JVM由三个主要的子系统构成

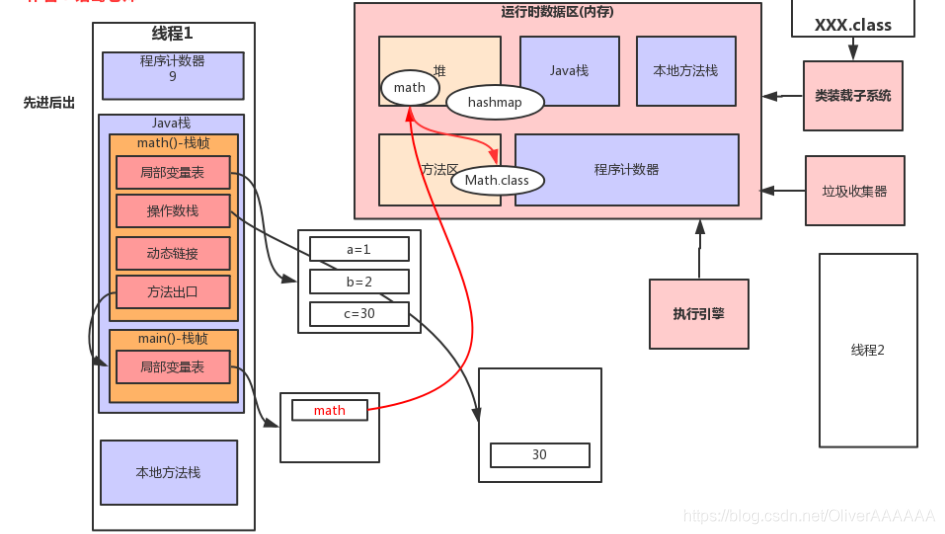
1. 运行时数据区(内存结构):
运行时数据区也是JVM的核心部分
内存数据区又分:堆、java栈、本地方法栈、程序计数器、方法区
1.1 本地方法栈(线程私有):
登记native方法,在Execution Engine执行时加载本地方法库
1.2 程序计数器(线程私有):
就是一个指针,指向方法区中的方法字节码(用来存储指向下一条指令的地址,也即将要执行的指令代码),由执行引擎读取下一条指令,是一个非常小的内存空间,几乎可以忽略不记。
1.3 方法区(线程共享):
类的所有字段和方法字节码,以及一些特殊方法如构造函数,接口代码也在此定义。简单说,所有定义的方法的信息都保存在该区域,静态变量+常量+类信息(构造方法/接口定义)+运行时常量池都存在方法区中,虽然Java虚拟机规范把方法区描述为堆的一个逻辑部分,但是它却有一个别名叫做 Non-Heap(非堆),目的应该是与 Java 堆区分开来。
1.4 Java栈(线程私有):
Java线程执行方法的内存模型,一个线程对应一个栈,每个方法在执行的同时都会创建一个栈帧(用于存储局部变量表,操作数栈,动态链接,方法出口等信息)不存在垃圾回收问题,只要线程一结束该栈就释放,生命周期和线程一致
JVM对该区域规范了两种异常:
1) 线程请求的栈深度大于虚拟机栈所允许的深度,将抛出StackOverFlowError异常
2) 若虚拟机栈可动态扩展,当无法申请到足够内存空间时将抛出OutOfMemoryError,通过jvm参数–Xss指定栈空间,空间大小决定函数调用的深度
1.5 栈针:
每一个线程会有很多个栈针,每一个栈针代表该线程要执行的一个方法,以下是栈针内部的结构:

1.6堆(线程共享):
虚拟机启动时创建,用于存放对象实例,几乎所有的对象(包含常量池)都在堆上分配内存,当对象无法再该空间申请到内存时将抛出OutOfMemoryError异常。同时也是垃圾收集器管理的主要区域。可通过 -Xmx –Xms 参数来分别指定最大堆和最小堆

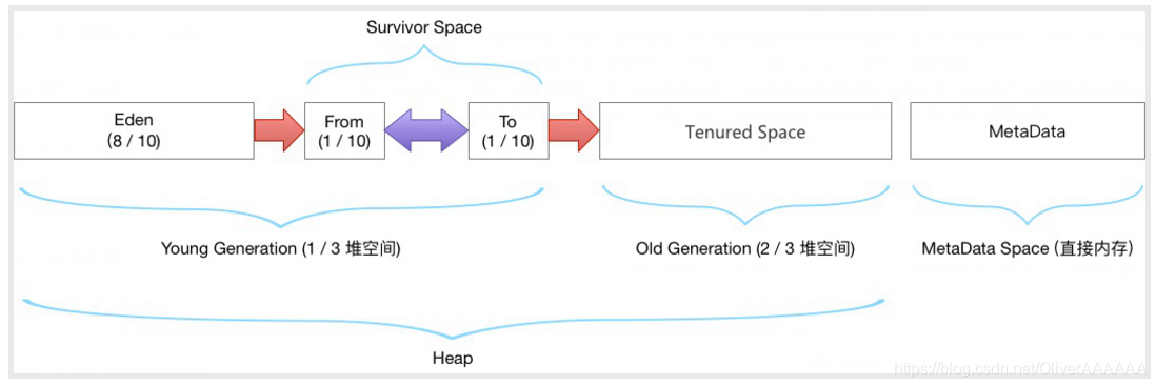
上图为堆的内存模型,堆可分为 新生代、老年代、元数据区(JDK1.8以后出现的)
新生代:
类诞生、成长、消亡的区域,一个类在这里产生,应用,最后被垃圾回收器收集,结束生命。
新生区分为两部分: 伊甸区(Eden space)和幸存者区(Survivor pace) ,所有的类都是在伊甸区被new出来的。幸存区有两个: 0区(Survivor 0 space)和1区(Survivor 1 space)。当伊甸园的空间用完时,程序又需要创建对象,JVM的垃圾回收器将对伊甸园区进行垃圾回收(Minor GC),将伊甸园区中的不再被其他对象所引用的对象进行销毁。然后将伊甸园中的剩余对象移动到幸存 0区。若幸存 0区也满了,再对该区进行垃圾回收,放到 1区,默认1和0两区交替回收15次后,还存活的对象就进入老年代。
老年代:
新生代经过多次GC仍然存活的对象移动到老年区。若老年区也满了,那么这个时候将产生MajorGC(FullGC),进行老年区的内存清理。若老年区执行了Full GC之后发现依然无法进行对象的保存,就会产生OOM异常“OutOfMemoryError”
元数据区:
元数据区取代了永久代(jdk1.8以前),本质和永久代类似,都是对JVM规范中方法区的实现,区别在于元数据区并不在虚拟机中,而是使用本地物理内存,永久代在虚拟机中,永久代逻辑结构上属于堆,但是物理上不属于堆,堆大小=新生代+老年代。元数据区也有可能发生OutOfMemory异常。
Jdk1.6及之前: 有永久代, 常量池在方法区
Jdk1.7: 有永久代,但已经逐步“去永久代”,常量池在堆
Jdk1.8及之后: 无永久代,常量池在元空间
元数据区的动态扩展,默认–XX:MetaspaceSize值为21MB的高水位线。一旦触及则Full GC将被触发并卸载没有用的类(类对应的类加载器不再存活),然后高水位线将会重置。新的高水位线的值取决于GC后释放的元空间。如果释放的空间少,这个高水位线则上升。如果释放空间过多,则高水位线下降。
为什么jdk1.8用元数据区取代了永久代?
官方解释:移除永久代是为融合HotSpot JVM与 JRockit VM而做出的努力,因为JRockit没有永久代,不需要配置永久代

2.类加载器子系统:

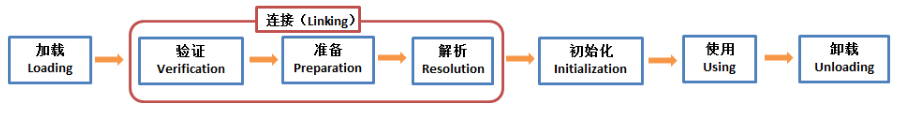
2.2 类加载:
类加载器将class文件加载到虚拟机的内存
加载:在硬盘上查找并通过IO读入字节码文件
连接:执行校验、准备、解析(可选)步骤
校验:校验字节码文件的正确性
准备:给类的静态变量分配内存,并赋予默认值
解析:类装载器装入类所引用的其他所有类
初始化:对类的静态变量初始化为指定的值,执行静态代码块
2.3 类加载器种类:
启动类加载器:负责加载JRE的核心类库,如jre目标下的rt.jar,charsets.jar等
扩展类加载器:负责加载JRE扩展目录ext中JAR类包,如JRE\lib\ext 下的.jar
系统类加载器:负责加载ClassPath路径下的类包
用户自定义加载器:负责加载用户自定义路径下的类包,如tomcat会自己写类加载器

2.4 类加载机制
全盘负责委托机制:当一个ClassLoader加载一个类时,除非显示的使用另一个ClassLoader,该类所依赖和引用的类也由这个ClassLoader载入
双亲委派机制:指先委托父类加载器寻找目标类,在找不到的情况下在自己的路径中查找并载入目标类
双亲委派的意义:
沙箱安全机制:自己写的String.class类不会被加载,这样便可以防止核心API库被随意篡改
避免类的重复加载:当父亲已经加载了该类时,就没有必要子ClassLoader再 加载一次
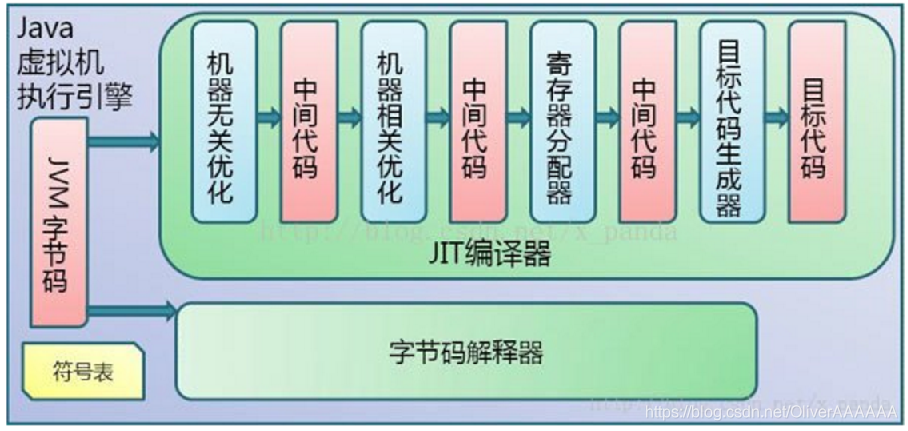
3.执行引擎:
读取运行时数据区的Java字节码并逐个执行




![[css] 说说sroll-snap-type属性的运用场景有哪些?相关联的属性还有哪些?](https://img-blog.csdnimg.cn/20210121203240336.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MzM5MjQ4OQ==,size_16,color_FFFFFF,t_70)