记录一下
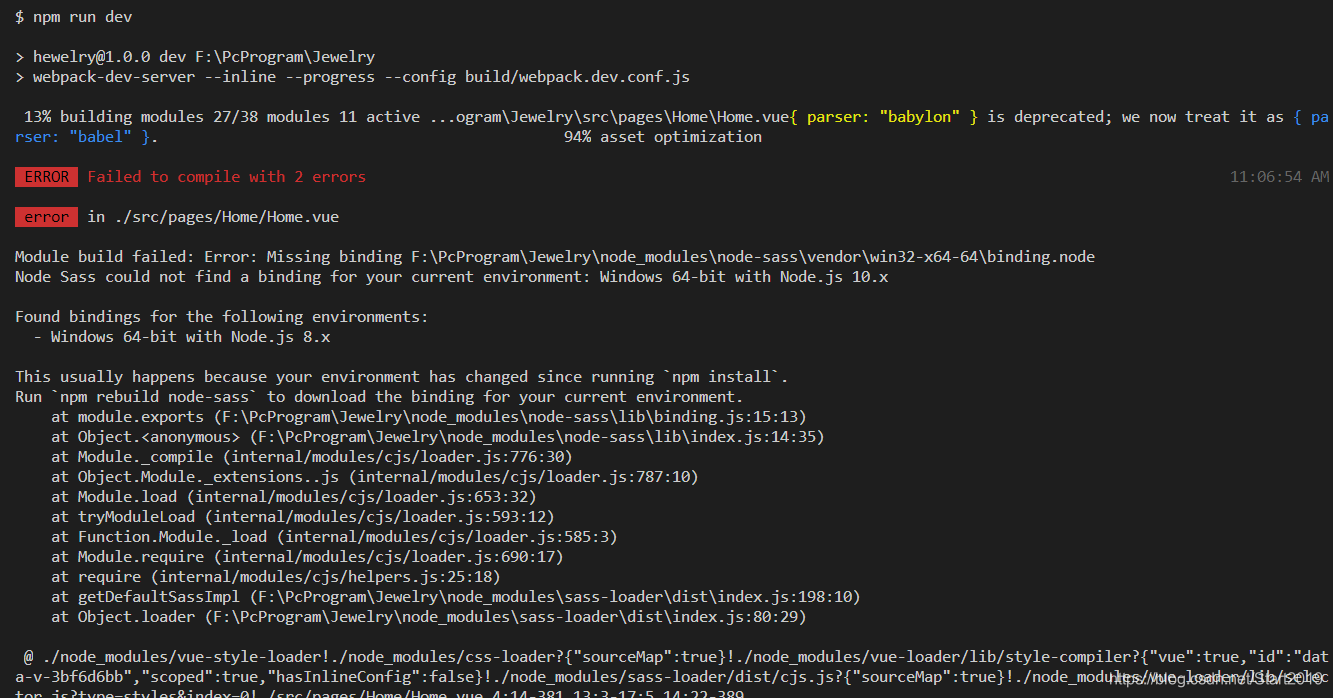
拉取项目时 npm run dev 报错

输入:npm rebuild node-sass 再重新 npm run dev
如果不能解决,请看这里
一、搭建vue-cli
vue create 项目名称
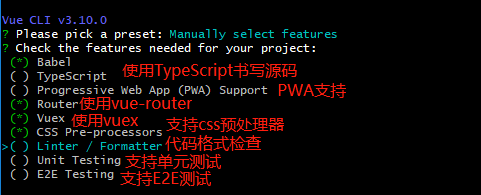
? Please pick a preset:
> default (babel, eslint) //默认
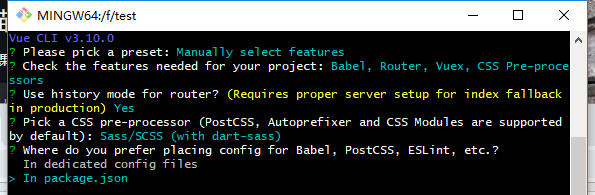
> Manually select features //手动选择功能


后面还有一个选项,是否做预设:n
如果做了预设,后面不想要了,可以在 C盘下找到“用户”,然后在搜索框中搜索“.vuerc”,删掉这个 .vuerc 文件就可以了。如果想保留其中几个,则需要用编辑器打开,删除不想要的对象。
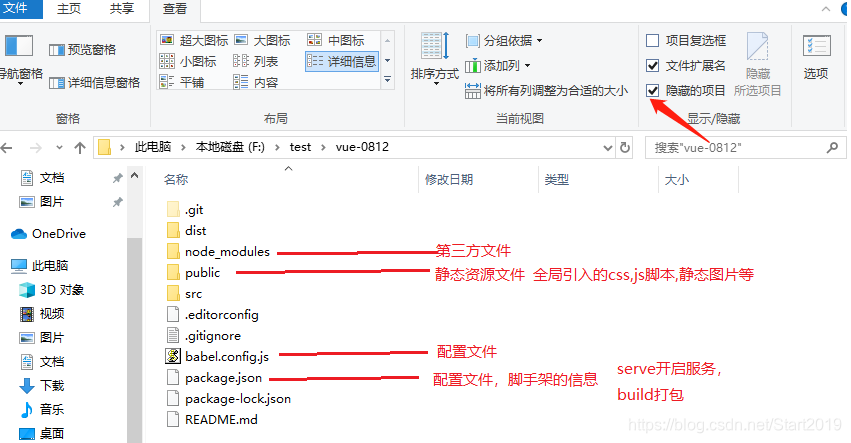
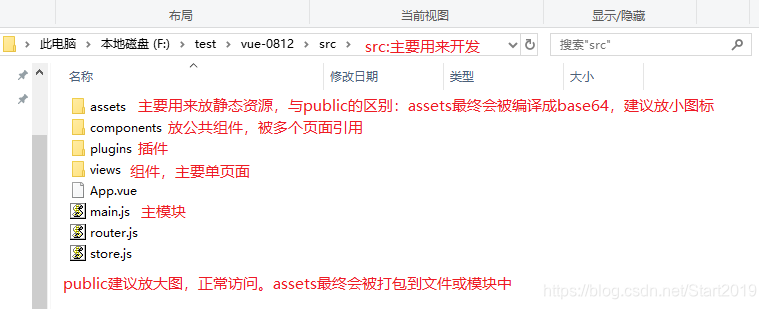
二、项目文件介绍


三、简单搭建、配置
- 为了以后能更好的管理项目的路由和状态管理:
第1步: 在 src 文件夹下创建一个 routes 文件夹、 stores 文件夹 ;
第2步: 并将 router.js 和 stroe.js 分别放入对应文件夹内;
第3步: 再将原来的router.js 和 stroe.js 都重命名为 index.js;(原因:若为index.js,引入文件时,脚手架可不引入到index.js这一层,它会自动引入index的js文件);
第4步: 在 main.js 文件中重新引入 router.js 和 store.js 文件;

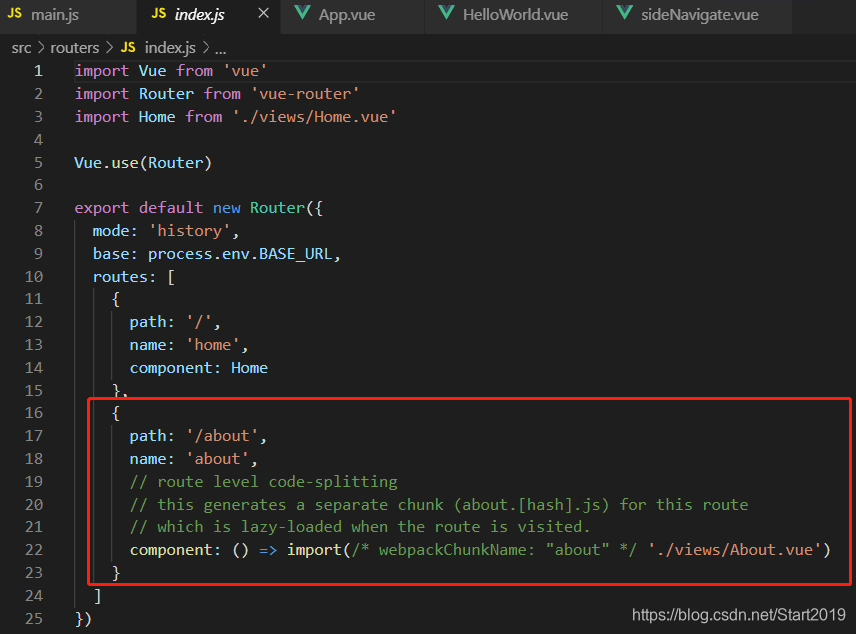
- 改造路由
原路由代码如下:

采用第二种路由方式
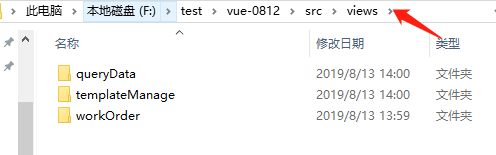
第1步(前期工作): 删除 views 文件夹下自带的的 Home.vue 和 About.vue ,并且在 views 文件夹下创建新的文件夹,用来写页面,然后在每个新建的文件夹下新增一个 index.vue 文件。

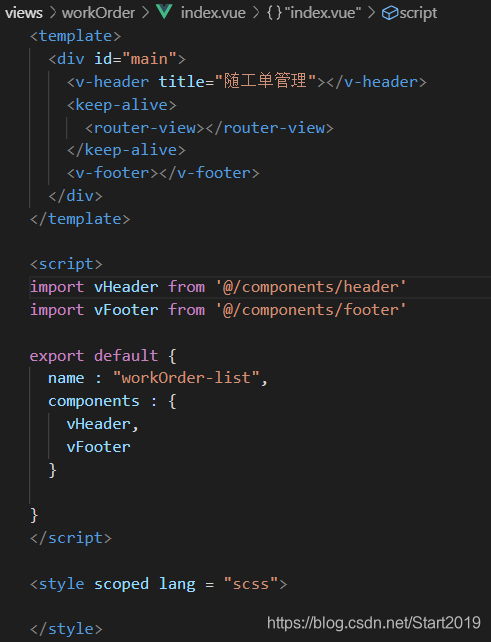
index.vue

第2步(配置路由): 为了不让后期 routers 文件夹下的 index.js 太过复杂,我们在 routers 文件下创建与 views 中一样名字的文件夹,且每个文件夹下新增一个 index.js;

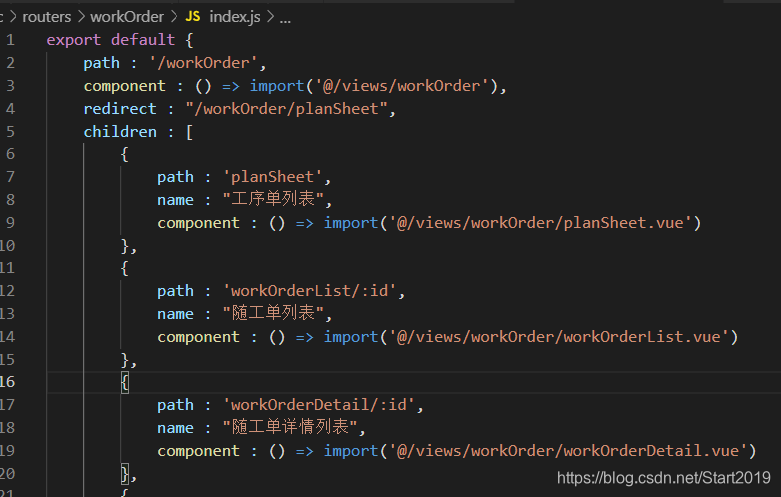
每个 index.js 文件的代码如下:
export default {path : '/workOrder',component : () => import('@/views/workOrder')
}
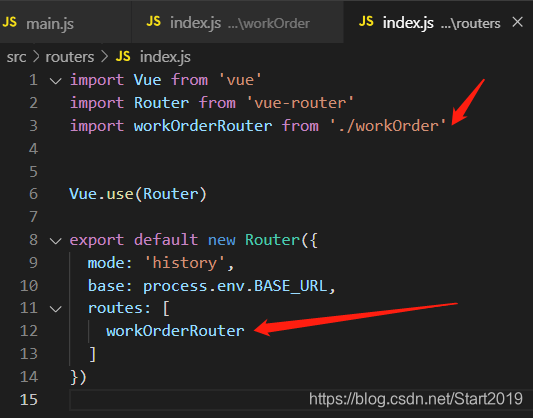
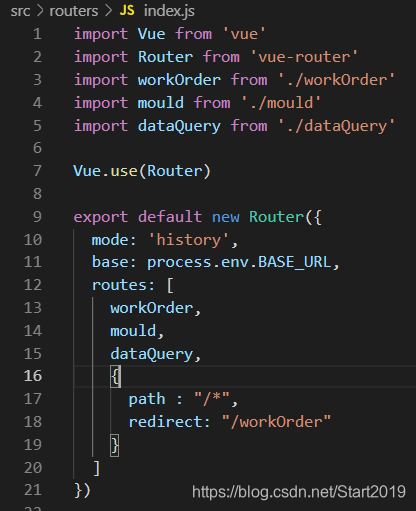
第3步: 在routers下的 index.js 中引入

查看是否引入成功: 在地址栏中输入: /文件夹名称 ,看是否出现当前文件夹下 index.vue 的内容

最终效果:


下一篇



引入elementUi、axios、准备静态资源、封装组件(.vue,js代码等))

生成器)


路由跳转、反向代理、本地存储、状态管理)

或parseInt(09)转换返回0的解决办法)
路由相关知识、路由守卫、插槽、打包小细节)
![Luogu5298 [PKUWC2018]Minimax](http://pic.xiahunao.cn/Luogu5298 [PKUWC2018]Minimax)


)



)