layui 日期和时间组件官方文档
需要注意几点:
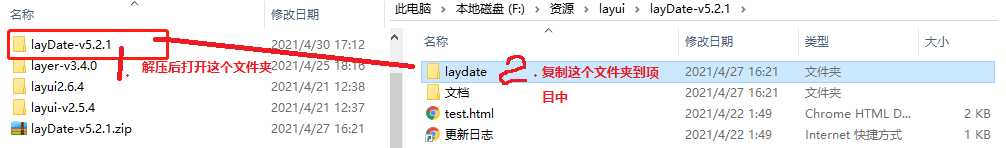
- 下载压缩包后,复制整个 laydate 文件夹放到项目中,里面的文件不要改动位置,否则会报错;
- 在移动端使用时,要给 input 添加
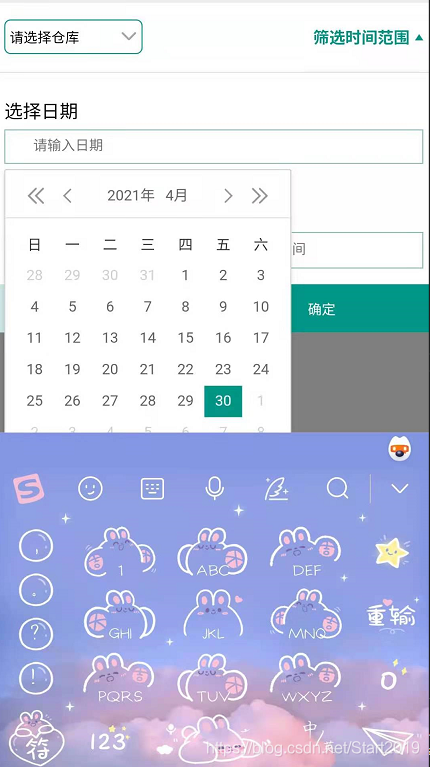
readonly属性,否则点击输入框时会弹出键盘
按照文档提示,laydate 作为独立组件使用,去 layDate 独立版本官网下载组件包,引入 laydate.js 即可,使用时直接调用方法。
-
下载组件包

-
解压,并且把 laydate 文件夹复制粘贴到项目中,不要挪动里面的文件位置

-
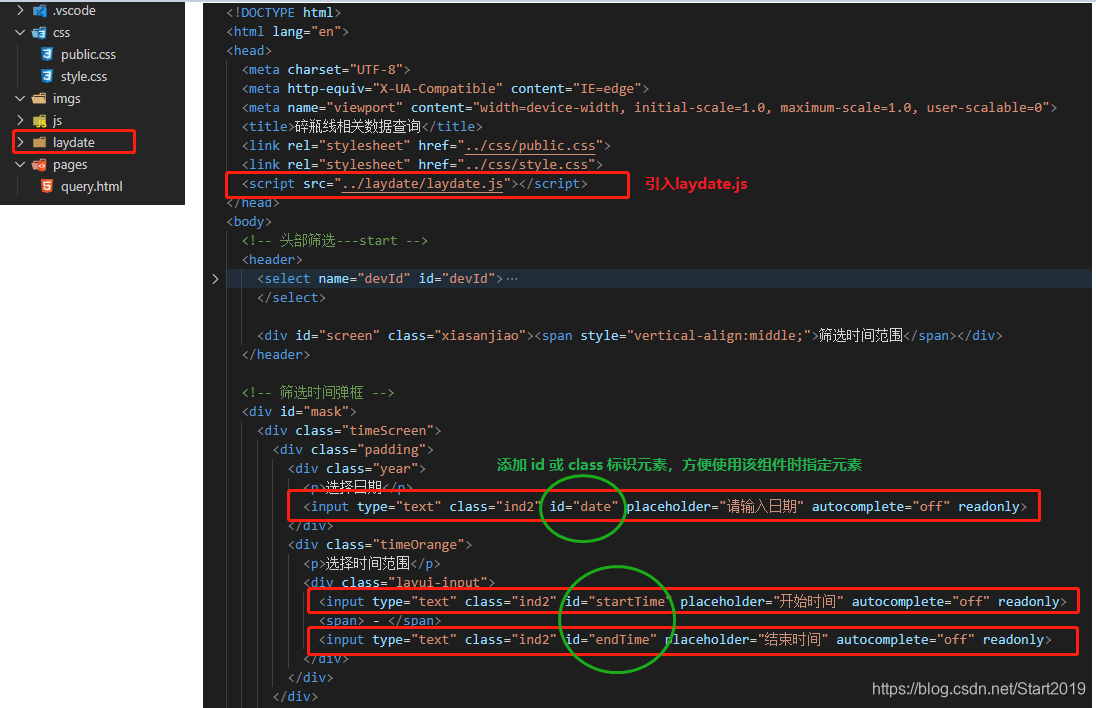
只要在页面上引入 laydate.js 就可以了

-
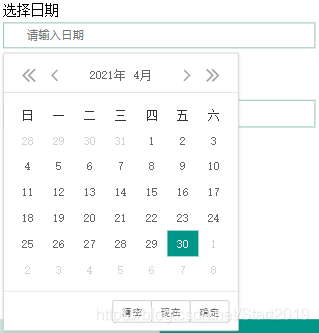
使用:控件默认为日期选择器,即:
type: date
laydate.render({elem: '#date'
});

- 在移动端使用时,要给 input 添加
readonly属性,否则点击输入框时会弹出键盘。


:弹性运动)

















