CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
浮动模型:块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可用 CSS 定义为浮动,如 div、p、table、img 等元素都可被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{width:200px;height:200px;border:2px red solid;float:left;
}
<div id="div1"></div>
<div id="div2"></div>
效果图

当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div{width:200px;height:200px;border:2px red solid;float:right;
}
效果图

设置两个元素一左一右可以实现一行显示吗:
div{width:200px;height:200px;border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
效果图

层布局模型:是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
绝对定位:如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
任务
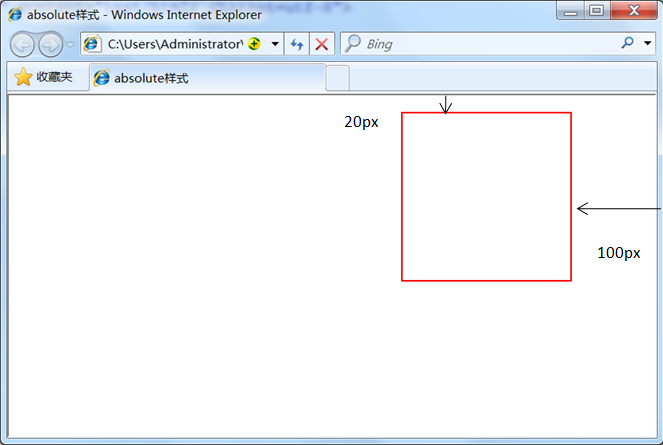
我来试一试:设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100象素,向下移动20象素。
效果图如下:

如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{width:200px;height:200px;border:2px red solid;position:relative;left:100px;top:50px; }<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body><div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span> </body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
固定定位: f ixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图( 屏幕内的网页窗口 )本身。由于视图本身是固定的,它 不会随浏览器窗口的滚动条滚动而变化 ,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于 浏览器视图 向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。#div1{width:200px;height:200px;border:2px red solid;position:fixed;left:100px;top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....
Relative与Absolute组合使用 : 相对于网页其它元素进行定位,使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素(父元素):
<div id="box1"><!--参照定位的元素--><div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。父可动子不可动。
2、参照定位的元素必须加入position:relative;
#box1{width:200px;height:200px; position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{position:absolute;top:20px;left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
——————————————————————————————————————————————————————————————————以上内容参考自慕课网:http://www.imooc.com


——代码简写、颜色值、长度值)

——css样式设置小技巧)

——入门、语句、注释、变量、函数、输出内容、对话框、窗口)

——事件)

——内置对象、浏览器对象)


)






,存到二维数组里并输出)