前言
昨天有幸去字节面试了,顺便拿到了offer,把还记得的东西写下来,供大家参考一下。
CSS篇
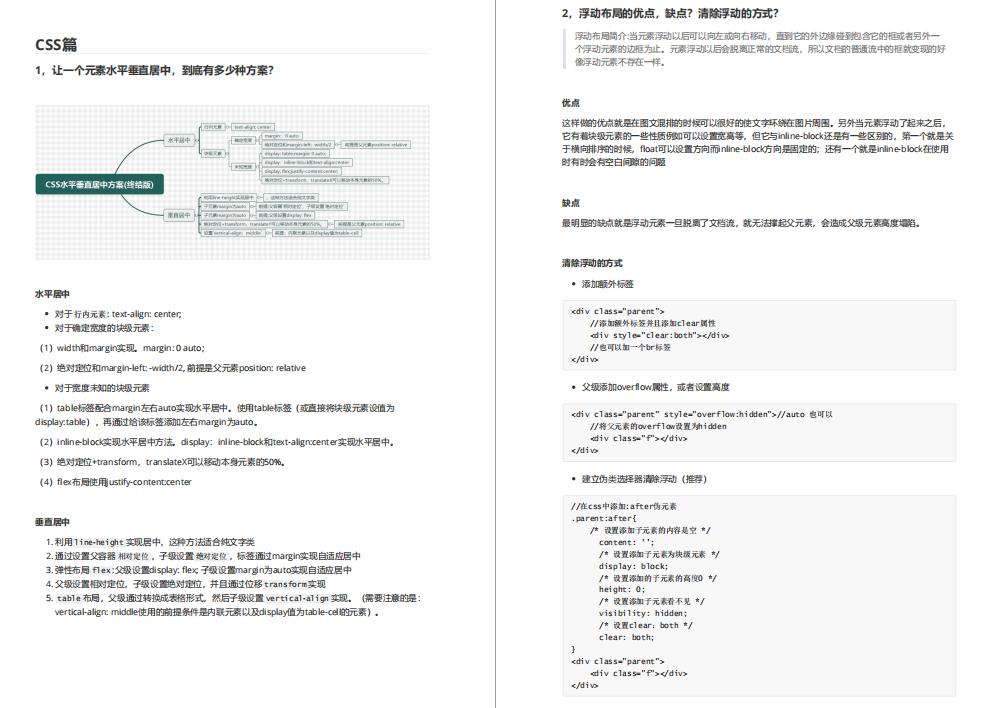
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点,缺点?清除浮动的方式?
- 使用display:inline-block会产生的问题?解决方法?
- 布局题:div垂直居中,左右10px,高度始终为宽度一半
- CSS如何进行布局
- 什么是BFC?
- 触发条件
- BFC渲染规则
- 应用场景
- …

JavaScript篇
- JS原始数据类型有哪些?引用数据类型有哪些?
- null是对象吗?为什么?
- ‘1’.toString()为什么可以调用?
- 0.1+0.2为什么不等于0.3?
- 什么是BigInt?
- 为什么需要BigInt?
- 如何创建并使用BigInt?
- typeof 是否能正确判断类型?
- instanceof能否判断基本数据类型?
- 能不能手动实现一下instanceof的功能?
- Object.is和===的区别?
- [] == ![]结果是什么?为什么?
- JS中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 对闭包的理解
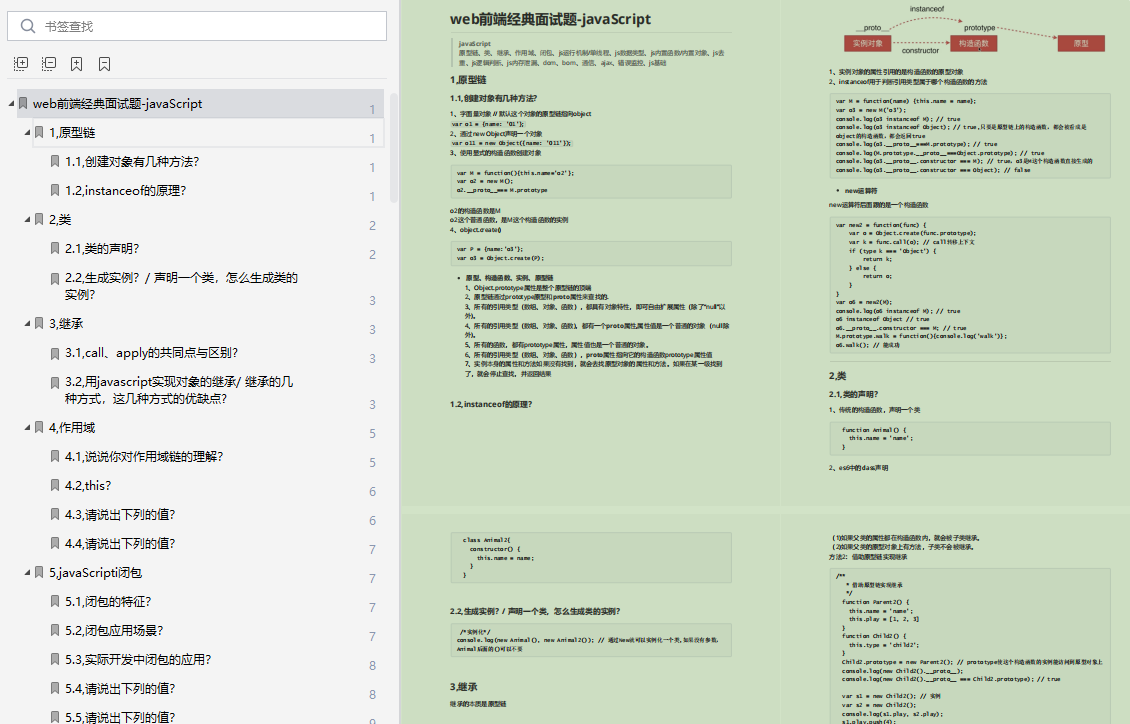
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS如何实现继承?
- 函数的arguments为什么不是数组?如何转化成数组?
- forEach中return有效果吗?如何中断forEach循环?
- JS判断数组中是否包含某个值
- JS中flat—数组扁平化
- 数组中的高阶函数
- 实现数组map方法 ?
- 实现数组reduce方法 ?
- 实现数组 push、pop 方法 ?
- 实现数组filter方法 ?
- 实现数组splice方法 ?
- 实现数组splice方法 ?
- 实现数组sort方法?
- 模拟实现一个new的效果?
- 模拟实现一个 bind 的效果?
- 实现一个 call/apply 函数?
- 谈谈你对JS中this的理解
- JS中浅拷贝的手段有哪些?
- 写一个完整的深拷贝

进阶
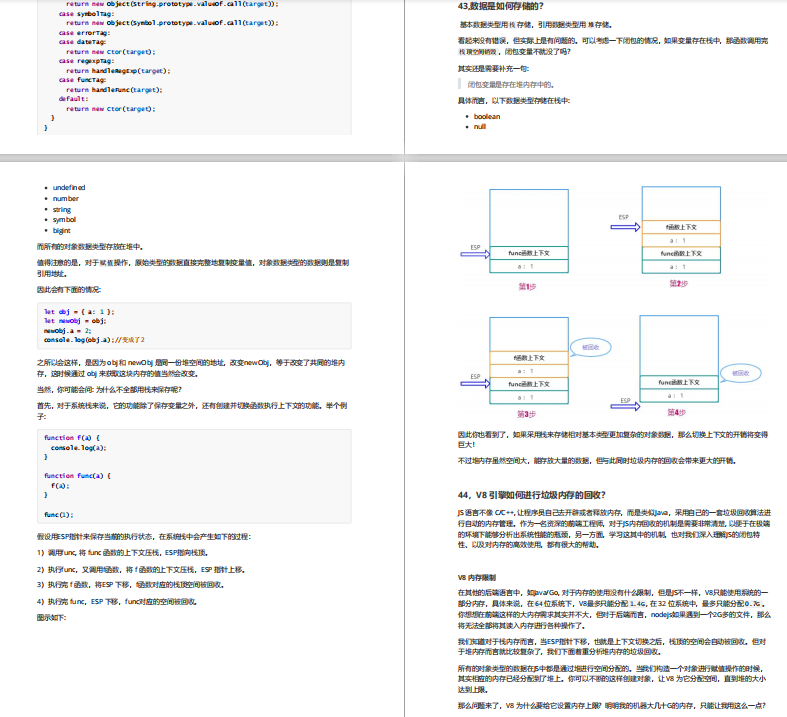
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段JS代码的过程?
- 宏任务(MacroTask)引入
- 微任务(MicroTask)引入
- 理解EventLoop
- nodejs 和 浏览器关于eventLoop的主要区别
- 关于process.nextTick的一点说明
- nodejs中的异步、非阻塞I/O是如何实现的?
- JS异步编程有哪些方案?为什么会出现这些方案?
- 简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- 为什么Promise要引入微任务?
- Promise 如何实现链式调用?
- 实现Promise的 resolve、reject 和 finally
- 实现Promise的 all 和 race
- 谈谈你对生成器以及协程的理解
- 如何让 Generator 的异步代码按顺序执行完毕?
- 解释一下async/await的运行机制。
- forEach 中用 await 会产生什么问题?怎么解决这个问题?
- 关于JS中一些重要的api实现

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
点击这里领取Web前端开发经典面试题
目开发、每次遇到的难点知识,做好积累,实践和总结。
点击这里领取Web前端开发经典面试题

——入门、语句、注释、变量、函数、输出内容、对话框、窗口)

——事件)

——内置对象、浏览器对象)


)






,存到二维数组里并输出)

)


