下载安装node -> vue-cli -> 配置路由 -> 引入elementUi -> 公共组件
一、引入elementUi 顺便一提axios使用说明 和axios在vue中使用
二、准备静态资源
三、封装.vue公共组件
四、封装.js公共组件
五、封装公共的js代码
六、封装全局的filter、directive等
一、引入elementUi
elementUI官网
1. 安装:npm i element-ui -S
2. 在 main.js 中引入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
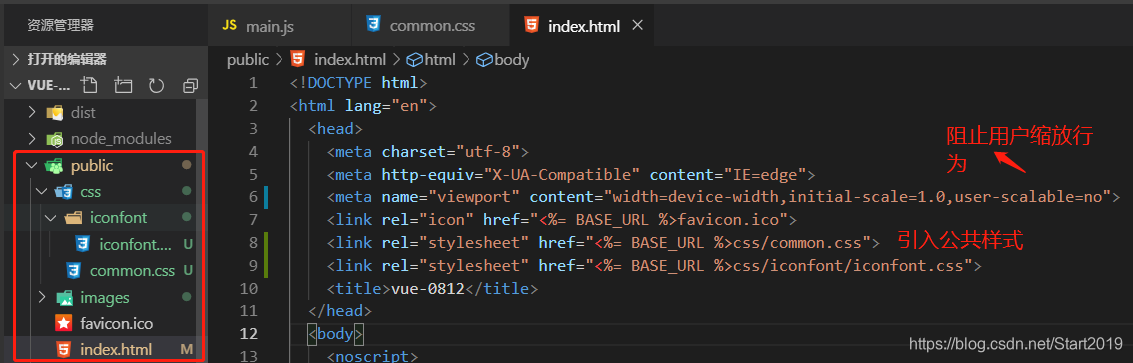
二、准备静态资源
如下图在 public 文件夹下新增,在 public 下的 index.html 中引入

三、封装.vue公共组件
(这里以公共的 header 为例)
-
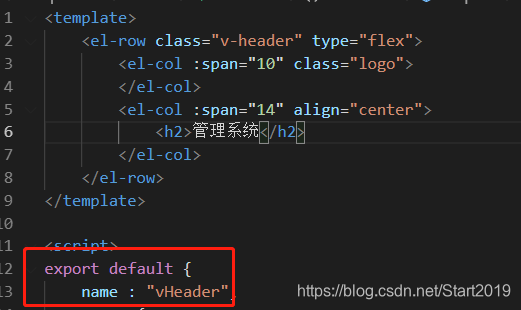
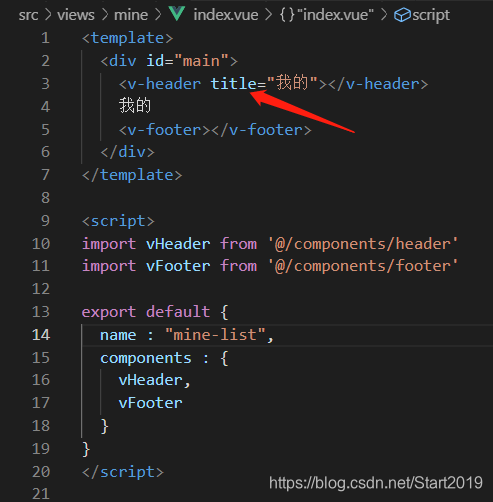
注册组件: 在 src 文件夹下的 components 文件夹下新增一个 header 文件夹,并在该文件夹下新增 index.vue。这个 index.vue 用来写公共组件的静态页面;
建议给每个页面加上 name ,这样可以在vue的工具上可以查看到,方便调试。

-
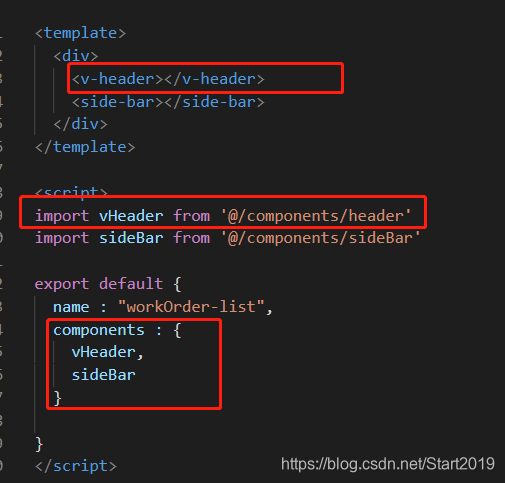
引入: import引入资源,components注册,

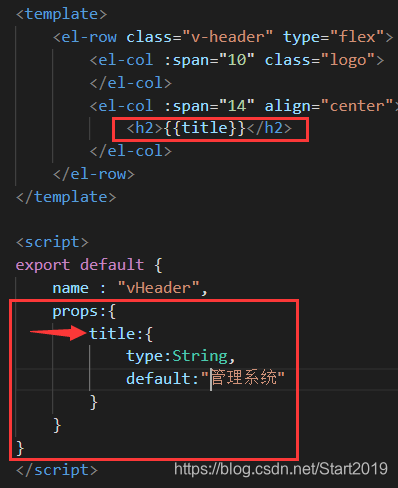
4. 上面图中”管理系统"是定死的,若想每次显示不同,则用父子通讯 props 属性使用动态数据。

使用方法:

四、封装.js公共组件
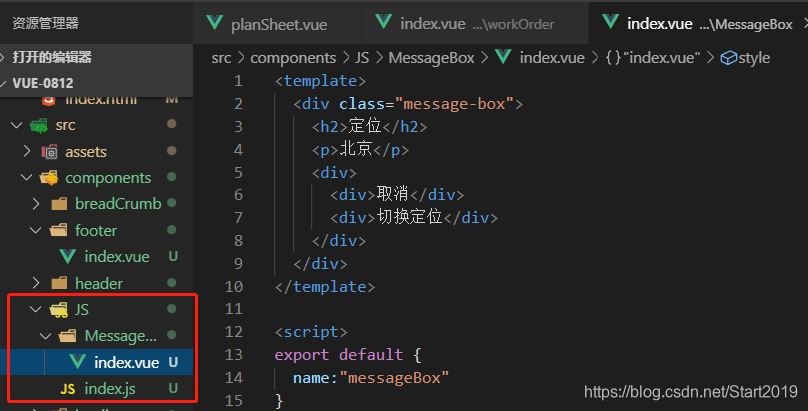
- 准备工作: 在 components 文件夹中 新建一个 Js 文件夹 以及 index.js 文件(这里的 index.js 用来作为 js 组件的集合页),再新建一个你所需要的 js 文件夹并在该文件夹下新建 index.vue 文件,如 MessageBox.
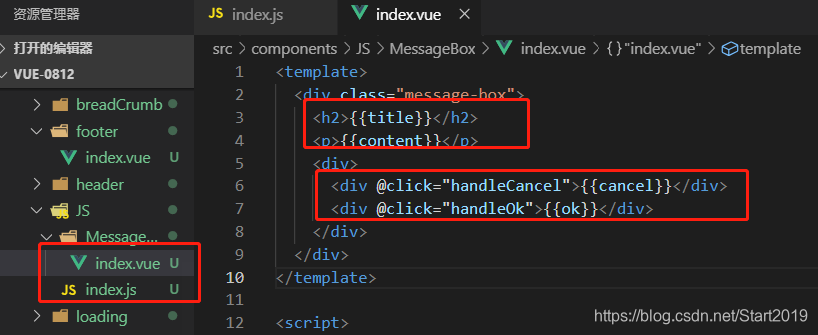
- 书写样式: 在index.vue 中书写样式

代码:
<template><div class="message-box"><h2>定位</h2><p>北京</p><div><div>取消</div><div>切换定位</div></div></div>
</template><script>
export default {name:"messageBox"
}
</script><style scoped lang="scss">.message-box{width: 200px;height: 140px;border: 1px solid #ccc;border-radius: 4px;background: #fff;box-shadow: 3px 3px 3px 3px #ccc;position: absolute;left: 50%;top: 50%;margin: -200px 0 0 -100px;z-index:1;h2{text-align: center;line-height: 48px;font-size: 18px;}p{text-align: center;line-height: 40px;}>div{display: flex;position: absolute;bottom:0;width: 100%;border-top:1px #ccc solid;div{flex:1;text-align: center;line-height: 30px;border-right: 1px #ccc solid;}div:last-child{border:0;}}}
</style>
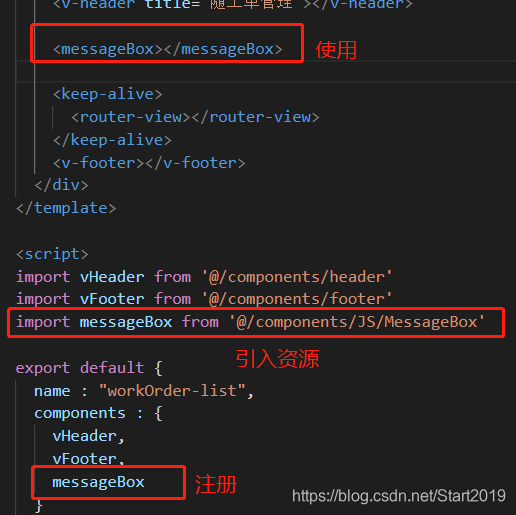
查看效果: 现在任意一个页面中注册使用进行查看

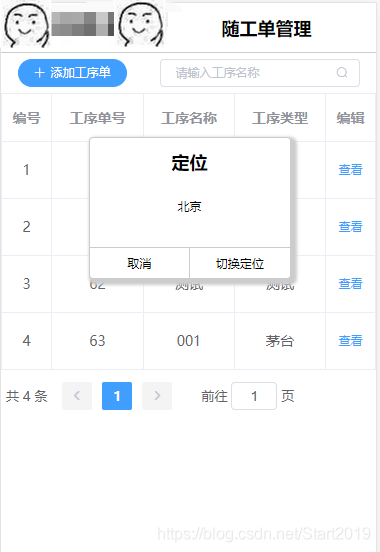
效果:

3. js 代码,在 index.js 中完成
import Vue from "vue";
import MessageBox from "./MessageBox";export var messageBox = (function(){ //记住这个messageBox,后面将会调用var defaults = { //默认值title : "", //对应 index.vue 中的定位content : "", //对应 index.vue 中的北京cancel : "", //对应 index.vue 中的取消ok : "", //对应 index.vue 中的切换handleCancel : null, //对应 index.vue 中的取消方法 用null 或者 空函数handleOk : null //对应 index.vue 中的切换方法 用null 或者 空函数};var MyComponent = Vue.extend(MessageBox);return function(opts){ //配置参数(返回调用时的配置参数)for(var attr in opts){defaults[attr] = opts[attr]; //覆盖默认配置}var vm = new MyComponent({el : document.createElement("div"),//作为容器装 index.vue ,此div不会在页面中渲染出来data : {title : defaults.title,content : defaults.content,cancel : defaults.cancel,ok : defaults.ok},methods : {handleCancel(){// 判断defaults.handleCancel是否存在,若存在,则是defaults中的null// 若不存在,执行 && 后的defaults.handleCancel,要拿到组件中的vm对象,所以用到call//不用bind,用bind直接改变了bind指向defaults.handleCancel && defaults.handleCancel.call(this);document.body.removeChild( vm.$el ); //点击完后删掉弹框},handleOk(){defaults.handleOk && defaults.handleOk.call(this);document.body.removeChild( vm.$el ); //点击完后删掉弹框}}});document.body.appendChild( vm.$el );};
})();
记得修改 index.vue 中的字段,让它变成动态的

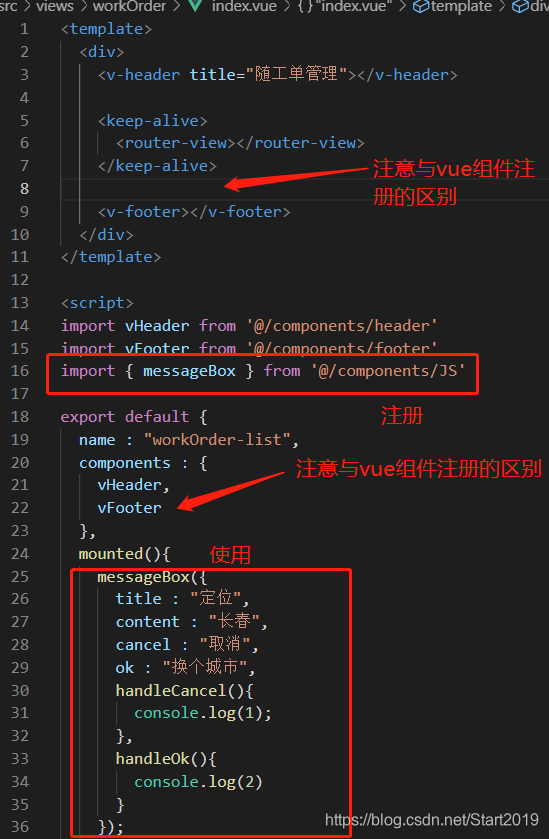
4. 使用

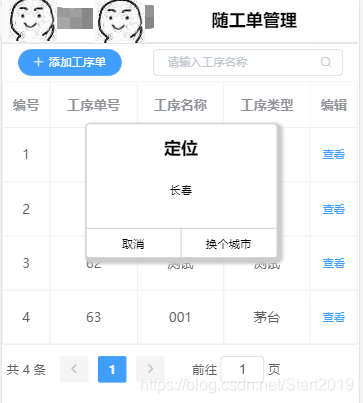
显示结果:

五、封装公共的js代码
方法一:
- 我在 pulic 文件夹下 新建了一个 js 文件夹,里面用来放公共的 js 代码。
- 写 js 代码,记得要 export dafult {} 导出,如果用到了 axios 等方法或其他插件,记得要 import 这些插件。例如:
import axios from 'axios';
import ElementUI from 'element-ui';function getProcess(typeCode){console.log(1)axios.get('/api/temp/getParams?typeCode='+typeCode).then(res => { console.log(res)if( res.status == 200){ }}) .catch(err =>{this.$message.error('服务器响应失败');console.log(err);})
};export default {getProcess
}
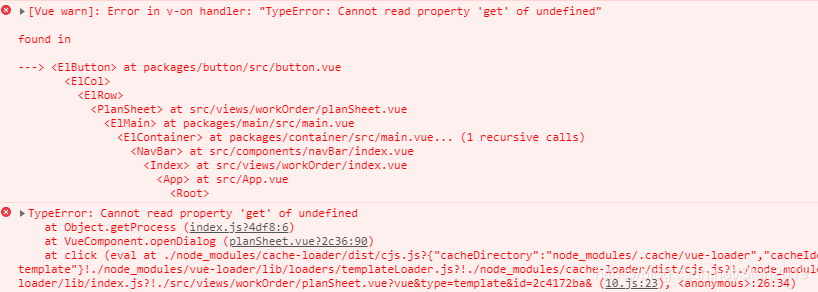
注意:在这里不要用 this ,否则会报错

3. 在 main.js 中引入,并在原型的身上挂载
import commonJS from '../public/js'
Vue.prototype.commonJS = commonJS;
- 使用时,
this.原型上挂载的名称.方法名。例如:
this.commonJS.getProcess("0001");
方法二:
- 在 public 下新建一个 js 文件夹, js 文件下新建一个 index.js 文件用来写公共的 js 代码。
- 例如封装一个弹框的 js 代码:
import {MessageBox} from 'element-ui';function handleConfirm(text = "确定执行此操作吗", type='warning'){// 这里 export后面不加 default,引用时:import {方法名} from js文件地址// export后加 default,引用时:import 方法名 from js文件地址// 通过export方式导出,在导入时要加{ },export default则不需要return MessageBox.confirm(text, '提示',{confirmButtonText: '确定',cancelButtonText: '取消',type: type})
}export {handleConfirm}
- 组件中使用
import {handleConfirm} from '../../../public/js'methods:{signout(){handleConfirm('确认退出登录吗?','warning').then(res => {this.$router.push('/login');}).catch(err =>{console.log('err',err)})}
}
六、封装全局的filter、directive等
在 components 文件夹下新建一个 myVue 文件夹,再在这个新建的文件夹下新建 index.js。
1. 简单举例,在index.js 中写:
import Vue from 'vue';Vue.directive('color', (el,binding){console.log(el);el.style.coloe = binding.value || '#fff';
})
2. 在 main.js 中注册: import '@/components/myVue';
3. 使用: 直接在需要的页面上使用即可。
上一篇:创建vue项目(一)搭建vue-cli、项目文件介绍、简单配置
下一篇:路由跳转…

生成器)


路由跳转、反向代理、本地存储、状态管理)

或parseInt(09)转换返回0的解决办法)
路由相关知识、路由守卫、插槽、打包小细节)
![Luogu5298 [PKUWC2018]Minimax](http://pic.xiahunao.cn/Luogu5298 [PKUWC2018]Minimax)


)



)


![[JSON].typeOf( keyPath )](http://pic.xiahunao.cn/[JSON].typeOf( keyPath ))
