https://www.jb51.net/article/76810.htm
这篇文章主要介绍了WordPress中使主题支持widget以及添加插件启用函数的方法,使WP可以使用小工具widget与通过register_activation_hook()来添加启用插件的函数,需要的朋友可以参考下
让主题支持小工具
WordPress 的小工具(widget)是一大特色,它让用户自由拖动组合内容,而且任何插件和主题都可以添加一个额外的小工具,增加扩展性。
默认情况下,一个主题并不会支持小工具,需要主题开发者启用小工具功能并把小工具在相应的前台位置调用出来,这样用户才能在后台直接拖动生成侧边栏。
本文就来教你如何激活小工具功能,并且添加一个侧边栏,最后在前台显示出来。
注册侧边栏
默认的,后台外观下是没有 “小工具” 这个菜单按钮的,如果想要让他出现,就至少需要注册一个侧边栏,否则即使显示出来,也没有用。
注册一个侧边栏需要使用 register_sidebar() 函数,用法比较简单,只有一个属性,填上需要的信息就行了。
1.在主题function中添加以下代码
-

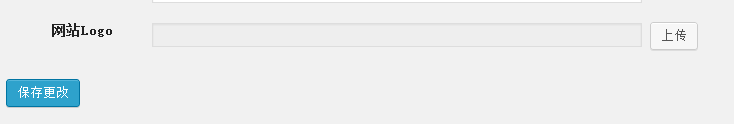
<?php /**在function中添加以下代码 *WordPress添加额外选项字段到常规设置页面 * http://www.wpdaxue.com/add-field-to-general-settings-page.html */ $new_general_setting = new new_general_setting(); class new_general_setting { function new_general_setting(){ add_filter('admin_init', array(&$this ,'register_logo')); } function register_logo(){ //需要'js/uploader.js组件 wp_enqueue_script('fli-upload-js', $this->url .'js/uploader.js', array('jquery','media-upload','thickbox')); wp_enqueue_style('thickbox'); wp_enqueue_style('fli-upload-css', $this->url .'css/uploader.css'); register_setting('general','logo','esc_attr'); add_settings_field('logo','<label for="logo">'.__('网站Logo').'</label>', array(&$this,'logo_fields_html'),'general'); } function logo_fields_html(){ $value = get_option('logo',''); echo '<input type="text" class="regular-text ltr" id="logo" name="logo" maxlength="200" value="'. $value .'" readonly/> <input type="button" id="general_logo" class="button insert-media add_media" value="上传">'; } } //自定义后台Css和Js add_action('admin_enqueue_scripts','myAdminScripts'); function myAdminScripts(){ //主题下加载admin.js wp_register_script('default', get_template_directory_uri().'/admin.js', array(),'','all'); wp_enqueue_script('default'); wp_register_style('default', get_template_directory_uri().'/admin.css', array(),'','all'); wp_enqueue_style('default'); } ?>
2.在主题admin.js中添加代码

options_general();
//在常规选项页面添加自定义信息
function options_general (){
if(!Islocatl_pathname('options-general.php'))return;
//点击上传按钮或input元素时打开上传窗口
jQuery('#general_logo,#logo').click(function(){
//打开上传窗口需要js/uploader.js组件
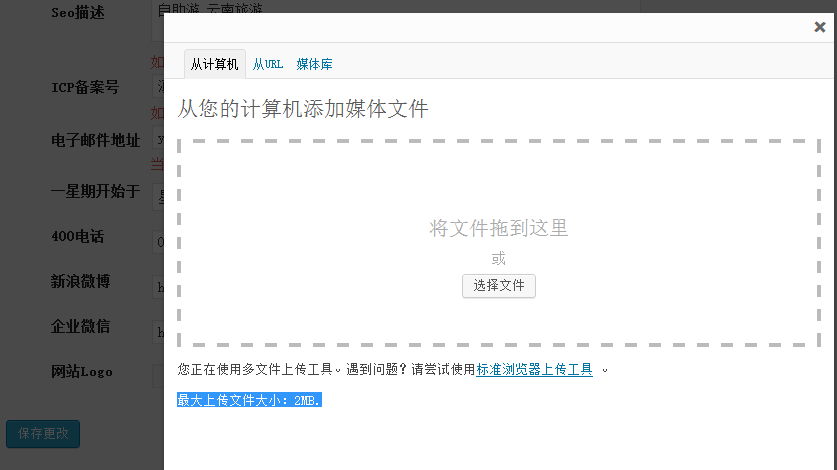
tb_show('','media-upload.php?type=image&TB_iframe=true');
returnfalse;
});
//图片上传页面回传
//html:为选择的图片元素
window.send_to_editor =function(html){
imgurl = jQuery(html).attr('src');
// 保存值并写入optuions表
jQuery('#logo').val(imgurl);
//删除图片上传窗口
tb_remove();
returnfalse;
}//end send_to_editor
}
//当前页面是否是指定的页面
functionIslocatl_pathname(pathname){
return location.pathname.indexOf(pathname)>=0;
}//end 当前页面是否是指定的页面

效果图:


参考:
进阶教程(三十四):调用新版的媒体中心上传图片
定制和使用WordPress图片上传功能
WordPress 添加额外选项字段到常规设置页面
来自为知笔记(Wiz)
)








方法的使用)





![[模板]LIS(最长上升子序列)](http://pic.xiahunao.cn/[模板]LIS(最长上升子序列))



