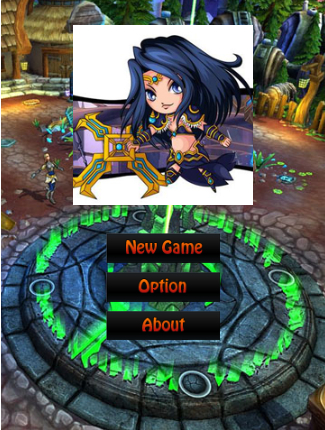
系统主菜单如下图所示:

首先,介绍下这个主菜单,它包含了一个动画logo以及一个按钮选项,动画logo每隔1秒钟切换一张图片,点击相应的按钮选项会切换不同的游戏场景。
下面看下这个界面的源码:
/*** Power by html5中文网(html5china.com)* author: jackyWHJ*/cc.dumpConfig(); var winSize; var SysMenu = cc.Layer.extend({_hero:null,_logo:null,_logoFrameCache:null,imagesArrLen:0,bigImgLen:0,init:function () {var bRet = false;if (this._super()) {this._logoFrameCache = cc.SpriteFrameCache.getInstance();this._logoFrameCache.addSpriteFrames(s_textureBigImage_plist);winSize = cc.Director.getInstance().getWinSize();var sp = cc.Sprite.create(s_b01);sp.setAnchorPoint(cc.p(0,0));//设置锚点左下角this.addChild(sp, 0, 1);//addChild(cocos2d::CCNode *child, int zOrder, int tag);// 其中child参数为将要添加的节点。对于场景而言。添加的节点就是层,先添加的层会被置于后添加的层之下。// 如果想要指定先后次顺,可以使用不同的zOrder,zOrder代表该节点下元素的先后次序,值越大显示越靠上。// 默认值是0.tag是元素的标识号码,如果子节点设置了tag值,就可以在它的父节点中利用tag值找到它var newGameNormal = cc.Sprite.create(s_menu, cc.rect(0, 0, 126, 33));var newGameSelected = cc.Sprite.create(s_menu, cc.rect(0, 33, 126, 33));var newGameDisabled = cc.Sprite.create(s_menu, cc.rect(0, 33 * 2, 126, 33));var gameSettingsNormal = cc.Sprite.create(s_menu, cc.rect(126, 0, 126, 33));var gameSettingsSelected = cc.Sprite.create(s_menu, cc.rect(126, 33, 126, 33));var gameSettingsDisabled = cc.Sprite.create(s_menu, cc.rect(126, 33 * 2, 126, 33));var aboutNormal = cc.Sprite.create(s_menu, cc.rect(252, 0, 126, 33));var aboutSelected = cc.Sprite.create(s_menu, cc.rect(252, 33, 126, 33));var aboutDisabled = cc.Sprite.create(s_menu, cc.rect(252, 33 * 2, 126, 33));var newGame = cc.MenuItemSprite.create(newGameNormal, newGameSelected, newGameDisabled, function () {this.onButtonEffect();flareEffect(this, this, this.onNewGame);}.bind(this));var gameSettings = cc.MenuItemSprite.create(gameSettingsNormal, gameSettingsSelected, gameSettingsDisabled, this.onSettings, this);var about = cc.MenuItemSprite.create(aboutNormal, aboutSelected, aboutDisabled, this.onAbout, this);//系统菜单var menu = cc.Menu.create(newGame, gameSettings, about);menu.alignItemsVerticallyWithPadding(10);this.addChild(menu, 1, 2);menu.setPosition(winSize.width / 2 , winSize.height / 2 - 80);//logo动画this.bigImgLen = LLK.CONTAINER.BIGIMAGES.length;this._logo = cc.Sprite.createWithSpriteFrameName(LLK.CONTAINER.BIGIMAGES[Math.floor( Math.random()*this.bigImgLen)]);this._logo.setAnchorPoint(cc.p(0, 0));this._logo.setPosition(winSize.width/2 -100, 300);this.addChild(this._logo, 10, 1);var animFrames = []; // 将所有帧存入一个数组for (var i=0;i<this.bigImgLen;i++) {//采用循环添加动画的每一帧var frame =this._logoFrameCache.getSpriteFrame(LLK.CONTAINER.BIGIMAGES[i]);if (frame) {animFrames.push(frame);}}// 创建动画,设置播放间隔var animation = cc.Animation.create(animFrames, 1);// animation.setDelayPerUnit(0.1);//设置动画播放完成是否保持在第一帧,true为保持在第一帧,false为保持在最后一帧//animation.setRestoreOriginalFrame(false);this._logo.runAction(cc.RepeatForever.create(cc.Animate.create(animation)));
if (LLK.SOUND) {cc.AudioEngine.getInstance().setMusicVolume(0.7);cc.AudioEngine.getInstance().playMusic(s_mainMainMusic_mp3, true);}// this.schedule(this.update, 0.05);//schedule(callback_fn, interval, repeat, delay)// 里面四个参数对应的含义是:// callback_fn:调用的方法名// interval:间隔多久再进行调用 单位是秒// repeat:重复的次数// delay:延迟多久再进行调用bRet = true;}return bRet;},onNewGame:function (pSender) {//load resourcescc.Loader.preload(g_maingame, function () {var scene = cc.Scene.create();scene.addChild(GameLayer.create());scene.addChild(GameControlMenu.create());cc.Director.getInstance().replaceScene(cc.TransitionFade.create(1.2, scene));}, this);},onSettings:function (pSender) {this.onButtonEffect();var scene = cc.Scene.create();scene.addChild(SettingsLayer.create());cc.Director.getInstance().replaceScene(cc.TransitionFade.create(1.0, scene));},onAbout:function (pSender) {this.onButtonEffect();var scene = cc.Scene.create();scene.addChild(AboutLayer.create());cc.Director.getInstance().replaceScene(cc.TransitionFade.create(1.0, scene));},onButtonEffect:function(){if (LLK.SOUND) {var s = cc.AudioEngine.getInstance().playEffect(s_buttonEffect_mp3);}} });SysMenu.create = function () {var sg = new SysMenu();if (sg && sg.init()) {return sg;}return null; };SysMenu.scene = function () {var scene = cc.Scene.create();var layer = SysMenu.create();scene.addChild(layer);return scene; };
首先,在初始化方法里,我们把页面需要的元素添加进去。在这里,我们是先加载了页面动画logo所需要的纹理集:
this._logoFrameCache = cc.SpriteFrameCache.getInstance();this._logoFrameCache.addSpriteFrames(s_textureBigImage_plist);
再次是添加背景图片,使用cc.Sprite.create(s_b01);来创建背景的sprite,然后设置锚点并把它添加到Layer:
var sp = cc.Sprite.create(s_b01); sp.setAnchorPoint(cc.p(0,0));//设置锚点左下角 this.addChild(sp, 0, 1);//addChild(cocos2d::CCNode *child, int zOrder, int tag);// 其中child参数为将要添加的节点。对于场景而言。添加的节点就是层,先添加的层会被置于后添加的层之下。// 如果想要指定先后次顺,可以使用不同的zOrder,zOrder代表该节点下元素的先后次序,值越大显示越靠上。// 默认值是0.tag是元素的标识号码,如果子节点设置了tag值,就可以在它的父节点中利用tag值找到它
接着是添加菜单按钮组,使用cc.MenuItemSprite.create创建各个菜单,这里需要添加他们各自的监听方法,
//newGame菜单
var newGame = cc.MenuItemSprite.create(newGameNormal, newGameSelected, newGameDisabled, function () {this.onButtonEffect();flareEffect(this, this, this.onNewGame);}.bind(this));
使用cc.Menu.create创建菜单组把它们添加进去,之后添加到Layer,设置布局位置。
//系统菜单 var menu = cc.Menu.create(newGame, gameSettings, about); menu.alignItemsVerticallyWithPadding(10); this.addChild(menu, 1, 2); menu.setPosition(winSize.width / 2 , winSize.height / 2 - 80);
最后一个点就是logo动画了,先创建logo,把它添加到Layer,之后创建动画,并让logo执行动画。
//logo动画
this.bigImgLen = LLK.CONTAINER.BIGIMAGES.length; this._logo = cc.Sprite.createWithSpriteFrameName(LLK.CONTAINER.BIGIMAGES[Math.floor( Math.random()*this.bigImgLen)]); this._logo.setAnchorPoint(cc.p(0, 0)); this._logo.setPosition(winSize.width/2 -100, 300); this.addChild(this._logo, 10, 1); var animFrames = []; // 将所有帧存入一个数组 for (var i=0;i<this.bigImgLen;i++) {//采用循环添加动画的每一帧var frame =this._logoFrameCache.getSpriteFrame(LLK.CONTAINER.BIGIMAGES[i]);if (frame) {animFrames.push(frame);} } // 创建动画,设置播放间隔 var animation = cc.Animation.create(animFrames, 1); // animation.setDelayPerUnit(0.1); //设置动画播放完成是否保持在第一帧,true为保持在第一帧,false为保持在最后一帧 //animation.setRestoreOriginalFrame(false);this._logo.runAction(cc.RepeatForever.create(cc.Animate.create(animation)));
下面是几个主要功能的教程
用cocos2d-html5做的消除类游戏《英雄爱消除》——概述
用cocos2d-html5做的消除类游戏《英雄爱消除》(1)——系统主菜单
用cocos2d-html5做的消除类游戏《英雄爱消除》(2)——Block设计实现
用cocos2d-html5做的消除类游戏《英雄爱消除》(3)——游戏主界面
用cocos2d-html5做的消除类游戏《英雄爱消除》(4)——游戏结束
ps:概述中有完整源码链接




:样式处理)

——面部词语大总结加补充)


:别写立即执行函数)

:详细路径 不然找不到)




![[LeetCode] Search in Rotated Sorted Array](http://pic.xiahunao.cn/[LeetCode] Search in Rotated Sorted Array)
:models文件不能大写)

