如果你是小白,建议只要安装官网的python-3.7.0-amd64.exe
然后在电脑cmd命令提示符 输入检查是否已经安装pip,一般安装了python都会有的。
>pip (有的话会提示一大串说明,没有的话会提示没有)
假设有了pip,下面来用pip 来安装pygame
>pip install pygame (执行这条命令会自动链接pygame下载并安装)
这样你的轻量环境就具备了,本人就读于刘大拿的教学下,其教学方式是安装anaconda 和 pycharm 两个软件
申明:本文仅零星知识点回顾(就是想到哪里就写哪里)如小白偶遇可能知识点说的不细,请谅解!
首先基础,我们都知道数据、字符串、四则运算啊,重点要知道啥是变量,这个不做解释
在Python中,有这样一句话是非常重要的:对象有类型,变量无类型 用type()函数来检验其类型
另外知道啥是“整数溢出”其他语言有这个问题 参考http://www.phrack.org/issues.html?issue=60&id=10#article
但是python不存在这个问题 参考https://docs.pythontab.com/learnpython/102/#_3
>>> 5 // 2
2
>>> 5 / 2
2.5
>>> 5 % 2
1
看出不同没?一个返回的商数,一个是正常计算,一个返回的余数
>>> round(1.234567,3)
1.234
这是四舍五入,取的2位小数点,但发现为何不是1.235呢?这不是BUG,归根到底这是浮点数中的十进制转化为二进制惹的祸(如果有兴趣自己去查资料)
比如乘方、开方、对数运算等等,要实现这些运算,需要用到python中的一个模块:Math
>>> import math
>>> math.pi (圆周率)
3.141592653589793
pow函数和x**y是等效的,都是计算x的y次方
>>> math.pow(4,2)
16.0
开平方
>>> math.sqrt(9)
3.0
求绝对值
>>> abs(-10)
10
最常用是print() 其就是显示出来内容,常用这个主要是为了在知识理解上方便,代替一些复杂的代码作为返回值。
特别要提醒的是,print()默认是以\n结尾的,所以,会看到每个输出语句之后,输出内容后面自动带上了\n,于是就换行了
# 是单行注释 三引号 是多行注释 在python中的字符串是一种对象类型,这种类型用str表示,通常单引号''或者双引号""包裹起来
在python中,用\作为转义符,能转译些字母或符号。
>>> dos = "c:\news"
>>> dos
'c:\news' #这里貌似没有什么问题
>>> print dos #当用print来打印这个字符串的时候,就出问题了。
c: ews
>>> dos = "c:\\news" 一种方法
>>> print dos
c:\news
>>> dos = r"c:\news" 另一种方法(由r开头引起的字符串,就是原始字符串)
>>> print dos
c:\news
str() 转字符串 int()转整数 repr()和``是一致的,也是转字符串,区别嘛,自己百度喽 拼接字符 +
>>> "py" + "thon"
'python'
写到这发现好难写哦!抱歉本人知识还未系统化,说下 python的内建函数(built-in function)
|abs() | divmod() | input()| open()| staticmethod()|
|all() | enumerate() | int() | ord() | str()|
|any() | eval() | isinstance()| pow()| sum()|
|basestring() | execfile() | issubclass() | print() | super()|
|bin() | file() | iter()| property()| tuple()|
|bool() | filter() | len() | range() | type()|
|bytearray() | float()| list() | raw_input()| unichr()|
|callable() | format() | locals() | reduce() | unicode()|
|chr() | frozenset() | long() | reload() | vars()|
|classmethod()| getattr()| map() | repr() | xrange()|
|cmp() | globals()| max()| reversed()| zip()|
|compile() |hasattr() | memoryview()| round() | import()|
|complex() |hash() | min()| set() | apply()|
|delattr() |help()| next()| setattr()| buffer()|
|dict() | hex() |object() |slice() | coerce()|
|dir() | id() |oct() |sorted() |intern()|
我擦这么多,不过别怕,他们人多,我们有办法,不用死记,只要像这样 help(raw_input) 就可以让他们现出原形
好了,现在说下,索引和切片,其实有多个字符串放在一起,他们有排列的循序的,我们可以根据这个去定义个概念,就取名叫索引吧!
>>> lang = "study python"
>>> lang[0]
's'
>>> lang[1]
't'
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| s | t | u | d | y | p | y | t | h | o | n |
注意空白符也占个坑哦,嘿嘿,上面是通过位置找出对应字符串,我们也可以通过字符串找出其对应位置(如果有重复的,抱歉就返回第一字符串位置)
>>> lang.index("t")
1
>>> lang.index("p")
6
+---+---+---+---+---+---+| P | y | t | h | o | n | +---+---+---+---+---+---+ 0 1 2 3 4 5 6 -7 -6 -5 -4 -3 -2 -1 [:]、[:7]、[-8:]、[2:5]、[-6:-2]、[5:2]、[-2:-6]都切出啥片段,自己去练习。 id()的作用就是查看该对象在内存地址(就是在内存中的位置编号)
“+”连接字符串 好像说了,额~~~ in用来判断某个字符串是不是在另外一个字符串内,或者说判断某个字符串内是否包含某个字符串,如果包含,就返回True,否则返回False
还有字符串能比较最大值和最小值么?或者能对比么?先说下 cmp(str1,str2) :比较2个序列值是否相同
一个字符串中,每个字符在计算机内都是有编码的,也就是对应着一个数字,min()和max()就是根据这个数字里获得最小值和最大值,然后对应出相应的字符。
关于这种编号是多少?可以用ord()是一个内建函数,能够返回某个字符(注意,是一个字符,不是多个字符组成的串)所对一个的ASCII值(是十进制的),字符a在ASCII中的值是97,空格在ASCII中也有值,是32。顺便说明,反过来,根据整数值得到相应字符,可以使用chr()
>>> ord('a')
97
>>> ord(' ')
32
>>> chr(97)
'a'
>>> cmp(str1, str2)
-1
两个字符串比较,也是首先将字符串中的符号转化为对应编码的数字,然后比较。如果返回的数值小于零,说明第一个小于第二个,等于0,则两个相等,大于0,第一个大于第二个
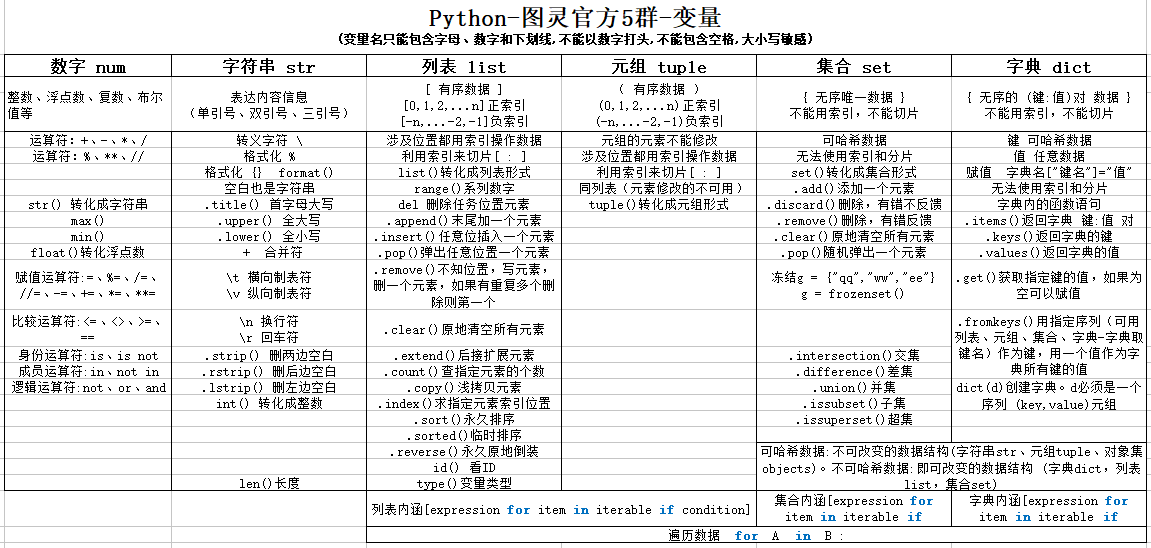
字符串长度 len() 千万别忘记空白符(空格)也算一个字符哦,好了,休息下,下面晒一张之前写的总结图片,后边继续装逼回顾,哈哈







![[css] 你们团队中css的class命名采用的是什么方式呢?下划线还是横线还是驼峰?](http://pic.xiahunao.cn/[css] 你们团队中css的class命名采用的是什么方式呢?下划线还是横线还是驼峰?)
![[css] 一个项目中有很多无用的css代码,怎么找到并清除这些无用的代码?](http://pic.xiahunao.cn/[css] 一个项目中有很多无用的css代码,怎么找到并清除这些无用的代码?)


![[css] 怎么给手持设备添加特殊样式?](http://pic.xiahunao.cn/[css] 怎么给手持设备添加特殊样式?)

![[css] 写出在不固定宽高的元素在固定高度的情况下水平垂直居中的方法](http://pic.xiahunao.cn/[css] 写出在不固定宽高的元素在固定高度的情况下水平垂直居中的方法)


![[css] CSS content属性特殊字符有哪些?](http://pic.xiahunao.cn/[css] CSS content属性特殊字符有哪些?)


)
