WPF布局原则
不应显式设置大小
为了布局的稳定性,控件的大小应该可以自动适应容器。如下为新建一个窗体,默认包含一个Grid容器,该控件没有显式设置宽高,所以,在改变窗体大小的时候,该容器的大小也随着变化,但如果显式的加了宽或高,在改变窗体大小后,该容器的大小受限并且位置不再稳定


使用相对坐标
容器的子元素应该以父级位置相对定位,而不是使用窗体的坐标
与子元素共享空间
如果空间允许,布局容器会根据每个元素的内容尽可能为元素设置更合理的尺寸。它们还会向一个或多个子元素分配多余的空间
支持嵌套布局
多种容器可相互嵌套使用,完成最优布局
StackPanel 控件
它是一个布局容器,在单行单列中放置子元素,叫做堆栈面板
在窗体中添加一个StackPanel容器,在工具箱中先择StackPanel控件,将其拖动到窗体上,在这里,StackPanel容器被嵌套在了Grid容器中,也可以将Grid容器删除,单独使用StackPanel容器;StackPanel的默认XMAL标签是个单标签,如果需要在StackPanel中包含子级,需要将其设置为双标签格式

将StackPanel所有的属性先删除掉,然后添加一个标签控件,三个按钮控件,一个文本框控件,效果如下;可以看出,StackPanel默认会将子元素垂直排列

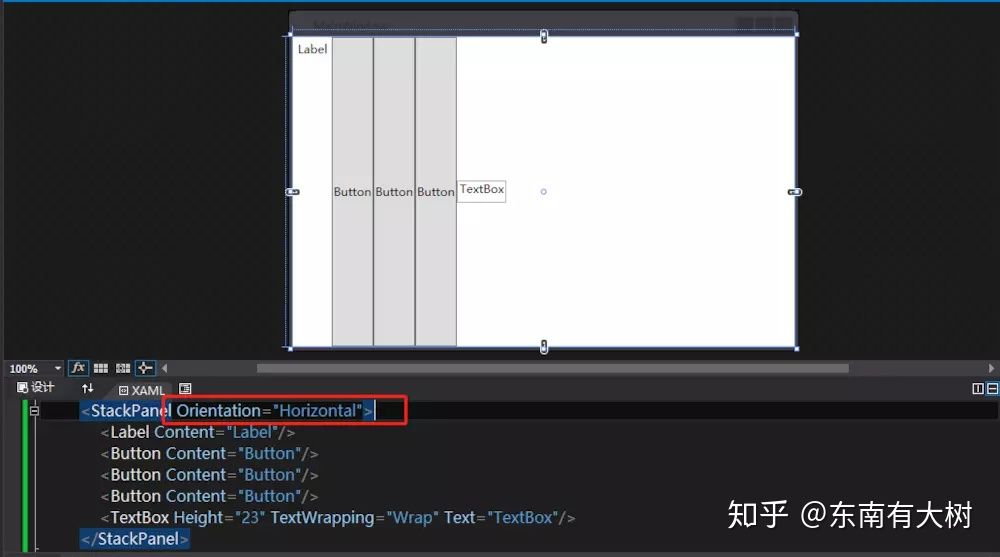
可以通过Orientation属性来控制子元素排列方向
Orientation="Horizontal" 表示水平排列
Orientation="Vertical" 表示垂直排列,它是默认的

HorizontalAlignment属性可以控制子元素水平方向的位置,控制元素是靠左还中靠右等
该属性对应的值有Right/Left/Center/Stretch,该属性只对于横向伸展(垂直排列)的元素有效果
HorizontalAlignment="Right"表示将元素水平区于右,结果如下图

VerticalAlignment属性可以控制子元素垂直方向的位置
VerticalAlignment对应的值有Bottom/Center/Stretch/Top
VerticalAlignment="Top"会将横向分布(垂直伸展)的元素区于上方,如下图

因为子元素的排列方向发生了变化,这里看到,HorizontalAlignment="Right"已经不再起作用
Margin属性为元素添加外边距
Margin="10,15,20,25"的四个值分别表示左、上、右、下的位置,如下图

如果Margin属性只有一个值的话表示的是上下位置,如果只有两个值的话,第一个值表示上下,第二个值表示的是左右
MinWidth属性可以控制元素的最小尺寸,也就是说该元素不可以小于设定的最小宽度值
MaxWidth属性可以控制元素的最大尺寸,也就是说该元素不可以大于设定的最大宽度值
Border控件
Border 是一个装饰的控件,用此控件绘制一个边框、一个背景.在 Border 中只能有一个子控件,但它的子控件是可以包含多个子控件的
示例与代码如下

<Border><StackPanel Orientation="Vertical"><Label Content="Label"/><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><TextBox Height="23" TextWrapping="Wrap" Text="TextBox"/></StackPanel></Border>从上例可以看出,Border中只包含了一个子元素StackPanel,而StackPanel中包含了多个子元素
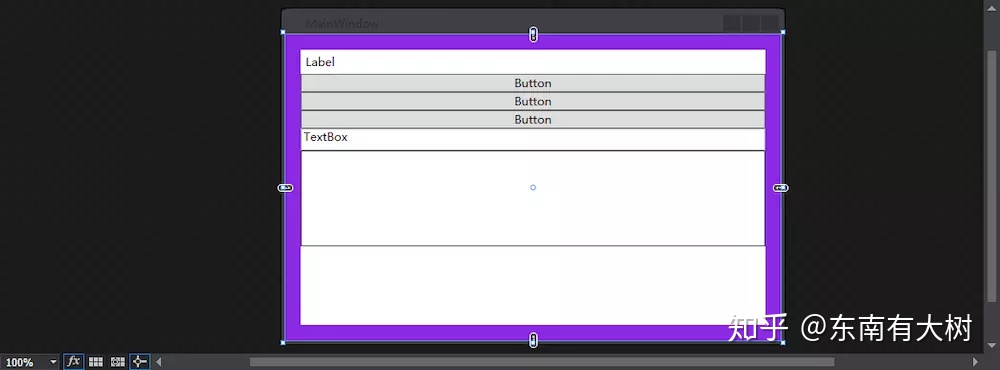
BorderThickness属性可以设置Border控件边的宽度,而BorderBrush属性可以设置边的颜色,如下

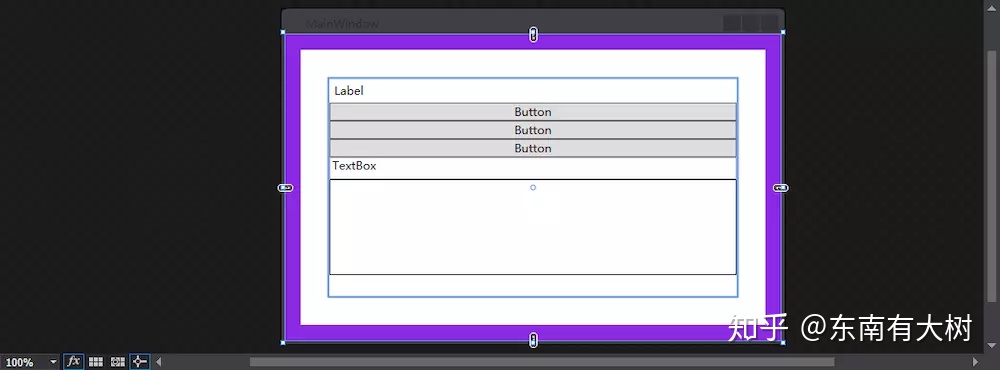
<Border BorderThickness="16" BorderBrush="BlueViolet"><StackPanel Orientation="Vertical"><Label Content="Label"/><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><TextBox Height="23" TextWrapping="Wrap" Text="TextBox"/><Border BorderBrush="Black" BorderThickness="1" Height="100"/></StackPanel></Border>Padding属性可以为元素设置内填充,效果如下

<Border BorderThickness="16" BorderBrush="BlueViolet" Padding="30"><StackPanel Orientation="Vertical"><Label Content="Label"/><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><TextBox Height="23" TextWrapping="Wrap" Text="TextBox"/><Border BorderBrush="Black" BorderThickness="1" Height="100"/></StackPanel></Border>CornerRadius属性可以为Border控件设置边度的弧度,如下图

<Border BorderThickness="16" BorderBrush="BlueViolet" Padding="30" CornerRadius="45"><StackPanel Orientation="Vertical"><Label Content="Label"/><Button Content="Button" /> <Button Content="Button" /><Button Content="Button" /><TextBox Height="23" TextWrapping="Wrap" Text="TextBox"/><Border BorderBrush="Black" BorderThickness="1" Height="100"/></StackPanel></Border>WrapPanel面板
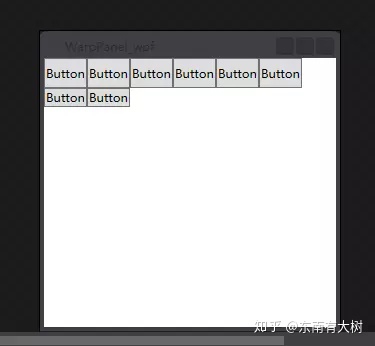
WrapPanel容器将子元素按行或列一个接一个进行排列,如果一行或一列放不下,元素会被挤到下一行或一列;同一行元素的高度一样,同一列元素的宽度是一样的
示例如下:

<Window x:Class="WPF_Code.WarpPanel_wpf"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WarpPanel_wpf" Height="300" Width="300"><WrapPanel><Button Content="Button" /><Button Content="Button" /><!--这里只设置了一个button的高度,与它同一行的元素都变成了一样的高度--><Button Content="Button" Height="30" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /></WrapPanel>
</Window>

<Window x:Class="WPF_Code.WarpPanel_wpf"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WarpPanel_wpf" Height="300" Width="300"><!--将WrapPanel元素排列方向改为垂直方向--><WrapPanel Orientation="Vertical"><!--在垂直方向上,如果改变一个元素的高度的话对其它元素没有影响--><Button Content="Button" Height="164" /><Button Content="Button" /><!--在垂直方向上,如果改变一个元素的宽度则同列上的元素的宽度都会有变化--><Button Content="Button" Width="100" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /><Button Content="Button" /></WrapPanel>
</Window>DockPanel面板
DockPanel支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间
DockPanel有一个Dock附加属性,因此子元素用4个值来控制她们的停靠:Left、Top、Right、Bottom。Dock 没有Fill值。作为替代,最后的子元素将加入一个DockPanel并填满所有剩余的空间,除非DockPanel的LastChildFill属性为false,它将朝某个方向停靠
示例如下:

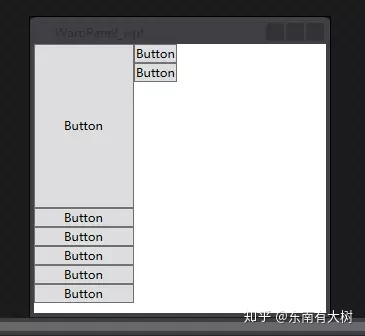
<Window x:Class="WPF_Code.WarpPanel_wpf"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WarpPanel_wpf" Height="300" Width="300"><DockPanel><Button Content="Button"/><Button Content="Button"/><Button Content="Button"/><Button Content="Button"/><Button Content="Button"/></DockPanel>
</Window>默认情况下,元素会依次横向排列,并填充整个空间

<Window x:Class="WPF_Code.WarpPanel_wpf"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WarpPanel_wpf" Height="300" Width="300"><!--LastChildFill="True"允许最后一个元素填充整个空间,默认是Ture--><DockPanel LastChildFill="True"><!--DockPanel.Dock属性可控制元素在DockPanle中依靠的位置--><Button Content="Button" DockPanel.Dock="Top" /><Button Content="Button" DockPanel.Dock="Bottom"/><Button Content="Button" DockPanel.Dock="Left"/><Button Content="Button" DockPanel.Dock="Right"/><Button Content="Button"/></DockPanel>
</Window>嵌套布局容器
一个简单示例

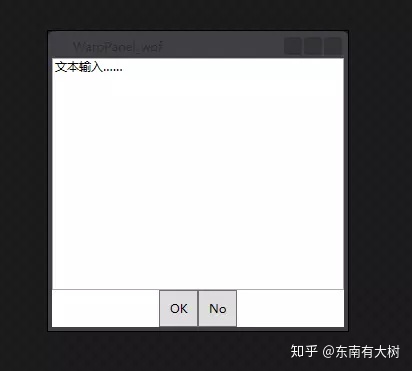
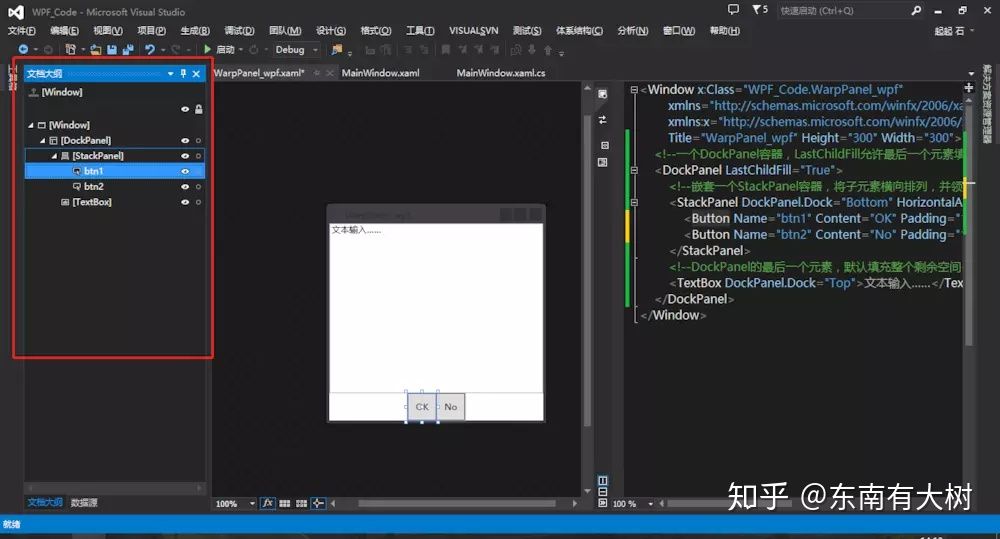
<Window x:Class="WPF_Code.WarpPanel_wpf"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WarpPanel_wpf" Height="300" Width="300"><!--一个DockPanel容器,LastChildFill允许最后一个元素填充整个剩余空间--><DockPanel LastChildFill="True"><!--嵌套一个StackPanel容器,将子元素横向排列,并领先到DockPanel的底部,然后居中--><StackPanel DockPanel.Dock="Bottom" HorizontalAlignment="Center" Orientation="Horizontal"><Button Name="btn1" Content="OK" Padding="10"/><Button Name="btn2" Content="No" Padding="10"/></StackPanel><!--DockPanel的最后一个元素,默认填充整个剩余空间--><TextBox DockPanel.Dock="Top">文本输入……</TextBox></DockPanel>
</Window>注:可以通过文档大纲栏来查看元素节点树状图

编辑于 2018-09-13
Windows Presentation Foundation (WPF)
C# 编程
程序员






)

在页面中引入vue的方式)


,用户控件(userControl),窗口(window)区别)







