Taro+react开发(17)--注意编译
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/407739.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Vh和Vw的简介和使用
Vw:视区宽度百分值
Vh:视区高度百分值
Vmin:取Vw或Vh中较小的那一个
Vmax:取Vw或Vh中较大的那一个
1.视区:是指浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小
2.场景之元…
江民杀毒软件KV网络版反病毒整体解决方案──金融行业
江民杀毒软件KV网络版反病毒整体解决方案──金融行业江民杀毒软件KV网络版反病毒整体解决方案──金融行业 金融行业是对信息化要求程度极高的行业。它需要一个高效、安全的网络环境来保证信息处理系统能正常有效运行。但随着信息化的应用面越来越广,信息安全…
2014/5/25 多校
A: 1 #include<iostream>2 #include<stdio.h>3 #include<string.h>4 #include<set>5 #define maxn 58*3000006 using namespace std;7 8 set<int>S;9 int Enum0,score[maxn],son[maxn][26],l[maxn];10 bool flag[maxn];//标记是否打星11 int to…
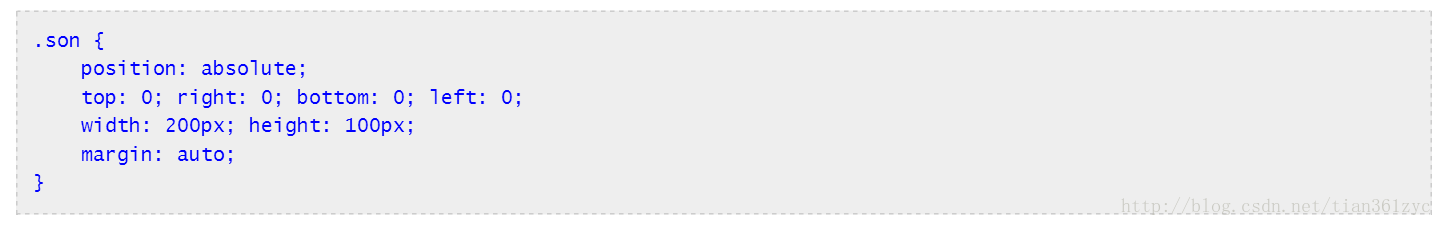
margin:auto实现绝对定位元素的水平垂直居中
1.绝对定位元素的居中实现的一般方法
兼容性不错的主流用法是: 但,这种方法有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
CSS3的兴起,使得有了更好的…
MCSE2003学习之一
MCSE2003之2276:实现2003网络结构,网络主机TCP/IP协议的结构一:OSI模型计算机网络的形成促使网络协议的成熟。IBM在1974年提出了SNA网络协议二:分层模型的网络体系1:OSI/RM开放系统互联ApplicationPresentationSession…
:after伪类+content内容清除浮动
1.简单说说content内容生成
content内容生成就是通过content属性生成内容
例如下面这个简单的例子: 此段样式的作用是在每个h2标签的前面添加文字“我是额外文字”。
2.:after伪类content 清除浮动的影响
有点经验的同行应该知道,一般不含包裹属性…
Pro*c源程序中使用宿主结构保存查询结果
开发环境:VC6 XP Oracle10 Pro*c源程序如下:
/*功能:演示了在pro*c源程序中使用结构体(宿主结构)来保存查询结果使用宿主结构的注意事项1. 结构成员的数据类型、顺序必须与内嵌SQL语句中列的数据类型和顺序匹配2. 宿主结构与PL/SQL的记录类…
Vue基础之Vue实例
构造器:
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: 在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。
可以通过扩展选项来扩展 Vue 构造器函数…
[HTML5]移动Web应用程序开发 HTML5篇 (四) 多媒体API
介绍本系列博客将主要介绍如今大红大紫的移动Web应用程序开发最重要的三个工具:HTML5,JavaScript, CSS3。本篇是HTML5介绍的第三篇,主要介绍HTML5的Canvas API。相关文章:移动Web应用程序开发 HTML5篇 (一) HTML5简介移…
Vue基础之Vue模板语法
插值:
文本:
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值,双大括号会将数据解析成纯文本 Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象…
Vue基础之Class和Style绑定
既然v-bind可以动态绑定标签的属性,那么也可以用v-bind来处理class和style,只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind 用于 class 和 style 时, Vue.js 专门增强了它。表达式的结果…
Silverlight学习笔记之使用TranslateTransform控制对象位置
在Canvas中,除了直接使用Canvas.Top与Canvas.Left属性之外,我们可以使用TextBlock.RenderTransform的TranslateTransform的X与Y属性来控制文本显示的位置。代码如下:<TextBlockText"Hello TranslateTransform"Canvas.Left"34" Canvas.Top&qu…
[Pro*c]滚动游标变量的使用
代码:xx.pc
/* 功能:演示了Oracle滚动游标变量的使用定义游标时注意事项: 1. DECLARE CURSOR语句必须是使用游标的第一条语句 2. 游标名称是一个标识符,而不是宿主变量,其长度是可以任意的,但只有前31个字…
Vue基础之Vue条件渲染
v-if
在 Vue.js ,我们使用 v-if 指令实现的功能 也可以用 v-else 添加一个 “else” 块
template-if
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个<template>元素当做包装…
pro*C/C++支持c++开发实例
Pro*C/C同时支持C和C,但是当预编译包含C代码的PC源程序时,必须合理地设置相关的预编译选项。 代码:xx.pc
/*功能:演示了Pro*C/C源程序生成C源文件说明:Pro*C/C支持C和C。当预编译包含C代码的PC源程序时,必…
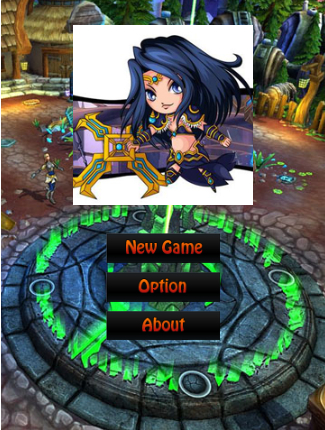
用cocos2d-html5做的消除类游戏《英雄爱消除》(1)——系统主菜单
系统主菜单如下图所示: 首先,介绍下这个主菜单,它包含了一个动画logo以及一个按钮选项,动画logo每隔1秒钟切换一张图片,点击相应的按钮选项会切换不同的游戏场景。 下面看下这个界面的源码: /*** Power by …
一些实用却很少用到的css以及标签
1、p:first-letter p标签里的第一个字设置样式
p:first-letter
{
font-size:200%;
color:#8A2BE2;
}<p>My best friend is Mickey.</p>2、p:first-line p标签里的设置第一行样式
3、:not(p) 设置非 p元素的所有元素的背景色
4、<hr>…
Vue基础之Vue列表渲染
列表渲染
我们用 v-for 指令根据一组数组的选项列表进行渲染。 v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名
基本用法: 在 v-for 块中,我们拥有对父作用域属性的完全访问权限。 v-f…










![[HTML5]移动Web应用程序开发 HTML5篇 (四) 多媒体API](http://software.intel.com/sites/default/files/m/d/7/5/35.jpg)



![[Pro*c]滚动游标变量的使用](http://hi.csdn.net/attachment/201109/6/0_1315284121yf8f.gif)