今天我来给大家讲解在学习WPF过程中使用布局控件的一些心得,主要给大家介绍一下一个控件的用法。希望对大家学习Wpf有所帮助.
1. StackPanel栈面板
2. WrapPanel环绕面板
3. DockPanel停靠面板
4. Grid网格
5. UniformGrid均布网格
6. Canvas画布
1. StackPanel栈面板
栈面板是WPF中最简单的面板,用来在小范围内布局效果非常好。将它包含的元素按一行或者一列进行排列.StackPanel内的元素不会换行。如果stackPanel内没有足够的空间,它内部的元素超过了它所容纳的范围时,内部元素将被截取。
通过设置Orientation属性为Horizontal, Vertical
可以使stackpanel内部的元素水平或垂直排列,关于这点用户可以自己试验
效果图如下:

代码
<Window x:Class="WpfPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="367" Width="505">
<Grid>
<StackPanel Margin="0" Name="stackPanel1" Orientation="Vertical">
<Button Content="Button" Name="button1" />
<Button Content="Button" Name="button2" />
<Button Content="Button" Name="button3" />
<Button Content="Button" Name="button4" />
<Button Content="Button" Name="button5" />
</StackPanel>
</Grid>
</Window>
.
通过设置stackpanel内部控件的VerticalAlignment属性,可以设置其内部控件的排列方式。
当StackPanel属性为Orientation="Horizontal",可以设置内部控件的VerticalAlignment来设置其对齐方式
当StackPanel属性为Orientation=" Vertical ",可以设置内部控件的HorizontalAlignment来设置其对齐方式
效果图

代码
<Window x:Class="WpfPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="367" Width="505">
<Grid>
<StackPanel Margin="0" Name="stackPanel1" Orientation="Horizontal">
<Button Content="Button1" Name="button1" VerticalAlignment="Top" />
<Button Content="Button2" Name="button2" VerticalAlignment="Bottom"/>
<Button Content="Button3" Name="button3" VerticalAlignment="Center" />
<Button Content="Button4" Name="button4" VerticalAlignment="Stretch" />
<Button Content="Button5" Name="button5" VerticalAlignment="Top" />
</StackPanel>
</Grid>
</Window>
2. WrapPanel环绕面板
Wrappanel面板的使用和stackpanel面板一样,但是如果wrappanel面板内部没有足够的空间,其子元素超出了其内部可容纳的宽度,可以换行显示.
效果图:

代码
<Window x:Class="WpfPanel.wrappanelOne"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="wrappanelOne" Height="300" Width="300">
<Grid>
<WrapPanel Height="100" HorizontalAlignment="Left" Margin="30,82,0,0" Name="wrapPanel1" VerticalAlignment="Top">
<Button Content="Button" Height="23" Name="button1" Width="75" />
<Button Content="Button" Height="23" Name="button2" Width="75" />
<Button Content="Button" Height="23" Name="button3" Width="75" />
<Button Content="Button" Height="23" Name="button4" Width="75" />
</WrapPanel>
</Grid>
</Window>
3. Dockpanel布局面板
Dockpanel面板主要用来拉伸其内部控件并使控件停靠在内部的某个位置,主要用来做整体布局设计使用。
Dockpanel提供了四个属性,用来设置其内部控件布局
Left:位于DOCKPANEL左侧的子元素
Top:位于DOCKPANEL顶部的子元素
Right:位于DOCKPANEL右侧的子元素
BUTTON:位于DOCKPANLE底部的子元素.
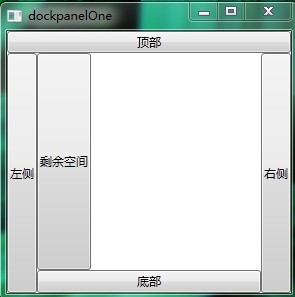
效果图

代码
<Window x:Class="WpfPanel.dockpanelOne"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="dockpanelOne" Height="300" Width="300">
<Grid>
<DockPanel Name="dockPanel1">
<Button Content="顶£¤部?" Name="button1" DockPanel.Dock="Top"/>
<Button Content="左Á¨®侧¨¤" Name="button2" DockPanel.Dock="Left"/>
<Button Content="右®¨°侧¨¤" Name="button3" DockPanel.Dock="Right" />
<Button Content="底Ì¡Á部?" Height="23" Name="button4" DockPanel.Dock="Bottom" />
<Button Content="剩º¡ê余®¨¤空?间?" Name="button5"/>
</DockPanel>
</Grid>
</Window>
如果将DOCKPANEL的LastChildFill="False",则最后一个子元素不会占满剩余空间,默认情况下为true
效果图

代码
<Window x:Class="WpfPanel.dockpanelOne"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="dockpanelOne" Height="300" Width="300">
<Grid>
<DockPanel Name="dockPanel1" LastChildFill="False">
<Button Content="顶£¤部?" Name="button1" DockPanel.Dock="Top"/>
<Button Content="左Á¨®侧¨¤" Name="button2" DockPanel.Dock="Left"/>
<Button Content="右®¨°侧¨¤" Name="button3" DockPanel.Dock="Right" />
<Button Content="底Ì¡Á部?" Height="23" Name="button4" DockPanel.Dock="Bottom" />
<Button Content="剩º¡ê余®¨¤空?间?" Name="button5"/>
</DockPanel>
</Grid>
</Window>
当然,你可以设置其内部的元素的HorizontalAlignment和VerticalAlignment属性来具体设置其内部排列方式,读者可以自己试验
demo下载:http://download.csdn.net/source/2474542
在下 一节中我们将为大家讲解其他控件的用法



)
)





)








)