在工作中,我们可能会用到各种交互效果。而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的。这篇文章给大家推荐10个在 Web 开发中很有用的效果,记得收藏!
超炫的页面切换动画效果
今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列了一组动画,可以被应用到页面切换过程中,创造出很有趣的导航效果。

源码下载 在线演示
美!视差滚动在图片滑块中的应用
视差滚动(Parallax Scrolling)已经被广泛应用于网页设计中,这种技术能够让原本平面的网页界面产生动感的立体效果。美女很养眼吧 :)

源码下载 在线演示
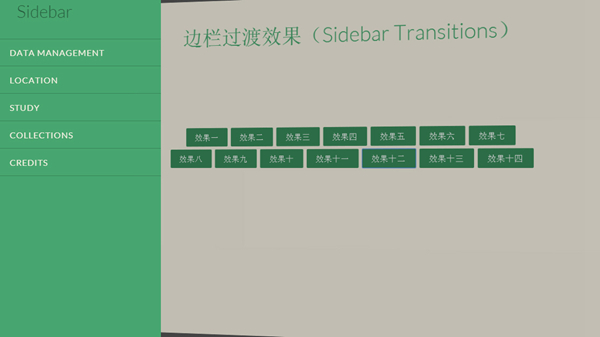
网页边栏过渡动画
以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果。

源码下载 在线演示
三种风格的全屏幻灯片效果
这个幻灯片效果是由四个区域的独立移动构成,通过画面分割,同时显示出新的图片。这里需要组合使用 CSS3 的3D转换、过渡和动画功能。

源码下载 在线演示
使用 CSS3 实现 3D 图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果。 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不同的效果。

源码下载 在线演示
单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合。这些加载效果都是基于一个 DIV 元素实现的,十分强悍。

源码下载 在线演示
动感的页面加载动画效果
这个效果的核心是让一个形状在页面窗口中动画显示并有展示活动的指示。当新内容被加载时,形状将以动画显示返回显示的页面。我们将使用 Snap.svg 动画库来实现,因为这个库让我们能够创建复杂的形状和有趣的变形转换效果。

源码下载 在线演示
奇特的网格加载效果
向您展示了如何使用 Masonry 网格砌体插件,结合 CSS 动画重现这种效果。另外在这里,我们还借助了 ColorFinder 来获得的图像的最突出的颜色来作为初始的加载背景色使用。

源码下载 在线演示
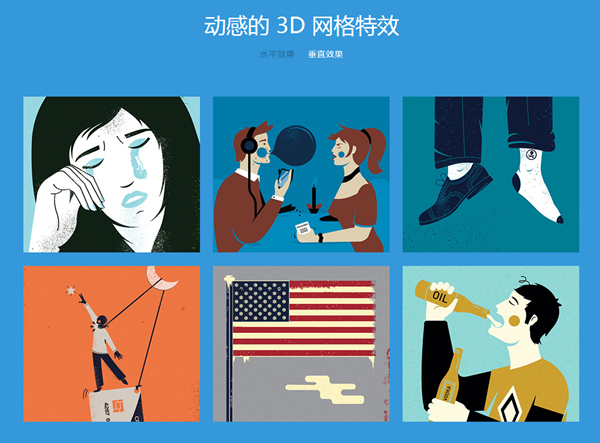
使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。

源码下载 在线演示
超炫的复选框(Checkbox)效果
复选框(Checkbox)在各个浏览器中的效果不一致,因此很多 Web 开发人员会自己重新设计一套界面和使用体验都更佳的复选框功能。

源码下载 在线演示
- Web 前端开发人员和设计师必读精华文章推荐
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 12个让人惊叹的的创意的 404 错误页面设计
- 让网站动起来!12款优秀的 jQuery 动画插件
- 8个前沿 HTML5 & CSS3 效果【附源码下载】
本文链接:Web 开发中很实用的10个效果【附源码下载】
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
【源码下载地址】
http://files.cnblogs.com/zhjsll/Web%E5%BC%80%E5%8F%91%E4%B8%AD%E5%BE%88%E5%AE%9E%E7%94%A8%E7%9A%8410%E4%B8%AA%E6%95%88%E6%9E%9C%E3%80%90%E6%BA%90%E7%A0%81%E3%80%91.zip
)





javascript设计模式)





 --转)






