标准文档流
标准文档流,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。前面内容发生了变化,后面的内容位置也会随着发生变化。
HTML就是一种标准文档流文件
HTML中的标准文档流特点通过两种方式体现:
- 微观现象
- 元素等级
面试准备
1)准备面试简历:
- 个人基本信息:如姓名、年龄、联系电话、邮箱,专业,学校等
- 工作经历:包括工作时间、公司、岗位、职责、技术栈、突出业绩等。
- 对工作理解和掌握情况:说明每个技能点是了解、熟悉、熟练使用、还是精通的水平。精准定位应聘岗位任职要求。
- 其他:技术博客、开源项目,GitHub等(如果你有写博客的习惯,放上你的博客地址,是非常不错的加分项)
2)知识点复习
- 前端知识点学习笔记
- 前端常见面试题整理
- 应聘公司以往面试题针对性复习
- 以往面试经验总结回顾,吸取经验教训
3)调整好心态
过度自信和极度自卑都不会给面试带来好的结果,只有明确自己的目标并积极备战,才能更有可能拿到offer。即使面试失败了也不要气馁,而是要从失败的经历中总结经验,每一次的面试失败都可能是你下一次面试成功的铺垫。
基础面试题
HTML
1,你如何理解HTML结构的语义化
2,说说 title 和 alt 属性
3,Html5 有哪些新特性、移除了哪些元素
4,Label的作用是什么?是怎么用的?
5,浏览器是怎么对 Html5 的离线储存资源进行管理和加载的呢
6,iframe有那些缺点?
7,HTML W3C的标准
8,Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
9,HTML全局属性(global attribute)有哪些
10,viewport的content属性作用
11,meta 相关
12,div+css的布局较table布局有什么优点
13,简述一下src与href的区别
14,知道的网页制作会用到的图片格式有哪些
15, 如何在 HTML5页面中嵌入音频与视频?

CSS
1,水平居中的方法
2,垂直居中的方法
3,link 与 @import 的区别
4,三列布局(中间固定两边自适应宽度)
5,BFC 有什么用
6,清除浮动的几种方式
7,CSS3有哪些新特性
8,css3 新增伪类 - 伪元素
9,为什么要初始化CSS样式
10,IE盒子模型 、W3C盒子模型
11,请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景
12,display:inline-block 什么时候不会显示间隙?
13,行内元素float:left后是否变为块级元素?
14,如果需要手动写动画,你认为最小时间间隔是多久,为什么?
15,display:inline-block 什么时候会显示间隙?
16,CSS权重,计算规则
17,Sass、LESS是什么?大家为什么要使用他们?
18,stylus,sass,less区别
19,rgba() 和 opacity 的透明效果有什么不同?
20,px和em的区别
21,使用css实现一个持续的动画效果
22,重排和重绘
23,什么情况会触发重排和重绘?

JavaScript
1,说几条JavaScript的基本规范
2,闭包
3,变量对象
4,作用域
5,说说你对作用域链的理解
6,JavaScript原型,原型链 ? 有什么特点?
7,什么是事件委托
8,类的创建
9,如何实现继承?
10,谈谈This对象的理解
11,事件模型
12,new操作符具体干了什么呢?
13,Ajax原理
14,Ajax解决浏览器缓存问题
15,如何解决跨域问题?
16,说说你对AMD和Commonjs的理解
17,js的7种基本数据类型
18,介绍js有哪些内置对象
19,JS有哪些方法定义对象
20,你觉得jQuery源码有哪些写的好的地方
21,null,undefined 的区别
22,谈谈你对ES6的理解
23,面向对象编程思想
24,如何通过JS判断一个数组
25,异步编程的实现方式
26,对原生Javascript了解方向
27,sort 快速打乱数组
28,数组去重操作
29,JS 原生拖拽节点
30,深拷贝、浅拷贝
31,节流防抖
32,变量提升
33,JS中的垃圾回收机制
34,如何理解前端模块化
35,js单线程
36,说说event loop
37,描述下this
38,ajax、axios、fetch区别

浏览器
1,浏览器存储的方式有哪些
2,浏览器内核的理解
3,HTTP 的请求方式场景
4,HTTP状态码
5,从浏览器地址栏输入URL后发生了什么?
6,请你谈谈Cookie的优缺点
7,cookies , sessionStorage 和 localStorage 的区别
8,浏览器缓存
9,浏览器渲染的步骤
10,GET 和 POST 请求的区别
11,什么是reflow
12,什么时候会导致reflow发生呢?
13,减少reflow对性能的影响

性能优化
1,SEO优化
2,server优化
3,css优化
4,js方面
5,webpack优化点
6,加载优化
7,页面渲染优化
8,图片优化
9,脚本优化
10,为什么利用多个域名来存储网站资源会更有效?

结尾
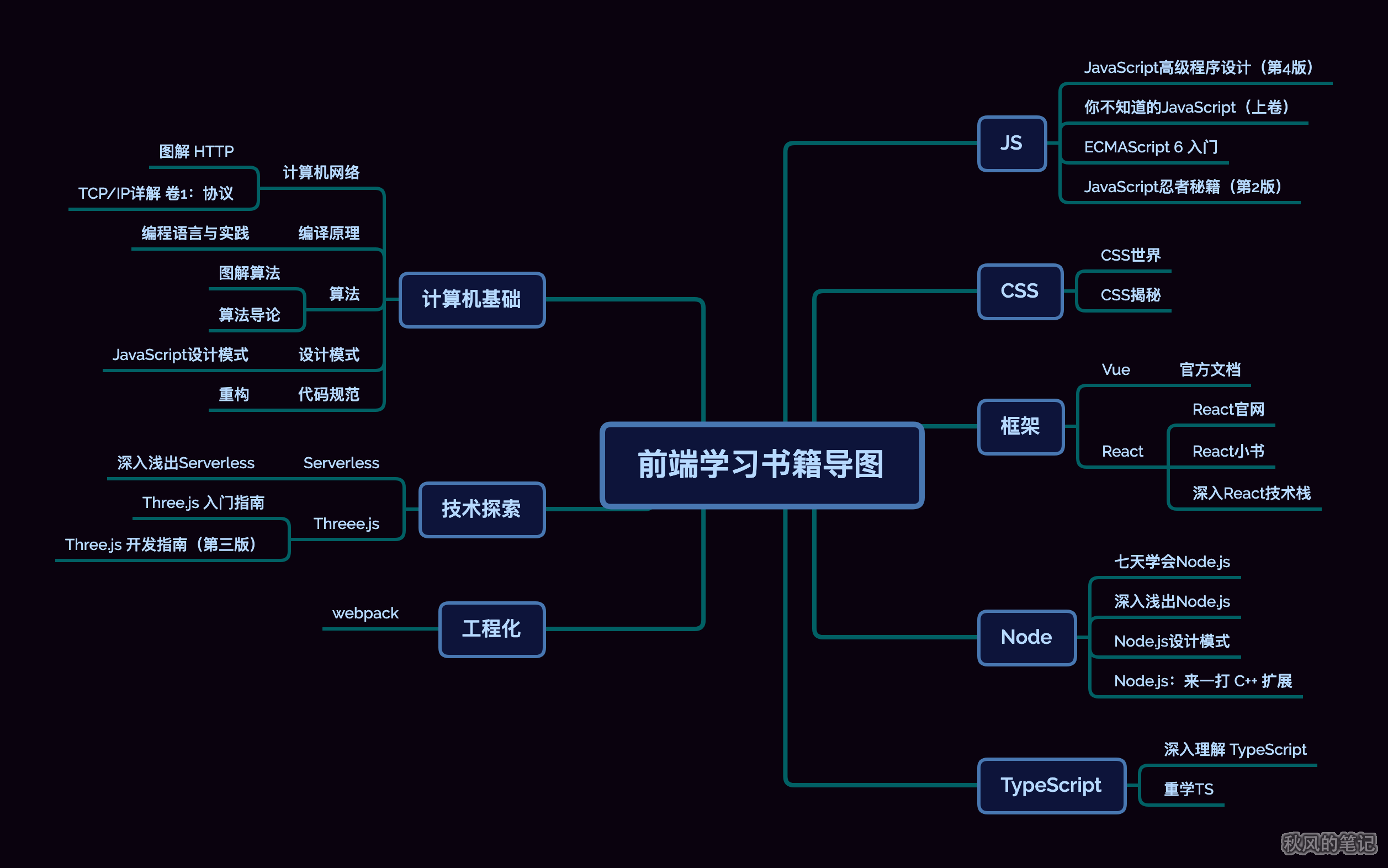
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料





)



)










)