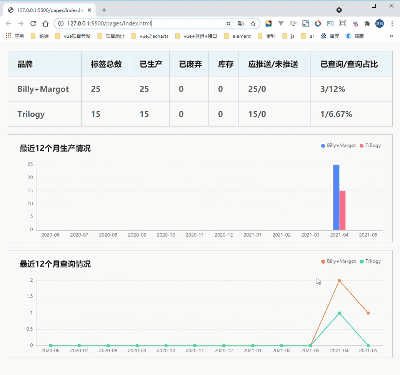
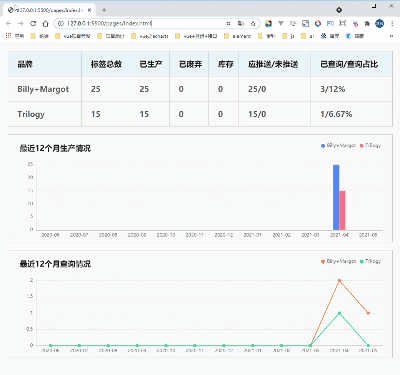
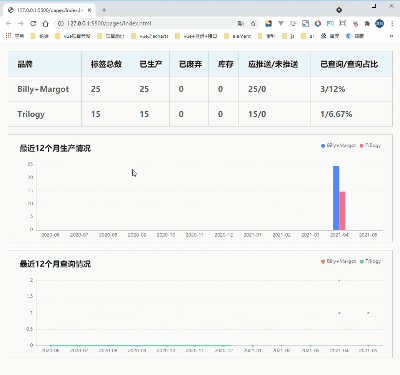
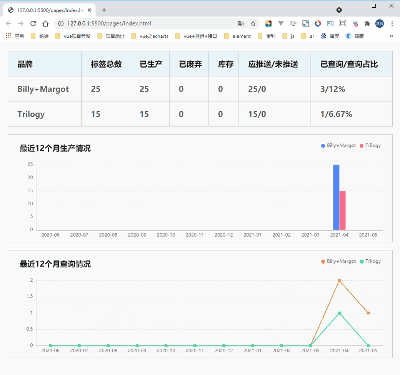
当我刷新,鼠标经过图表时,页面会出现滚动条

原因:
在echarts图表中出现 tooltip 时,画布的父标签(即:echarts.init()的标签)的宽高有时会发生变化,导致相对布局的div可能大小发生变化(画布大小却不变),导致页面闪动。
解决方法 1:

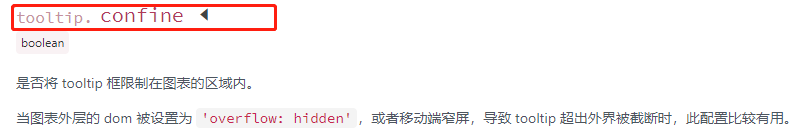
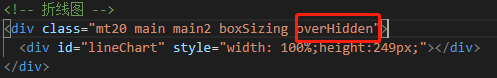
在该画布的父标签(即:echarts.init()的标签)外层套一个div,设置 overflow:hidden;然后,设置 tooltip 的 confine:true;(设置tooltip不超出图表)。


var option = {tooltip: {trigger: 'axis',confine: true},//......
}
解决方法 2:

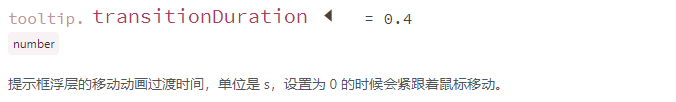
var option = {tooltip: {trigger: 'axis',transitionDuration: 0},//......
}






)











