整理文档,搜刮出一个使用vue.js结合jquery ajax加载数据的两种方式的代码,稍微整理精简一下做下分享。
废话不多说,直接上代码
html代码
demo{{message }}
测试jquery加载数据
| {{data.name}} | {{data.url}} | {{data.country}} |
js代码
/**
* created by sen on 2016/10/31.
*/
//定义vue组件
var vum=new vue({
el: "#app",
data: {
message: "",
datas: "",
},
methods:{
showdata:function () {
jquery.ajax({
type: 'get',
url: "/vue1/json/data.json",
success: function (data) {
vum.datas = data.sites;
}
})
}
}
})
//使用jquery
jquery(function () {
// jquery("#btn_1").bind("click", function () {
// alert(jquery("#name").val());
// });
loaddata();
})
//jquery加载数据
function loaddata() {
jquery.ajax({
type: 'get',
url: "/vue1/json/data.json",
success: function (data) {
vum.message = data.sites[0].name;
}
})
}
json文件
{
"sites": [
{
"name": "百度",
"url": "www.baidu.com",
"country": "cn"
},
{
"name": "google",
"url": "www.google.com",
"country": "usa"
},
{
"name": "facebook",
"url": "www.facebook.com",
"country": "usa"
},
{
"name": "微博",
"url": "www.weibo.com",
"country": "cn"
}
]
}
为了模拟请求使用本地的json文件,正式开发可将jquery ajax的url换成接口地址。
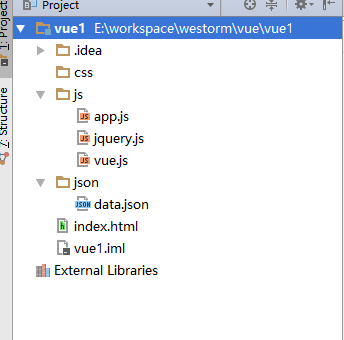
文件目录结构见下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。

![Silverlight 5 Beta新特性[4]文本缩进控制](http://pic.xiahunao.cn/Silverlight 5 Beta新特性[4]文本缩进控制)





)

)
![[html] 在两个iframe之间传递参数的方法有哪些](http://pic.xiahunao.cn/[html] 在两个iframe之间传递参数的方法有哪些)




![[html] 如何让pre标签中的元素自动换行?](http://pic.xiahunao.cn/[html] 如何让pre标签中的元素自动换行?)


![c++中的delete和delete[]](http://pic.xiahunao.cn/c++中的delete和delete[])
