数据更新渲染,axios请求数据,配置环境
一、路由跳转
- app.vue
<template><div id="app"><keep-alive><router-view/></keep-alive></div>
</template><script>
export default {name: 'app'
}
</script>
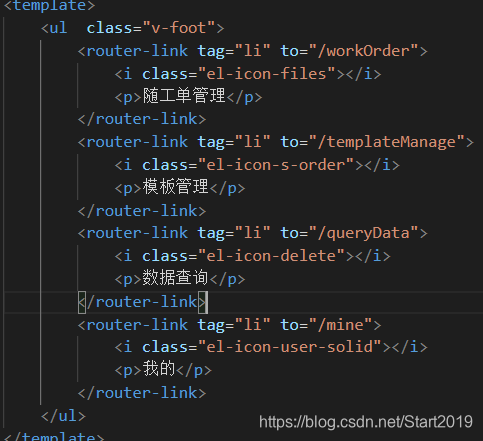
- 页面跳转
.router-link-active

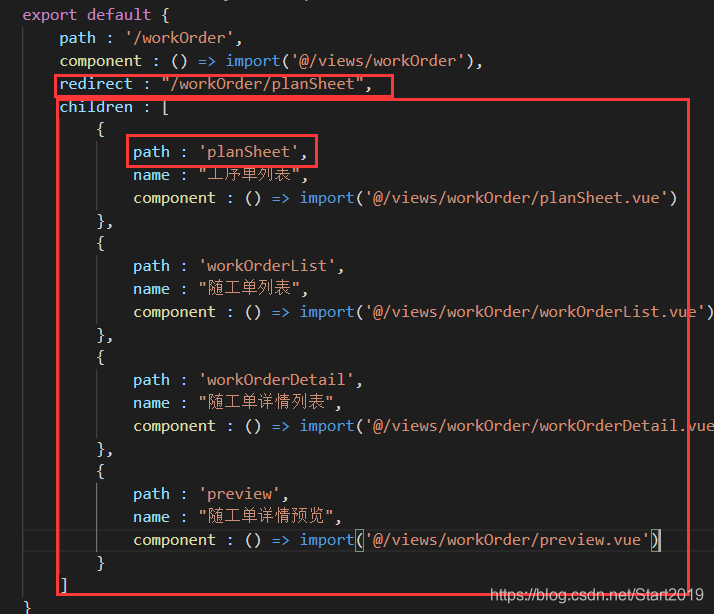
- 二级路由
在路由下添加 children 数组,继续写路由,需要注意的是 children 中的 path 不要加 " / "。为了让地址为 /workOrder 是有页面效果,需要重定向到指定的页面,用 redirect 重新定向。

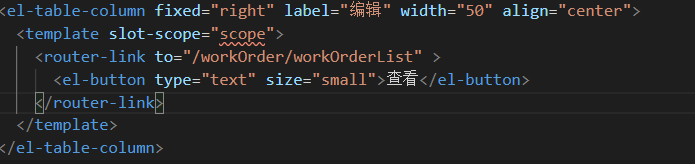
表格中的路由跳转

二、反向代理
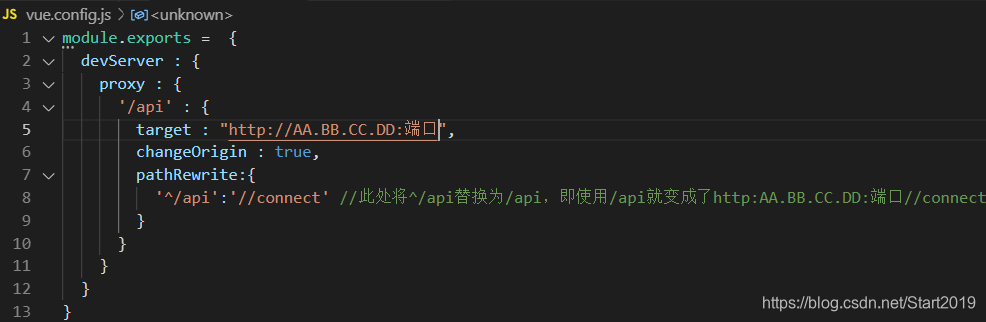
- 项目根目录创建一个配置文件 vue.config.js ,我们将在此配置一些环境,具体可在 vue-cli 官网上进行查阅。

代码:
module.exports = {devServer : {proxy : {'/api' : {target : "http:AA.BB.CC.DD:端口",changeOrigin : true,pathRewrite:{'^/api':'//connect' //此处将^/api替换为/api,即使用/api就变成了http:AA.BB.CC.DD:端口//connect}}}}
}
使用:

axios请求的路径中的 /api ,即 proxy 下的 ‘/api’ 代表的是在 vue.config.js 中配置的 http://AA.BB.CC.DD:端口号//connect;
- 安装 axios ,并引入;axios说明文档
axios全局配置 - 简书
https://www.jianshu.com/p/0da733d7a8df
(1) npm install axios
(2)cnpm install axios --save-dev
(3)main.js 引入
import axios from 'axios'
Vue.prototype.$axios = axios;
-
关于vue跨域问题,修改代理后仍出现404
(1) “重新运行cnpm run dev”,
(2) “测试接口是否能够正常访问” -
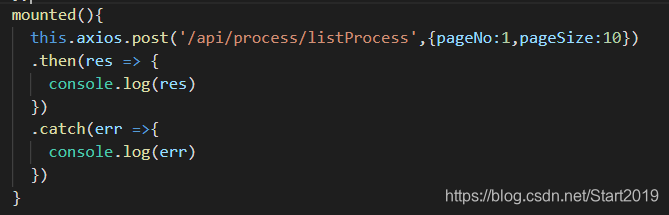
vue在哪个生命周期进行数据请求
(1)一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted;
(2)在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)。
beforeCreate 创建之前:已经完成了 初始化事件和生命周期
created 创建完成:已经完成了 初始化注册和响应
beforeMount 挂载之前:已经完成了模板渲染
mounted :挂载之后:已完成HTML虚拟化,创建了el节点 可以操作DOM了
beforeDestroy :摧毁之前:整个vue都处在实时监控空渲染和更新
destroyed: 已摧毁,已经摧毁了观察者,子元素和事件监听
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
挂载到节点上的初始化方法通常用mounted去操作,主动调起的用methods里面封装方法。
数据初始化一般放到created里面,这样可以及早发请求获取数据,如果有依赖dom必须存在的情况,就放到mounted(){this.$nextTick(() => { /* code */ })}里面
Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的 watcher 推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和DOm操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新。 -
调用的时机:
created:在模板渲染成html前调用.
mounted:在模板渲染成html后调用
- 各自处理的事物
created: 数据的初始化,异步请求也适宜在这里调用。
mounted: 通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
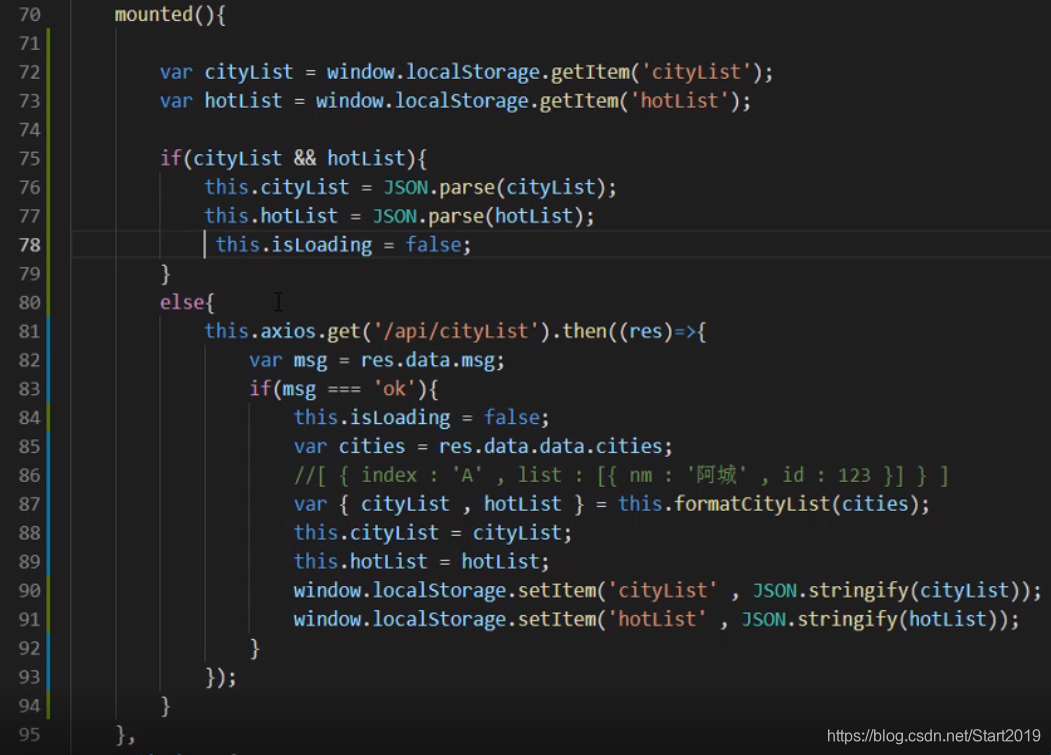
三、本地存储
对于不怎么发生变化的数据,可以使用本地存储,减少请求次数。

注意: 存储时,若为数组,要对数据类型进行转换。
四、状态管理
对于复杂组件之间的通讯,可以使用状态管理。为了方便以后的扩展,所采用的方式与路由类似。
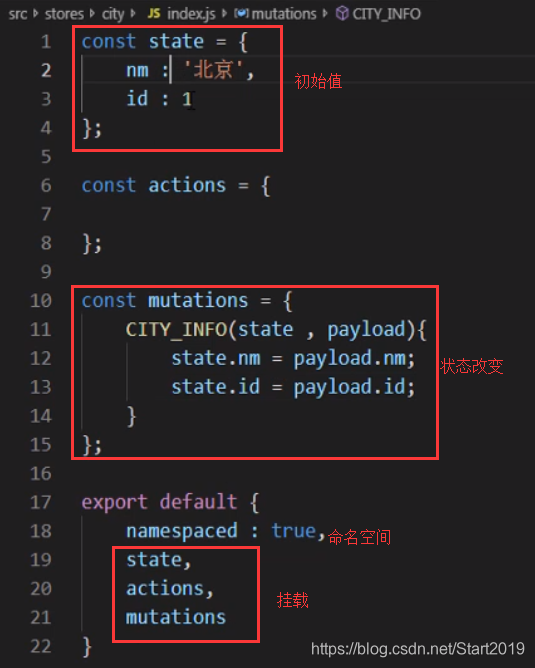
- 在 stores 文件夹下创建与路由一样名称的文件夹,在这些文件夹下新建 index.js 文件,用来写相关逻辑。
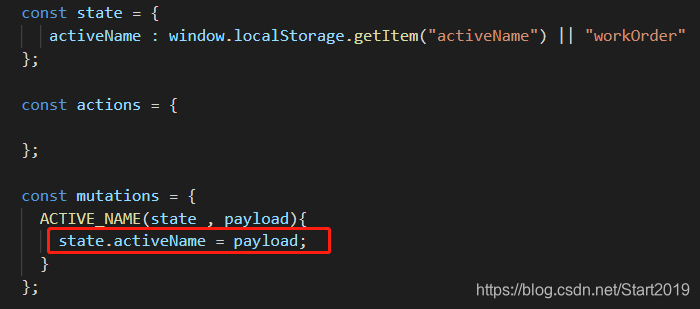
index.js的代码:

还可以做一些简单的逻辑处理

2. 然后在 stores 文件下的子 index.js 中注册
import 名称 from '文件路径';
exportdefault new Vuex.Store({ //新增一个modulesmodules : {名称}
});3. 使用:
(1) html中使用: {{$store.state.city.nm}}
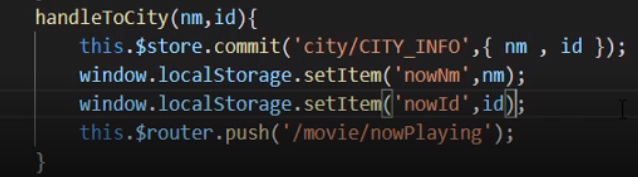
(2) 方法中:

4. 注意:
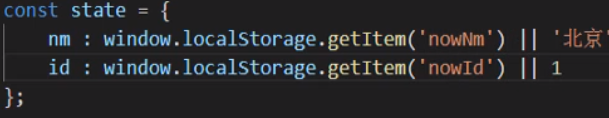
(1) window.localStorage.setItem() 不仅可以创建赋值,还可以设置重新赋值;
方法名:( nm , id ){this.$store.commit("名称/CITY_INFO",{ nm , id })
}
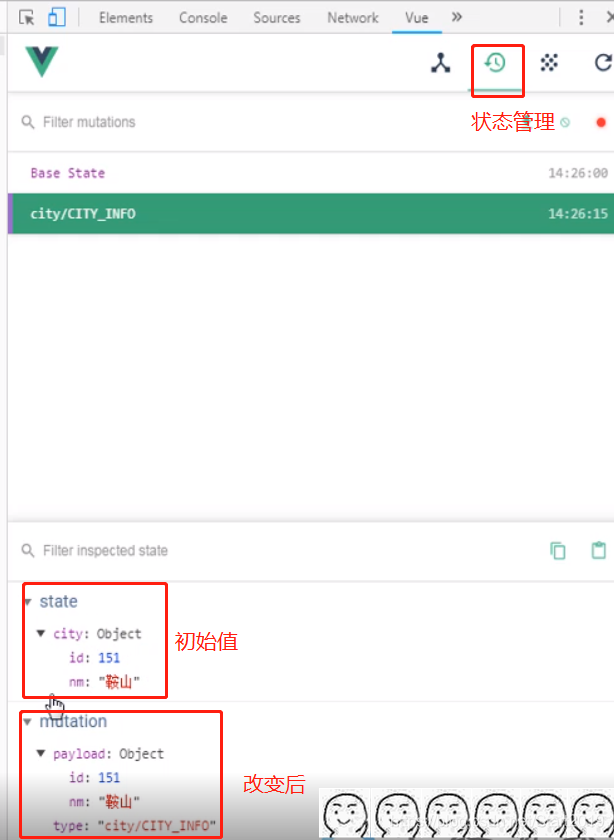
查看:

(2) 若存储的数据只有一条时,注意后面不需要加 .字段名

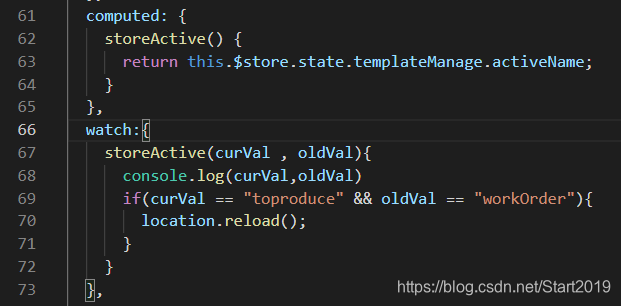
5. 监听vuex的变化

或parseInt(09)转换返回0的解决办法)
路由相关知识、路由守卫、插槽、打包小细节)
![Luogu5298 [PKUWC2018]Minimax](http://pic.xiahunao.cn/Luogu5298 [PKUWC2018]Minimax)


)



)


![[JSON].typeOf( keyPath )](http://pic.xiahunao.cn/[JSON].typeOf( keyPath ))


】创建JSON实例)


入门)