在table中,需要对obj的数据类型进行文字转换,例如后台接口返回的姓别值:1,2。其中需要页面根据字典需要把1=》男,2=》女进行转换。
以前的习惯是每一个过滤方法都写一个方法进行转换,例如:
页面代码:
<el-table-column width="200px"align="left" label="性别"><template slot-scope="scope"><span>{{scope.row.sex | filterSex }}</span></template>
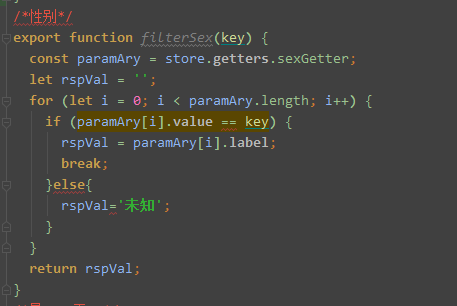
</el-table-column> 其中,过滤器方法:

后面发现只需要写一个过滤器即可,需要传入需要转换的值,以及用于获取转换的字典项的vuex的getter即可。
错误写法:
以下的错误写法,发现我在filterSex方法中接收到的数据都是sex的value值,而接收不到sexGetter的值。
<el-table-column width="200px"align="left" label="性别"><template slot-scope="scope"><span>{{scope.row.sex | filterFieldFun(scope.row.sex, 'sexGetter') }}</span>
</template>
</el-table-column>
原因:
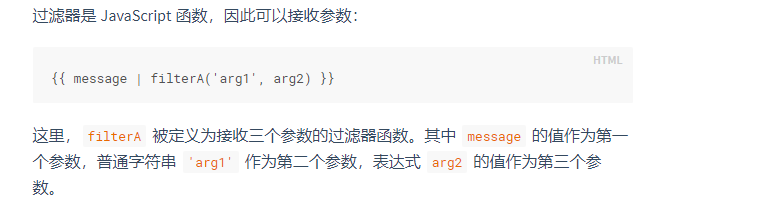
经过查看官网,https://cn.vuejs.org/v2/guide/filters.html得知:需要过滤的值不需要再过滤器方法中传递,在接收的时候,已经默认方法值第一个参数就是需要过滤的值。因此正确写法是:
<el-table-column width="200px"align="left" label="性别"><template slot-scope="scope"><span>{{scope.row.sex | filterFieldFun('sexGetter') }}</span>
</template>
</el-table-column>
这样方法接收到scope.row.sex的值和‘sexGetter'

关于过滤器的官网截图说明:

)











)






