页面代码:
<div id="body_wrapper" class="container"><article><section id="lunbotu"><div class="wrap"><div id="slide-holder"><div id="slide-runner"><a href="/"><img id="slide-img-1" src="images/a1.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-2" src="images/a2.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-3" src="images/a3.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-4" src="images/a4.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-5" src="images/a5.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-6" src="images/a6.jpg" class="slide" alt="" /></a><a href="/"><img id="slide-img-7" src="images/a4.jpg" class="slide" alt="" /></a><div id="slide-controls"><p id="slide-client" class="text"><strong>联盟推荐: </strong><span></span></p><p id="slide-desc" class="text"></p><p id="slide-nav"></p></div></div></div><script type="text/javascript">if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"第一条的标题在这里","desc":"第一条的这里是描述信息"},{"id":"slide-img-2","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-3","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-4","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-5","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-6","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-7","client":"标题在这里","desc":"这里是描述信息"}];</script></div></section><section id="xinwen"></section><section id="huodong"></section></article><aside><section id="bowen"></section><section id="zhaopin"></section><section id="lianxi"></section><section id="zigongsi"></section></aside></div>
css:
/*轮播图的样式*/
section#lunbotu{box-shadow: 1px 4px 15px #A39F9F;
}
div.wrap a{color:#fff;
}
div#slide-holder {width : 628px;height : 278px;
}
div#slide-runner {width : 628px;height : 278px;overflow : hidden;position : absolute;
}
div#slide-holder img {margin : 0;display : none;position : absolute;
}
div#slide-controls {left : 0;bottom : 0px;width : 628px;height : 46px;display : none;position : absolute;
}
div#slide-controls p.text {float : left;color : #fff;display : inline;font-size : 10px;line-height : 16px;margin : 15px 0 0 20px;text-transform : uppercase;
}
p#slide-nav {float : right;height : 24px;display : inline;margin : 11px 15px 0 0;
}
p#slide-nav a {float : left;width : 24px;height : 24px;display : inline;font-size : 11px;margin : 0 5px 0 0;line-height : 24px;font-weight : bold;text-align : center;text-decoration : none;background-position : 0 0;background-repeat : no-repeat;
}
p#slide-nav a.on {background-position : 0 -24px;
}
p#slide-nav a {background-image : url(../images/silde-nav.png);
}
js:
// Download by http://sc.xueit.com
window.οnerrοr=function(desc,page,line,chr){
/* alert('JavaScript error occurred! \n'+'\nError description: \t'+desc+'\nPage address: \t'+page+'\nLine number: \t'+line);*/
}$(function(){$('a').focus(function(){this.blur();});SI.Files.stylizeAll();slider.init();mc.init();$('input.text-default').each(function(){$(this).attr('default',$(this).val());}).focus(function(){if($(this).val()==$(this).attr('default'))$(this).val('');}).blur(function(){if($(this).val()=='')$(this).val($(this).attr('default'));});$('input.text,textarea.text').focus(function(){$(this).addClass('textfocus');}).blur(function(){$(this).removeClass('textfocus');});var popopenobj=0,popopenaobj=null;$('a.popup').click(function(){var pid=$(this).attr('rel').split('|')[0],_os=parseInt($(this).attr('rel').split('|')[1]);var pobj=$('#'+pid);if(!pobj.length)return false;if(typeof popopenobj=='object' && popopenobj.attr('id')!=pid){popopenobj.hide(50);$(popopenaobj).parent().removeClass(popopenobj.attr('id').split('-')[1]+'-open');popopenobj=null;}return false;});$('p.images img').click(function(){var newbg=$(this).attr('src').split('bg/bg')[1].split('-thumb')[0];$(document.body).css('backgroundImage','url('+_siteRoot+'images/bg/bg'+newbg+'.jpg)');$(this).parent().find('img').removeClass('on');$(this).addClass('on');return false;});$(window).load(function(){$.each(css_ims,function(){(new Image()).src=_siteRoot+'css/images/'+this;});$.each(css_cims,function(){var css_im=this;$.each(['blue','purple','pink','red','grey','green','yellow','orange'],function(){(new Image()).src=_siteRoot+'css/'+this+'/'+css_im;});});}); $('div.sc-large div.img:has(div.tml)').each(function(){$('div.tml',this).hide();$(this).append('<a href="#" class="tml_open"> </a>').find('a').css({left:parseInt($(this).offset().left)+864,top:parseInt($(this).offset().top)+1}).click(function(){$(this).siblings('div.tml').slideToggle();return false;}).focus(function(){this.blur();}); });
});
var slider={num:-1,cur:0,cr:[],al:null,at:10*1000,ar:true,init:function(){if(!slider.data || !slider.data.length)return false;var d=slider.data;slider.num=d.length;var pos=Math.floor(Math.random()*1);//slider.num);for(var i=0;i<slider.num;i++){$('#'+d[i].id).css({left:((i-pos)*1000)});$('#slide-nav').append('<a id="slide-link-'+i+'" href="#" οnclick="slider.slide('+i+');return false;" οnfοcus="this.blur();">'+(i+1)+'</a>');}$('img,div#slide-controls',$('div#slide-holder')).fadeIn();slider.text(d[pos]);slider.on(pos);slider.cur=pos;window.setTimeout('slider.auto();',slider.at);},auto:function(){if(!slider.ar)return false;var next=slider.cur+1;if(next>=slider.num) next=0;slider.slide(next);},slide:function(pos){if(pos<0 || pos>=slider.num || pos==slider.cur)return;window.clearTimeout(slider.al);slider.al=window.setTimeout('slider.auto();',slider.at);var d=slider.data;for(var i=0;i<slider.num;i++)$('#'+d[i].id).stop().animate({left:((i-pos)*1000)},1000,'swing');slider.on(pos);slider.text(d[pos]);slider.cur=pos;},on:function(pos){$('#slide-nav a').removeClass('on');$('#slide-nav a#slide-link-'+pos).addClass('on');},text:function(di){slider.cr['a']=di.client;slider.cr['b']=di.desc;slider.ticker('#slide-client span',di.client,0,'a');slider.ticker('#slide-desc',di.desc,0,'b');},ticker:function(el,text,pos,unique){if(slider.cr[unique]!=text)return false;ctext=text.substring(0,pos)+(pos%2?'-':'_');$(el).html(ctext);if(pos==text.length)$(el).html(text);elsewindow.setTimeout('slider.ticker("'+el+'","'+text+'",'+(pos+1)+',"'+unique+'");',30);}
};
// STYLING FILE INPUTS 1.0 | Shaun Inman <http://www.shauninman.com/> | 2007-09-07
if(!window.SI){var SI={};};
SI.Files={htmlClass:'SI-FILES-STYLIZED',fileClass:'file',wrapClass:'cabinet',fini:false,able:false,init:function(){this.fini=true;},stylize:function(elem){if(!this.fini){this.init();};if(!this.able){return;};elem.parentNode.file=elem;elem.parentNode.οnmοusemοve=function(e){if(typeof e=='undefined') e=window.event;if(typeof e.pageY=='undefined' && typeof e.clientX=='number' && document.documentElement){e.pageX=e.clientX+document.documentElement.scrollLeft;e.pageY=e.clientY+document.documentElement.scrollTop;};var ox=oy=0;var elem=this;if(elem.offsetParent){ox=elem.offsetLeft;oy=elem.offsetTop;while(elem=elem.offsetParent){ox+=elem.offsetLeft;oy+=elem.offsetTop;};};};},stylizeAll:function(){if(!this.fini){this.init();};if(!this.able){return;};}
};
项目结构:

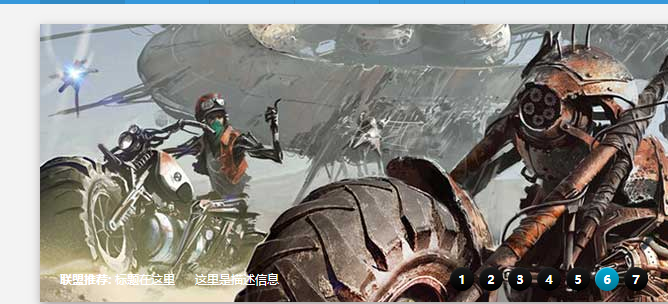
效果:

:操作系统的重要功能)

:操作系统的结构设计)

)
:练习题)
实现)
)

:备战pmp)


:备战pmp)

:备战pmp)

)
:备战pmp)

:备战pmp)