需求:简单的新闻管理系统,实现简单的增删改查功能
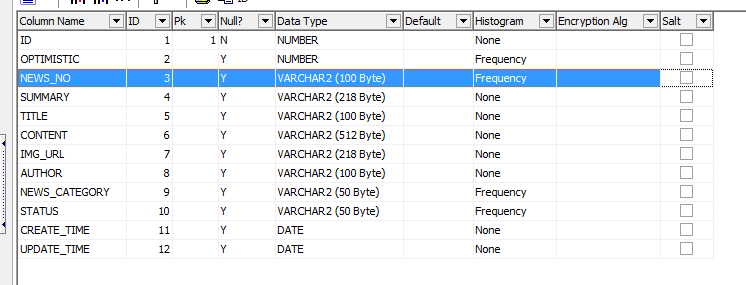
1.数据库表的建立 ID非空,数据类型看着给

2.写实体(entity)News.java 要与数据库中的字段相对应,(id,optimistic我没写,问题不大)
1 package com.pay.boss.entity; //封装好的entity包,直接引用2 3 import java.util.Date; //日期工具4 5 import javax.persistence.Column;6 import javax.persistence.Entity;7 import javax.persistence.EnumType;8 import javax.persistence.Enumerated;9 import javax.persistence.SequenceGenerator;10 import javax.persistence.Table;11 12 import com.pay.boss.enums.NewsCategory;//枚举13 import com.pay.boss.enums.NewsStatus;14 15 /**16 * Title: 新闻需求17 */18 19 @Entity20 @SequenceGenerator(name = "SEQ_STORE", sequenceName = "SEQ_NEWS_ID", allocationSize=1) //主键生成策略21 @Table(name = "NEWS") //映射数据库的一个表,表名为news22 public class News extends AutoIDEntity{23 24 private String newsNo; //新闻编号25 private String summary; // 摘要26 private String title; //题目27 private String content; //内容28 private String imgUrl; // 图片路径29 private String author; //作者30 private NewsCategory newsCategory; //新闻类别31 private NewsStatus status; //新闻状态; 32 private Date createTime; // 创建时间33 private Date updateTime; //修改时间34 35 36 @Column(name = "NEWS_NO") //列的注解,显示name37 public String getNewsNo() {38 return newsNo;39 }40 public void setNewsNo(String newsNo) {41 this.newsNo = newsNo;42 }43 44 @Column(name = "SUMMARY")45 public String getSummary() {46 return summary;47 }48 public void setSummary(String summary) {49 this.summary = summary;50 }51 52 @Column(name = "TITLE")53 public String getTitle() {54 return title;55 }56 public void setTitle(String title) {57 this.title = title;58 }59 60 @Column(name = "CONTENT")61 public String getContent() {62 return content;63 }64 public void setContent(String content) {65 this.content = content;66 }67 68 69 @Column(name = "IMG_URL")70 public String getImgUrl() {71 return imgUrl;72 }73 public void setImgUrl(String imgUrl) {74 this.imgUrl = imgUrl;75 }76 77 @Column(name = "AUTHOR")78 public String getAuthor() {79 return author;80 }81 public void setAuthor(String author) {82 this.author = author;83 }84 85 @Enumerated(EnumType.STRING) //枚举注解86 @Column(name = "NEWS_CATEGORY")87 public NewsCategory getNewsCategory() {88 return newsCategory;89 }90 public void setNewsCategory(NewsCategory newsCategory) 91 {92 this.newsCategory = newsCategory;93 }94 95 @Enumerated(EnumType.STRING)96 @Column(name = "STATUS")97 public NewsStatus getStatus() {98 return status;99 } 100 public void setStatus(NewsStatus status) { 101 this.status = status; 102 } 103 104 @Column(name = "CREATE_TIME", columnDefinition = "DATE") 105 public Date getCreateTime() { 106 return createTime; 107 } 108 public void setCreateTime(Date createTime) { 109 this.createTime = createTime; 110 } 111 112 @Column(name = "UPDATE_TIME", columnDefinition = "DATE") 113 public Date getUpdateTime() { 114 return updateTime; 115 } 116 public void setUpdateTime(Date updateTime) { 117 this.updateTime = updateTime; 118 } 119 }
3.写对应的dao接口及其实现
接口:NewsDao
package com.pay.boss.dao;import com.pay.boss.entity.News;public interface NewsDao {public News create(News news); //增加信息;public News update(News news); //更新信息;public void delete(News news); //删除信息;public News findByNewsNo(String newsNO); //通过编号查找 public News findById(Long id); //通过id查找 id:逻辑主键; }
实现:NewsDaoImpl
package com.pay.boss.dao.impl;import com.pay.boss.dao.DAOException; //dao异常,用于抛出; import com.pay.boss.dao.NewsDao; import com.pay.boss.entity.News; import com.pay.boss.dao.EntityDao; //Ioc容器(依赖)注入sessionFactory;可以不定义这个dao,直接进行session注入;public class NewsDaoImpl implements NewsDao {private EntityDao entityDao; //注入sessionFactory;public EntityDao getEntityDao(){return entityDao; //get可以不需要; }public void setEntityDao(EntityDao entityDao) {this.entityDao = entityDao;}@Override //重写public News create(News news) throws DAOException {entityDao.persist(news); //将实体保存在数据库中;return news;}@Overridepublic News update(News news) throws DAOException {return entityDao.merge(news); //更新实体对象或者将实体保存在数据库中; }@Overridepublic void delete(News news) {entityDao.remove(news);}@Overridepublic News findByNewsNo(String newsNo) {String hql = "from News where newsNo=?"; //利用hql语言进行预编译;return entityDao.findUnique(News.class, hql, newsNo);}@Overridepublic News findById(Long id) {return entityDao.findById(News.class, id);}}
接下来开始写前端jsp页面
![[css] 你会经常用到伪元素吗?一般都用在哪方面?](http://pic.xiahunao.cn/[css] 你会经常用到伪元素吗?一般都用在哪方面?)


![[css] 用css画出一把刻度尺](http://pic.xiahunao.cn/[css] 用css画出一把刻度尺)
![[css] 说说position:sticky有什么应用场景](http://pic.xiahunao.cn/[css] 说说position:sticky有什么应用场景)

![[css] 如何使用css给一个正方形添加一条对角斜线?](http://pic.xiahunao.cn/[css] 如何使用css给一个正方形添加一条对角斜线?)

![[css] 举例说明CSS特性检测的方式有哪些?](http://pic.xiahunao.cn/[css] 举例说明CSS特性检测的方式有哪些?)





)




