原本想直接引入原文链接,但是又担心作者哪天想不开注销账号,这么好的一篇文章看不到了,还是转载一下吧(/ω\)。
另外推荐一篇好文:移动端rem自适应实操讲解
本文讲的通过 flexible.js 实现了rem自适应,有了 flexible.js,我们就不必再为移动端各种设备兼容烦恼,flexible.js 是如何通过 rem 实现自适应的呢?一起来看看: 通过 rem 与 px 的换算,你可以把设计稿从 px 转到 rem。再也不用为各种设备横行而担忧。
rem是相对于根元素 <html>,这样就意味着,我们只需要在根元素确定一个 px 字号,则可以来算出元素的宽高。1rem=16px(浏览器html的像素,可以设定这个基准值),假如浏览器的 html 设为 64px,则下面的元素则 1rem=64px 来运算。 阿里团队开源的一个库。使用 flexible.js 轻松搞定各种不同的移动端设备兼容自适应问题
实现方法
通过js来调整html的字体大小,而在页面中的制作稿则统一使用rem这个单位来制作。关键代码如下:
;(function(win, lib) {var doc = win.document;var docEl = doc.documentElement;var metaEl = doc.querySelector('meta[name="viewport"]');var flexibleEl = doc.querySelector('meta[name="flexible"]');var dpr = 0;var scale = 0;var tid;var flexible = lib.flexible || (lib.flexible = {});if (metaEl) {console.warn('将根据已有的meta标签来设置缩放比例');var match = metaEl.getAttribute('content').match(/initial-scale=([d.]+)/);if (match) {scale = parseFloat(match[1]);dpr = parseInt(1 / scale);}} else if (flexibleEl) {var content = flexibleEl.getAttribute('content');if (content) {var initialDpr = content.match(/initial-dpr=([d.]+)/);var maximumDpr = content.match(/maximum-dpr=([d.]+)/);if (initialDpr) {dpr = parseFloat(initialDpr[1]);scale = parseFloat((1 / dpr).toFixed(2)); }if (maximumDpr) {dpr = parseFloat(maximumDpr[1]);scale = parseFloat((1 / dpr).toFixed(2)); }}}if (!dpr && !scale) {var isAndroid = win.navigator.appVersion.match(/android/gi);var isIPhone = win.navigator.appVersion.match(/iphone/gi);var devicePixelRatio = win.devicePixelRatio;if (isIPhone) {// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) { dpr = 3;} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){dpr = 2;} else {dpr = 1;}} else {// 其他设备下,仍旧使用1倍的方案dpr = 1;}scale = 1 / dpr;}docEl.setAttribute('data-dpr', dpr);if (!metaEl) {metaEl = doc.createElement('meta');metaEl.setAttribute('name', 'viewport');metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');if (docEl.firstElementChild) {docEl.firstElementChild.appendChild(metaEl);} else {var wrap = doc.createElement('div');wrap.appendChild(metaEl);doc.write(wrap.innerHTML);}}function refreshRem(){var width = docEl.getBoundingClientRect().width;if (width / dpr > 540) {width = 540 * dpr;}var rem = width / 10;docEl.style.fontSize = rem + 'px';flexible.rem = win.rem = rem;}win.addEventListener('resize', function() {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}, false);win.addEventListener('pageshow', function(e) {if (e.persisted) {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}}, false);if (doc.readyState === 'complete') {doc.body.style.fontSize = 12 * dpr + 'px';} else {doc.addEventListener('DOMContentLoaded', function(e) {doc.body.style.fontSize = 12 * dpr + 'px';}, false);}refreshRem();flexible.dpr = win.dpr = dpr;flexible.refreshRem = refreshRem;flexible.rem2px = function(d) {var val = parseFloat(d) * this.rem;if (typeof d === 'string' && d.match(/rem$/)) {val += 'px';}return val;}flexible.px2rem = function(d) {var val = parseFloat(d) / this.rem;if (typeof d === 'string' && d.match(/px$/)) {val += 'rem';}return val;}})(window, window['lib'] || (window['lib'] = {}));
从上面的代码,主要是改变了 dpx 和 document 的 font-size 大小。大小为 docEl.getBoundingClientRect().width / 10 + 'px';, 假设我们的设计稿宽是 640 的,则 html 的字体大小则被设为 64px 。则相当于1rem=64px。 假如一个元素的宽是 160px ,在平时,我们可以采用百分比可以做到自适应,假如使用响应式的话,可能需要设置多个,比如在 320px,输出 80px,而在 640px 输出160px 等。 而采用以上 rem 的方法,则只需要输出 2.5rem 就能实现统一,如下表格:
| 设备宽度 | 320px | 360px | 414px | 640px |
|---|---|---|---|---|
| Html字体大小 | 32px | 36px | 41.4px | 64px |
| 实际输出 | 1rem | 1rem | 1rem | 1rem |
| 设计稿缩放大小 | 80px | 90px | 103.5px | 160px |
| 实际输出 | 2.5rem | 2.5rem | 2.5rem | 2.5rem |
以上的 2.5rem 是怎么得出的呢? 160/64(1rem的基数为64px)=2.5rem ;按照官方的说法(640px举例) Flexible 会将视觉稿分成100份 (主要为了以后能更好的兼容 vh 和 vw),而每一份被称为一个单位 a。同时 1rem 单位被认定为 10a。针对我们这份视觉稿可以计算出:(设计稿为 750px 为例)
1a = 7.5px
1rem = 75px
那么我们这个示例的稿子就分成了 10a,也就是整个宽度为 10rem,<html> 对应的 font-size 为 75px: 这样一来,对于视觉稿上的元素尺寸换算,只需要原始的 px 值除以 rem 基准值即可。例如此例视觉稿中的图片,其尺寸是 176px * 176px ,转换成为2.346667rem * 2.346667rem。
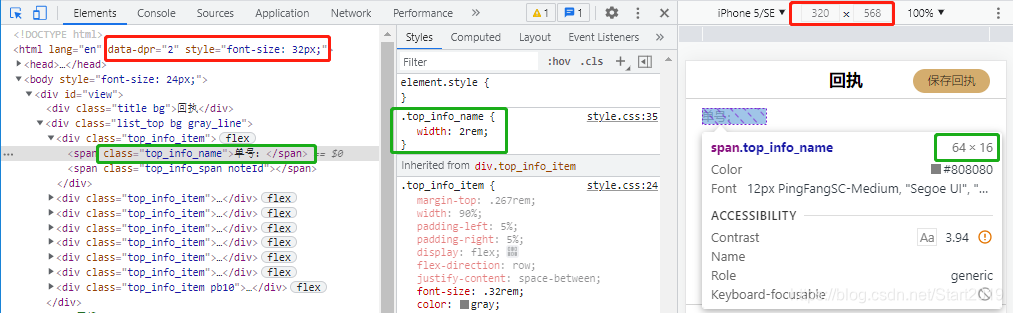
本人理解:写移动端页面时,让设计人员将设计稿设计成宽为 640px,方便计算。因为当时的主流是iPhone5及iPhone5s,物理像素宽度为 640,分辨率为320。
如上图,当我们把分辨率调为 320 时,flexible.js 经过计算后,可以看到<html>的font-size已经是 32 px了,也就是屏幕宽度 320 除以10的结果。
而此时设计稿是 640px 宽的,假设某个元素在设计稿上的宽为 128px,那么在实际开发中,我们要把它在 320px 的基础上计算,即开发时 128px/2/34px=2rem。
flexible分析,px转rem的插件工具
另外大漠还写了一篇详细的文章:使用 Flexible实现手淘H5页面的终端适配 里面介绍了一个如何快速转换rem为px的几种方法,感兴趣的童鞋可以去看看。 也可以看这篇文章:Sass函数功能——rem转px 另外在使用这个来处理自适应的另一个坑就是css sprite,作者的建议是使用svg,或者icon font.或者base64等其他方案。 另外就是在dpr=2时,小图片可能会出现模糊,建议以最大的图片来切图。
字体建议使用 px
在作者的观点中,是建议描述性的字体使用px,如果有slogan之类大于48px的,可以使用rem,由于使用rem在iPhone5和iPhone6中字体不同,可能出现13px和15px,点阵字体。 显然,我们在iPhone3G和iPhone4的Retina屏下面,希望看到的文本字号是相同的。也就是说,我们不希望文本在Retina屏幕下变小,另外,我们希望在大屏手机上看到更多文本,以及,现在绝大多数的字体文件都自带一些点阵尺寸,通常是16px和24px,所以我们不希望出现13px和15px这样的奇葩尺寸。 如此一来,就决定了在制作H5的页面中,rem并不适合用到段落文本上。所以在Flexible整个适配方案中,考虑文本还是使用px作为单位。只不过使用[data-dpr]属性来区分不同dpr下的文本字号大小。
<style>
div { // 默认写上dpr为1的fontSizewidth: 1rem; height: 0.4rem;font-size: 12px;
}
[data-dpr="2"] div {font-size: 24px;
}
[data-dpr="3"] div {font-size: 36px;
}
</style>
为了能更好的利于开发,在实际开发中,我们可以定制一个font-dpr()这样的Sass混合宏:
<style>
@mixin font-dpr($font-size){font-size: $font-size;[data-dpr="2"] & {font-size: $font-size * 2;}[data-dpr="3"] & {font-size: $font-size * 3;}
}
</style>
有了这样的混合宏之后,在开发中可以直接这样使用:
@include font-dpr(16px);
当然这只是针对于描述性的文本,比如说段落文本。但有的时候文本的字号也需要分场景的,比如在项目中有一个slogan,业务方希望这个slogan能根据不同的终端适配。针对这样的场景,完全可以使用rem给slogan做计量单位。
由于使用 rem,要根据 rem 的数值来定,就像200*200,在分辨为 320px 下计算成 rem 后会出现小数,而对于字体来说当然不要有小数或者像 13px,15px 这种奇葩的字体,所以这里建议要么把字体 px 定死要么自己手写媒体查询吧。
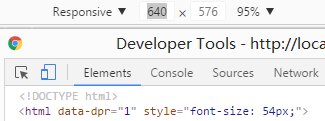
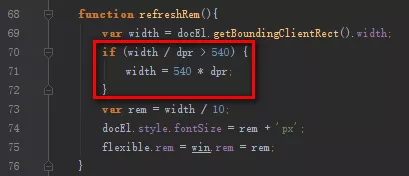
如果你下载完看过源码,那你就知道,Flexible对屏幕的宽度做了一个小的限制,在你的屏幕宽度>540px的时候,<html>的 font-size 依然会是 54px,也就是当你把屏幕宽度设置为 640px 的时候,html 的 font-size 是 54px。
所以如果你想兼容更大尺寸的屏幕,那就把这段代码删掉好了。