今天我来给大家讲解WPF中一些基本控件的用法,所谓基本控件,就是我们最常用用到的一些控件,通过这一节的讲解,大家会对WPF中的控件的用法有一个更深入的了解。
1. 基本控件
LABEL控件
Label控件是我们最熟悉的控件,基本上在windows程序或者ASP.NET程序里面都有这个控件,在WPF中LABEL属于内容控件,不仅可以显示文字,还可以显示更丰富的信息。LABEL控件与TextBox控件相关联, 可以为Textbox控件设置快捷键.
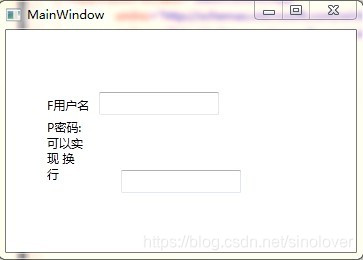
在下面的这个例子中,用户按下F键,文本框控件就会获得焦点。
效果图:

如果为textbox设置快捷键,只要在LABEL的内容中输入下划线加上快捷键字符就可以了,在显示的时候下划线是不会显示出来的。
代码
<Label Content="_F用®?户¡ì名?" Height="28" HorizontalAlignment="Left" Margin="36,62,0,0" Name="label1" VerticalAlignment="Top" Target="{Binding ElementName=textBox1}"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="93,62,0,0" Name="textBox1" VerticalAlignment="Top" Width="120" />
Label控件不支持换行。但是可以在LABEL控件的内容面板中放在Textblock控件实现换行.,也可以使用AccessText来实现
代码
<Label Margin="36,84,268,0" Name="label2" VerticalAlignment="Top" Target="{Binding ElementName=textBox2}">
<ContentControl>
<AccessText TextWrapping="Wrap">
_P密¨¹码?:可¨¦以°?实º¦Ì现?
换?行D</AccessText>
</ContentControl>
</Label>
<TextBox Height="23" HorizontalAlignment="Right" Margin="0,140,115,0" Name="textBox2" VerticalAlignment="Top" Width="120" />
TextBlock控件
TextBlock控件和lable控件一样,用来显示内容,但是TextBlock控件支持换行.,不支持快捷键访问操作。
TextBlock中的内容可以显示带格式的文本。使用TextDecorations属性可以设置文本的样式。
效果图

代码
<Grid>
<TextBlock Height="23" Text="中D华a人¨?民?共2和¨ª国¨²" Name="textBlock1" TextDecorations="BaseLine">
</TextBlock>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="37,188,0,0" Name="textBlock2" VerticalAlignment="Top" Width="152" >
<Run Text="删¦?除y线?" TextDecorations="Strikethrough"></Run>
<Run Text="上¦?划?线?" TextDecorations="OverLine"></Run>
<Run Text="基¨´线?" TextDecorations="Baseline"></Run>
<Run Text="下?划?线?" TextDecorations="Underline"></Run>
</TextBlock>
</Grid>
使用Run标记可以定义多个文本,并指定不同的格式.
TextBox控件
TextBox控件和winform中的TextBox控件一样,可以用来显示输入文本内容.有以下属性是TextBox常用的
TextWrapping:设置TextBox是否换行
VerticalScrollBarVisibility :设置TextBox是否显示滚动条,以及滚动条怎样显示.
Language:属性来改变文本框的语言。
SpellCheck.IsEnabled:是否开启拼写检查.配合Language属性使用
PasswordBox控件
PasswordBox控件是密码框控件,可以为其设置掩码来隐藏用户所输入的内容。这个控件在WINFORM中我们比较常用,用法差不多,这里就讲解了.
Button控件
Button控件是我们用到最多的控件,在WPF中有三种类型的按钮控件,普通的按钮,CHEKCBOX,radiobutton,这些控件都继承在buttonbase类.
Button控件属于内容控件.对于button控件,我们可能最熟悉的就是单击事件,button控件有一个ClickMode属性, 可以控制单击事件何时发生。
Release:Button被按下然后松开时发生单击事件
Hover:鼠标悬停在按钮上方引发单击事件
Press:当单击按钮时引发单击事件
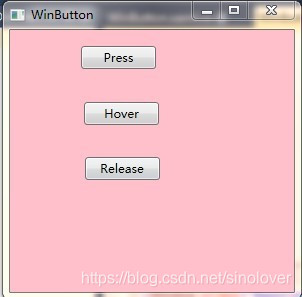
下面这个demo通过不同的单击方式设置来改变窗体的背景色
效果图

代码
<Button Content="Press" Height="23" HorizontalAlignment="Left" Margin="71,16,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" ClickMode="Press"/>
<Button Content="Hover" Height="23" Name="Hover" VerticalAlignment="Top" Width="75" ClickMode="Hover" Margin="71,72,132,0" Click="Hover_Click" />
<Button Content="Release" Height="23" Name="Release" VerticalAlignment="Top" Width="75" Margin="72,127,132,0" ClickMode="Release" Click="Release_Click" />
除此之外,BUTTON控件还有两个重要的属性
IsCancel:表示按钮是一个取消按钮,用户可以在任意位置按下esc健触发该按钮
IsDefault:表示按钮是当前默认按钮,用户可以按下 enter键触发该按钮.
除了Button按钮之外,WPF还提供了另外两种类型的按钮控件,ToggleButton和RepeateButton..
顾名思义. ToggleButton是改变状态按钮,当单击时该按钮处于一种状态,再次单击时按钮处于另一种状态.
ToggleButton提供了一个ischeck属性,当为true时表示选中,当为false事表示为选中。还有一个null值,表示没进行选择,处于不确定状态.
RepeateButton表示当按下按钮后不放,将进行持续性的操作,普通按钮按按下后只触发一次事件.
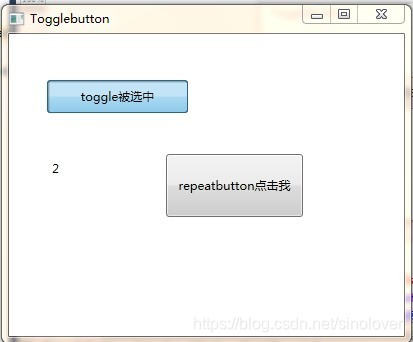
下面我们来结合这两个按钮来做一个DEMO,当ToggleButton处于选中 状态时,点击RepeateButton,进行数字递增操作,当ToggleButton处于未选择状态时,进行数字递减操作.
效果图

D代码
Xmal代码
<Grid>
<ToggleButton Name="toggle" Margin="38,46,216,223" IsThreeState="False" Content="togglebututo点Ì?击¡Â我¨°" Checked="ToggleButton_Checked" Click="toggle_Click"></ToggleButton>
<Label Content="0" Height="28" HorizontalAlignment="Left" Margin="38,121,0,0" Name="label1" VerticalAlignment="Top" />
<RepeatButton Name="repeate" Content="repeatbutton点Ì?击¡Â我¨°" Margin="157,120,101,119" Click="RepeatButton_Click"></RepeatButton>
</Grid>
Xmal.Cs代码
int num = 0;
private void RepeatButton_Click(object sender, RoutedEventArgs e)
{
if (toggle.IsChecked == true)
{
num += 1;
}
else
{
num -= 1;
}
label1.Content = num.ToString();
}
private void toggle_Click(object sender, RoutedEventArgs e)
{
if (toggle.IsChecked == true)
{
toggle.Content = "toggle被À?选?中D";
}
else
{
toggle.Content = "toggle未¡ä被À?选?中D";
}
}
CheckBox和RadioButton
这两个控件和我们WINFORM中用的CheckBox和RadioButton控件一样。这两个控件都派生自ToggleButton类。因此他们也有三种状态,关于这两种控件的用法,我就不在多说,用户可以自己进行试验.







)

...)








)
