【SIGGRAPH 2015】【巫师3 狂猎 The Witcher 3: Wild Hunt 】顶级的开放世界游戏的实现技术
作者:西川善司
日文链接 http://www.4gamer.net/games/202/G020288/20150811091/
计算机图形和交互技术的学术大会【SIGGRAPH 2015】,在北美时间的8月9日到13日召开了。

SIGGRAPH 2015的会场,因E3而被熟知的洛杉矶会议中心
SIGGRAPH有着美国洛杉矶和以外地区交替举办的惯例,2014年是在加拿大的温哥华,而今年是在洛杉矶举办。会场是举办了【Electronic Entertainment Ex(E3)】的洛杉矶会议中心。
虽然这些年商业活动方面也加深了,不过SIGGRAPH还是学术大会。所以,召开规模和来场人数都没有E3多,也没有像E3那样覆盖了会议中心的巨大广告。


会场没有巨大的包装广告,外观只有【SIGGRAPH 2015】的横幅。
和往年一样,也有很多日本的游戏开发者到场,光是第一天,就看到了SQUARE ENIX,Sony Computer Entertainment ,SEGA Games,tri-Ace,Silicon Studio的开发者。和面向游戏开发着的【Game Developers Conference】(GDC)相比,虽然新闻报道者相对较少,但通过从周围听到到日语,感觉到到场的日本人的比例,并不比GDC差。
SIGGRAPH 2015上,也有很多游戏图形相关的会议,最初的9号,有tri-Ace代表的五反田義治和Silicon Studio的川瀬正樹的关于基于光学的后处理特效技术解说【Real-Time Rendering of Physically Based Optical Effects in Theory and Practice】,除此之外,【Uncharted 4: A Thief's End 】(神秘海域4)和【The Order:1886】,【Deus Ex: Mankind Divided】,【Rise of the Tomb Raider】(古墓丽影)等也会有,今年游戏关联的会议也很充实,笔者(西川)会在覆盖范围内报告的。

五反田義治与川瀬正樹等人的联合演讲
全部巨大化的巫师3(Witcher3)
SIGGRAPH报告中的一个,就是在日本人气急剧上升的RPG【巫师3 狂猎(The Witcher 3: Wild Hunt)】为主题的制作解说。

名为【Killing Monsters: Behind the Scenes of the Witcher 3: Wild Hunt】的会议,由该作品的图形结构和配置解说【Building the World of The Witcher 3: Wild Hunt】和图形引擎的详细解说【Rendering Features of The Witcher 3: Wild Hunt】的两部分构成。全部报告的话时间花费太多,本篇报告的是非游戏开发者也容易理解的话题比较多的前半部分会议的概要。

负责会议的是,是担当CD PROJEKT RED的技术美术指导的Krzysztof Krzyscin
名为巫师3的RPG,是以屋内屋外的无缝衔接的广阔开放世界为舞台,游戏世界里存在的东西,也是全部都在动态移动,玩家可以和这些交互,是挑战再现【究极的生动游戏世界】的作品。

巫师3的卖点。超过40平方公里的地域,屋内外无缝环境,超过200小时的游戏量,相当大的世界。
2011年发售的前作【The Witcher 2: Assassins of Kings】(简称巫师 2)的情况,开发人员总数93人,巫师2是几倍的222人,对应开发规模人员也扩大了。

巫师3和巫师2开发员工总数比较。对应游戏世界的扩大,开发规模也扩大了。
还有,巫师2里,探索的区域面积是1.2平方公里,巫师3是48.1平方公里,游戏世界的规模也扩大了。不光如此,总游戏时间也扩大到200小时以上,就像字面上所说,向系列最大级的大作游戏成长。Krzyscin回顾到。

巫师3和巫师2的大小比较,大概扩大了40倍
图形引擎采用了基于物理渲染
游戏平台成为了PlayStation 4(后面简称PS4)以及Xbox One后,巫师3的图形引擎也革新了,采用了称作现世代标准配置的基于物理的渲染。
渲染引擎方面,以延迟渲染(Deferred Rendering)为基础,采用通过GPU的Compute Shader进行光源剔除处理的【Tiled Base Deferred Rendering】,半透明等需要特殊处理的对象物体,另外使用了Forward
Rendering。
另外说一下,其他的工作室里,以【战地4】等Electronic Arts的游戏而熟知的游戏引擎【寒霜(Frostbite)】,也采用了这种方式。
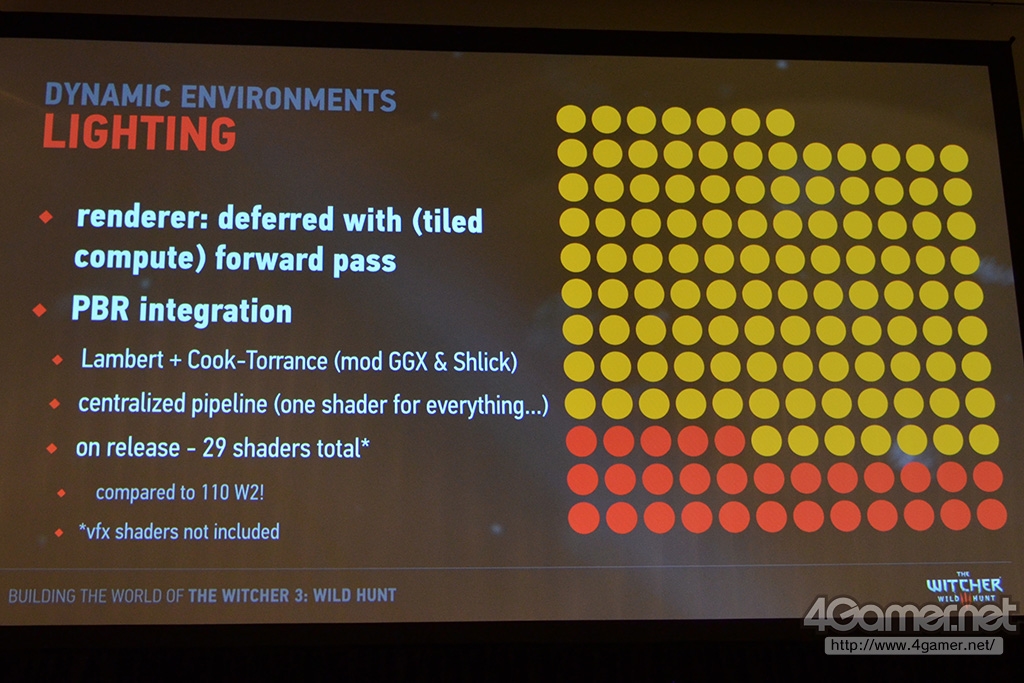
Diffuse扩散反射使用了Lambert 模型,Specular镜面反射采用了Cook-Torrance模型,通过【Uber Shader】(万能型Shader)的设计,1个Shader就可以表现各种材质,成为了近代的配置。之前巫师 2里的shader数是110个,在巫师3里,尽管向图片真实上提高着,还是限制为29个。

黄点表示的是巫师2的Shader数,红点是巫师3的Shader数。尽管表现力提升了,shader数还是变成了1/4的程度。
在最近游戏里也常见的,巫师3同样采用了游戏内昼夜随时变化的表现。表现昼夜变化的关键,就是光照。
巫师3中,全方向光源采用了使用环境Cubemap的【Imaged Based Lighting】,这个环境Cubemap的使用,要美术师手动来设定获取位置来生成。Specular镜面反射用的CubeMap是128x128像素,而更粗糙一些的Diffuse扩散反射使用的是16x16像素。

环境CubeMap的获取位置是通过美术师手动设定。
关于这个CubeMap,并不是静止的,而是每3帧被重新生成的结构,动态的光源变化也在环境CubeMap里反映。因此,金属材质上的Specular镜面反射效果,有3帧的延迟,不过还是可以反映近处的动态光源位置。

通过每3帧更新一次的环境Cubemap来对应场景的动态变化。

从上向下降低粗糙度的材质着色结果的例子。
拍摄的实际的昼夜变化的演示动画,可以做参考
巫师3中,基于物理渲染的昼夜表现
显示昼夜表现的两个种类的演示,通过基于物理渲染的导入,在任何光照条件下,也不会出现材质的阴影表现不自然的状况。
Krzyscin,对开发世界游戏表现不可欠缺的 天气系统的概要也做了说明。
这个,就是预先制作出晴天,阴天,雨天和雪天的的天气模板,再通过调整构成天气的风和雨的强度的参数,可以作出各种天气变化的结构。

巫师3中天气系统模板的一个例子
特别是风,成为巫师3中的气候系统的重要要素,风的强度和方向,会影响衣服的摇摆和水面的波浪,漂浮在水面上的物体对象的浮力,以及花草树木的摇摆。在现在的游戏里,只是摇晃表现,都会很好的受到风的影像来运动。有玩家注意到么。

受风影像变化的要素
接触雨和水后角色被濡湿的表现也导入了。角色方面,在骨骼信息里有[Wetness](濡湿状况)的参数,是进入河中,或者被雨淋时濡湿状况值会上升,离开水或雨时,经过一段时间濡湿状况值会减低的结构。看这个动画里也可以很容易的理解。

进行水濡表现的系统概要
巫师3中,被水浸入的角色的濡湿表现
有颜色的影像不太容易理解,通过看消去颜色的表现,角色进入水的部分变黑,出水后过一会变回白色的状况就好理解了。
表现水濡的Shader,是通过基于物理渲染来降低濡湿部分的粗糙度的提高Specular镜面反射效果的同时,降低Albedo(反射率)使之变黑来实现的。由于衣服被水濡湿,通过水影响的材质表面会变得光滑和增加光泽,颜色看起来也会发黑。就是通过这个Shader来表现的。
那么,尽管天气系统很重要,在建筑物里和洞窟中等不受气候影响的地方,天气系统无法触及的。这里使用的就是,称作【Interior Volume】的立体的标记系统

屋内外无缝衔接的巫师3,必须设定在屋里不受天气的影响
被屋顶和墙壁围住的降雨无法达到的建筑物里,把建筑物全体设置为Interior Volume。被设定为Interior Volume的领域,就变成天气系统无法影响的,【建筑物里也下雨】的这种在有些开放世界游戏里看到的现象,在巫师3里是不会发生的。

介绍Interior Volume的配置的幻灯片

介绍Interior Volume的配置的幻灯片,对幻灯片左边的建筑物,像右边幻灯片里那样来设定Interior Volume,制作出天气系统无法影响的领域。
为了雨水的落地和流动的表现,程序化(Procedural )的后处理特效的方法使用也做了说明,根据Krzyscin所说,是从绘制完成的场景的深度信息,计算出场景的像素单位的发现,对应这个倾向,来分配进行雨水表现的shader。

进行雨表现的特殊后处理特效的实现
通过这个可以做到的表现的话,例如,(物体表面)正朝向天空(头顶上)部分的雨水落下,适用波纹蔓延的效果,(表面)横向朝向天空的部分,使用雨水向下流动的效果。
物体对象和角色的动作也是,通过面的单位来适用雨的效果。
巫师3里的雨水的表现
移动物体对象改变雨打中的面的角度,可以看到特效变化的状况。
巫师3的交互系统
Krzyscin叙述到,巫师3尽全力制作的,不光是风景的表现,还有角色和环境的交互表现的开放。不过虽然尽全力的,但还是每个的实现还是简单的。
例如,配合角色运动的衣服,和物体对象的动态破坏,通过NVIDIA的【PhysX】来实时模拟动态生成。还有,进入水中的刚体物体对象的运动,使用了简单的福利模拟,草木和角色的碰撞,进行了胶囊形的简单碰撞判断,进行草木的倒下的表现。

进行角色和环境交互表现的要素
巫师3中,配合角色动作的衣服和饰品的动作表现
饰品和小道具的动作,通过PhysX的物理模拟来生成,女性的毛发也是一样,女性的内衣姿态算是“杀必死”了
物体对象的交互,对是通过管理1024x1024纹素的平面领域,采用给予胶囊形状的基本碰撞来进行波浪模拟的古典方法。因此,角色和物体对象接触水面引起的波浪,都是基本的同心圆状的波浪。虽然并不真实,但因为巫师3不是水里游戏为主的游戏,这么做也足够了。

物体对象和水面的交互,采用了正统的方法、
巫师3中,物体对象和水面的接触表现。
突入到水面的物体对象,在冲击波产生了波纹。这个冲击波的形状,基本上都是简单的胶囊装。
角色之间的群组系统和野生动物的行为控制,动物群的控制机能也实现了。因为“说起来就太长了”(Krzyscin氏),这次只有其中的群组的控制系统被做了简单的说明。
群组的控制系统,是通过鸟和鱼运动中使用,提前计算回避彼此间不会互相重叠冲突的行为,在游戏里再给予它随机数元素,可以看到有机的群体活动。看这个动画也很容易理解了。
巫师3中,通过群体控制系统来运动的鸟群
巫师3的地形表现
最后被说明的,是地形和水面区域表现使用的技法。巫师3中的地形,是通过BumpMapTexture来生成表现凹凸分布的结构,通过Height Map,在接近视点的地方,进行高精度适应型的tessellation,生成了有很多多边形的地形。

地形是基于Height Map来构筑的
对于地形的Texture Mapping,采用的了X/Y/Z 3个方向进行平面Mapping的Tri-Planar Mapping方法、通过这个技术,在复杂凹凸的地形的贴上地表明的Texture,不会产生异常的变形。
还有,在地形上放置的道路并不是程序生成,而是通过美术师来进行设定。

地形上的道路是通过美术师来设定的
巫师3中地形表现的要素分解
水面方面,首先是对决定的场所做“成为水面”的设定,而水面上的凹凸波浪的表现,通过画面坐标系的Tessellation来实现的。总之,接近视点的地方波浪用更多的多边形表现,距离远的就用较少的多边形表现的结构。另外,视野外的水面被剔除掉,也不进行绘制和模拟。

水面波浪的表现也是使用Tessellation来制作的,做成接近视点的波浪多边形更多的来表现的结构。
另外说一句,波动模拟方面,是实现了Jerry Tessendorf的论文【Simulating Ocean Surface】中提倡的方法。这个方法,最初是在孤岛危机(Crysis)中,以后在各种游戏中实现,有着把复杂的波动的重合,用快速傅里叶变换(Fast Fourier Transform, FFT)在频域中进行的特点。 原文链接 http://jerrytessendorf.blogspot.com/2011/10/simulating-ocean-surface-jerry.html
巫师3的情况,表现对象相邻波浪是通过512x512点的栅格来处理的。最初的实验是通过CPU进行计算,产品版中成功的通过GPGPU来降低处理消耗,通过和其他处理的叠加,成功的隐藏了处理的时间,Krzyscin说明到。

波浪的模拟,采用了标准的Jerry Tessendorf的方法
巫师3中海面和波浪的表现
海面的波浪表现方面,和水面的基于波纹的波浪不同,是合成了复数的频率的波动来生成的。还有,对于漂浮的物体对象,进行基本的浮力发生的模拟来生成行为。
所谓开放世界的表现,可以说是就像制作【世界模拟器】一样。即便是数十平方公里四方的有限空间,不加入所有要素的话,就无法构筑出有说服力的世界。正因为如此是难度很高的表现主题。
因为完全世界模拟器的构筑并不现实,【用什么程度的品质来实现哪些元素】变得很重要,巫师3中,选择了在以一各个的实现方式的简单方法的同时,实现了考虑能实现的全部的表现要素,通过人力和物力的方法,构筑了开放的世界。
虽然通过这些可以获得开放世界的表现的一个回答,但之前登场的合金装备5和最终幻想15等日本制作的开放世界的游戏,能实现哪种程度的表现上,也非常的在意。
总之,在国内外的顶级的游戏开发中,对开放世界表现的追求肯定会继续推进的。