前端的兴起
前端真正兴起和开始频繁出现在大家的视线里,大概是在十年前。彼时的 Web 开发基本是由后端主导,前端能做的只是校验一下数据、操作一下 DOM。(其中数据检验是 JS 产生的根本原因:当时网络太慢,在服务端检验数据并反馈给用户,让用户知晓输入错误,这个流程太长、反应太慢,因此通过脚本在用户端完成第一步校验,既方便了用户,又减轻了带宽的压力。)即使 06 年 jQuery 发布并风靡全球,以及 XMLHttpRequest 被纳入 W3C 标准,也没有改变这种状况。制约它进度的原因很简单,因为很多事情前端 做不了 或者 做不好。随着时间的推移,近几年,Angular、Backbone、React、Vue 等框架陆续发布,让前端越来越正规化、体系化。此时虽然仍有很多事,前端 做不了 或者 做不好,但前端这个岗位却已变得热辣空前。那么,是什么推动着前端发展到如此大的规模和火热的程度?
正文
1,原链接
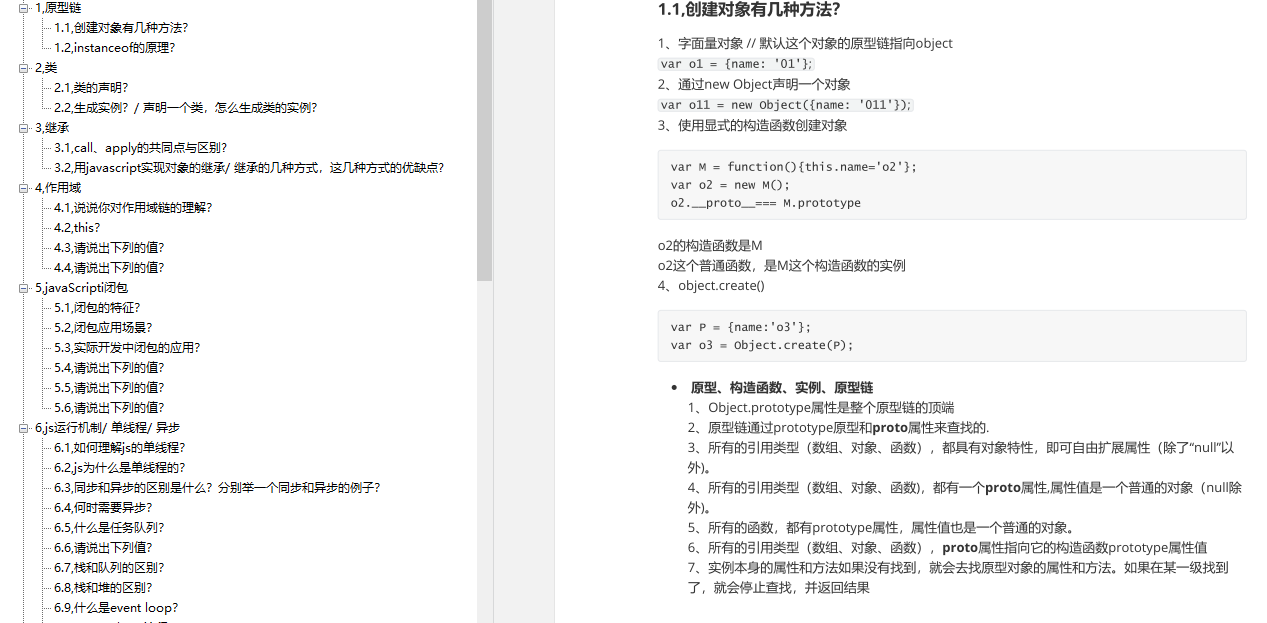
1)创建对象有几种方法?
2)instanceof的原理?
2,类
1)类的声明?
2)生成实例?/ 声明一个类,怎么生成类的实例?


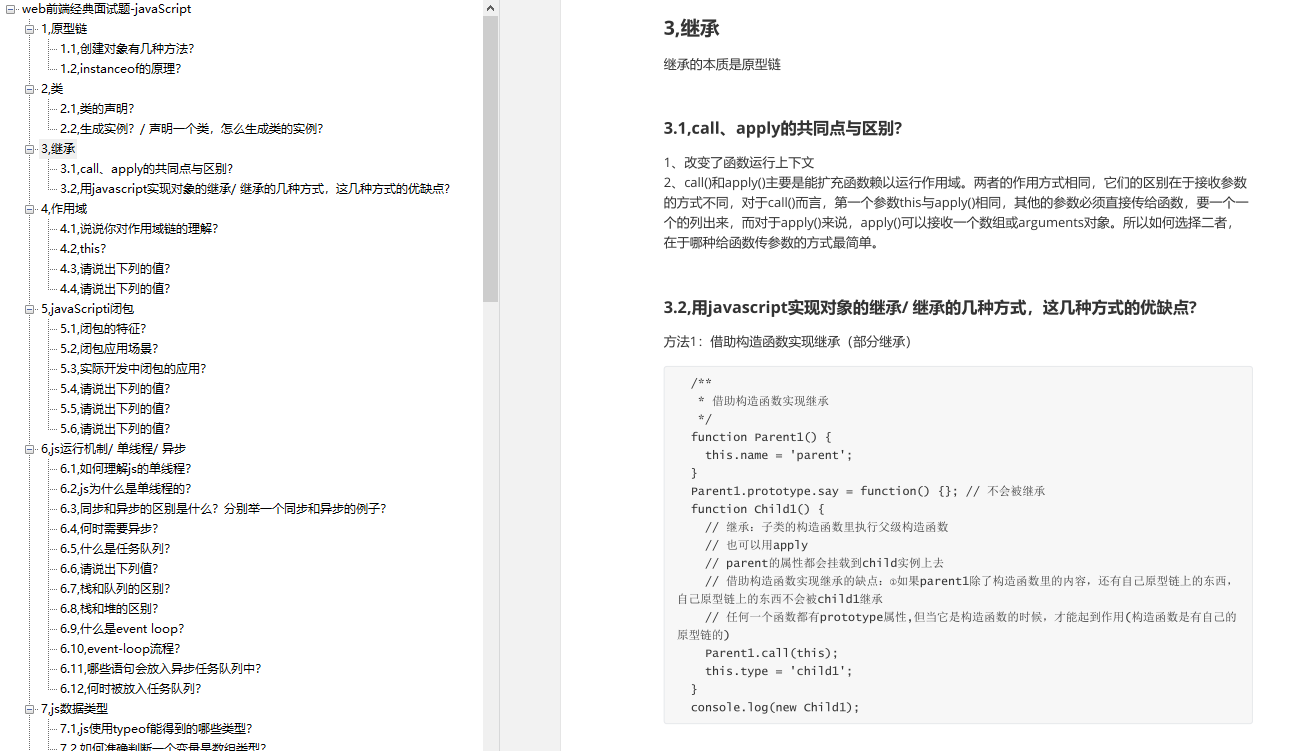
3,继承
1)call、apply的共同点与区别?
2)用javascript实现对象的继承/ 继承的几种方式,这几种方式的优缺点?
4,作用域
1)说说你对作用域链的理解?
2)this?
3)请说出下列的值?
4)请说出下列的值?


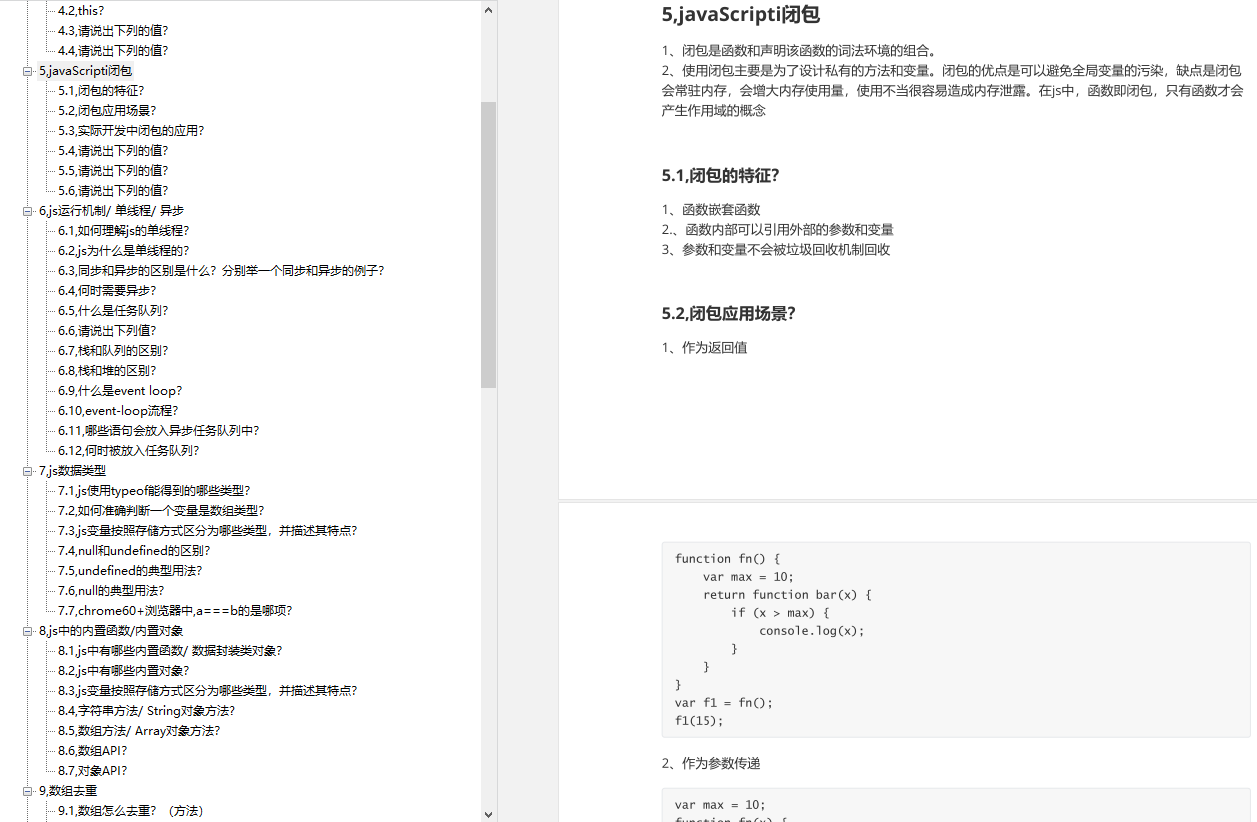
5,javaScripti闭包
1)闭包的特征?
2)闭包应用场景?
3)实际开发中闭包的应用?
4)请说出下列的值?
5)请说出下列的值?
6)请说出下列的值?


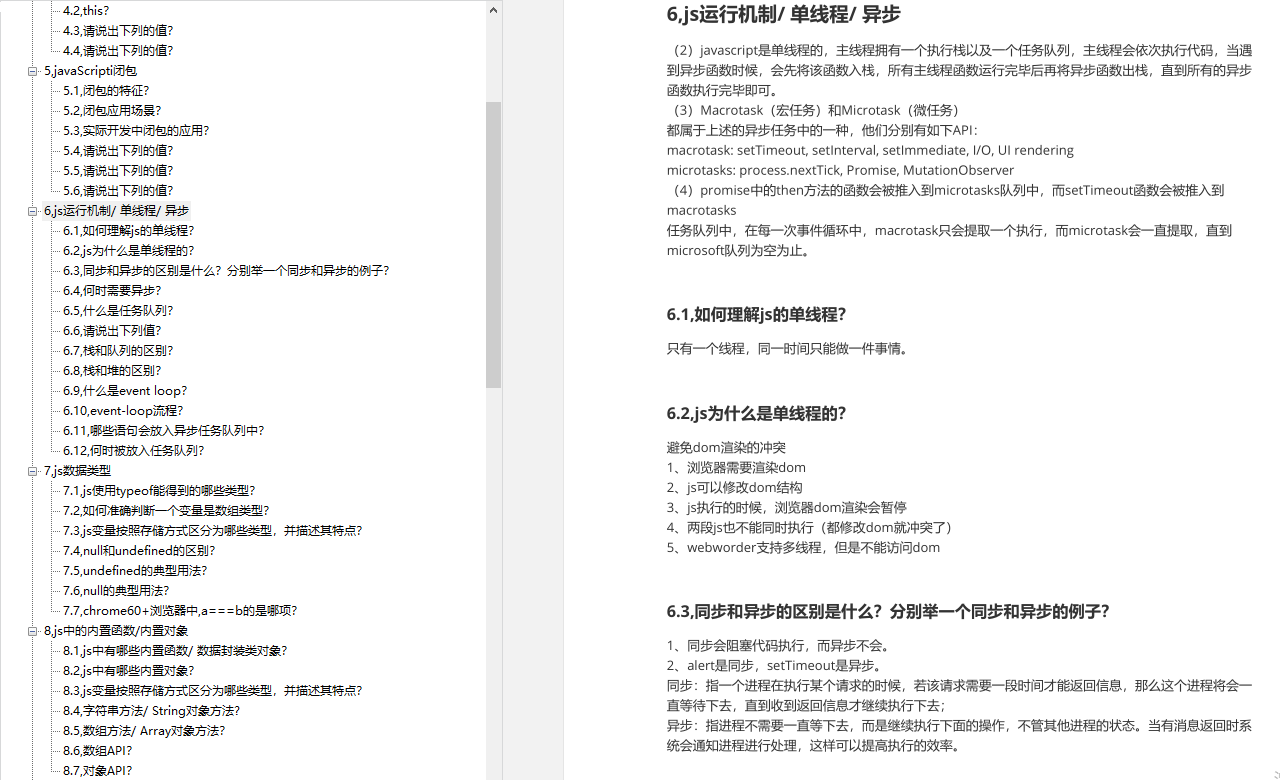
6,js运行机制/ 单线程/ 异步
1)如何理解js的单线程?
2)js为什么是单线程的?
3)同步和异步的区别是什么?分别举一个同步和异步的例子?
4)何时需要异步?
5)什么是任务队列?
6)请说出下列的值?
7)栈和队列的区别?
8)栈和堆的区别?
9)什么是event loop?
10)event-loop流程?
11)哪些语句会放入异步任务队列中?
12)何时被放入任务队列?


7,js数据类型
1)js使用typeof能得到的哪些类型?
2)如何准确判断一个变量是数组类型?
3)js变量按照存储方式区分为哪些类型,并描述其特点?
4)null和undefined的区别?
5)undefined的典型用法?
6)null的典型用法?
7)chrome60+浏览器中,a===b的是哪项?


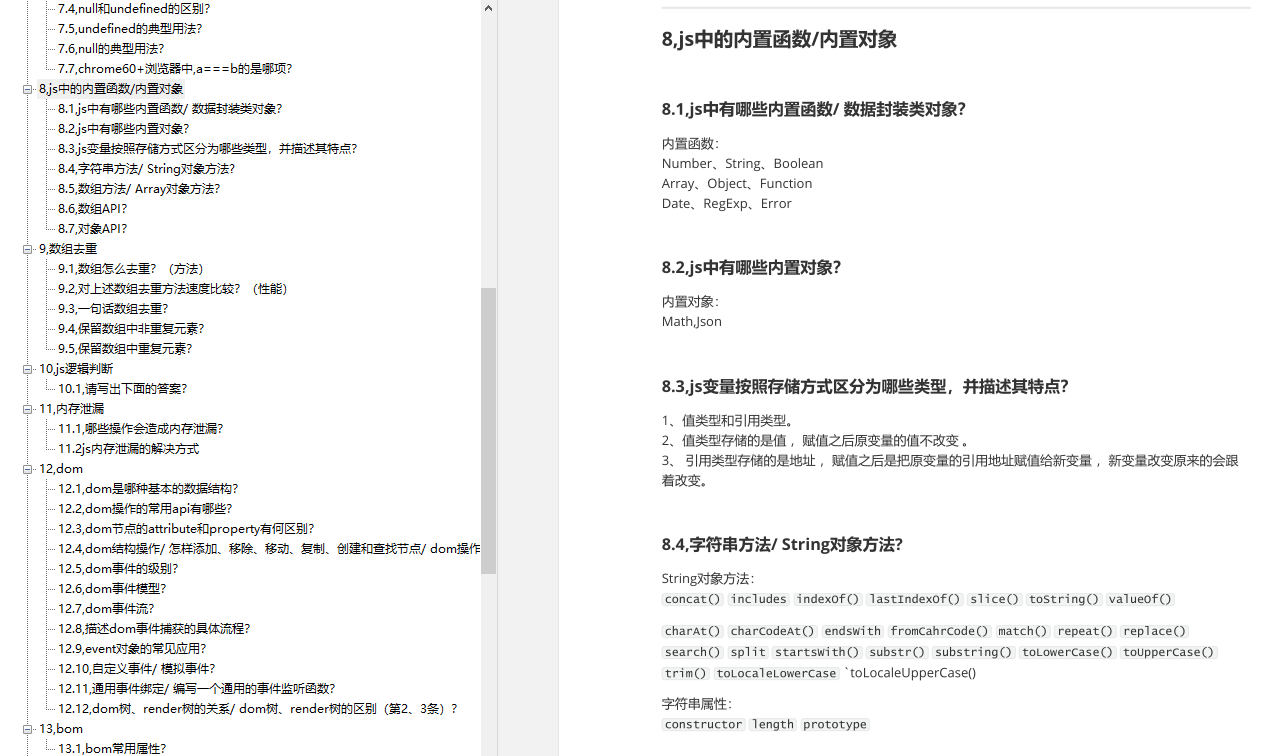
8,js中的内置函数/内置对象
1)js中有哪些内置函数/ 数据封装类对象?
2)js中有哪些内置对象?
3)js变量按照存储方式区分为哪些类型,并描述其特点?
4)字符串方法/ String对象方法?
5)数组方法/ Array对象方法?
6)数组API?
7)对象API?


9,数组去重
1)数组怎么去重?(方法)
2)对上述数组去重方法速度比较?(性能)
3)一句话数组去重?
4)保留数组中非重复元素?
5)保留数组中重复元素?

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
资料领取方式:戳这里前往免费领取


)

)


——head和body标签)

——div、table、a标签)

——img标签、form表单)

——基础知识、选择器、元素分类)

——盒子模型)

——布局模型)

——代码简写、颜色值、长度值)