| 标题 | 小标题 |
|---|---|
| 一、错误尝试 | |
| 二、时间控件二次渲染的3种方法 | 2.1 直接删除原来绑定时间控件的DOM,再重新渲染(推荐); 2.2 使用 clone() ,并且改变 lay-key;2.3 使用 clone() ,并且删除 lay-key(推荐) |
| 三、通过一个按钮清空时间限制 | 不通过二次渲染清空时间控件的时间限制 |
| 四、清空 range:true 的日期范围控件 | 开始时间和结束时间用的一个输入框的日期范围控件 |
| 五、使用 laydate 需要注意的地方 | 总结 |
第一次使用 Layui,太多坑需要注意了!这里总结一下,并且找到了4种清空重置时间控件的方法。

一、错误尝试
这个地方我把 layDate 作为独立组件使用的,自己给了一个按钮想让时间控件清空重置,想当然的在重置方法里重新渲染时间控件,输入框的数据被清空了,但是时间控件的时间限制没有被清掉。
<div class="timeOrange"> <p>选择时间范围</p><div class="timeOrange-input"> <input type="text" class="ind2 cloneStart" id="startTime" placeholder="开始时间" autocomplete="off" readonly><span> - </span><input type="text" class="ind2 cloneEnd" id="endTime" placeholder="结束时间" autocomplete="off" readonly></div>
</div>
<script>
function loadTime() { //记住 loadTime() 这个函数,后面会用到,就不再重写了var startT = laydate.render({elem: '#startTime', //指定元素type: 'time',format:'HH:mm',max: '23:59:59',done: function(value, date){endT.config.min = {year: date.year,month: date.month -1,date: date.date,hours: date.hours,minutes: date.minutes,seconds: 0}}});var endT = laydate.render({elem:'#endTime',type: "time",format:'HH:mm',done: function(value, date){startT.config.max = {year: date.year,month: date.month -1,date: date.date,hours: date.hours,minutes: date.minutes,seconds: 0}}});
}
loadTime();//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框//或者通过each循环选到所有input//$("input").each(function(){// $(this).val(""); //使所有输入框的值为空//});loadTime(); //再次渲染日期与时间控件
})
</script>
网上查资料知道:laydate.render() 只是在第一次渲染起作用,不能重新渲染。要想重新渲染,需要删除元素再重新插入这个元素。
二、时间控件二次渲染的三种方法
2.1 直接删除原来绑定时间控件的DOM,再重新渲染
//重置操作
$("button:first").click(function(){$("#startTime").remove(); //删除开始时间的input元素$("#endTime").remove(); //删除结束时间的input元素$(".timeOrange-input span").before('<input type="text" class="ind2 cloneStart" id="startTime" placeholder="开始时间" autocomplete="off" readonly>'); $(".timeOrange-input span").after('<input type="text" class="ind2 cloneEnd" id="endTime" placeholder="结束时间" autocomplete="off" readonly>');loadTime(); //再次渲染日期与时间控件
})
这种方法是最直观有效的,我个人不想要这种直接插入一个完整DOM元素的写法;
2.2 使用 clone() ,并且改变 lay-key
jQuery中有一个 clone() 的方法,它可以用来克隆元素,给这个方法添加参数 true,就可以克隆该元素身上的方法,即clone(true)。
1. 直接克隆元素
直接删除原来的元素,再插入 clone(true) 后的时间控件的元素和方法,然后重新渲染,重置后再点击输入框,时间控件不会再弹出来。
//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框var cloneStartTime = $(".cloneStart").clone(true); //由于id的唯一性,最好克隆class名称var cloneEndTime = $(".cloneEnd").clone(true);$("#startTime").remove(); //删除开始时间的input元素$("#endTime").remove(); //删除结束时间的input元素$(".timeOrange-input span").before(cloneStartTime); //插入克隆元素$(".timeOrange-input span").after(cloneEndTime);loadTime(); //再次渲染日期与时间控件
})

2. 只改写 lay-key
经过一番查阅,在博主 落枫_rain 的博客上看到 lay-index 这个属性,他说了一下个人理解:“laydate渲染后所附带的 lay-index 会被载入缓存,所以再次渲染时,不会重新去渲染。所以修改 lay-index 标识的值,让它在渲染器眼里变成一个新的组件,即可去重新渲染它”。
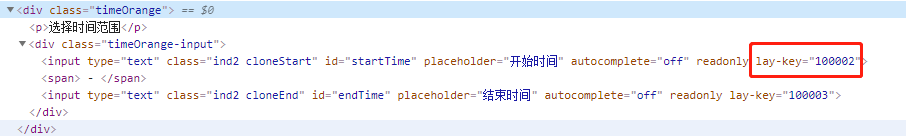
因此我打开控制台,发现 laydate 给每个绑定时间控件的元素加了一个 lay-key的属性和属性值。

根据他的提示以及代码,我只改变 lay-key 的值,点击按钮后时间控件可以被弹出来,但是时间限制还是没有被清空掉。
//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框var startKey = parseInt($("#startTime").attr("lay-key")) + 2; //这里的值加多少主要看你有几个时间控件var endKey = parseInt($("#endTime").attr("lay-key")) + 2;$("#startTime").attr("lay-key", startKey); //改写绑定时间控件的元素中 lay-key 的值$("#endTime").attr("lay-key", endKey);loadTime(); //再次渲染日期与时间控件
})

3. 最终写法
于是结合了二者,发现达到了重置效果。
//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框var startKey = parseInt($("#startTime").attr("lay-key")) + 2; //这里的值加多少主要看你有几个时间控件var endKey = parseInt($("#endTime").attr("lay-key")) + 2;var cloneStartTime = $(".cloneStart").clone(); //因为要重新渲染,所有可以不用加truevar cloneEndTime = $(".cloneEnd").clone();cloneStartTime.attr("lay-key", startKey); //注意这里要给克隆的元素添加cloneEndTime.attr("lay-key", endKey);$("#startTime").remove(); //删除原本的input元素$("#endTime").remove(); $(".timeOrange-input span").before(cloneStartTime); //插入克隆元素$(".timeOrange-input span").after(cloneEndTime);loadTime(); //再次渲染日期与时间控件
})
2.3 使用 clone() ,并且删除 lay-key
第二种方法,可行,但是代码量较多,还不如第一种,于是又去找了找其他资料信息,主要参考了 https://www.freesion.com/article/87466321/,这里提出了删除克隆元素中的 lay-key 的方法。
//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框var cloneStartTime = $(".cloneStart").clone(); //由于id的唯一性,最好克隆class名称var cloneEndTime = $(".cloneEnd").clone();cloneStartTime.removeAttr("lay-key"); //注意这里要给克隆的元素添加cloneEndTime.removeAttr("lay-key");$("#startTime").remove(); //删除原本的input元素$("#endTime").remove(); $(".timeOrange-input span").before(cloneStartTime); //插入克隆元素$(".timeOrange-input span").after(cloneEndTime);loadTime(); //再次渲染日期与时间控件
})
在 2.2 中我们可以知道:laydate 给每个绑定时间控件的元素加了一个 lay-key属性和属性值。所以这里删除 lay-key,再渲染时间控件时,laydate 会给时间控件重新绑定一个 lay-key属性和属性值。
其实这一点 在 2.1 中就有体现:
① 首次渲染时,laydate 给 input#startTime 和 input#endTime 添加了lay-key属性和属性值;
② 点击重置按钮后,当我们删除 input#startTime 和 input#endTime 这两个DOM 元素时,就连同它们上面的lay-key 和它的值也被删除了;
③ 然后我们再通过 before() 和 after() 插入元素 <input type="text" class="ind2 cloneStart" id="startTime" ...>,可以观察到,我们在插入元素时并没有给这个元素添加 lay-key 属性。
④ 最后 使用 loadTime() 再次渲染时间控件,渲染后给绑定的元素身上又添加了一个 lay-key属性和属性值。
三、通过一个按钮清空时间限制
除了上面3种强制重置时间控件,并且二次渲染的写法外,如果只是想清空时间限制,可以采用下面的这种写法,这里是根据 十七gril 的博客得到的启发。
var startT = laydate.render({ //把渲染元素var一下保存起来elem: '#startTime', //指定元素type: 'time',format:'HH:mm',max: '23:59:59',done: function(value, date){ endT.config.min = {year: date.year,month: date.month -1,date: date.date,hours: date.hours,minutes: date.minutes,seconds: 0}}
});var endT = laydate.render({elem:'#endTime',type: "time",format:'HH:mm',done: function(value, date){startT.config.max = { //注意开始时间是maxyear: date.year,month: date.month -1,date: date.date,hours: date.hours,minutes: date.minutes,seconds: 0}}
});
}
//重置操作
$("button:first").click(function(){$("#startTime").val(""); //清空开始时间输入框$("#endTime").val(""); //清空结束时间输入框 var d= new Date();startT.config.max = { //注意开始时间是maxyear: d.getFullYear(), //获取当前的年month: d.getMonth(), //获取当前的月date: d.getDate,hours: 23, //开始时间最大小时位:23minutes: 59,seconds: 59}endT.config.min = {year: d.getFullYear(),month: d.getMonth(),date: d.getDate,hours: 0,minutes: 0,seconds: 0}
})
四、清空 range:true 的日期范围控件
有了上面的方法,清空日期范围控件就很简单了。
<div class="layui-input-inline date-input"><input type="text" name="date" id="date" autocomplete="off" class="layui-input date-icon" placeholder="请选择时间范围">
</div>
// 日期范围 初次渲染
laydate.render({elem: '#date',range: true,value: '',done: function(value, date, endDate){console.log(value,date,endDate);}
});//点击按钮清空日期范围控件
$(".searchBtn").on('click', function(){clearDate();
})//清空date日期范围控件
function clearDate(){ //删除原本的input元素,清除日期控件的缓存,再到DOM中插入日期控件并渲染$("#date").remove(); //删除开始时间的input元素$(".date-input").append('<input type="text" name="date" id="date" autocomplete="off" class="layui-input date-icon" placeholder="请选择时间范围">')//再次渲染日期时间范围laydate.render({elem: '#date',range: true,done: function(value, date, endDate){console.log(value,date,endDate);}});
}
五、使用 laydate 过程中需要注意的地方
这里在 layui清空时间控件后无法使用的解决方法 上补充几点:
5.1 laydate.render 无法重复渲染
当 laydate.render 对应一个elem已经渲染过一次之后,我们是无法通过再次渲染来修改其中的 max值 与 min值 的。
5.2 startT.config.max 与 endT.config.min 是一个对象,不是一个字符串
不同于我们渲染时直接写时间限制的 min: "00:00:00" 与 max:"23:59:59" ,startT.config.max 是一个对象,直接 startT.config.max = "2019-02-16" 这样赋值是没有效果的。
当我们不清楚一个变量值时,可以把它打印出来:
var startT = laydate.render({elem: '#startTime', //指定元素type: 'time',format:'HH:mm',max: '23:59:59',done: function(value, date){console.log("选择时间后的date",date)console.log("选择时间后的startT.config.max",startT.config.max)}}
});
console.log("首次打印startT.config",startT.config);

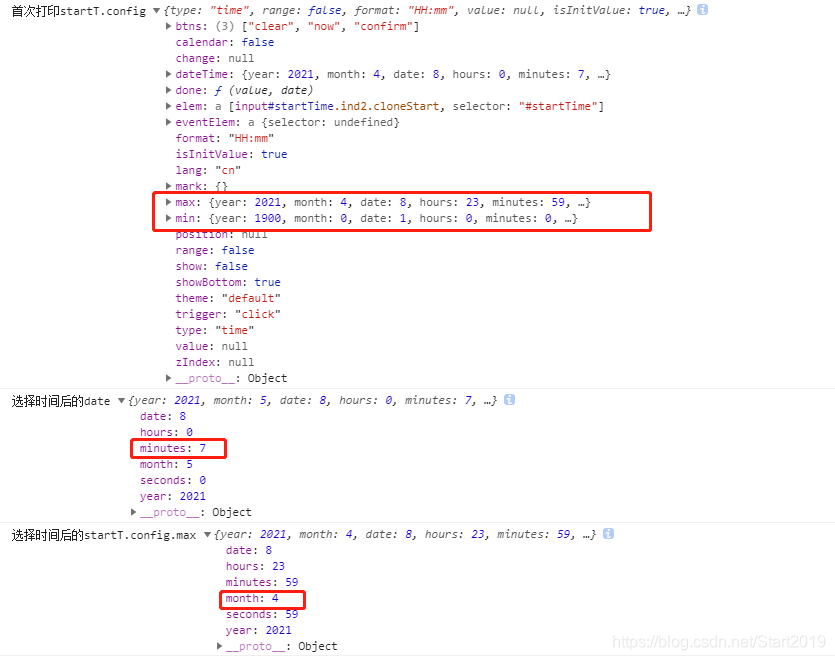
现在是2021.2.8,可以清楚的看到,startT.config.max 与 startT.config.min 中的max、min都属于 startT.config 的属性,它们的值是一个对象。
有一点比较懵,我直接 console.log("首次打印startT.config.max",startT.config.max); 刷新时会在字符串和对象之前转换。如果设置了 max: "23:50:56",字符串就是设置的值,若没有设置,字符串就是max 的默认值。

5.3 done回调函数中的参数 date 的格式与 startT.config.min 格式相同,但是直接让 startT.config.min=date 可能会出问题
虽然 date 中的数据是你选择的日期,但是 startT.config.min 中设置的 month 的值比你输入的month 的要值大了一个月。
从4.2 中的截图我们可以看到,现在是 2021.5.8,done 中的 month 为 5,而 startT.config.max 中的 month 为 4,因此当你使用 done 中的参数 date 给 startT.config.max 设置月份时,date.month 需要减一。
5.4 日期与时间控件闪没
https://www.cnblogs.com/wfbky/p/13132687.html
当页面高度不够时(高度不够,指的是 input输入框下面的页面高度 小于 时间控件的高度),时间控件点击以后 会闪没,当退出页面 ,再返回以后,时间控件正常出现;
解决方法:将触发 方法 改为 click。
laydate.render({elem: '#date',trigger: 'click'
});
效果:无论是否 高度足够,均可以出现 控件 ,当高度不够时,会遮挡 input输入框。
laydate插件之坑——渲染问题【删除再渲染】
LAYUI前框框架laydate日期组件重新渲染【lay-key的问题】
layui清空时间控件后无法使用的解决方法【3个坑】
关于layui踩过的坑









)








