今天我来给大家讲解WPF中内容控件的用法,在WPF中的内容控件,通俗的讲,是指具有Content属性的控件,在content属性里面可以嵌套放置任意其他类型的控件,但是Content只能接受单个元素,可以通过布局控件来组合放置多个元素。它继承System.Windows.Controls.ContentControl这个类。
WPF中的内容控件大致可以分为4类:
1. 直接派生自ContentControl控件
在WPF控件库中,大多数控件都是这种类型的控件.,例如BUTTON,按钮,列表框控件,LABEL控件。关于这中类型的控件,在后面我们会单独挑出一节课来讲,在这一章我们就不在仔细阐释。
2.派生自HeaderContentControl的控件
这中类型的控件一般都包括一个标头和一个内容项。在WPF中这种类型的控件般包括Expander,GroupBox,TabItem这三种类型的控件.
下面我们来一一演示这三种控件的用法
Expander带标题的可折叠控件.
这种控件类似于WINFOWS XP中,打开我的电脑,窗体左侧中的可折叠面板控件。
效果图

Expander控件的IsExpanded的属性可以设置或获取控件的当前折叠状态。在图中的expander1
控件的IsExpanded="True",当窗体初次加载时,就会显示其内容。IsExpanded属性默认为false
ExpandDirection属性可以设置控件的展开方向,可以设置上下左右展开
图中名称为expander2的控件的展开方向设置为想右展开
代码
<Window x:Class="WpfContentControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Expander Header="可折叠面板" Name="expander1" IsExpanded="True" >
<StackPanel>
<RadioButton>中国</RadioButton>
<RadioButton>美国</RadioButton>
<RadioButton>日本</RadioButton>
<RadioButton>法国</RadioButton>
</StackPanel>
</Expander>
<Expander Name="expander2" Grid.Row="1" ExpandDirection="Right">
<Expander.Header>
<Image Source="1.gif" Width="50" Height="50"></Image>
</Expander.Header>
<StackPanel>
<CheckBox>法国队</CheckBox>
<CheckBox>意大利队</CheckBox>
<CheckBox>巴西队</CheckBox>
<CheckBox>阿根廷队</CheckBox>
</StackPanel>
</Expander>
</Grid>
</Window>
注意:Expander控件提供了一些事件供用户进行操作。
Collapsed事件:在控件的内容被折叠收起前,引发该事件。
Expanded事件:在控件的内容被展开显示前,引发该事件。
Expander提供了很多事件,关于其他事件的使用,用户可以在属性窗口中找到相应的事件,可以一一试验.
GroupBox组合框控件
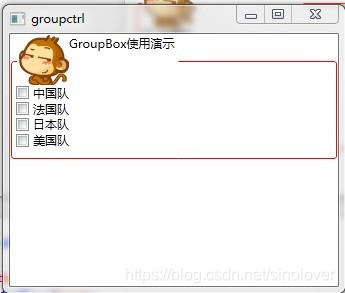
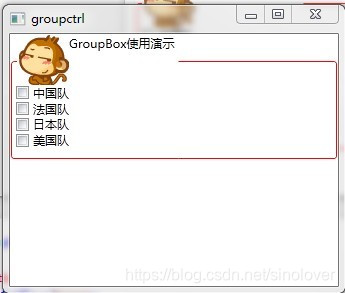
WPF中的 GroupBox控件类似于WINFORM中的GroupBox控件,用于组合一些相关的控件,它也是包含一个标头和一个内容,同时可以自定义标头
效果图

代码
<Window x:Class="WpfContentControl.groupctrl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="groupctrl" Height="385" Width="559">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<GroupBox Name="groupBox1" BorderBrush="Red">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="1.gif"></Image>
<TextBlock>GroupBox使用演示</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<CheckBox>中国队</CheckBox>
<CheckBox>法国队</CheckBox>
<CheckBox>日本队</CheckBox>
<CheckBox>美国队</CheckBox>
</StackPanel>
</GroupBox>
</Grid>
</Window>
TabControl标签控件
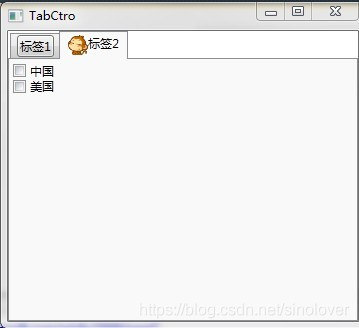
TabControl和winform中的TabControl控件类似,它也可以自定义标头,可以定义多个标签项,通过设置标签项的IsSelected属性可以指定在窗体首次打开时,默认显示哪个标签页
效果图

代码
<Window x:Class="WpfContentControl.TabCtro"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabCtro" Height="328" Width="366">
<Grid>
<TabControl Name="tabControl1">
<TabItem Name="tabItem1">
<TabItem.Header>
<Button>标签</Button>
</TabItem.Header>
<StackPanel>
<TextBlock>TABCONTROL控件的简单使用</TextBlock>
</StackPanel>
</TabItem>
<TabItem Name="tabitem2" IsSelected="True">
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="1.gif" Width="20"></Image>
<TextBlock>标签2</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<CheckBox>中国</CheckBox>
<CheckBox>美国</CheckBox>
</StackPanel>
</TabItem>
</TabControl>
</Grid>
</Window>
3派生自ItemsControl的控件
这种类型的控件如LISTBOX,关于这种类型控件的讲解,我会在后面专门抽出节课来进行讲解
4. 派生自HeaderedItemsControl的控件
这种类型的控件包括一个标头和一个内容集合,如MenuItem菜单项控件,TOOLBAR工具条控件
TreeViewIitem控件,等,这一节的控件我也会挑出一节专门课程来进行讲解。
这一节主要给大家讲解了一下控件的大致分类。没有细讲各个控件的用法,在下一节会为大家讲解各个控件的仔细用法。
demo下载:http://download.csdn.net/source/2487167



)








)

...)




