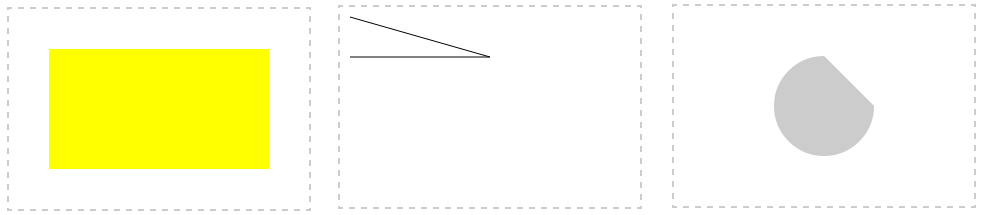
HTML5的canvas(画布)元素使用JavaScript在网页上绘制图像。下面以一个简单例子及其效果图(图1)开始:
<!DOCTYPE HTML> <html><head><style type="text/css"> canvas{border:dashed 2px #CCC}</style><script type="text/javascript">/* canvas元素本身没有绘图能力。所有绘制工作必须在JavaScript中完成 */function drawRect(){var c=document.getElementById("myCanvas");/* 创建context对象(内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法) */var cxt=c.getContext("2d");/* 绘制一个黄色的实心矩形,并指定了位置和尺寸 */cxt.fillStyle="yellow";cxt.fillRect(40,40,220,120);/* 替换以上两句,变成空心矩形 *//* cxt.strokeStyle = 'yellow'; *//* cxt.strokeRect(40,40,220,120); *//* 替换以上两句,变成填充色为红-绿-蓝渐变的矩形 */ /* var gnt1 = cxt.createLinearGradient(40,40,260,40);gnt1.addColorStop(0,'red');gnt1.addColorStop(0.5,'green');gnt1.addColorStop(1,'blue');cxt.fillStyle = gnt1;cxt.fillRect(40,40,220,120); */}</script></head><body onload="drawRect();"><!-- 画布是一矩形区域(图中虚线框),这里设置id、宽度和高度 --><canvas id="myCanvas" width="300" height="200"></canvas></body> </html>

图2折线的实现(仅需要替换drawRect()中的代码):
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); /* moveTo():把路径移动到画布中的指定点,不创建线条 */ cxt.moveTo(10,10); /* lineTo():添加一个新点,然后在画布中创建从该点到最后指定点的线条 */ cxt.lineTo(150,50); cxt.lineTo(10,50); /* stroke():绘制已定义的路径 */ cxt.stroke();
图3的实现(仅需要替换drawRect()中的代码):
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#CCCCCC"; /* beginPath():起始一条路径,或重置当前路径 */ cxt.beginPath(); /* arc()的参数依次是:圆心x和y坐标、半径、起始角和结束角(弧度)、是否逆时针 */ cxt.arc(150,100,50,0,Math.PI*1.5,false); /* closePath():创建从当前点回到起始点的路径 */ cxt.closePath(); /* fill():填充当前绘图(路径) */ cxt.fill();
参考资料:
http://www.w3school.com.cn/
http://www.w3school.com.cn/tags/html_ref_canvas.asp
http://www.cnblogs.com/picaso/archive/2012/11/26/2789077.html
不断学习中。。。










)


求单链表是否有环,环入口和环长)





