目前 jQuery 兼容于所有主流浏览器, 包括 IE 6!开发时常用 jquery.js,上线用 jquery.min.js。
jq插件
目前jQuery有三个大版本:
(1)1.x.x: 兼容ie6,7,8,使用最为广泛,官网只做BUG维护,功能不再新增。因此一般项目来说,使用1.X版本就可以了,最终版本:1.12.4 (2016年5月20日)
(2)2.x.x: 不兼容ie6,7,8,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
(3) 3.x.x: 不兼容ie6,7,8,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
| 目录 | 小标题 |
|---|---|
| 一、jQuery 下载安装 | 1.1 网页中添加 jQuery;1.2 查看版本 |
| 二、选择器 | 2.1 基本选择器;2.2 层次选择器;2.3 过滤选择器(重点); 2.4 内容过滤选择器;2.5 可见性过滤选择器;2.6 属性过滤选择器;2.7 状态过滤选择器;2.8 表单选择器; |
| 三、遍历选择元素的方法 | 3.1 遍历祖先;3.2 遍历子孙后代;3.3 遍历兄弟同胞;3.4 过滤;3.5 其他方法:clone(); |
| 四、jQuery动画 | 4.1 隐藏、显示:hide()、show()、togger();4.2 渐隐渐显: fadeOut()、fadeIn()、fadeToggle()、fadeTo();4.3 上拉下拉: slideUp()、slideDown()、lideToggle();4.4 动画: animate(); |
一、jQuery 下载安装
jquery中文网,教程也可以看 菜鸟教程。
1.1 网页中添加 jQuery:
- 从 jquery.com 下载 jQuery 库,然后保存到本地,在本地引用;
- 从 CDN 中载入 jQuery,如从 Google 中加载 jQuery
<script src="jquery-1.10.2.min.js"></script>
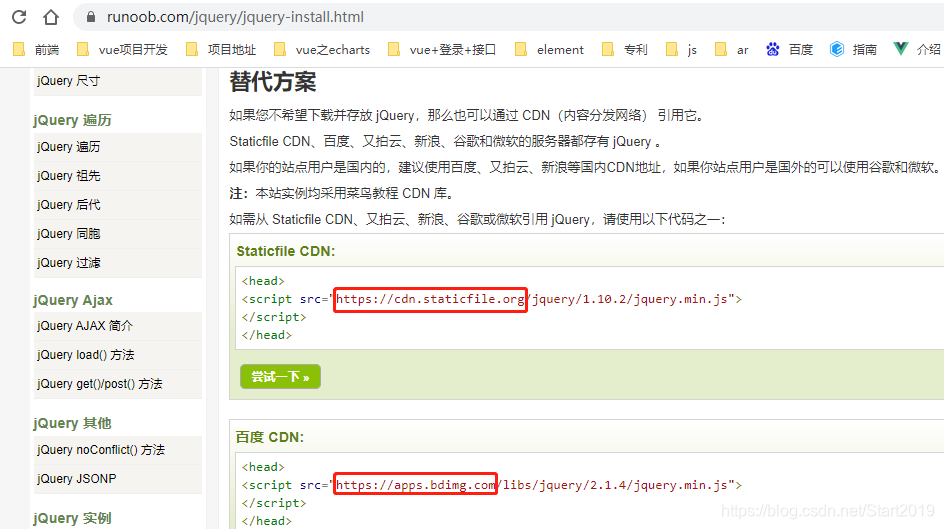
(1)jquery 官网上的所有版本;
(2)国内常用静态资源库:Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有jQuery,我们也可以在Staticfile CDN、又拍云、新浪、谷歌或微软引用 jQuery,具体地址可以查看 菜鸟教程。

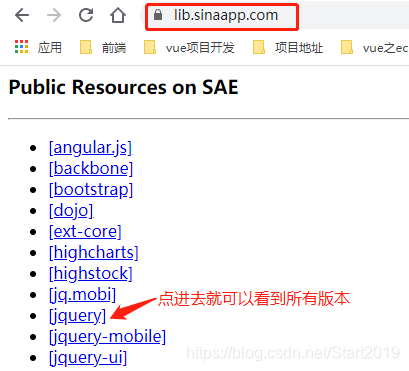
我们取他们前面的地址就可以看到里面各自存的库,以新浪为例(百度不能用了):

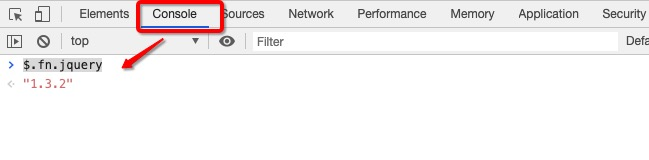
1.2 查看版本:
可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本。

二、选择器
2.1 基本选择器
| 示例 | 说明 |
|---|---|
$("#id") | ID选择器 |
$("div") | 元素选择器 |
$(".classname") | 类选择器 |
$(".classname,.classname1,#id1") | 组合选择器 |
2.2 层次选择器
| 示例 | 说明 |
|---|---|
$("#id>.classname ") | 子元素选择器,选择亲儿子 |
$("#id .classname ") | 后代元素选择器 |
$("#id + .classname ") | 紧邻下一个元素选择器 |
$("#id ~ .classname ") | 兄弟元素选择器 |
2.3 过滤选择器(重点)
| 示例 | 说明 |
|---|---|
$("li:first") | 第一个li |
$("li:last") | 最后一个li |
$("li:even") | 挑选下标为偶数的li |
$("li:odd") | 挑选下标为奇数的li |
$("li:eq(4)") | 下标等于 4 的li(第五个 li 元素) |
$("li:gt(2)") | 下标大于 2 的li |
$("li:lt(2)") | 下标小于 2 的li |
$("li:not(#runoob)") | 挑选除 id=“runoob” 以外的所有li |
2.4 内容过滤选择器
| 示例 | 说明 |
|---|---|
$("div:contains('Runob')") | 包含 Runob文本的元素,可用来做搜索关键字高亮显示。 |
$("td:empty") | 不包含子元素或者文本的空元素 |
$("div:has(selector)") | 含有选择器所匹配的元素 |
$("td:parent") | 含有子元素或者文本的元素 |
2.5 可见性过滤选择器
| 示例 | 说明 |
|---|---|
$("li:hidden") | 匹配所有不可见元素,或type为hidden的元素 |
$("li:visible") | 匹配所有可见元素 |
2.6 属性过滤选择器
| 示例 | 说明 |
|---|---|
$("div[id]") | 所有含有 id 属性的 div 元素 |
$("div[id='123']") | id属性值为123的div 元素 |
$("div[id!='123']") | id属性值不等于123的div 元素 |
$("div[id^='qq']") | id属性值以qq开头的div 元素 |
$("div[id$='zz']") | id属性值以zz结尾的div 元素 |
$("div[id*='bb']") | id属性值包含bb的div 元素 |
$("input[id][name$='man']") | 多属性选过滤,同时满足两个属性的条件的元素 |
2.7 状态过滤选择器
| 示例 | 说明 |
|---|---|
$("input:enabled") | 匹配可用的 input |
$("input:disabled") | 匹配不可用的 input |
$("input:checked") | 匹配选中的 input |
$("option:selected") | 匹配选中的 option |
2.8 表单选择器
| 示例 | 说明 |
|---|---|
$(":input") | 匹配所有 input, textarea, select 和 button 元素 |
$(":text") | 所有的单行文本框,(":text")等价于(":text") 等价于(":text")等价于("[type=text]"),推荐使用$(“input:text”)效率更高,下同 |
$(":password") | 所有密码框 |
$(":radio") | 所有单选按钮 |
$(":checkbox") | 所有复选框 |
$(":submit") | 所有提交按钮 |
$(":reset") | 所有重置按钮 |
$(":button") | 所有button按钮 |
$(":file") | 所有文件域 |
三、遍历选择元素的方法
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。
<div id="box"><p class="title">标题tttt</p><span>文字</span><span></span><div id="content"><h2>h2标签</h2><p class="msg">信息xxx</p><p>段落</p></div>
</div>
3.1 祖先
| 方法 | 说明 | 举例 |
|---|---|---|
parent() | 返回被选元素的直接父元素 | $("#content").parent();,返回 元素#box |
parents() | 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>) | $("#content").parents();,返回 元素#box、元素body、元素html |
parentsUntil("元素") | 返回介于两个给定元素之间的所有祖先元素 | $(".title").parentsUntil(".msg");,返回 元素#box、元素body、元素html |
3.2 子孙后代
| 方法 | 说明 | 举例 |
|---|---|---|
children() | 返回被选元素的所有亲儿子,效果等价 >。 | $("#box").children();,返回 p.tilte、span、span、div#content |
find("元素") | 返回被选元素的所有后代元素,一路向下直到最后一个后代。等价于 后代选择符 | $("#box").find("p");,在 #box 中查找所有的 p 元素 |
3.3 兄弟同胞
| 方法 | 说明 | 举例 |
|---|---|---|
siblings() | 返回被选元素的所有兄弟元素,等价 ~。 | $(".msg").siblings();,返回 h2、p |
next() | 返回被选元素的下一个兄弟元素,等价 +。 | $(".msg").next();,返回相邻的span |
nextAll() | 返回被选元素的所有兄弟元素。 | $(".msg").nextAll();,返回 span、span、div#content |
nextUntil("元素") | 返回被选元素的所有跟随的兄弟元素。 | $("h2").nextUntil(".content p.msg"),返回的是与 h2 同级的所有兄弟元素(不包括h2) |
prev()、prevAll() 、prevUntil("元素") | 类似上面的方法,只不过是前面的兄弟元素 |
3.4 过滤
1. 三个最基本的过滤方法是:
first(),last()和eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
2. 其他过滤方法,比如filter()和not()允许您选取匹配或不匹配某项指定标准的元素。
| 方法 | 说明 | 举例 |
|---|---|---|
first() | 返回被选元素的首个元素。 | $("div p").first();,返回 p.tilte。这里的 $("div p") 可以选择到两个,一是 #box 中的 p,二是 #content 中的 p,$("div p").first();选择到的是第一种。 |
last() | 返回被选元素的最后一个元素。 | $("div p").last();,返回 p.tilte。与上面相反,选择的是最后一个p,即#content 中的 p。 |
ep(索引) | 返回被选元素中带有指定索引号的元素,从 0 开始。 | $("#content p").eq(0);返回 p.msg。#content 中索引为0的 p。 |
filter("元素") | 允许您规定一个标准。等价于指定元素 | $("p").filter(".msg");效果等同于$("p.msg")。 |
not("元素") | 返回不匹配标准的所有元素。等价于:not() | $("p").not(".msg");,返回p.title、p,效果等同于p:not(.msg)。 |
3.5 其他方法:clone()
四、jQuery 动画
动画分为三部分:内置动画、自定义动画(animate)、动画的配置;
内置动画包含:
- 隐藏、显示:
hide()、show()、togger(); - 渐隐渐显:
fadeOut()、fadeIn()、fadeToggle()、fadeTo(); - 上拉下拉:
slideUp()、slideDown()、lideToggle();
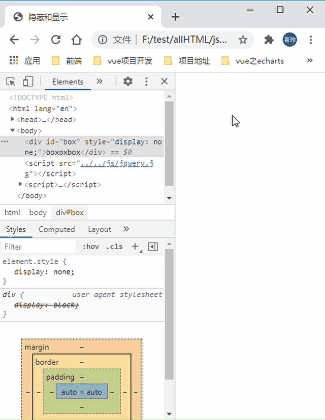
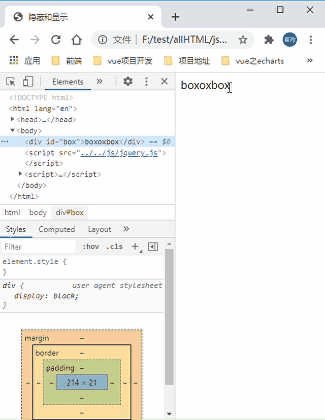
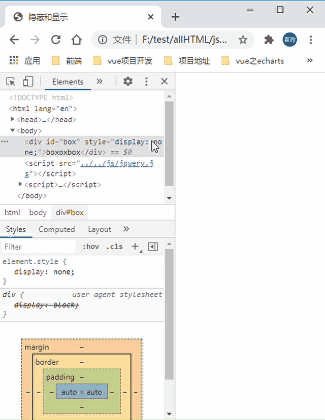
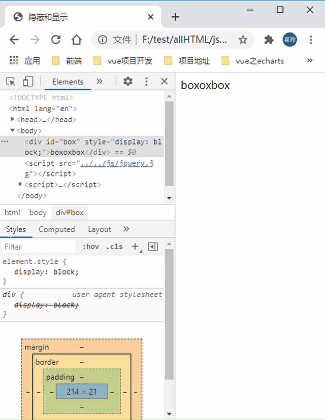
4.1 隐藏、显示:hide()、show()、togger()
隐藏hide(speed)、显示show(speed)、隐藏或显示togger(speed) - 类似toggleClass()
- 参数speed的值:
"slow"(600毫秒)、"fast"(200ms)或 毫秒。默认(不写字符,即参数为"")400ms,不写为直接显示或隐藏(下同)。
这三个方法相当于给被选元素添加内置的样式:display:none; 和 display:block;
<div id="box">boxoxbox</div>
<script>$("#box").on("click", function(event){event.stopPropagation(); //阻止冒泡$("#box").hide();})$(document).on("click", function(){$("#box").show();})
</script>

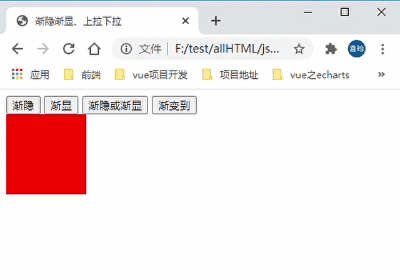
4.2 渐隐渐显:fadeOut()、fadeIn()、fadeToggle()、fadeTo()
渐隐fadeOut(speed)、渐显fadeIn(speed)、渐隐渐显fadeToggle(speed)、渐变到fadeTo(speed, opacity)
- 参数speed:
"slow"、"fast"或 毫秒。 - 参数opacity:不透明度(值介于 0 与 1 之间)。
<button id="btn1">渐隐</button>
<button id="btn2">渐显</button>
<button id="btn3">渐隐或渐显</button>
<button id="btn4">渐变到</button>
<div style="width: 100px;height: 100px;background: red;"></div>
<script>$("#btn1").click(function(){$("div").fadeOut();})$("#btn2").click(function(){$("div").fadeIn();})$("#btn3").click(function(){$("div").fadeToggle();})$("#btn4").click(function(){$("div").fadeTo("slow", .2);})
</script>

4.3 上拉下拉:slideUp()、slideDown()、lideToggle()
上拉slideUp(speed)、下拉slideDown(speed)、上拉或下拉lideToggle(speed)
- 参数speed:
"slow"、"fast"或 毫秒。
4.4 动画:animate()
animate() 中可以接收3个参数,分别是:对象(要变化的样式和值),回调函数(回调函数中可以是再次对动画进行改变,也可以改变样式等)、动画的持续时间(单位:ms)。
1. 使用方法:
目标元素(即要发生变化的元素).animate({要发生变化的属性: 属性值(即改变到多少值)});
<style>div{position:absolute;width:100px;height:100px;background:red;}
</style>
<input type="button" id="btn1" value="开始"/>
<div></div><script>
//将100*100的div的宽高分别增加到 200px、100px,且定位位置同时也发生变化。
$("#btn1"
).on("click", function(){$("div").animate({width: 200,height: 100,top: 30,left:30});
})
</script>
animate 中的属性值可以做简单的运算:
//在原来的基础上宽度+100,这里要注意是字符形式
$("div").animate({width: "+=100",height: 100,top: 30,left:30
});
2. 链式运动
(1)链式运动是同步的,最原始的写法:
//宽先增加到200px,位置变化到 top:30,left:30,然后高再变化到200px
$("div").animate({width: "+=100",height: 100,top: 30,left:30
});
$("div").animate({height: 200
})
(2)可以改写成:
//宽先增加到200px,位置变化到 top:30,left:30,然后高再变化到200px
$("div").animate({width: "+=100",height: 100,top: 30,left:30
},function(){$("div").animate({height: 200});
});

(3)上面这种方式有简单写法:
//宽先增加到200px,位置变化到 top:30,left:30,然后高再变化到200px
$("div").animate({width: "+=100",height: 100,top: 30,left:30
}).animate({height: 200})
上面3中写法的选择:
- 当链式运动操作的对象(元素)不是同一个时,选择(1)、(2);
- 每次动画操作的都是同一个元素时,采用连缀的写法:(3);
- 当 css 方法和 animate 方法一起使用时,连缀写法会让 css 和 animate 同时生效。如果想要在animate 中的样式执行完之后,再去执行 css,需要变成写法(2)【css样式需要在哪个动画后改变,就在这个动画后写回调函数】。
函数式写法的链式运动://连缀写法:会在一开始颜色就变成 yellow $("div").animate({width: "+=100",height: 100,top: 30,left:30 }).animate({height:200}).css({ background: "yellow" });//回调函数式写法: $("div").animate({width: "+=100",height: 100,top: 30,left:30 }).animate({height:200},function(){$("div").css({ background: "yellow" }); })
3. 动画的配置
(1)动画延迟生效:.delay(延迟时间ms); 写在动画开始之前。
<style>div{position:absolute;width:100px;height:100px;background:red;top:40px;left: 0;}
</style><input type="button" id="btn1" value="开始"/>
<div></div><script>$("#btn1").click(function(){$("div").animate({left:300 },1000).delay(1000).animate({ top:200 } ,1000).animate({ left:0 } ,1000).animate({ top:40 } ,1000)})</script>

(2)动画停止:.stop(动画队列[布尔值], 当前动画[布尔值]);默认为(false,false)
使用方式与 .delay() 相同
参数一:true 表示清除动画队列(即清除整个动画效果),false表示不清除动画队列。
参数二:true 表示直接运行到当前动画的终点,false 表示停止当前动画。
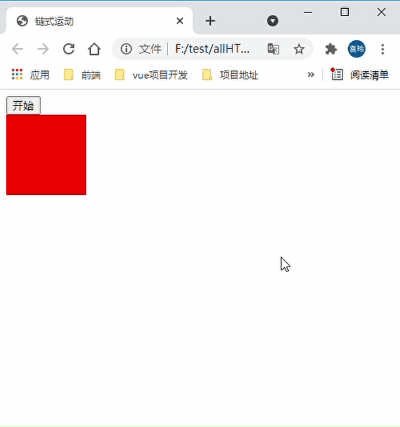
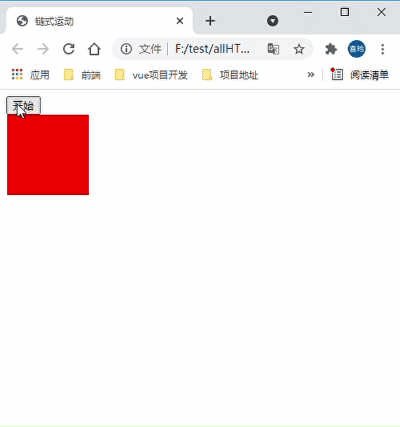
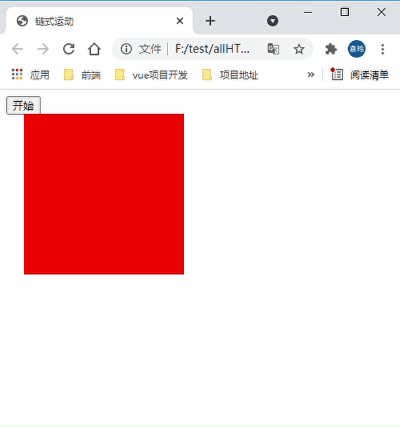
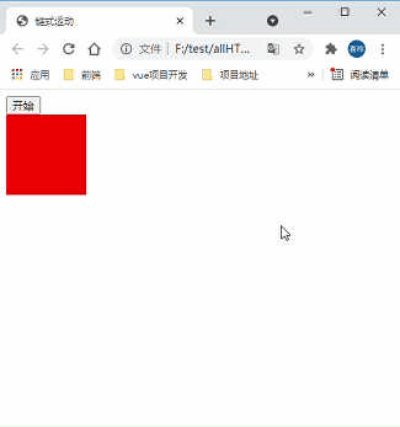
<style>div{position:absolute;width:100px;height:100px;background:red;top:40px;left: 0;}
</style>
<input type="button" id="btn1" value="开始"/>
<input type="button" id="btn2" value="停止"/>
<div></div>
<script>$("#btn1").click(function(){$("div").animate({ left:300 },1000).animate({ top:200 } ,1000).animate({ left:0 } ,1000).animate({ top:40 } ,1000)});$("#btn2").click(function(){$("div").stop(true, false);})
</script>

案例放到Github上了:https://github.com/hexiling/jq-animate-stop


上面两张图片中,第一个是没有关闭动画的效果,第二个是关闭了动画,.stop() 中的第一个参数传 true 或者 false 都可以。主要:.stop(false,false)
(3)动画递归–动画自动循环播放
<style>div{width:100px;height:100px;background:red;}</style><script>$("#btn1").click(function(){$("div").toggle(1000, function () {$("div").toggle(1000, arguments.callee);})});
</script>

(4)动画的全局方法
写在全局位置。
$.fx.interval;默认13毫秒动画帧数设置,帧数越小,动画越流畅,但是可能会影响性能。使用:$.fx.interval = 2000;。$.fx.off=true;关闭动画,设置为true时直接到动画的结束位置。
$.fx.interval = 2000;$("#btn1").click(function(){$("div").animate({ left:300 },1000).animate({ top:200 } ,1000).animate({ left:0 } ,1000).animate({ top:40 } ,1000)});


)



:弹性运动)












