vue.js python
If your organization does not have a data visualization solution like Tableau or PowerBI nor means to host a server to deploy open source solutions like Dash then you are probably stuck doing reports with Excel or exporting your notebooks.
如果您的组织没有Tableau或PowerBI这样的数据可视化解决方案,也没有托管服务器来部署Dash这样的开源解决方案的主机,那么您可能就无法使用Excel进行报告或导出笔记本。
In this post, I will walk you through an example of how you can do reports using Python and Vue.js and send them by email to stakeholders.
在本文中,我将为您提供一个示例,说明如何使用Python和Vue.js生成报告并通过电子邮件将其发送给涉众。
过程概述 (Overview of the process)
First, let’s see from a global point of view the process we are trying to automate. Reporting process generally consists of :
首先,让我们从全局的角度来看我们要自动化的过程。 报告过程通常包括:
- Pulling data from one or multiple sources 从一个或多个来源提取数据
- Updating a template report with the new data 使用新数据更新模板报告
- Send notification or newly created report to stakeholders 向利益相关者发送通知或新创建的报告
We are going to create an HTML file that will contain our report’s template then using python and the jinja2 library we are going to inject data into our template to create an instance of our report as a static HTML file. Finally, we’ll send our static HTML file by email.
我们将创建一个包含报告模板的HTML文件 ,然后使用python和jinja2库 将数据注入模板中,以静态HTML文件形式创建报告实例。 最后,我们将通过电子邮件发送静态HTML文件。
要求 (Requirements)
Before we get started, you will need to have Python 3.7 or greater installed and a google account. The final report is using some ES6 features that are not supported by old browsers so make sure to use a modern web browser. Finally, we’ll be using the jinja2 library so you’ll need to install it with : pip install Jinja2 .
在开始之前,您需要安装Python 3.7或更高版本以及google帐户 。 最终报告使用的是旧浏览器不支持的某些ES6功能 ,因此请确保使用现代的Web浏览器 。 最后,我们将使用jinja2库,因此您需要使用以下命令进行安装: pip install Jinja2 。
创建模板引擎 (Creating the template engine)
We first start by creating a script that will allow us to input a template location, a destination, and data and will output a file to the specified destination with data injected in it. I created a DefaultTemplater class that wraps the process here is the code.
首先,我们创建一个脚本,该脚本将允许我们输入模板位置,目标位置和数据,并将文件输出到指定的目标位置,并在其中插入数据。 我创建了一个DefaultTemplater类 , 该类将过程包装在此处。
The DefaultTemplater class is created with a template location and an output destination. The important piece here is the replace method, it uses the Template class from jinja2 to search for tags into the template. Tags are named markup made inside the template file that tells jinja2 to replace the markup with some value. Let’s test our script.
使用模板位置和输出目标创建DefaultTemplater类 。 这里的重要部分是replace方法,它使用jinja2中的Template类在模板中搜索标签。 标签是在模板文件中创建的名为标记的标记,告诉jinja2将标记替换为某些值。 让我们测试一下脚本。
Create a text file and put in it a tag :
{{test}}创建一个文本文件,并在其中放入标签:
{{test}}Create an app.py python file and copy/paste the code below
创建一个app.py python文件并复制/粘贴下面的代码
- Change <you_path> with your text file path; 用您的文本文件路径更改<you_path>;
- Run the app.py file 运行app.py文件
Look in the templated.txt you should see that the markup
{{test}}has been replaced by Hello world.查看templated.txt,您应该看到标记
{{test}}已被Hello world取代。
Now that our template engine is ready, we need to create the report’s template.
现在我们的模板引擎已经准备就绪,我们需要创建报告的模板。
使用Vue.js创建报告的模板 (Creating the report’s template using Vue.js)
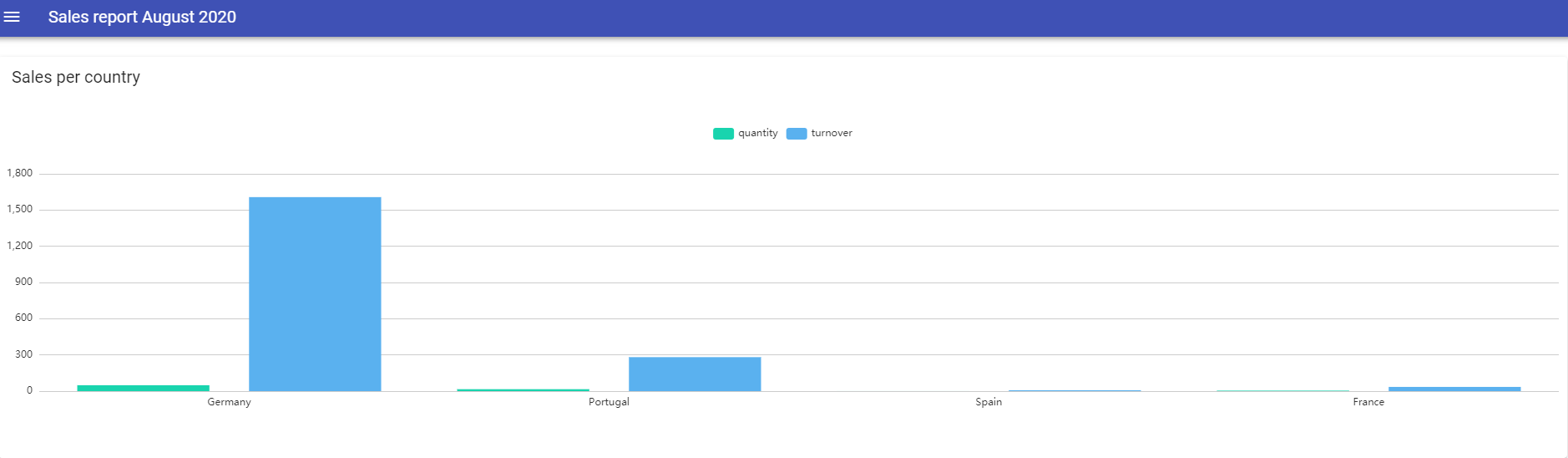
In this part, we will create an HTML page with the Vue.js Framework. It will display a basic bar chart representing some fake sales.
在这一部分中,我们将使用Vue.js框架创建一个HTML页面。 它将显示代表一些假销售的基本条形图。
If you don’t know what Vue.js is I’ll recommend going and read the official website that is great. Basically it’s a progressive javascript Framework, it means you are not forced to used build tools like Webpack, npm. In our example, we will use Vue simply by adding it in a script tag. In addition, Vue simplifies the workflow of interacting with the DOM.
如果您不知道Vue.js是什么,我建议您去阅读一下很棒的官方网站 。 基本上,它是一个渐进式javascript框架,这意味着您不必强制使用Webpack,npm等构建工具。 在我们的示例中,我们将简单地通过将Vue添加到脚本标签中来使用它。 此外,Vue简化了与DOM交互的工作流程。
Finally, we will be using some libraries that are specific to Vue :
最后,我们将使用一些特定于Vue的库:
Vuetify: It will allow us to use their material design components out of the box. We will have a little configuration to do in order to have a nice looking page.
Vuetify :它将使我们可以立即使用其材料设计组件。 我们将做一些配置以使页面看起来不错。
v-chart: A wrapper library around apache Echarts that will make our life easier in creating interactive charts.
v-chart :围绕Apache Echarts的包装器库,这将使我们的生活更轻松地创建交互式图表。
Now that we have an overview of the tooling let’s create a template.html file :
现在,我们对工具进行了概述,让我们创建一个template.html文件:
The template is quite basic :
该模板非常基本:
- We start by loading some CSS styles (lines 3 to 6); 我们首先加载一些CSS样式(第3至6行);
- In the body, we create a div tag that will host our Vue app (line 11); 在主体中,我们创建一个div标签,该标签将托管我们的Vue应用(第11行);
- Inside the div, we make use of Vuetify components; 在div内部,我们使用Vuetify组件;
- We bind data value and settings property from the ve-histogram component (line 30). It means that any changes made to chartData and chartSetting will be propagated; 我们绑定ve直方图组件的数据值和settings属性(第30行)。 这意味着对chartData和chartSetting所做的任何更改都将传播。
- We load libraries Vue, Vuetify and Echarts (lines 44–50); 我们加载库Vue,Vuetify和Echarts(第44-50行);
- Finally, inside the last script tag ( lines 52–72) reside our Vue app. The Vue app is made of a data function that returns some property that we can use in the HTML section. We have defined 3 objects that are used in HTML, one for display the date, one for the chart data, and one for the settings of the chart. We attach to each of these 3 objects a jinja2 markups so that our python script will replace them with real data. 最后,在最后一个脚本标签(第52–72行)中包含我们的Vue应用程序。 Vue应用程序由数据函数组成,该函数返回一些我们可以在HTML部分中使用的属性。 我们定义了3个在HTML中使用的对象,一个用于显示日期,一个用于图表数据,一个用于图表设置。 我们将jinja2标记附加到这3个对象中的每一个上,以便我们的python脚本将其替换为真实数据。
If you are not familiar with Front end technologies such as Javascript, HTML it might be hard to understand the code. In this post I won’t go deep into Vue.js mechanisms, the official tutorial is a good starting point. So make sure to take a look at it if you have trouble understanding the code.
如果您不熟悉Java,HTML等前端技术,则可能很难理解代码。 在本文中,我不会深入研究Vue.js机制, 官方教程是一个很好的起点。 因此,如果您在理解代码方面遇到困难,请务必仔细阅读。
Now let’s write code to send an email with an attachment.
现在,让我们编写代码以发送带有附件的电子邮件。
创建代码以发送带有附件的电子邮件 (Creating the code to send an email with an attachment)
In this example, I will be using Gmail. In order to interact with Gmail from a script, you’ll need to configure your Google account. Fortunately, there is a great medium post that will walk you through how to configure your google account.
在此示例中,我将使用Gmail。 为了通过脚本与Gmail进行交互,您需要配置Google帐户。 幸运的是,有一篇很棒的媒体文章将引导您完成如何配置您的Google帐户。
We could have used the yagmail library as the story shows us in the first part however while testing it, it is not possible to send an HTML extension file as an attachment see GitHub issue here.
我们本可以使用yagmail库 正如故事在第一部分中向我们展示的那样,但是在对其进行测试时,无法将HTML扩展文件作为附件发送,请参见GitHub issue here 。
So, we’ll need to create a script to send an email with the standard library as the related story shows us in the second part. I started from the code the story’s author provided and wrapped it into a class. Here is the result:
因此,我们需要创建一个脚本来发送带有标准库的电子邮件,因为相关故事在第二部分中向我们展示。 我从故事作者提供的代码开始,并将其包装到一个类中。 结果如下:
The Gmail class connects to the Gmail SMTP server with provided credentials when a new object is created. It’s possible to use context manager as special methods __enter__ and __exit__ are implemented. Finally, the send method allows us to send an email with or without attachment.
创建新对象时, Gmail类将使用提供的凭据连接到Gmail SMTP服务器。 可以使用上下文管理器作为实现__enter__和__exit__的特殊方法。 最后,send方法允许我们发送带有或不带有附件的电子邮件。
Now that our Gmail class is written, let’s put all our components to work together in order to automate our reporting process.
既然我们已经编写了Gmail类,那么让我们将所有组件放在一起使用,以使报告过程自动化。
将所有内容放在一起以创建最终报告 (Putting it all together to create the final report)
In this example, I will simply use a list of dicts as data for the report. However, it could have been a pandas data frame fetching data from an SQL database. So let’s look at the final code that will allow us to automate our reporting. You will need to put in your Google credentials in order to work.
在此示例中,我将仅使用字典列表作为报告数据。 但是,它可能是从SQL数据库中获取数据的熊猫数据框。 因此,让我们看一下将使我们能够自动执行报告的最终代码。 您需要输入Google凭据才能正常工作。
Launch the script and if you go to your Gmail account you should see that the email was sent by looking in the email sent section. If you download the report.html attached to it and open it with chrome you should see this :
启动脚本,如果您转到Gmail帐户,则可以通过在“电子邮件已发送”部分中查看该电子邮件已发送。 如果下载附件中的report.html并使用chrome打开它,则应该看到以下内容:

Thanks to Python and Vue.js we were able to produce a yet simple histogram, but more importantly, we have configured the basics to automate the reporting process.
多亏了Python和Vue.js,我们能够生成一个非常简单的直方图,但是更重要的是,我们已经配置了一些基础知识来使报告过程自动化。
然后去哪儿? (Where to go from here?)
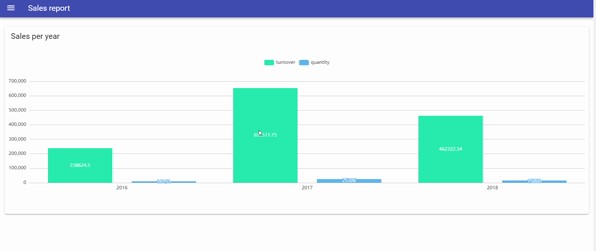
Now that the basics are set up, you could improve your template in order to make your report look greater. For instance, you can use advanced features from Echarts library to implement a drill-down drill-up feature into your report.
现在已经建立了基础,您可以改进模板以使报告看起来更大。 例如,您可以使用E 图表库中的高级功能在报表中实现向下追溯功能。

If you are not familiar with web technologies such as javascript or HTML, you will have to learn them in order to produce advanced reports. But once learned, the sky is the limit in terms of customizing your reports, especially thanks to the rich javascript ecosystem.
如果您不熟悉javascript或HTML之类的网络技术,则必须学习它们才能生成高级报告。 但是,一旦了解到,自定义报告就成为了限制,特别是由于丰富的javascript生态系统。
缺点和其他考虑 (Drawbacks & Other considerations)
I want to draw attention to some important points before concluding this story. First, the reporting solution presented here is designed to display a small amount of data because of the limitations of web browsers available memory and by email size.
在结束这个故事之前,我想提请注意一些重要的观点。 首先,由于Web 浏览器的可用内存和电子邮件大小的限制,此处介绍的报告解决方案旨在显示少量数据。
Second, be aware that data injected is shipped with the report so make sure to take care of data confidentiality before starting to use a solution like this.
其次,请注意,注入的数据是随报告一起提供的,因此在开始使用这种解决方案之前,请确保对数据保密。
Finally, always prefer using solutions that are pushed by your team or your company.
最后,始终喜欢使用团队或公司推动的解决方案。
结论 (Conclusion)
As a Data analyst, my daily job involves reporting tasks in order to communicate on key business metrics. Being able to automate some of them has saved me a lot of time although it took me a while to set it up.
作为数据分析师,我的日常工作涉及报告任务,以便就关键业务指标进行沟通。 能够使其中一些自动化使我节省了大量时间,尽管我花了一些时间进行设置。
I hope you enjoyed reading this post and learn something useful. Any constructive feedback, suggestions, or code improvements will be appreciated. Thank you for reading.
我希望您喜欢阅读这篇文章并学到一些有用的东西。 任何建设性的反馈,建议或代码改进将不胜感激。 感谢您的阅读。
翻译自: https://medium.com/swlh/automate-your-reporting-with-python-and-vue-js-15ef130fff8
vue.js python
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/389414.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!


















和下采样(缩小图像)(最邻近插值和双线性插值的理解和实现))