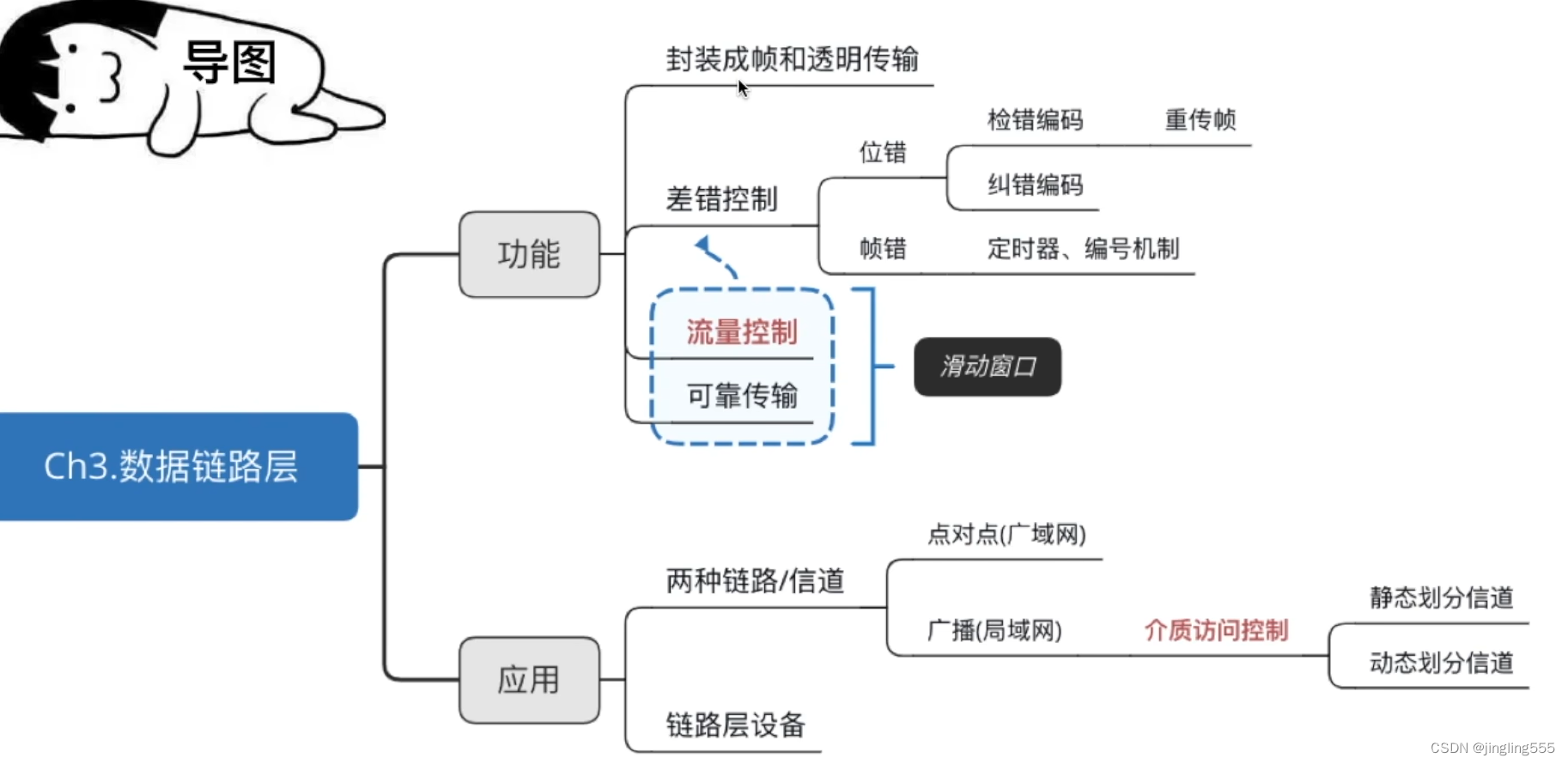
导图:

-
数据链路层概念:
结点:主机、路由器
链路:网络中两个结点之间的物理通道,链路的传输介质主要有双绞线、光纤和微波。分为有线链路、无线链路。
数据链路:网络中两个结点之间的逻辑通道,把实现控制数据传输协议的硬件和软件加到链路上就构成数据链路。
帧:链路层的协议数据单元,封装网络层数据报。

-
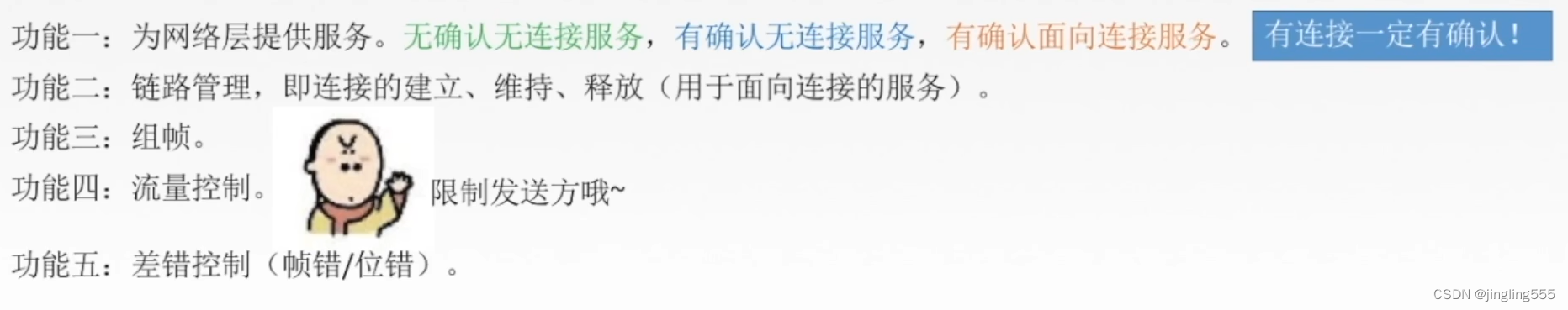
数据链路层功能:
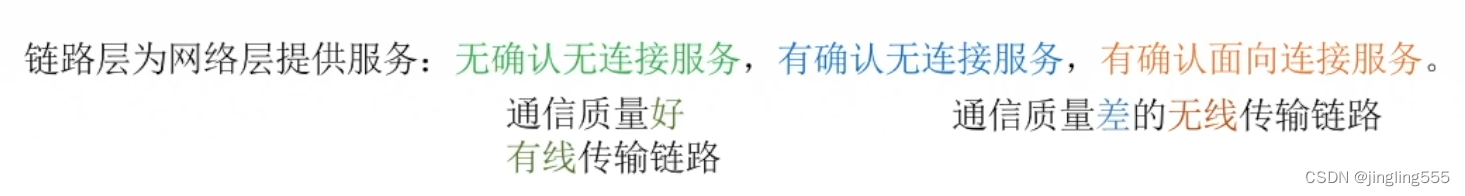
数据链路层在物理层提供服务的基础上向网络层提供服务,其最基本的服务是将源自网络层来的数据可靠地传输到相邻节点的目标机网络层。其主要作用是加强物理层传输原始比特流的功能,将物理层提供的可能出错的物理连接改造成为逻辑上无差错的数据链路, 使之对网络层表现为一条无差错的链路。

-
封装成帧:
封装成帧就是在一段数据的前后部分添加首部和尾部,这样就构成了一个帧。接收端在收到物理层上交的比特流后,就能根据首部和尾部的标记,从收到的比特流中识别帧的开始和结束。

-
透明传输:
是指不管所传数据是什么样的比特组合,都应当能够在链路上传送。因此,链路层就“看不见”有什么妨碍数据传输的东西。
当所传数据中的比特组合恰巧与某一个控制信息完全一样时,就必须采取适当的措施,使接收方不会将这样的数据误认为是某种控制信息。这样才能保证数据链路层的传输是透明的。
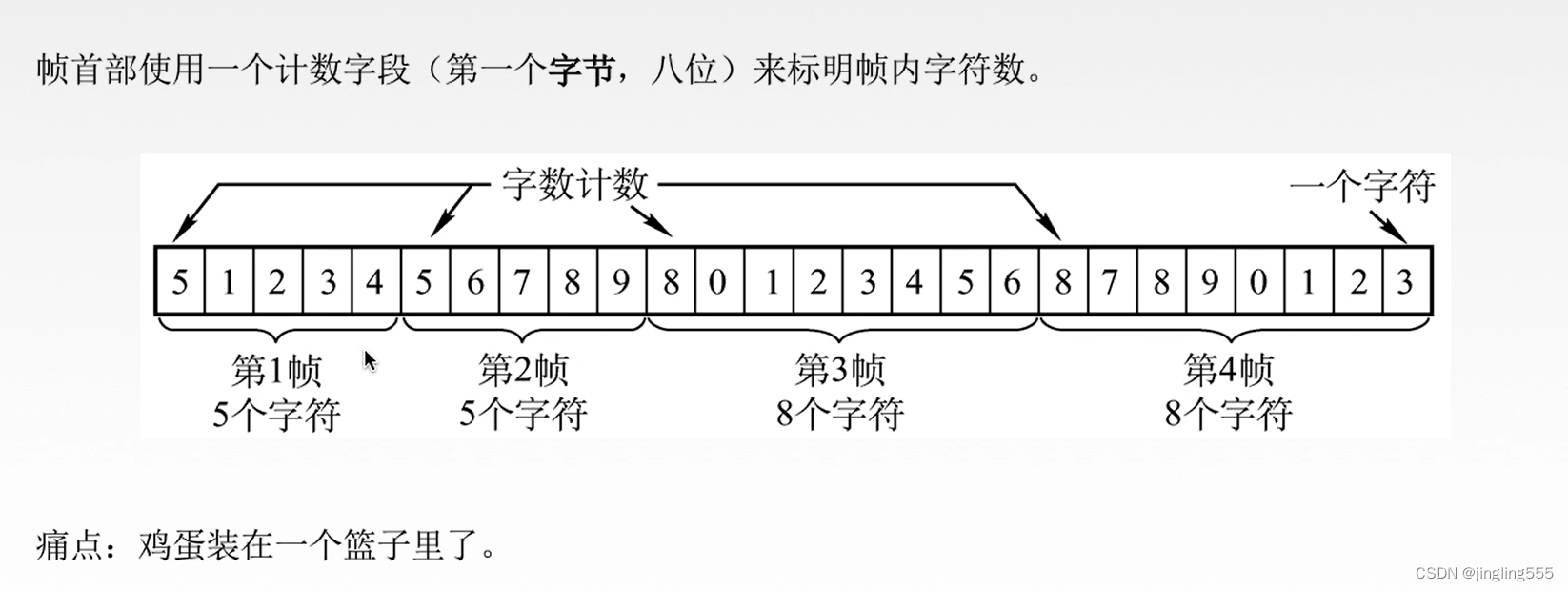
1.字符计数法

2.字符填充法


3.零比特填充法

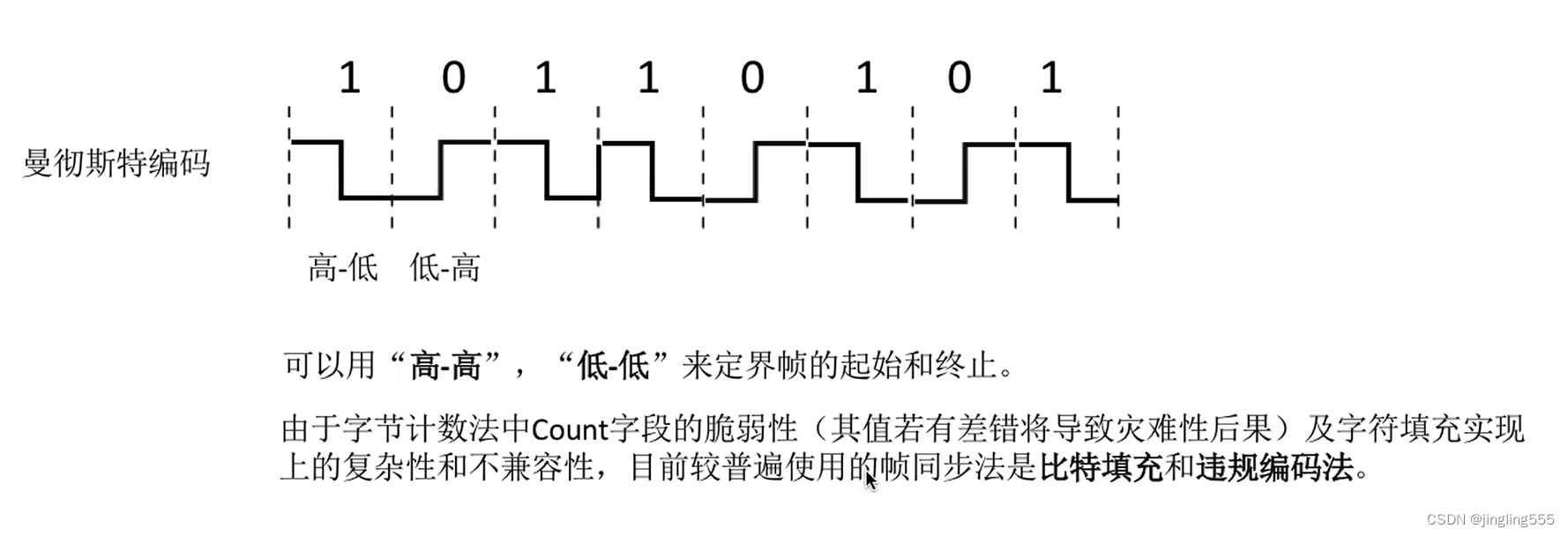
4.违规编码法

-
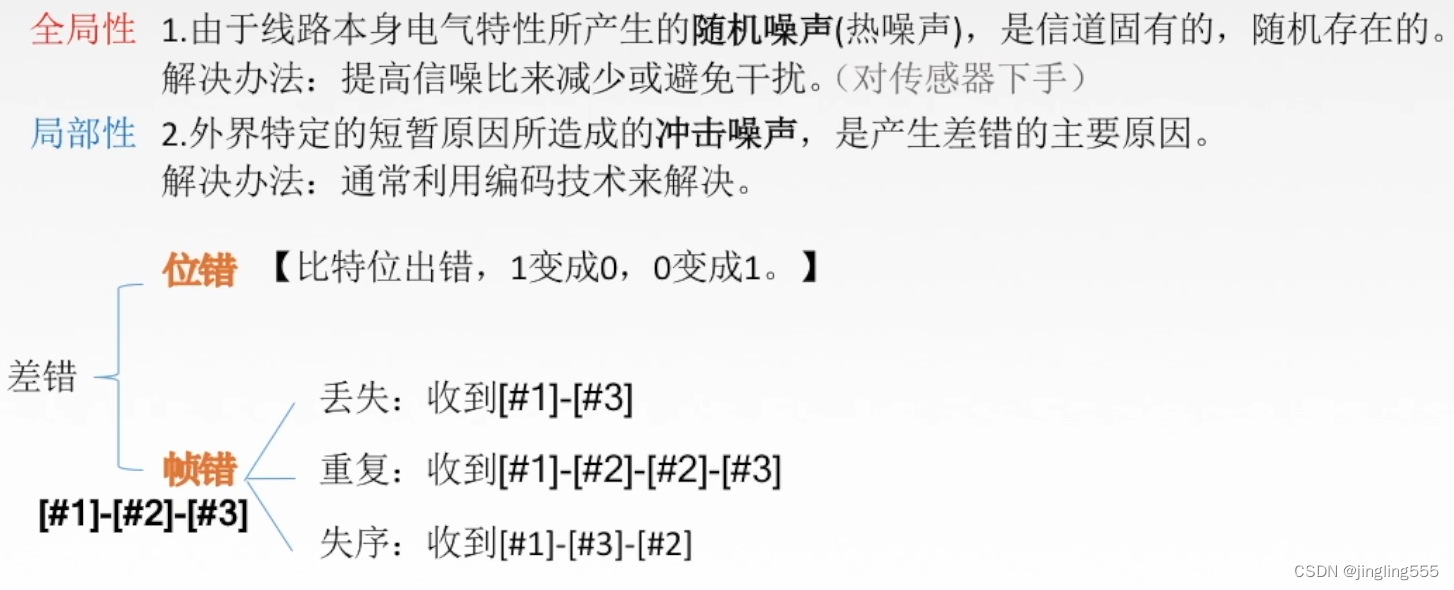
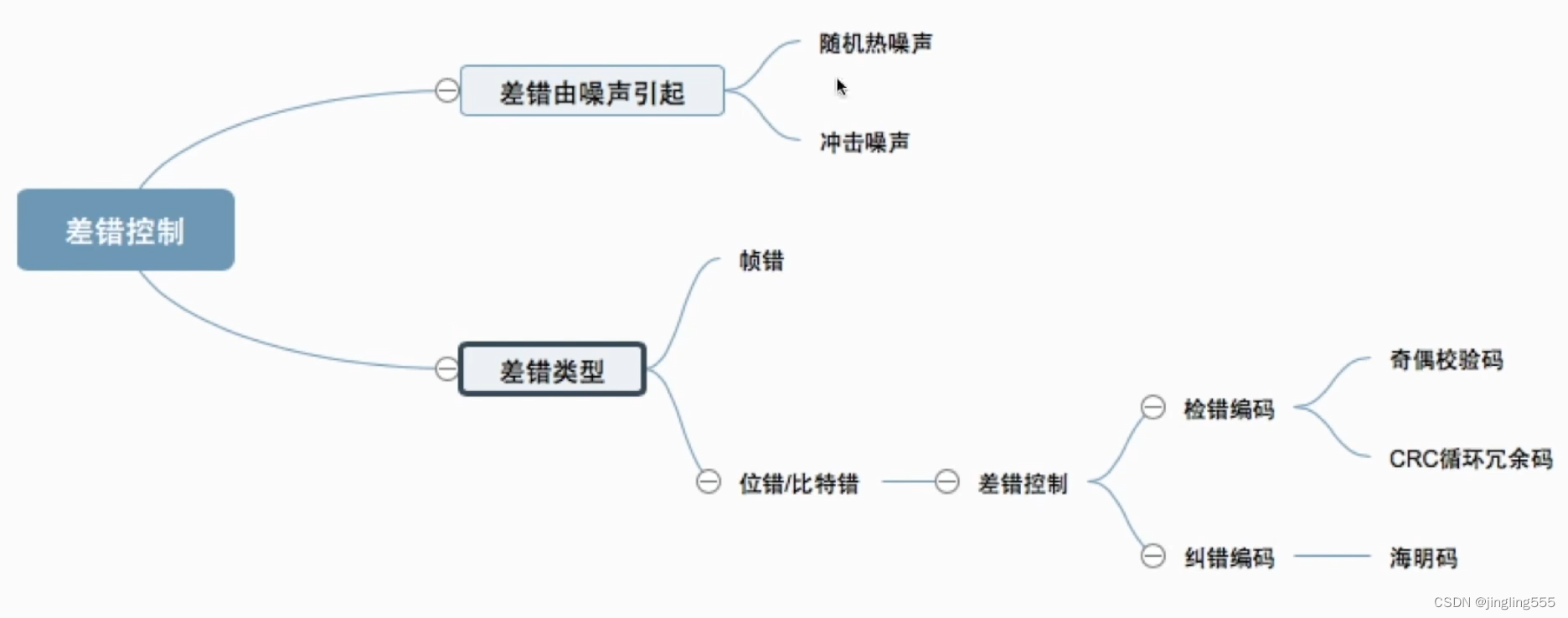
差错控制

差错从何而来?
传输中的差错都是由于噪声引起的


数据链路层和物理层的编码的区别:

冗余编码

-
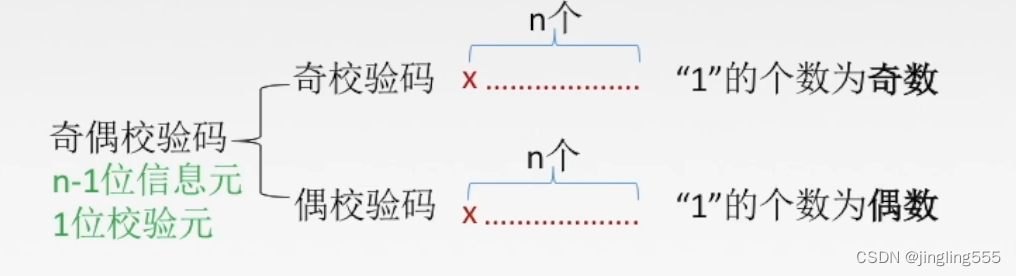
检错编码--奇偶效验码

题目:

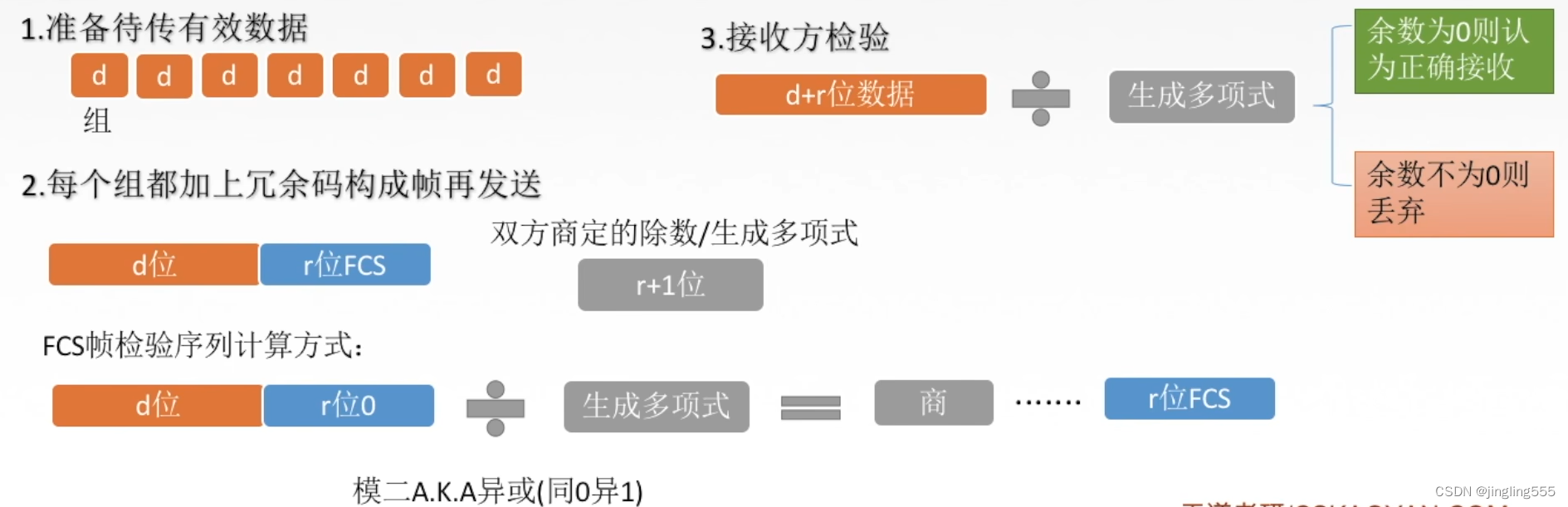
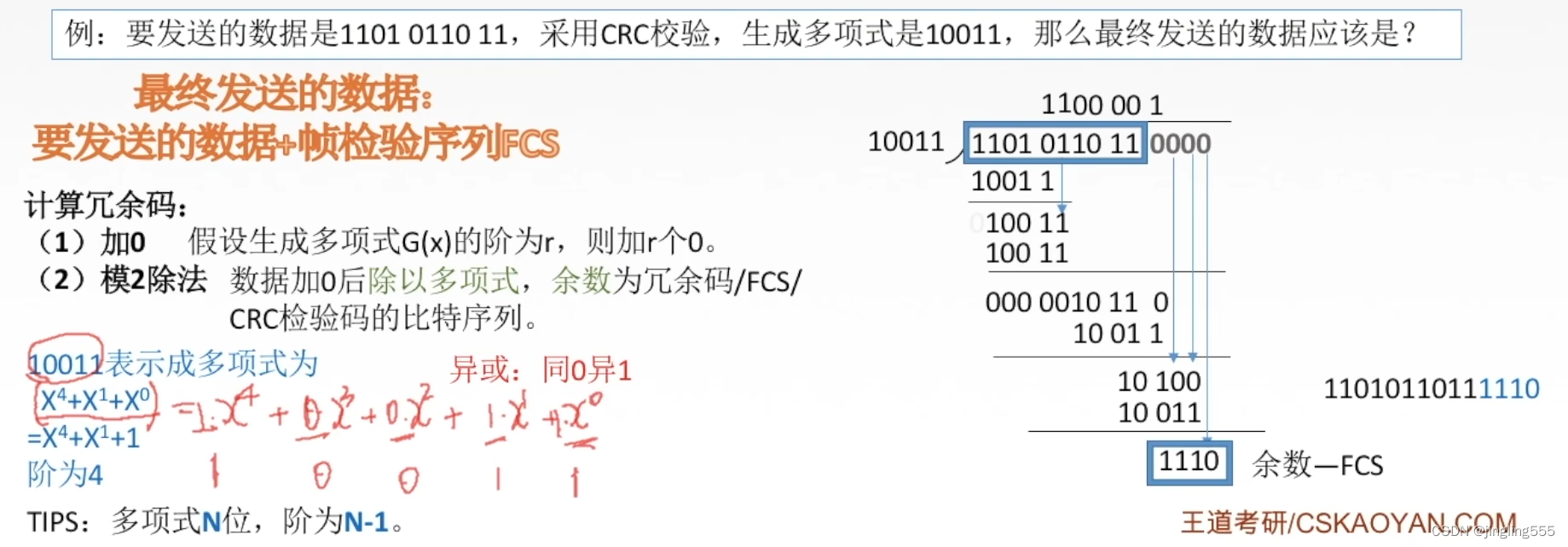
- 检查编码--CRC循环冗余码



题目:


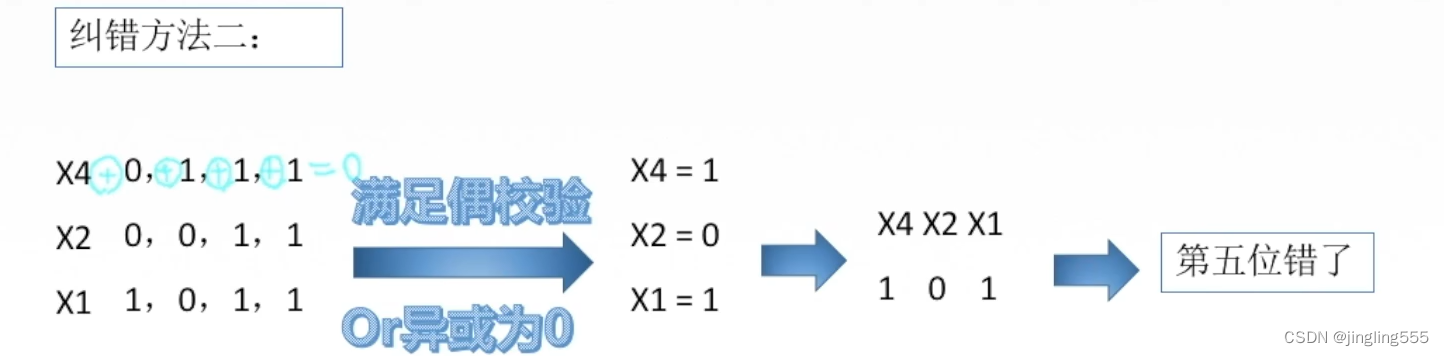
- 纠错编码--海明码


海明距离:
两个合法编码(码字)的对应比特取值不同的比特数称为这两个码字的海明距离(码距),一个有效编码集中,任意两个合法编码(码字)的海明距离的最小值称为该编码集的海明距离(码距)。

1.确定校验码位数r

2.确定校验码和数据的位置

3.求出校验码的值

4.检错并纠错



总结:

-
流量控制:
较高的发送速度和较低的接收能力的不匹配,会造成传输出错,因此流量控制也是数据链路层的一项重要工作。
数据链路层的流量控制是点对点的,而传输层的流量控制的端对端的。
数据链路层流量控制手段:接收方收不下就不回复确认。
传输层流量控制手段:接收端给发送端一个窗口公告。
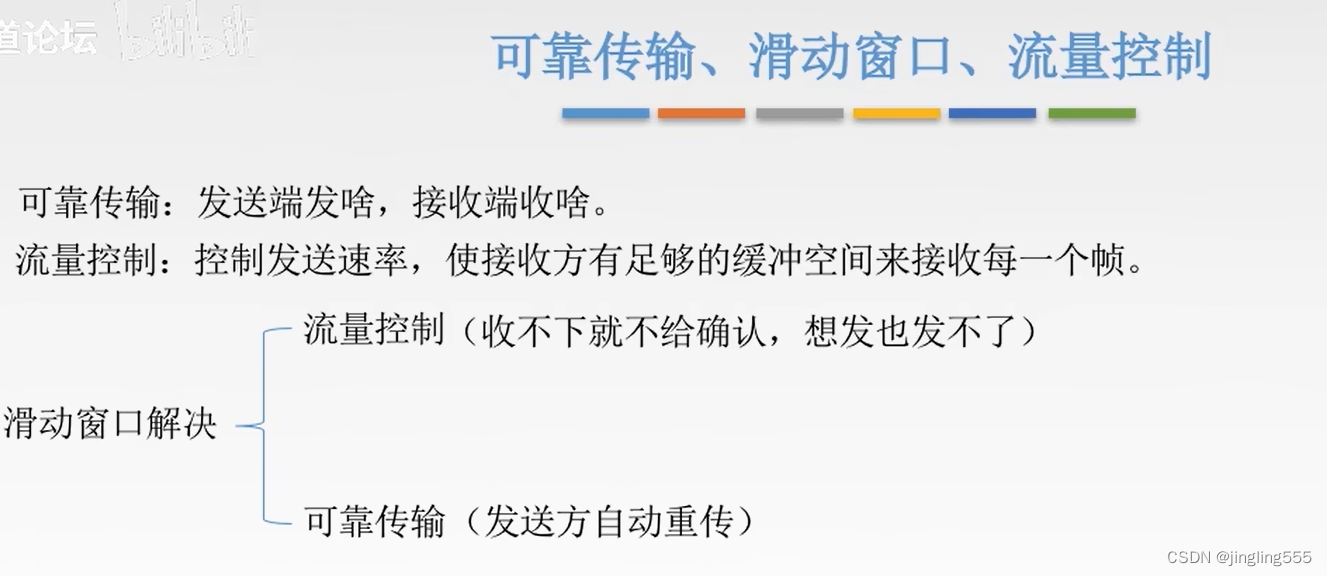
方法:


可靠传输:发送端发啥,接收端收啥。
流量控制:控制发送速率,使接收方有足够的缓冲空间来接收每一个帧。

-
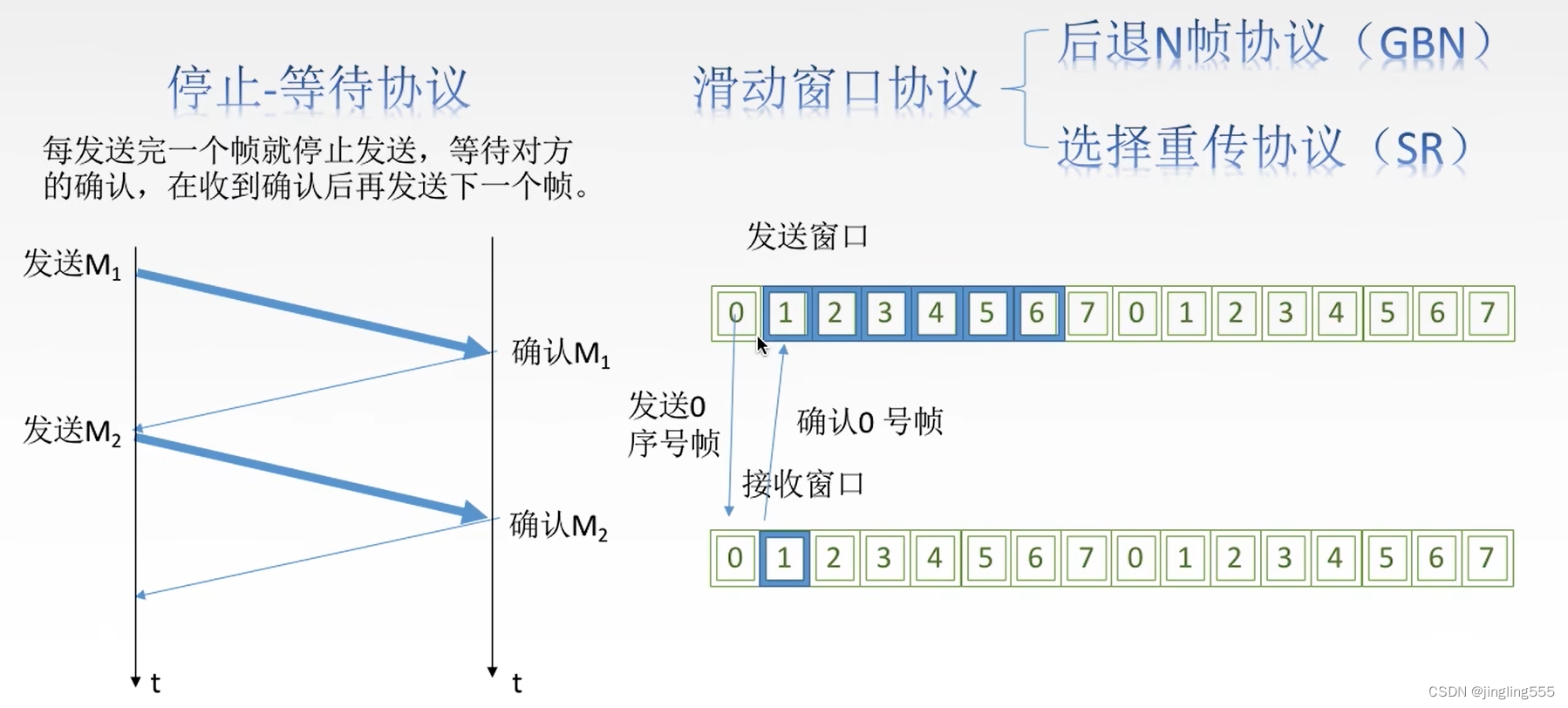
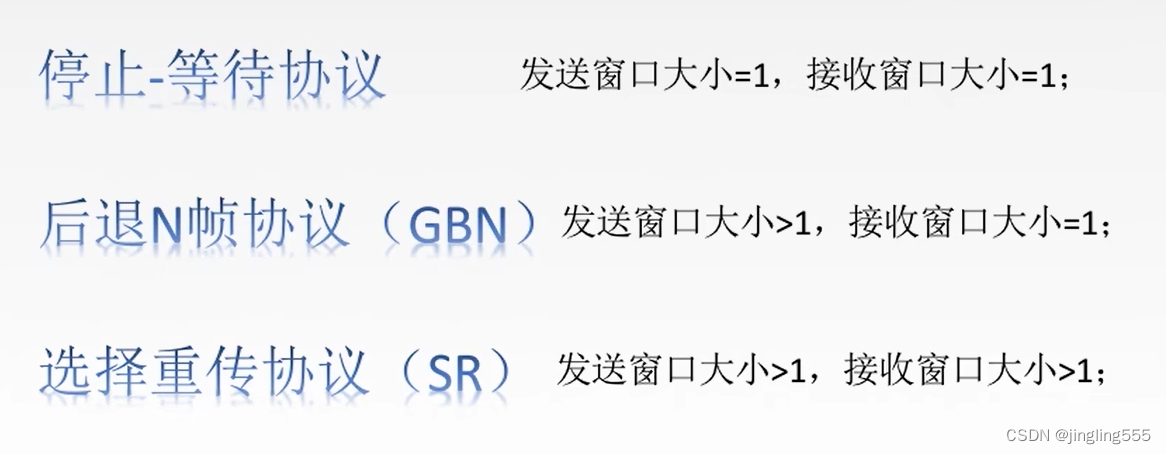
停止-等待协议:
why有停止-等待协议?
除了比特出差错,底层信道还会出现丢包问题。为了实现流量控制。


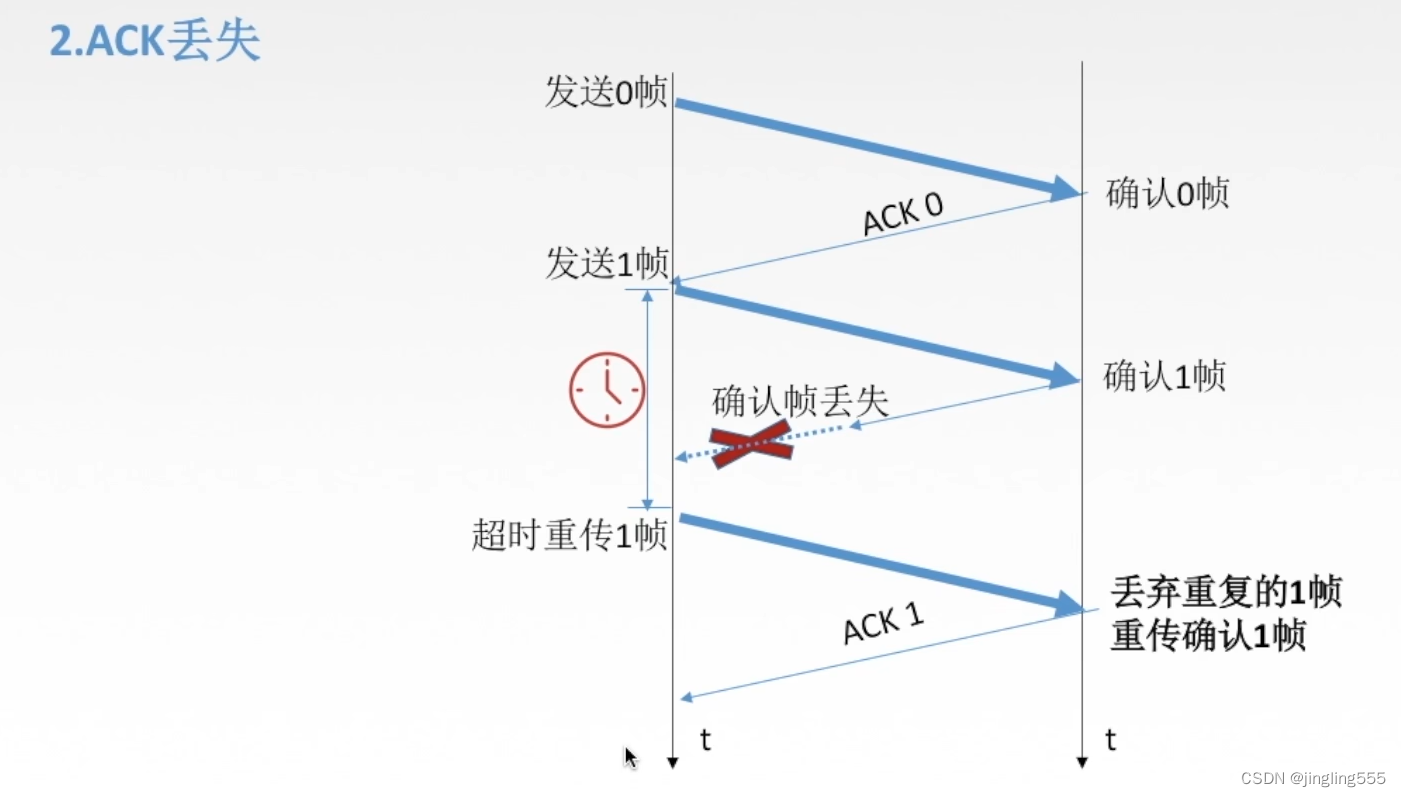
1.无差错情况

2.有差错情况



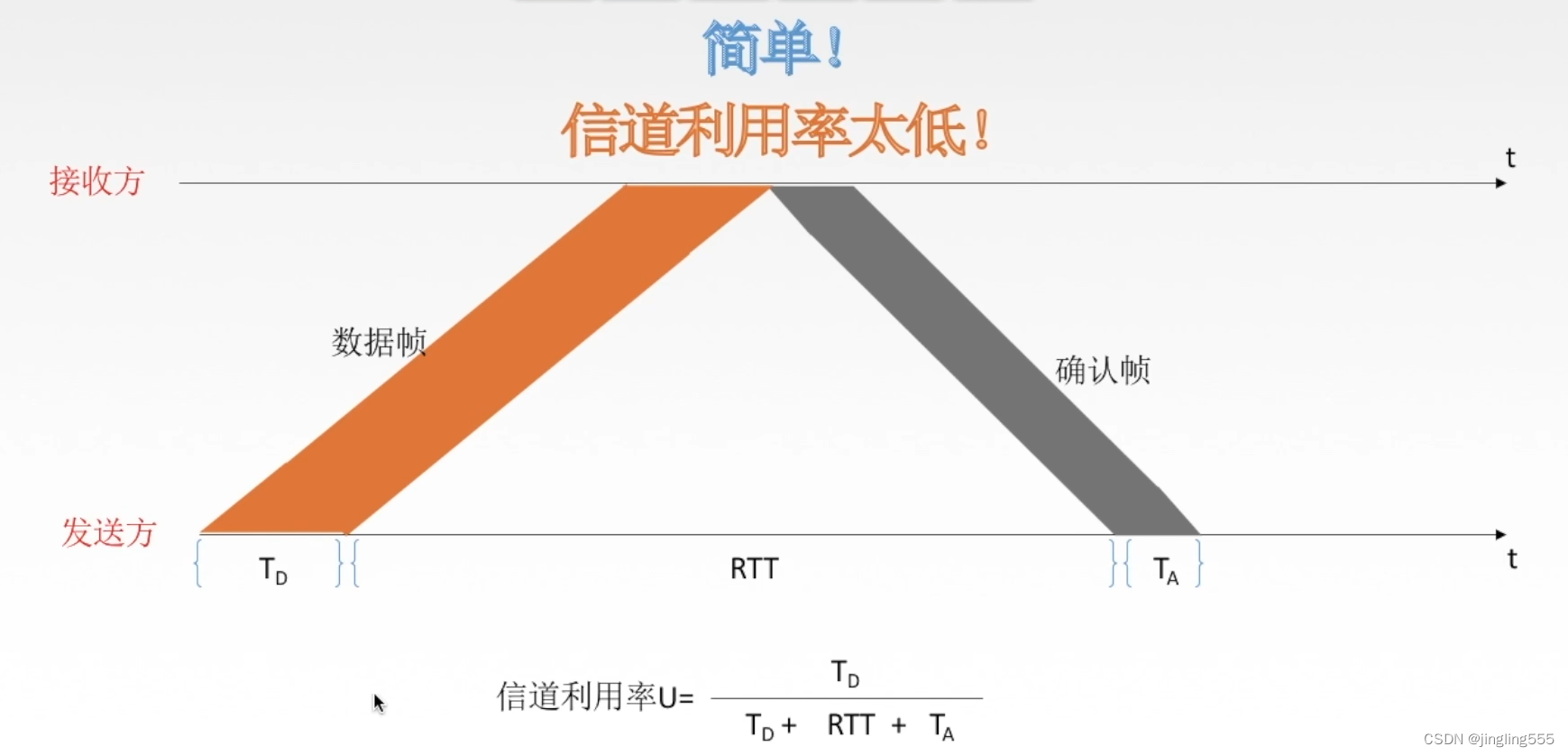
性能分析:

信道利用率

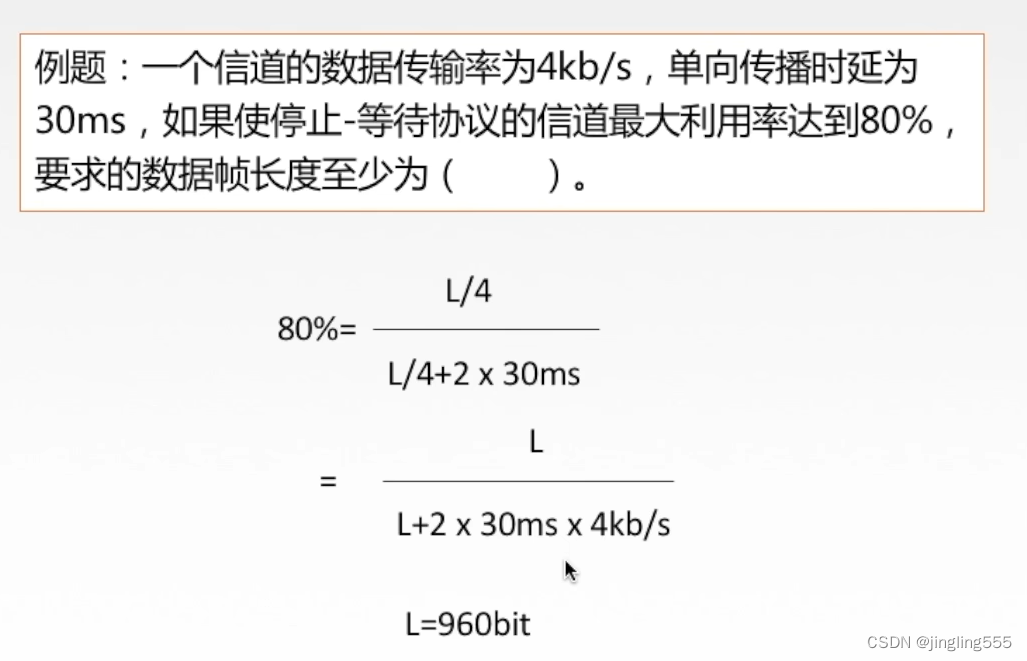
题目:

-
后退N帧协议(GBN):

GBN发送方必须响应的3件事:
1.上层的调用

2.收到了一个ACK

3.超时事件

GBN接收方要做的事:

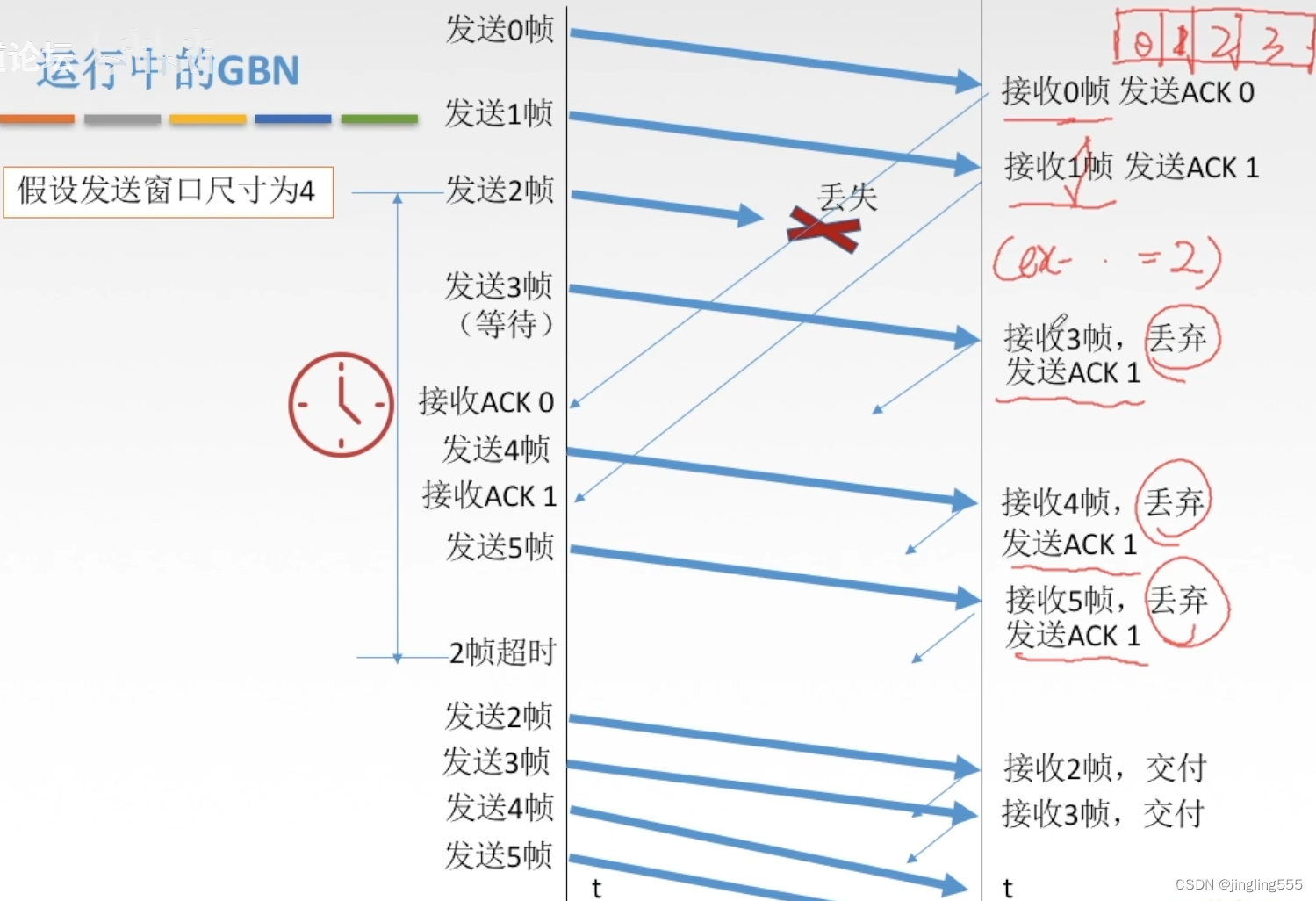
运行中的GBN:

滑动窗口长度:

性能分析:

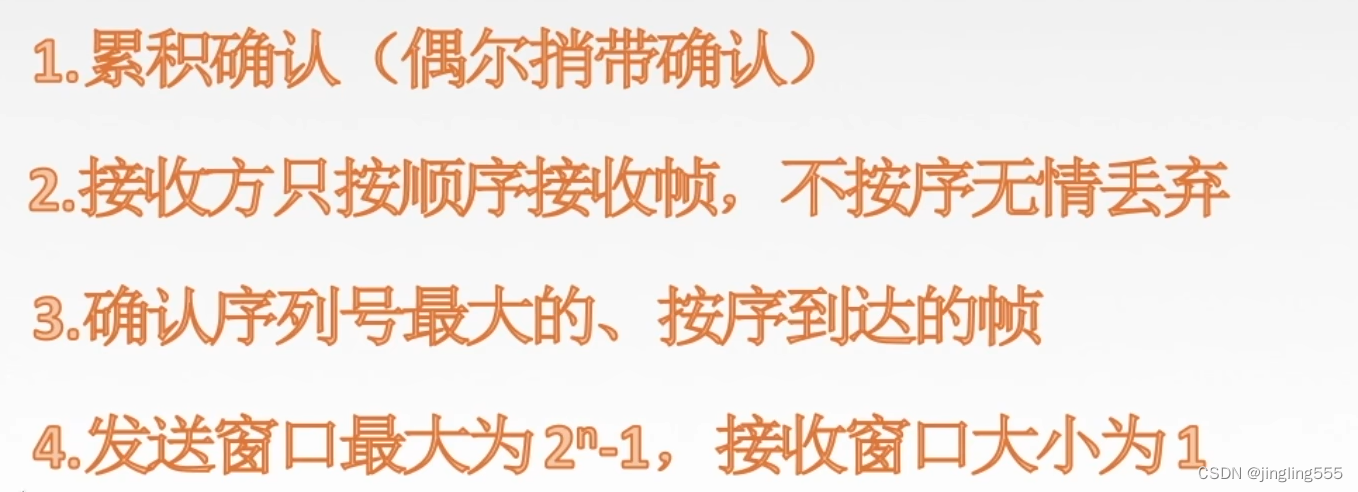
GBN协议重点总结

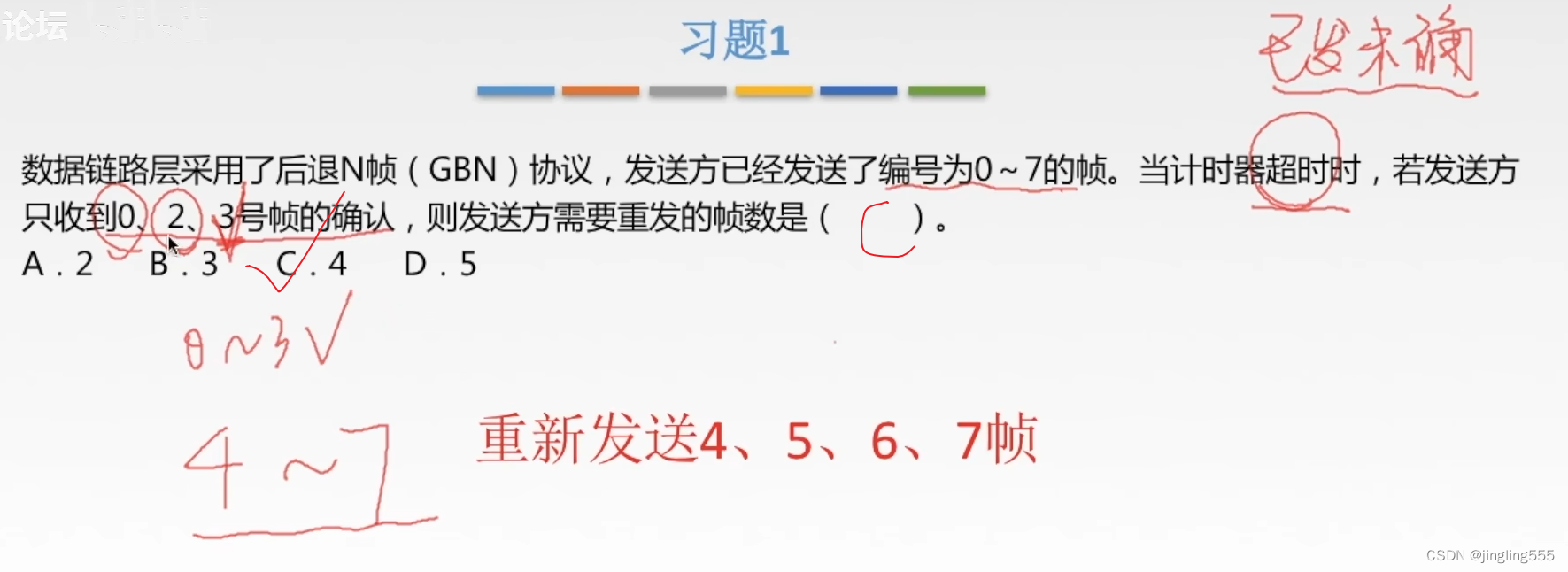
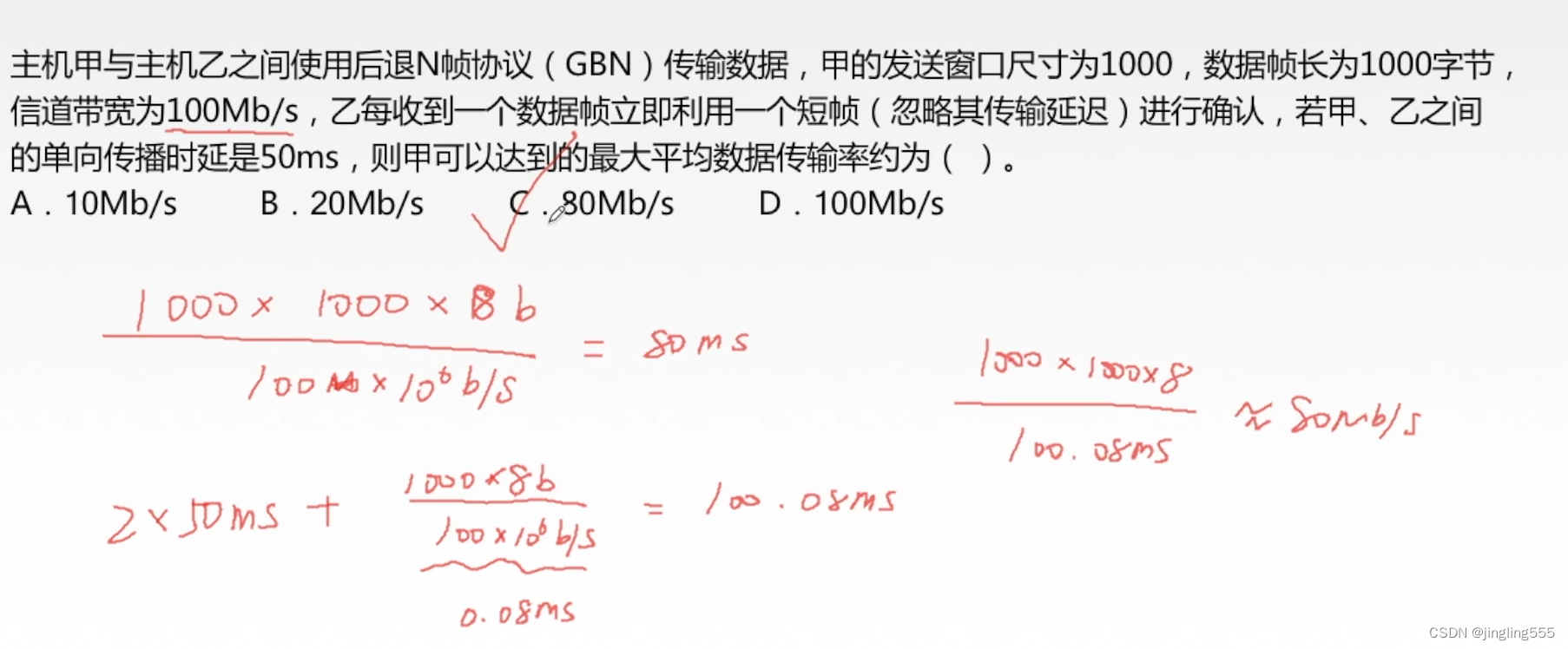
题目:


-
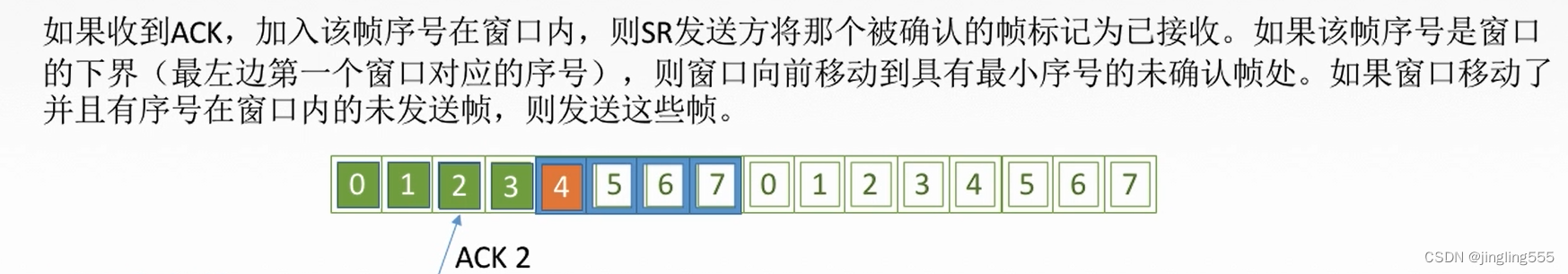
选择重传协议(SR):
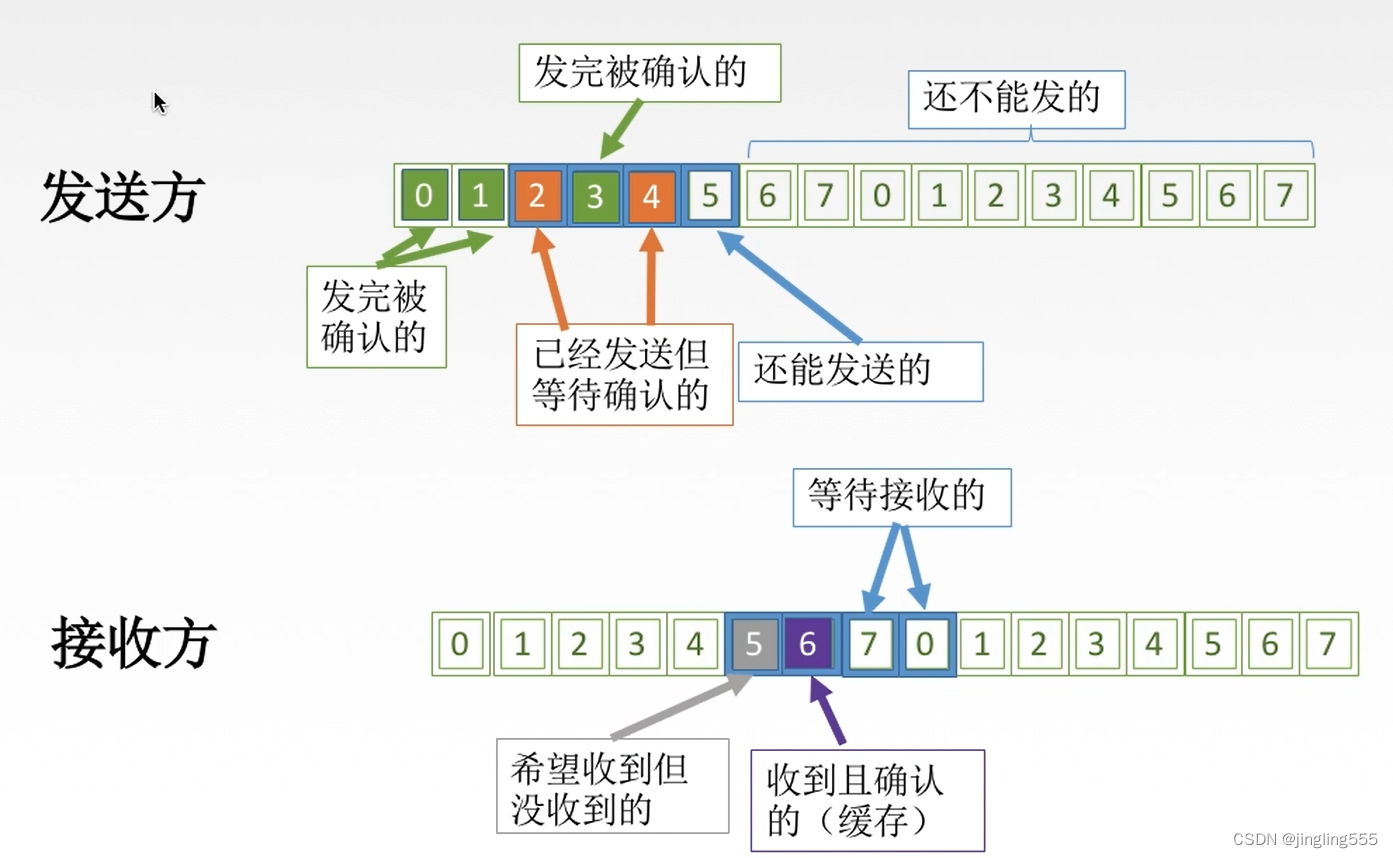
滑动窗口:

SR发送方必须响应的三件事:
1.上层的调用

2.收到了一个ACK

3.超时 事件

SR接收方要做的事:

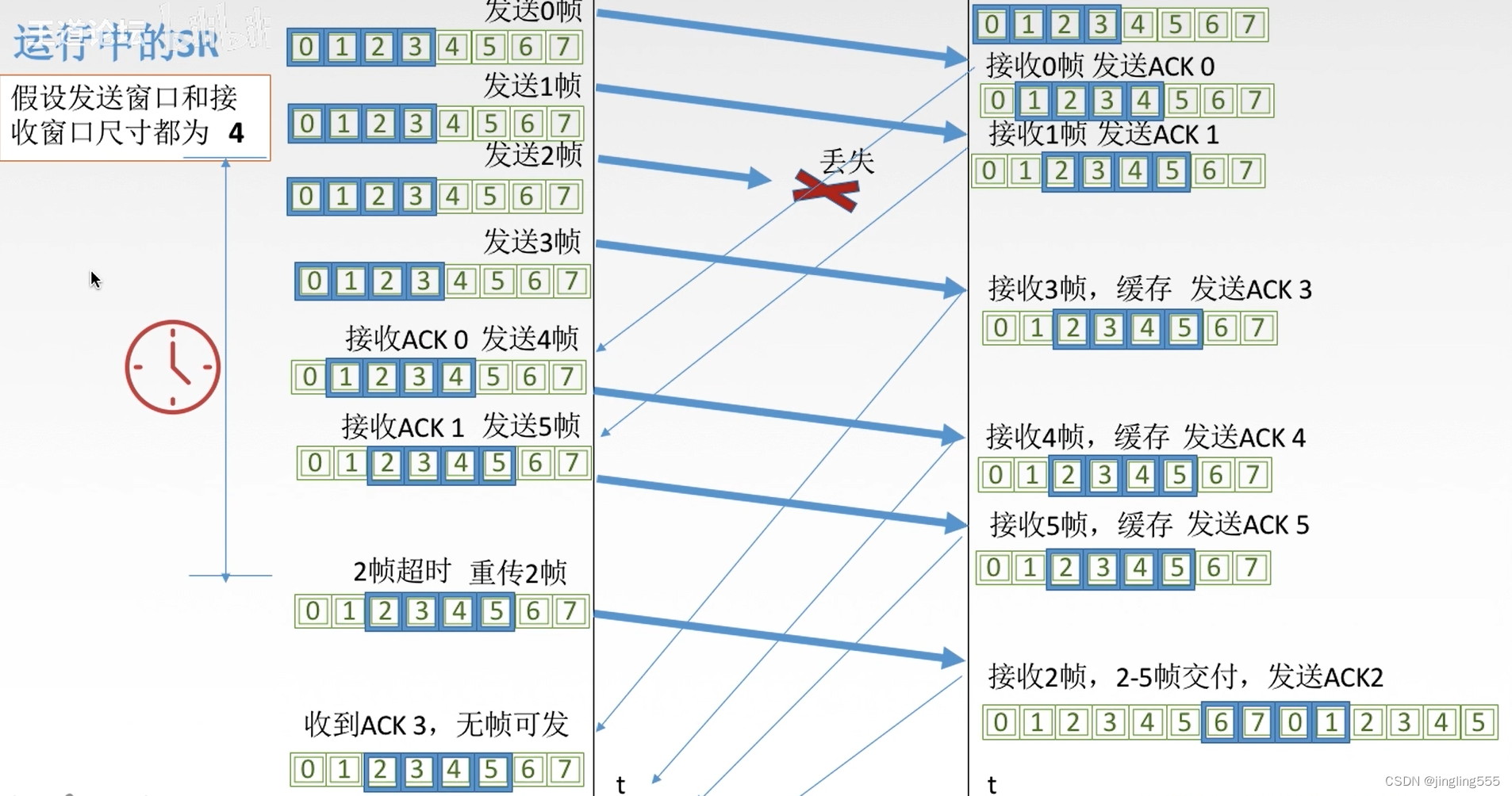
运行中的SR:

滑动窗口长度

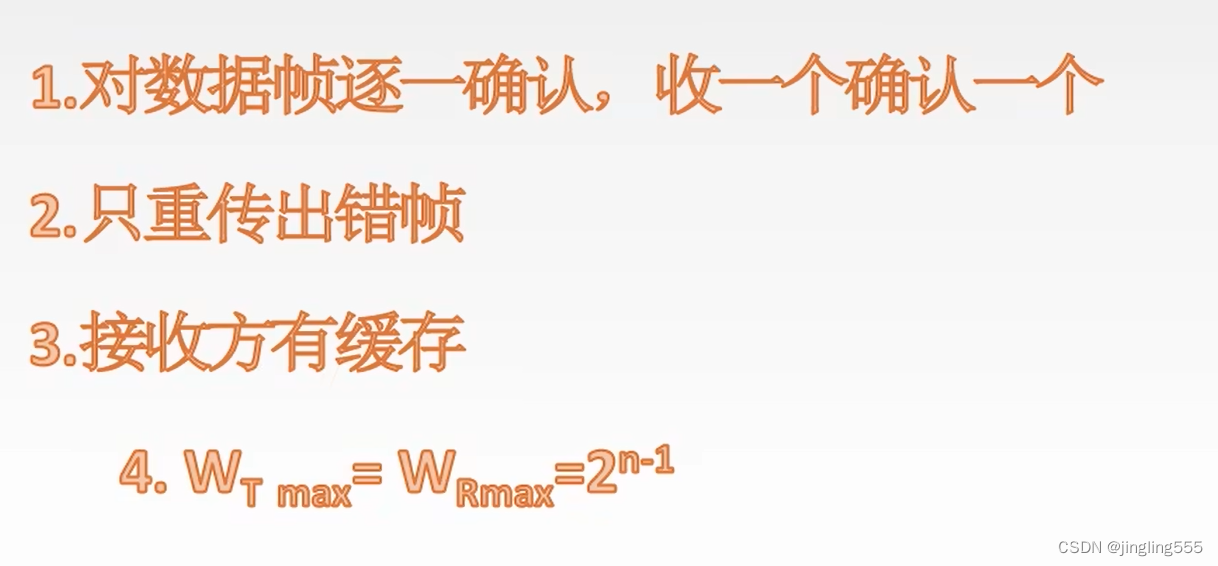
SR协议重点总结:

题目:

-
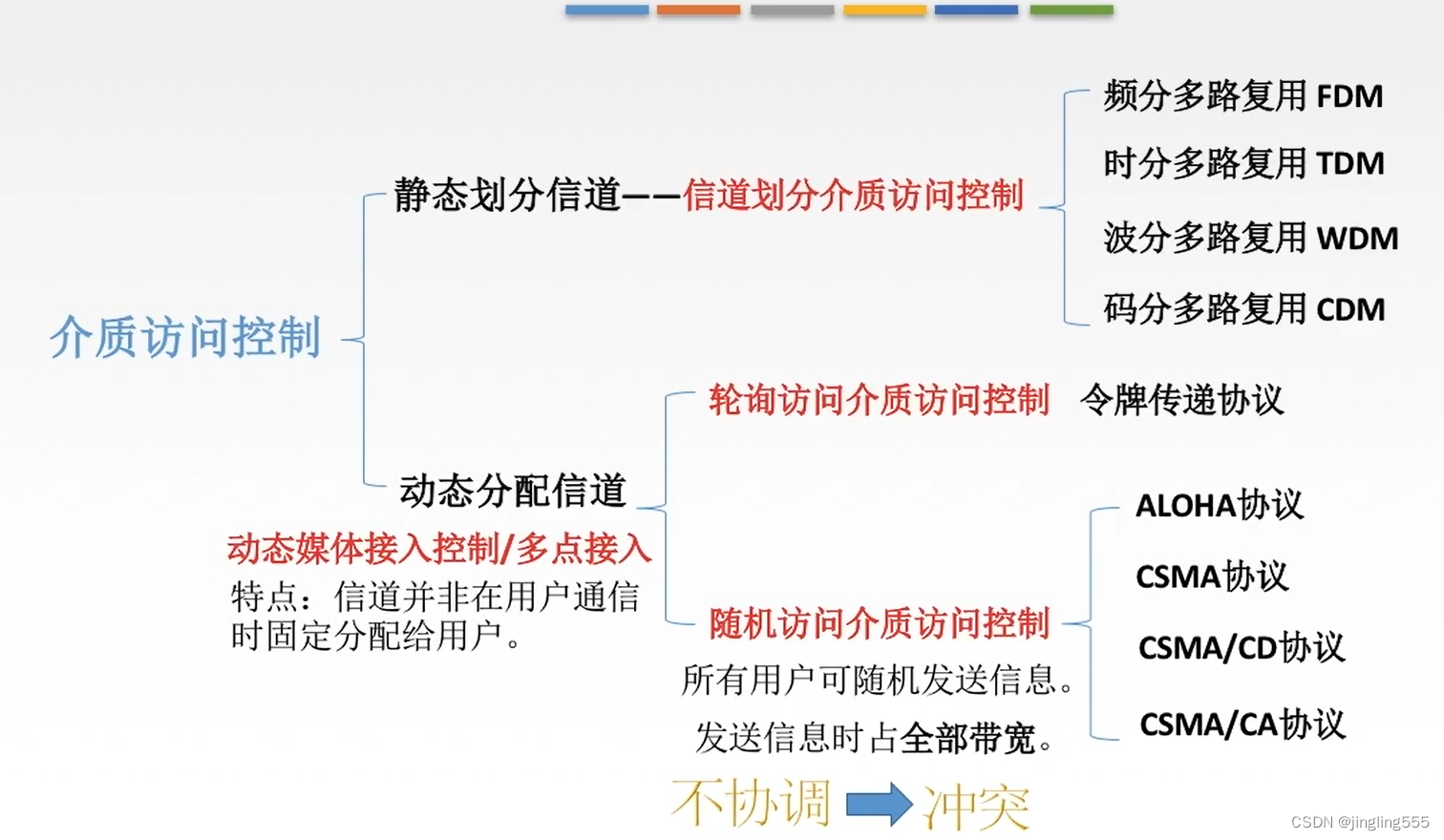
信道划分介质访问控制
传输数据使用的两种链路:

介质访问控制:
采取一定的措施,使得两对节点之间的通信不会发送互相干扰的情况。

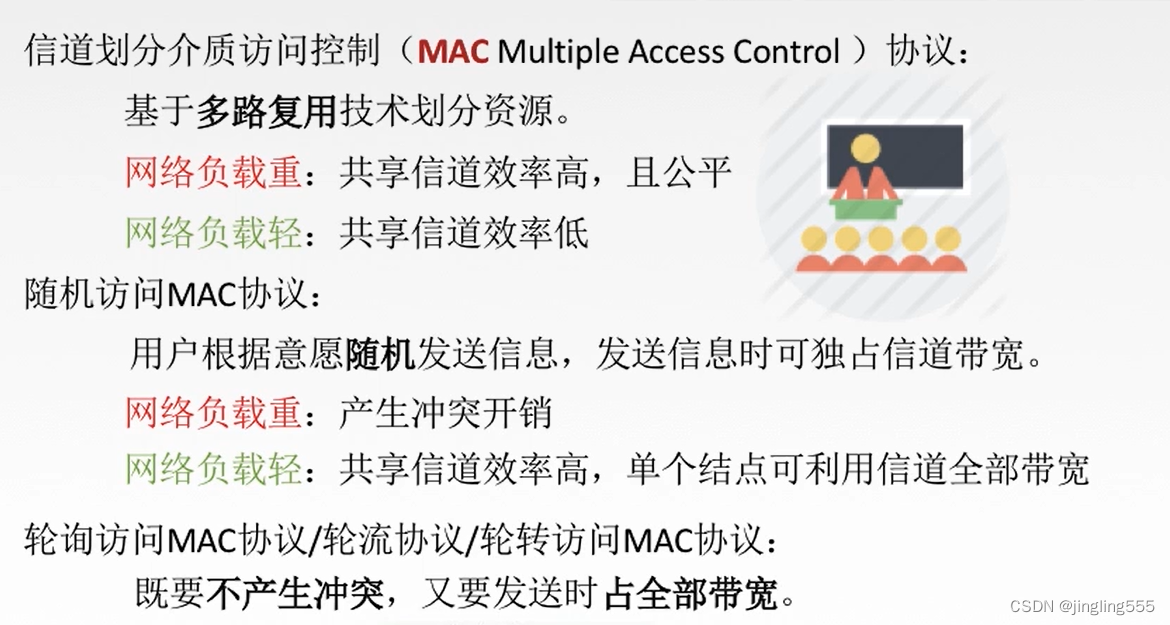
信道划分介质访问控制:将使用介质的每个设备与来自同一信道上的其他设备的通信隔离开,把时域和频域资源合理地分配给网络上的设备。

静态划分:
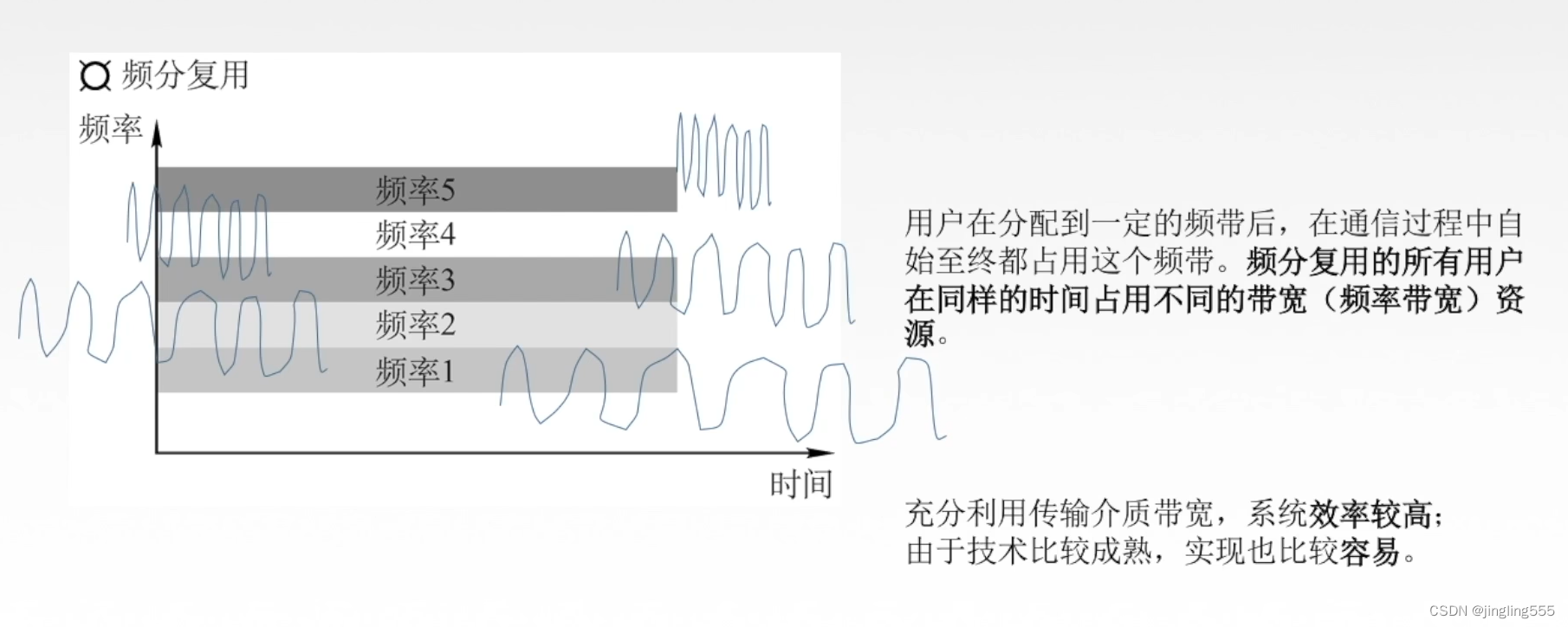
频分多路复用FDM:

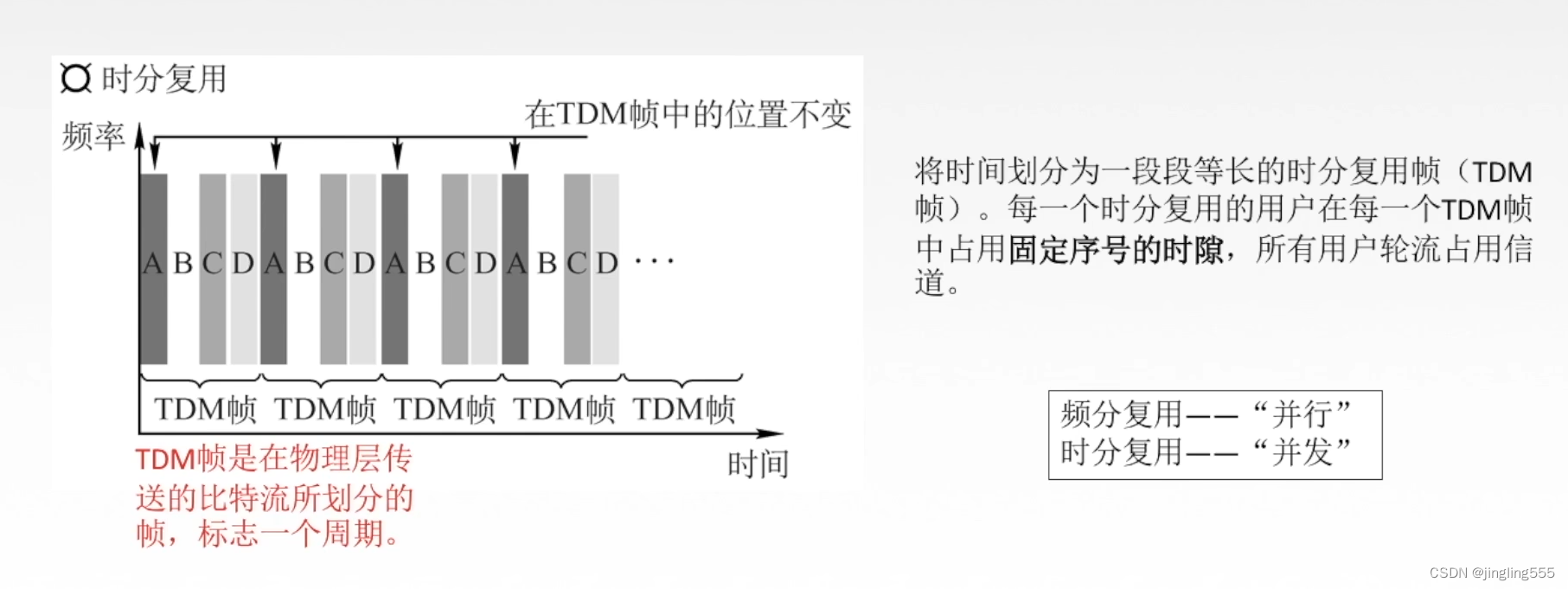
时分多路复用TDM:

统计时分复用STDM(改进的时分复用):

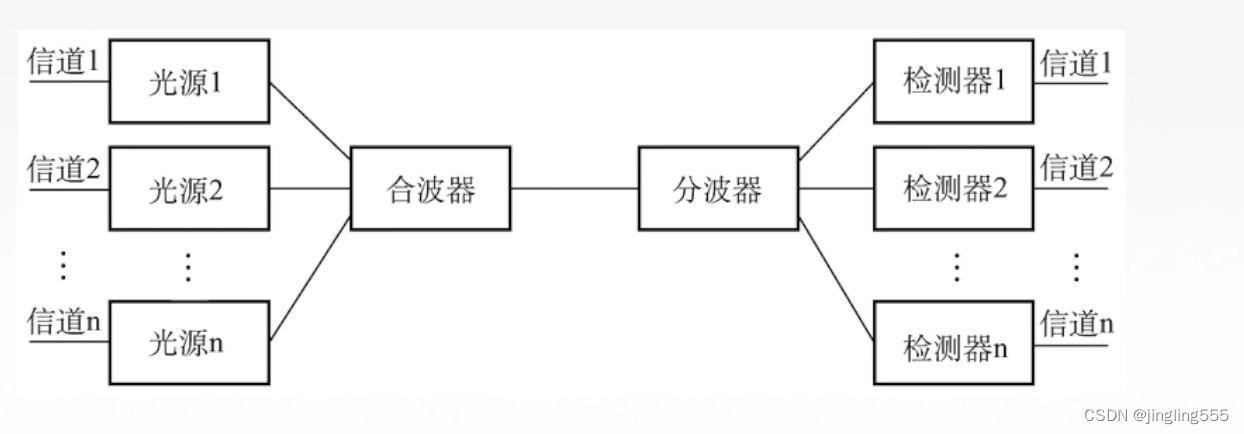
波分多路复用WDM:


码分多路复用CDM:

动态分配信道:

-
纯ALOHA协议:

-
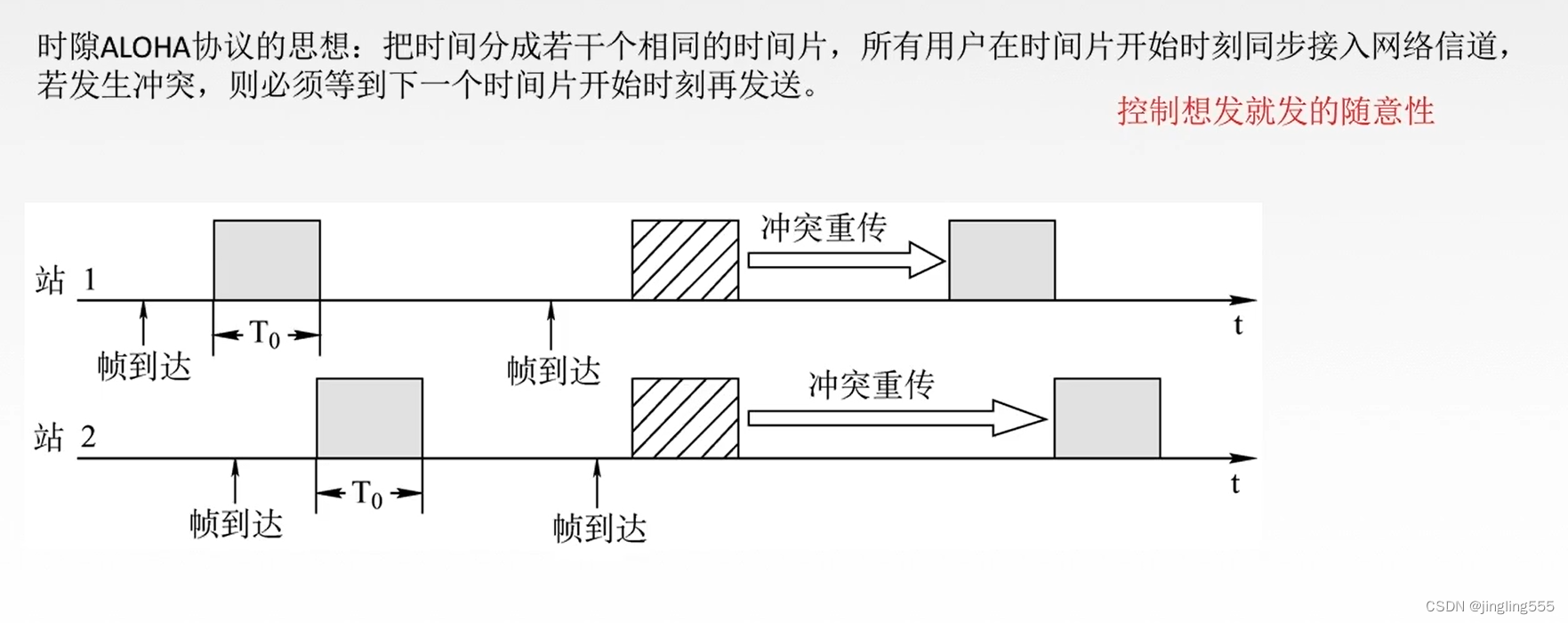
时隙ALOHA协议:


-
CSMA协议:





-
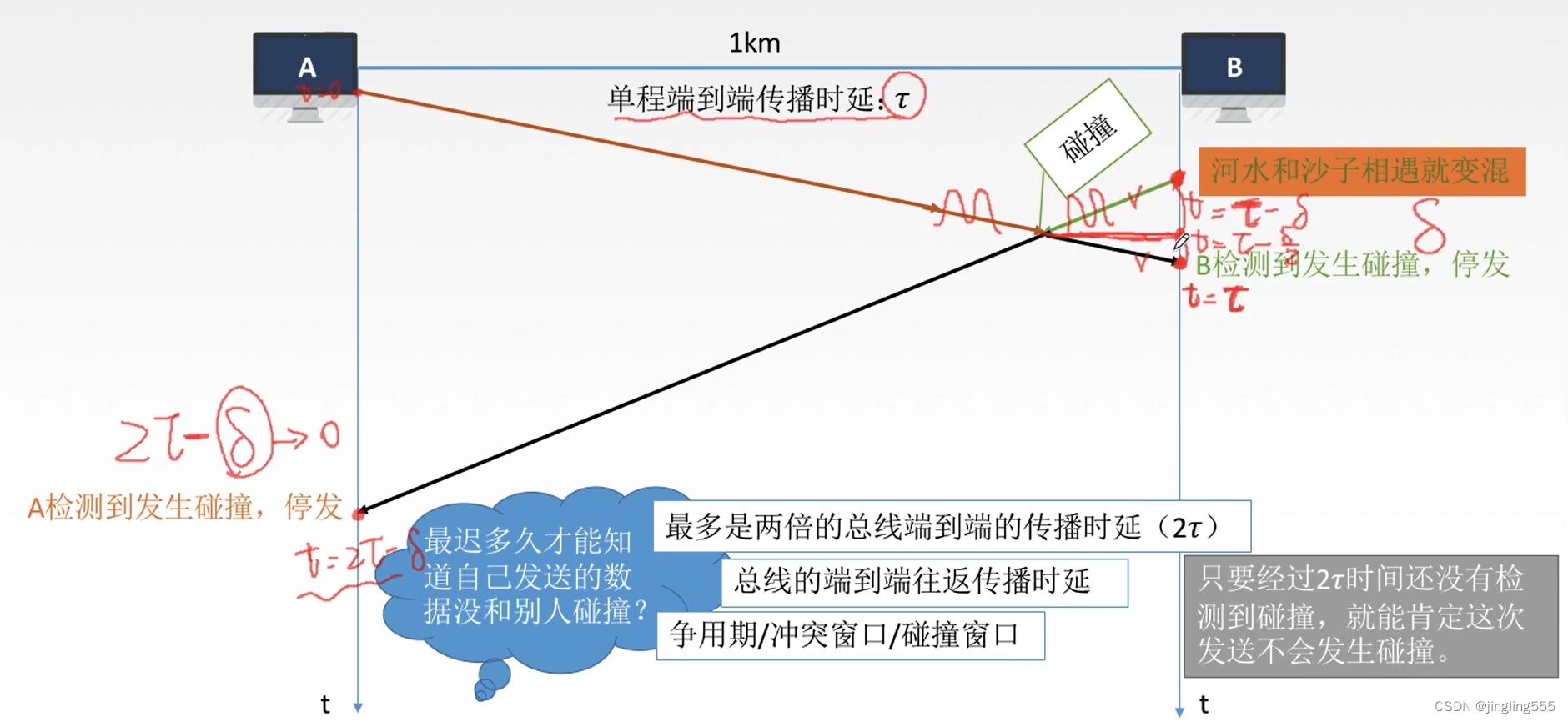
CSMA/CD协议:

传播时延对载波监听的影响:

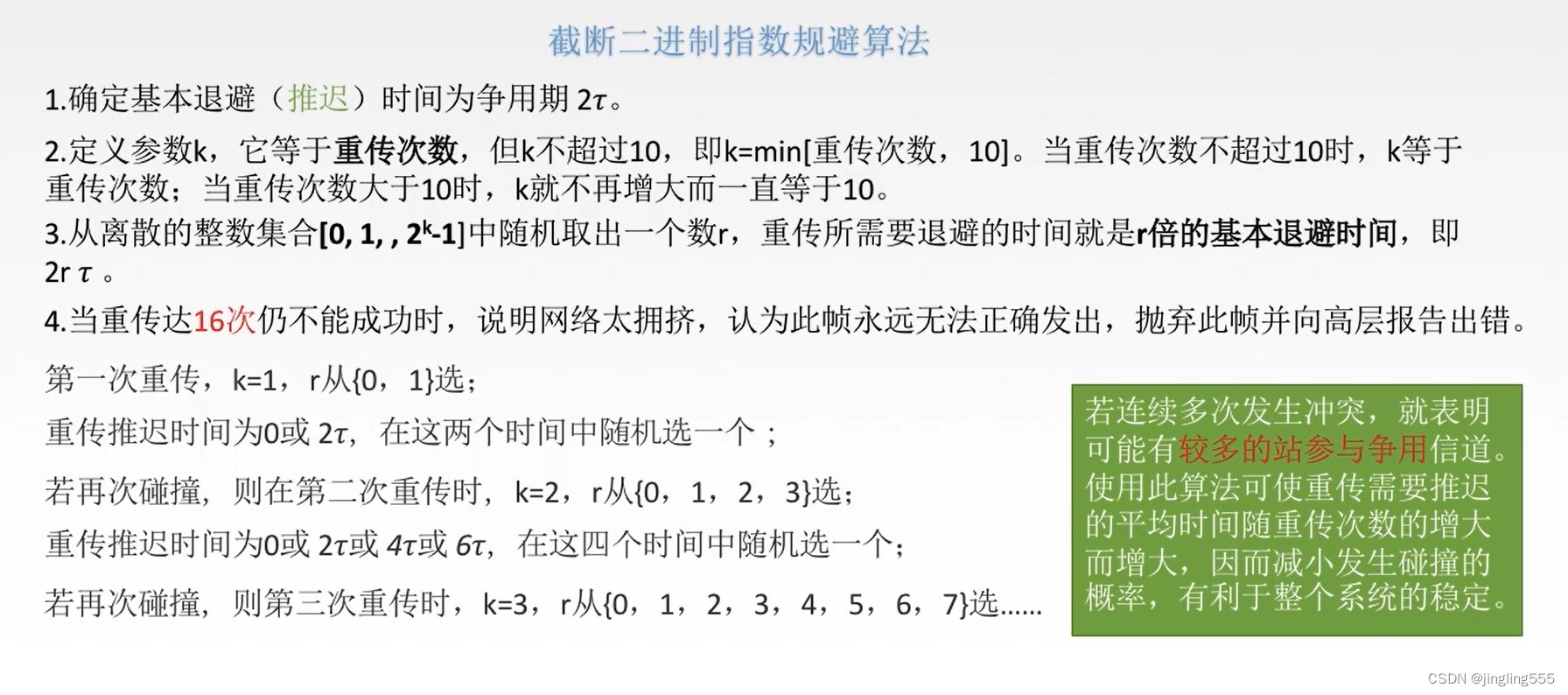
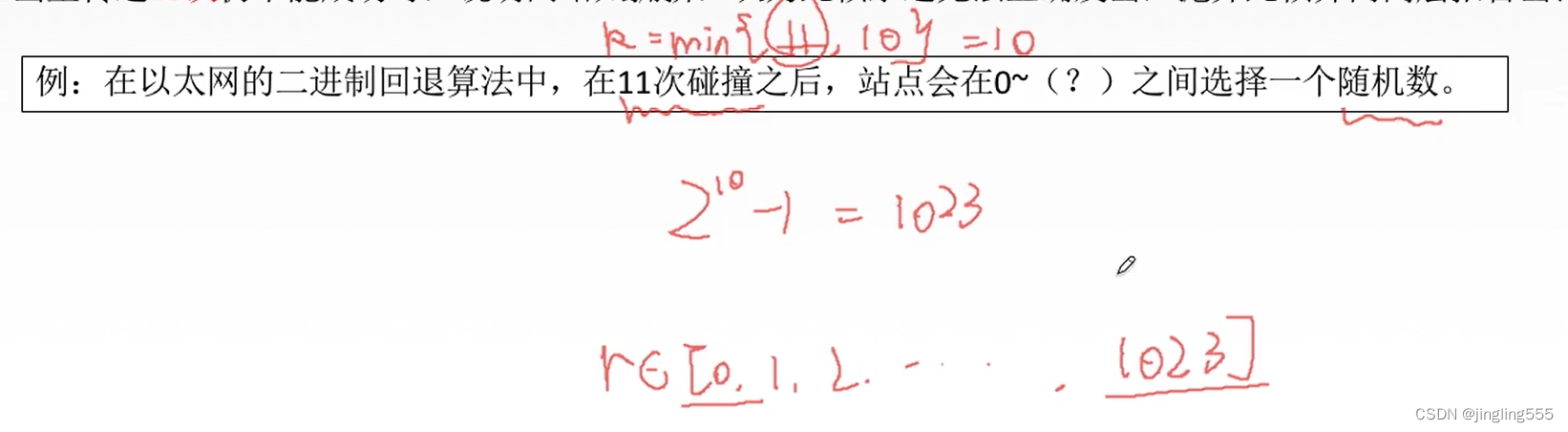
确定碰撞后的重传时机:

题目:

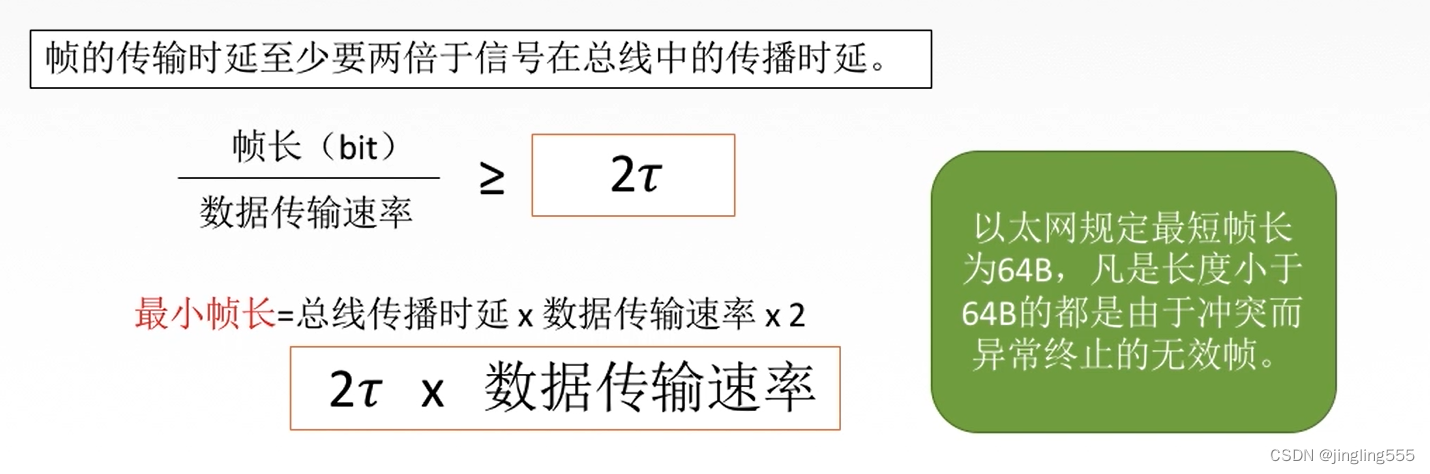
最小帧长:

-
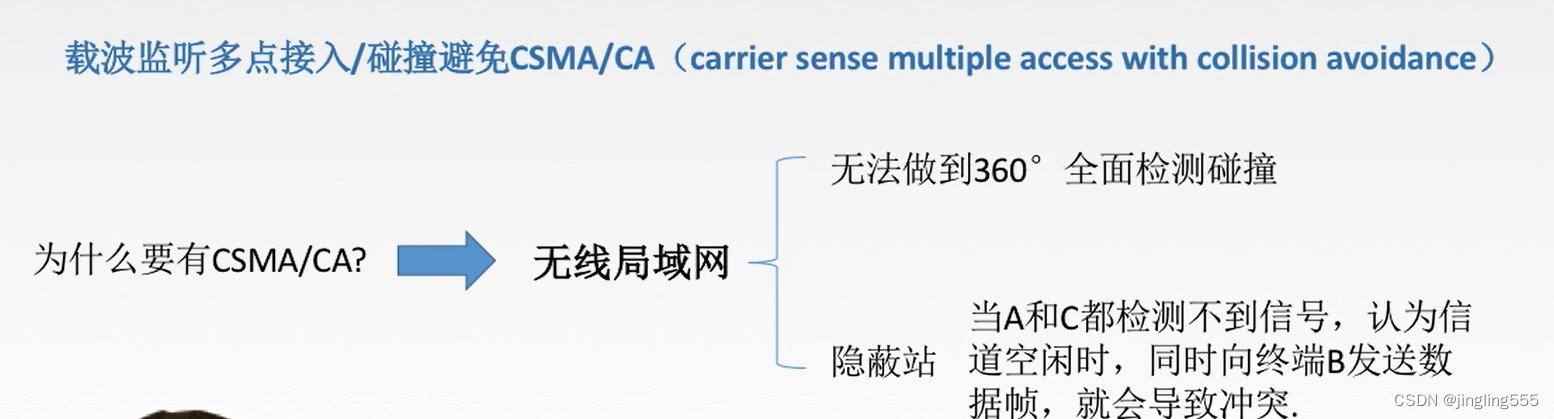
CSMA/CA协议:

CSMA/CA协议工作原理:

CSMA/CD和CSMA/CA的异同:

介质访问控制

-
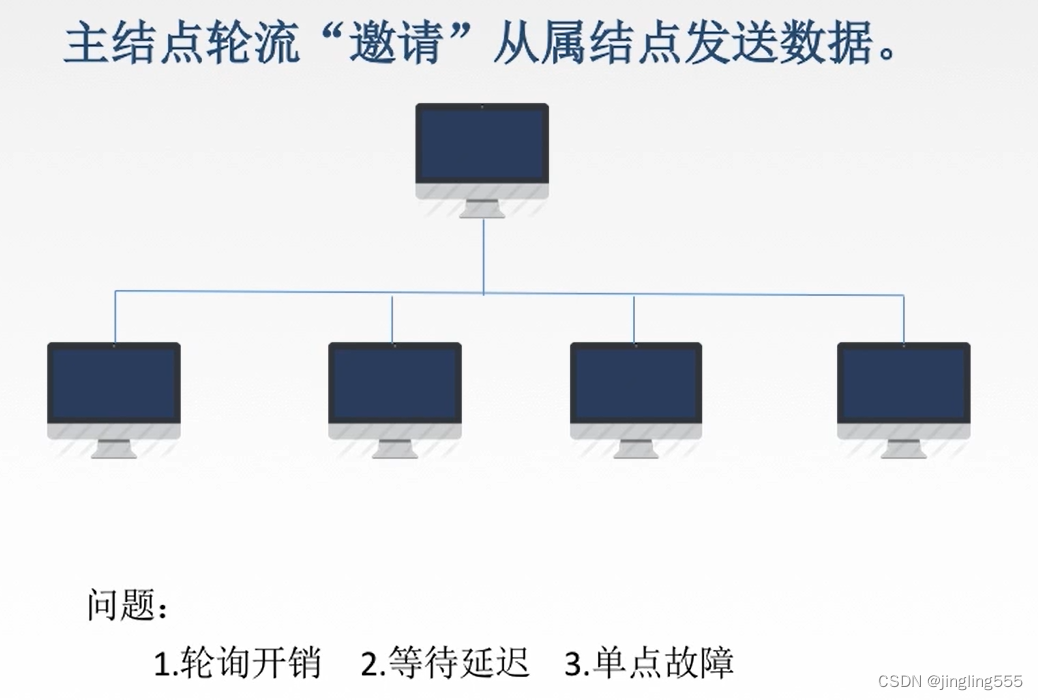
轮询协议:

-
令牌传递协议:

局域网
简称LAN,是指在某一区域内由多台计算机互联成的计算机组,使用广播信道。

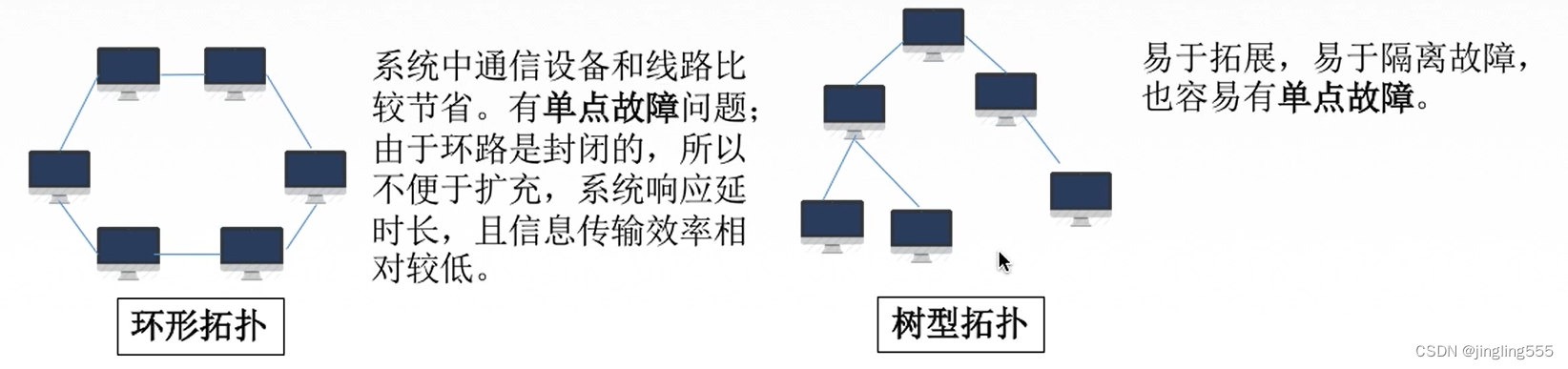
局域网拓扑结构:



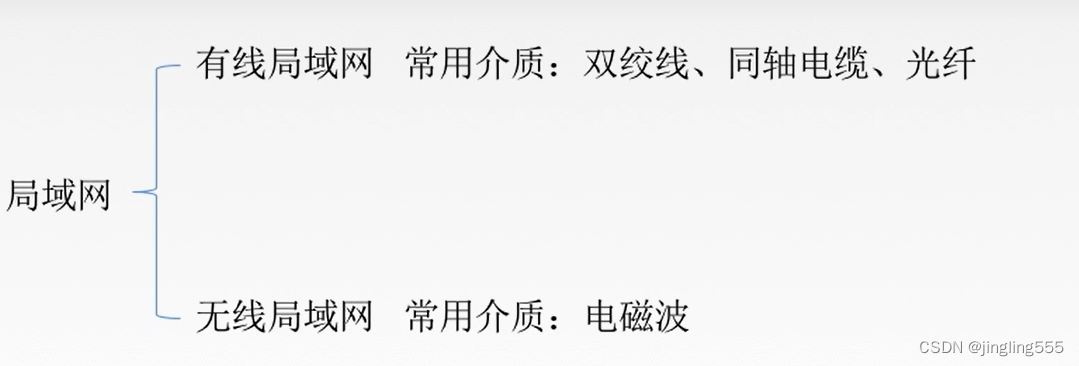
局域网的传输介质

局域网介质访问控制方法

局域网分类:

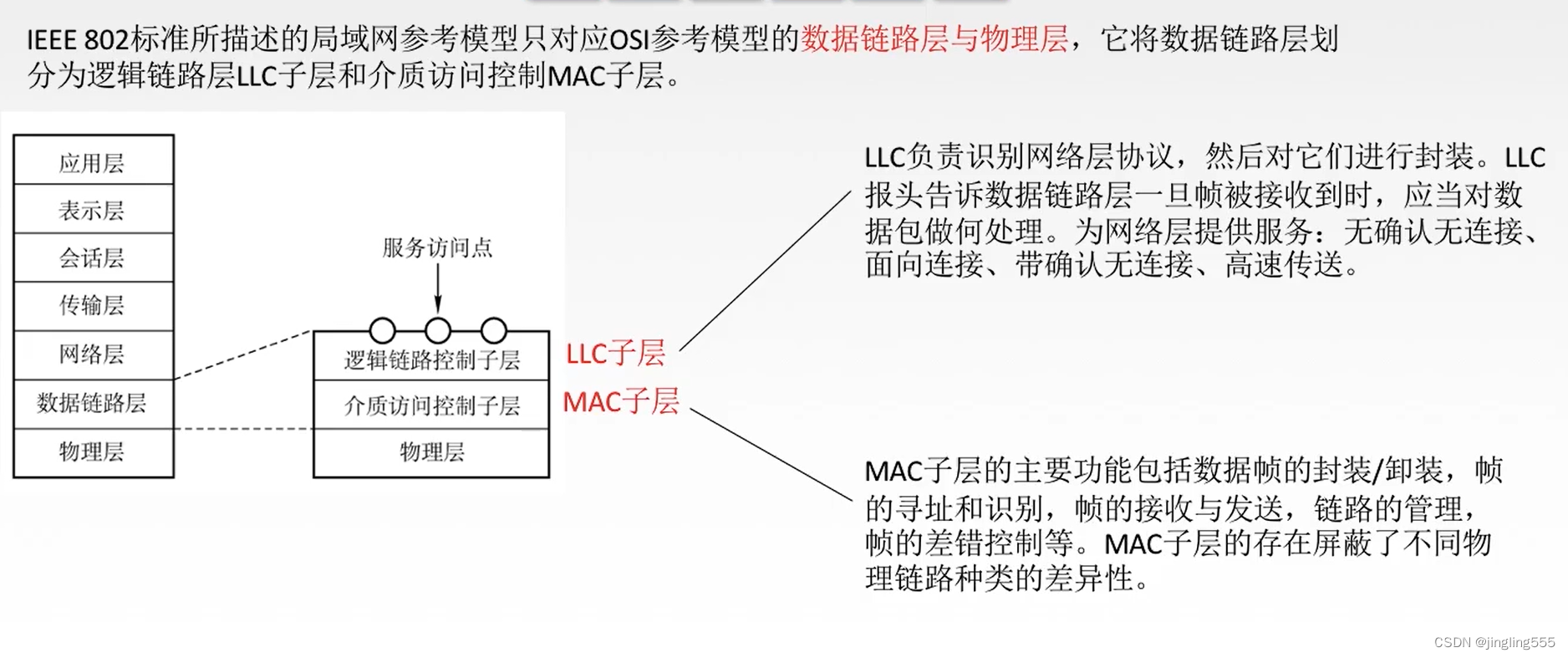
IEEE 802标准





MAC子层和LLC子层:

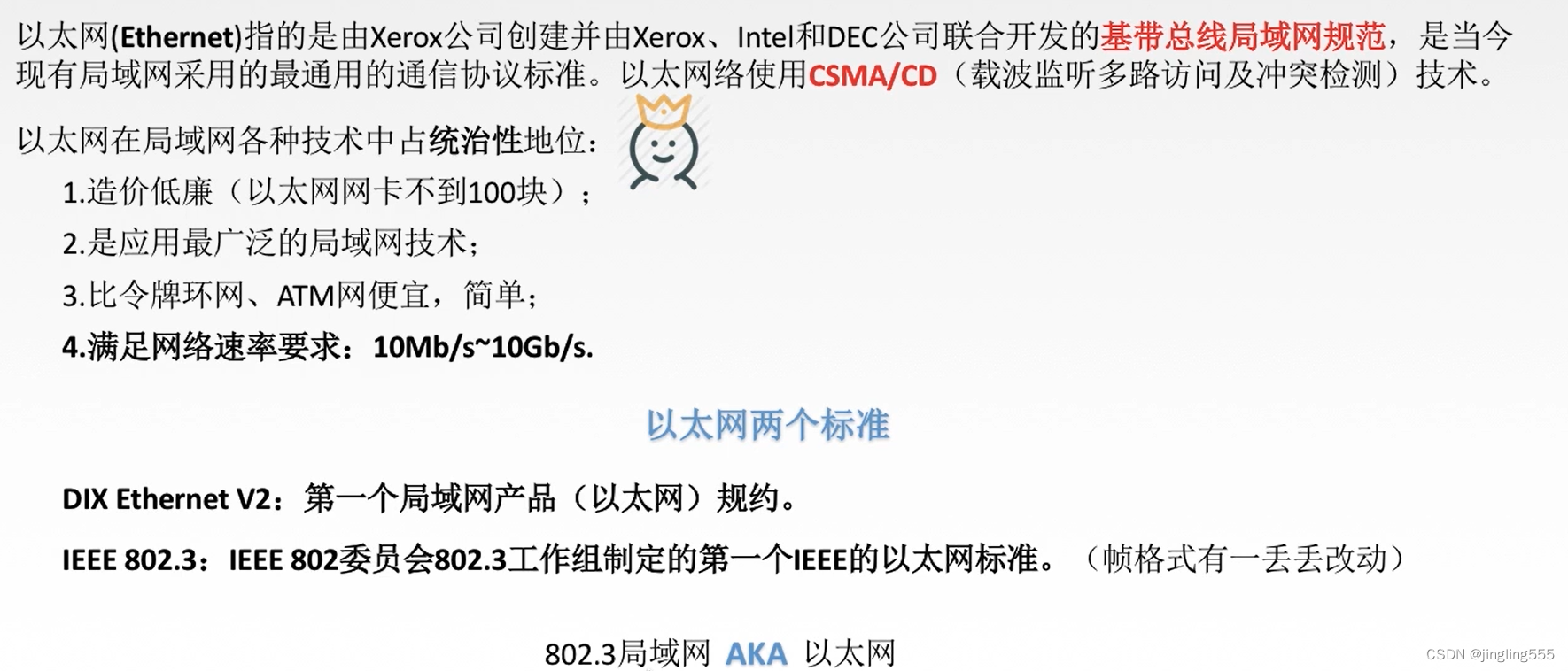
以太网


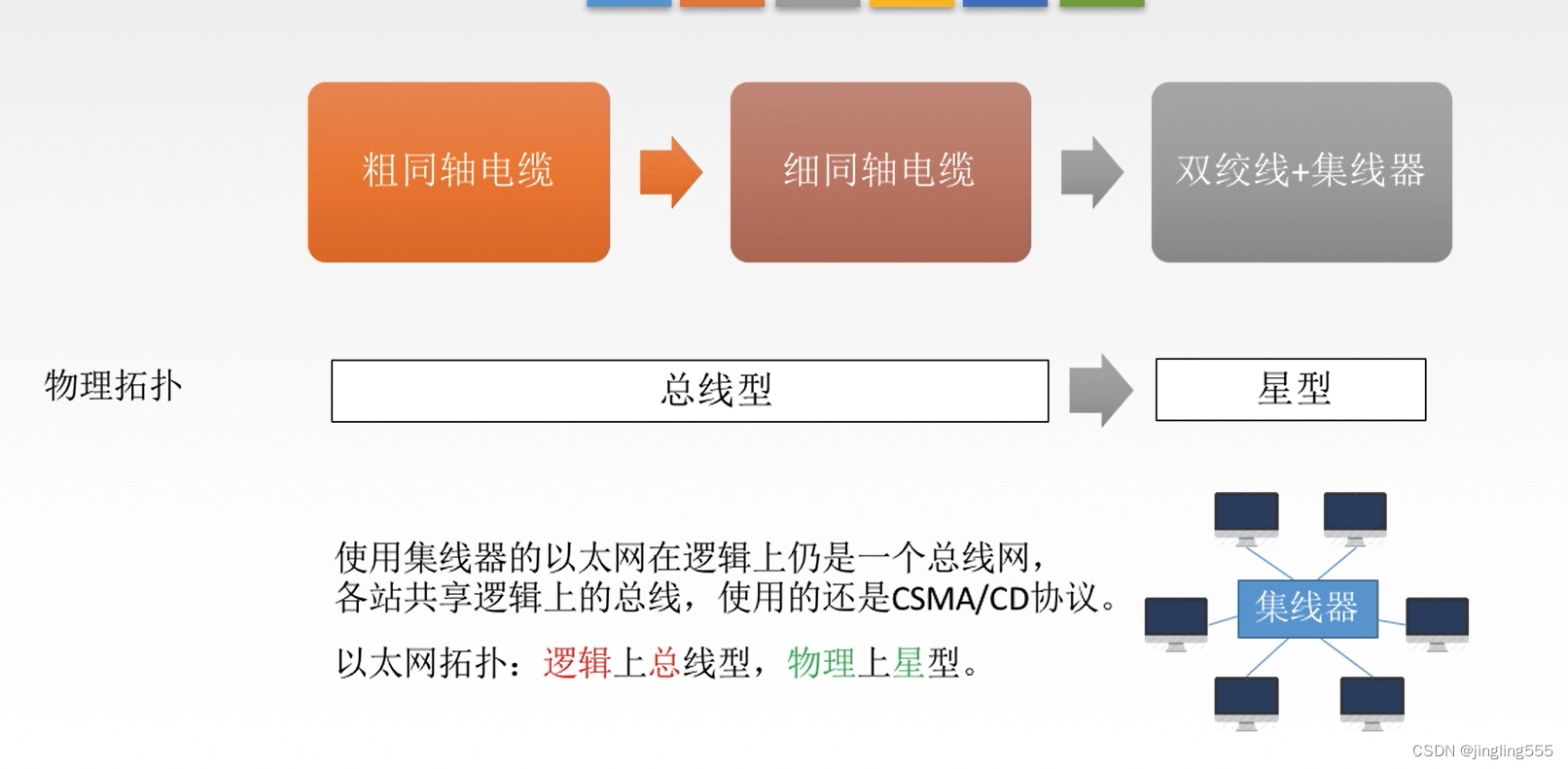
以太网传输介质与拓扑结构的发展:

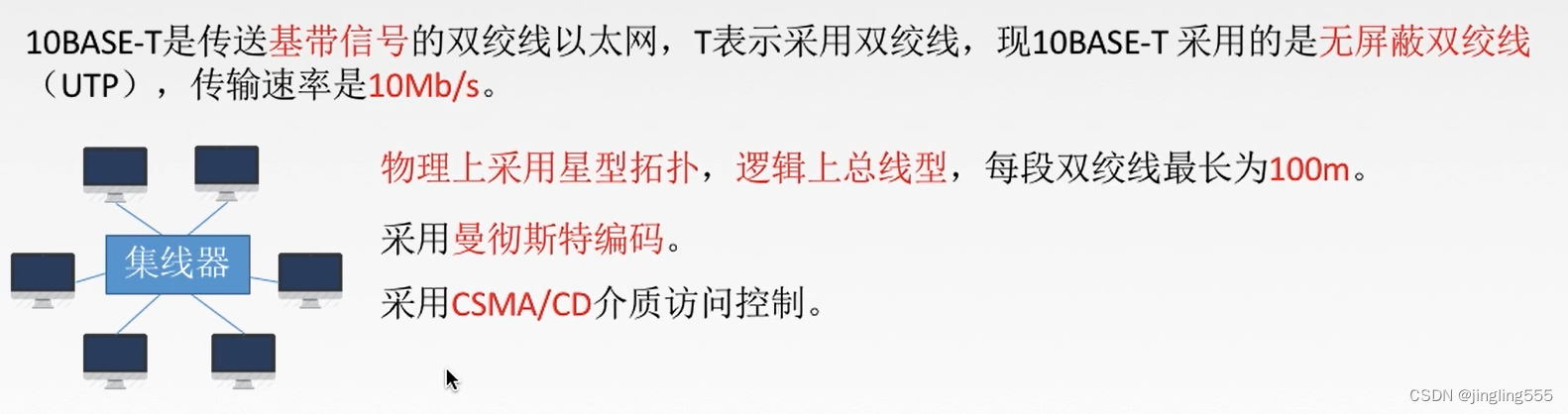
10BASE-T以太网

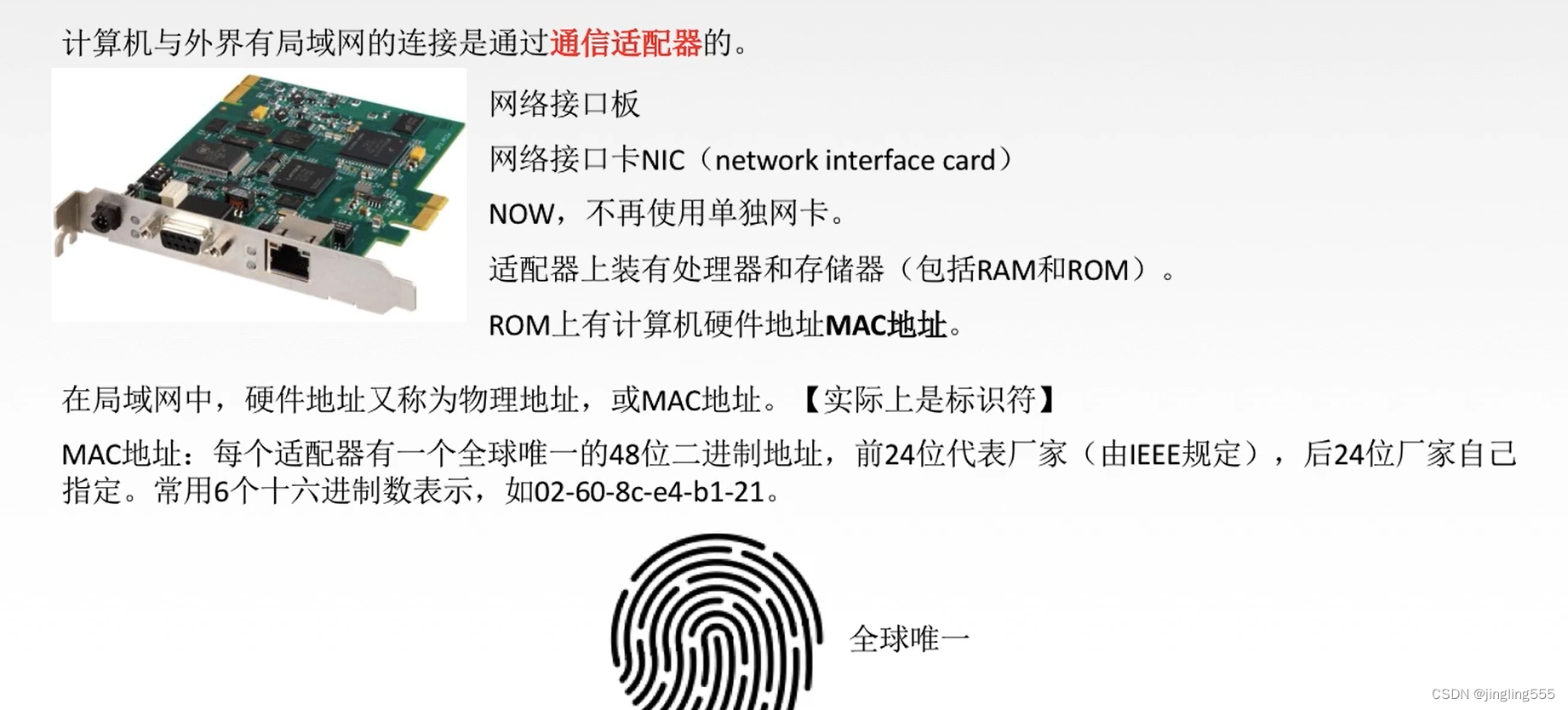
适配器与MAC地址

以太网MAC帧

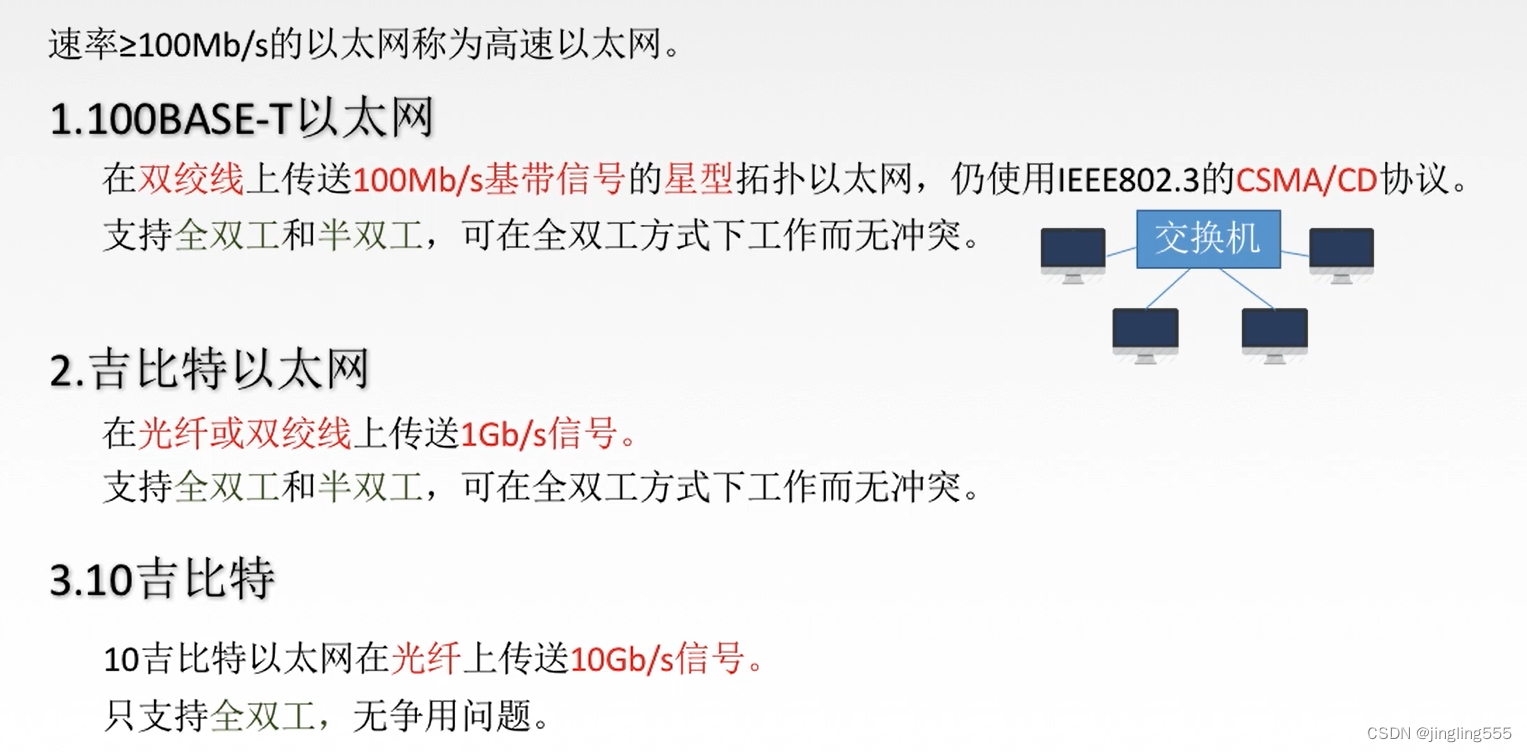
高速以太网

无线局域网
IEEE802.11

802.11的MAC帧头格式:


无线局域网分类:
1.有固定基础设施无线局域网

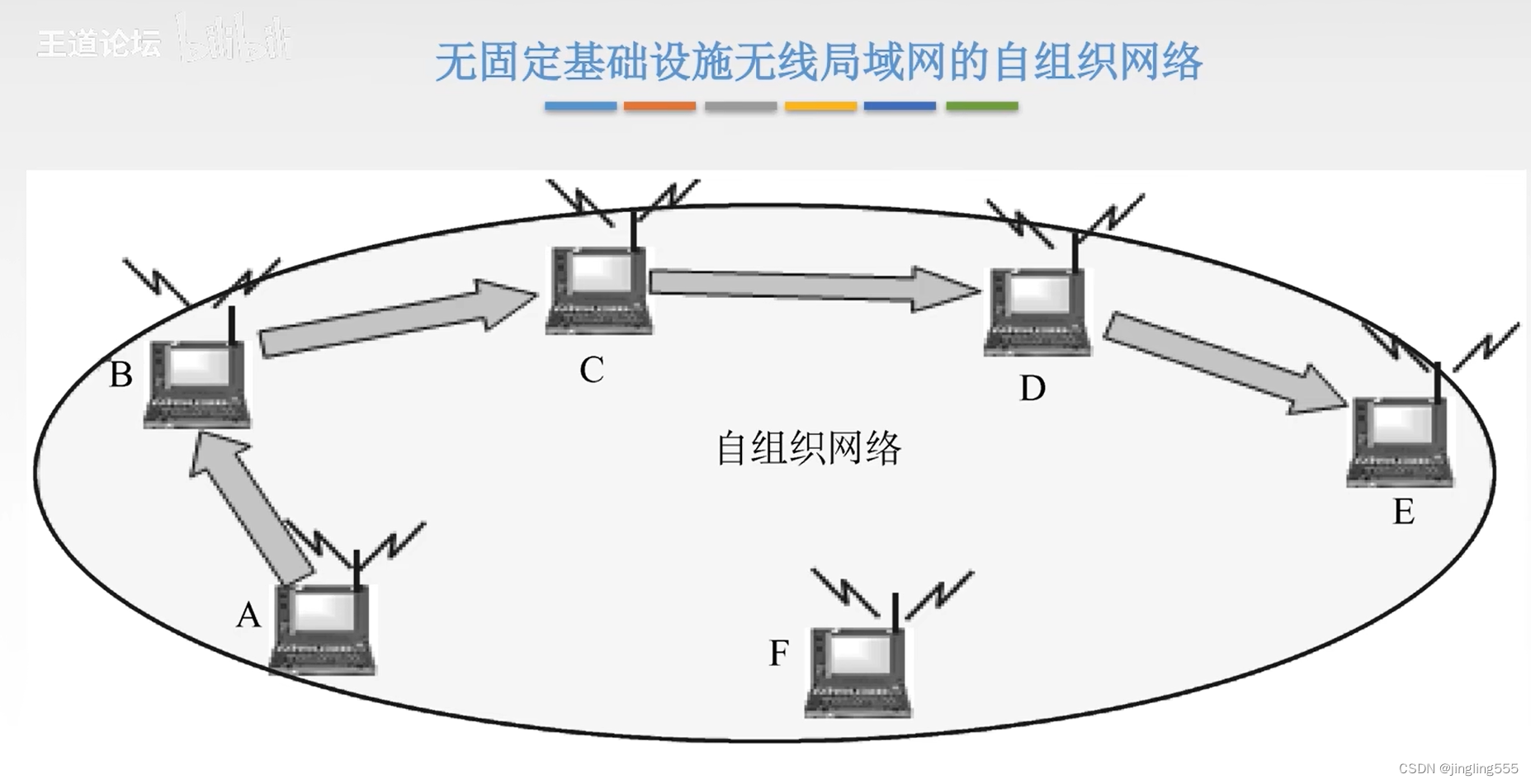
2.无固定基础设施无线局域网的自组织网络

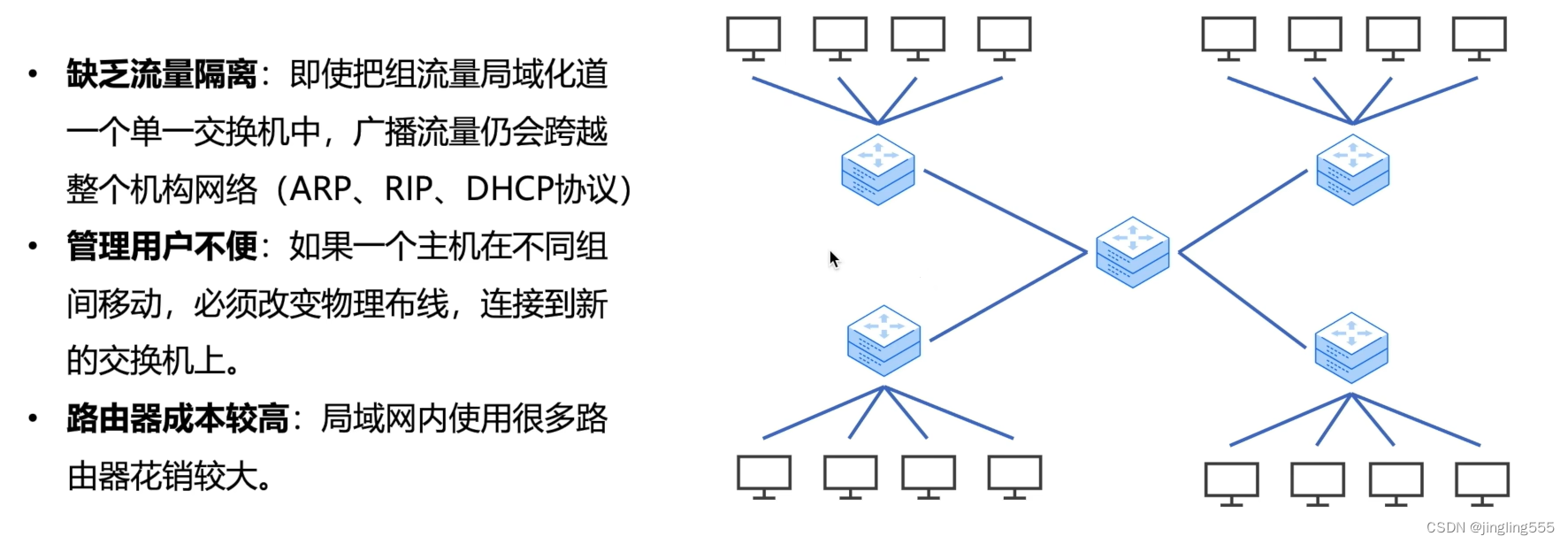
传统局域网的局限

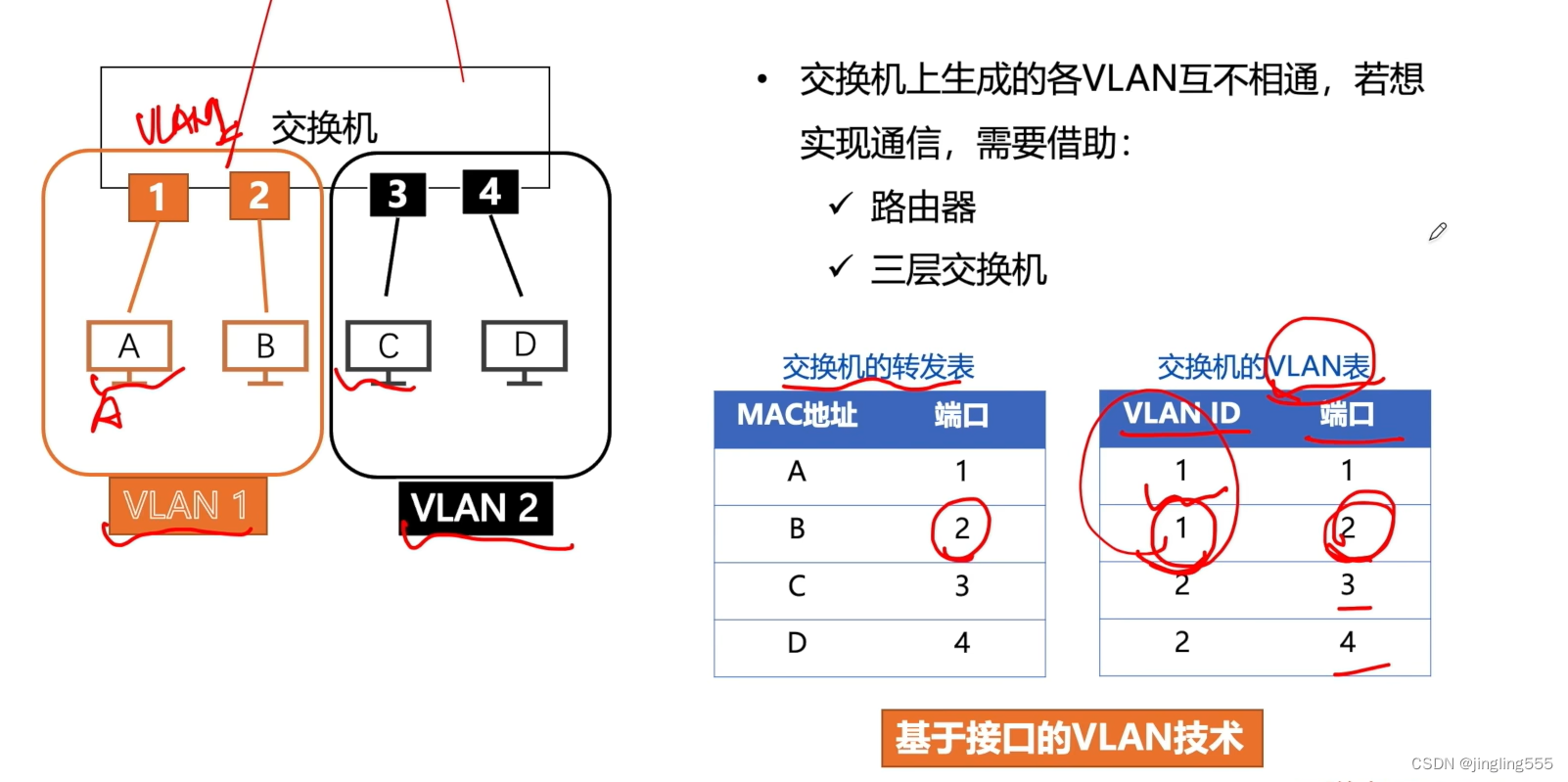
虚拟局域网VLAN

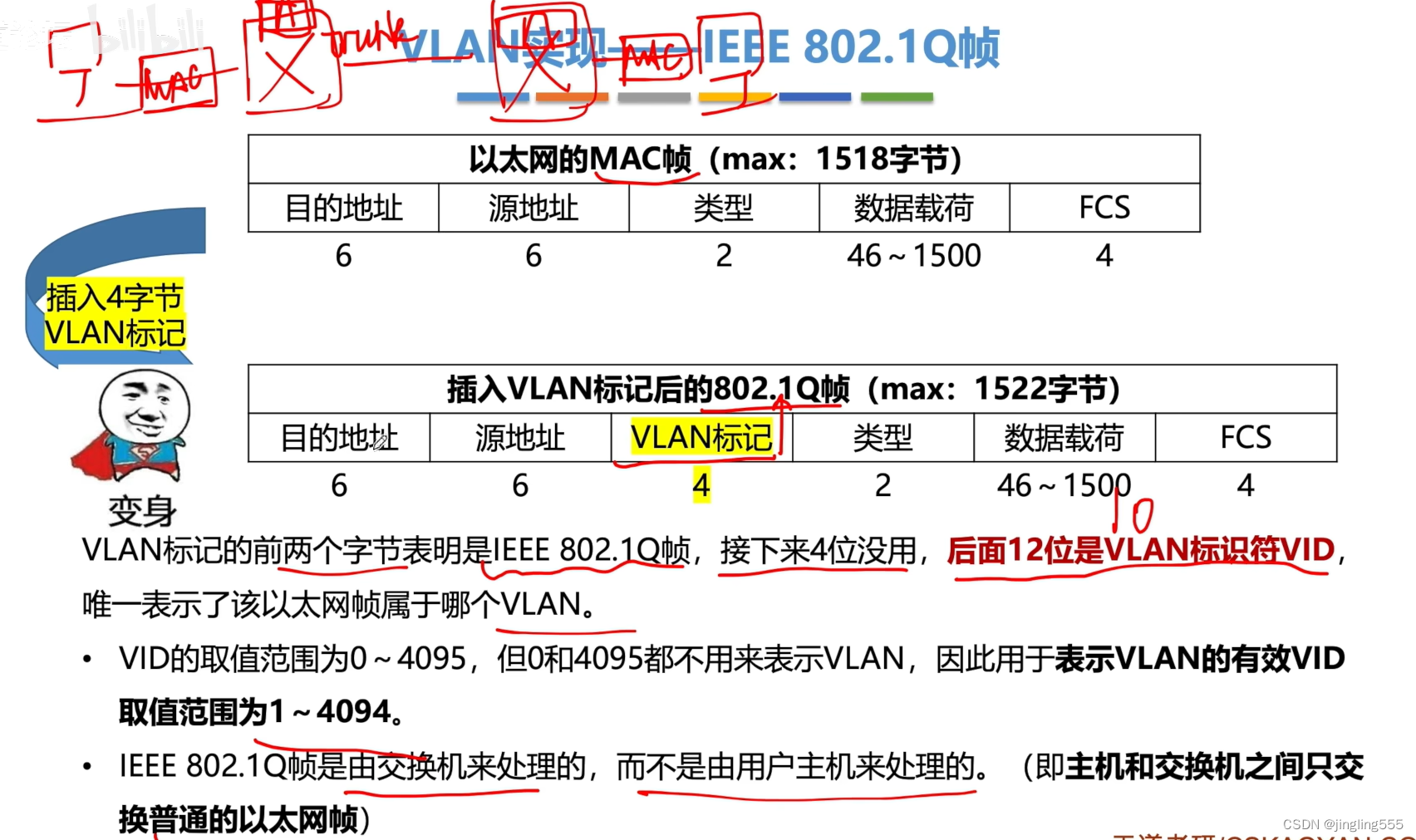
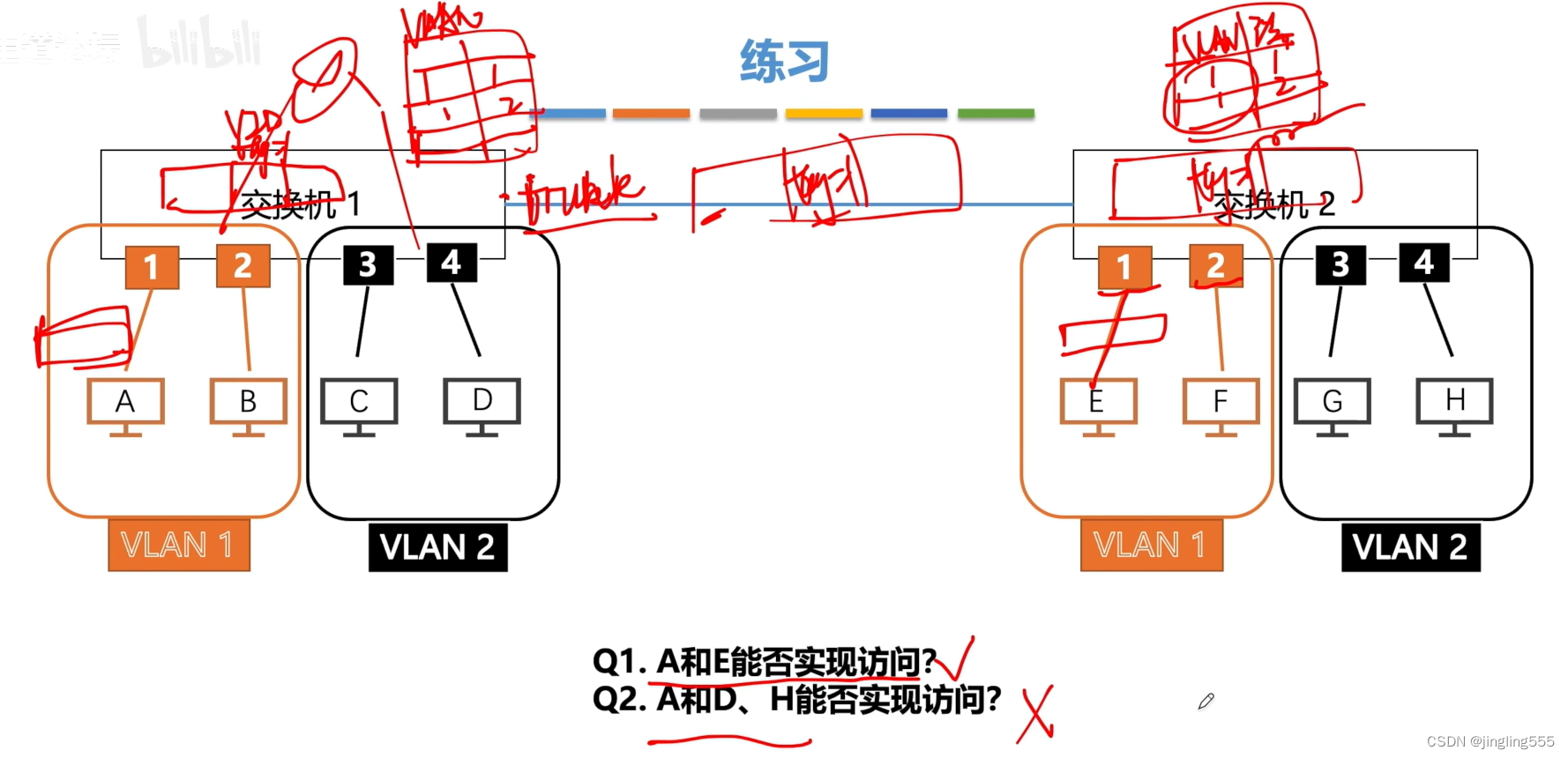
VLAN实现



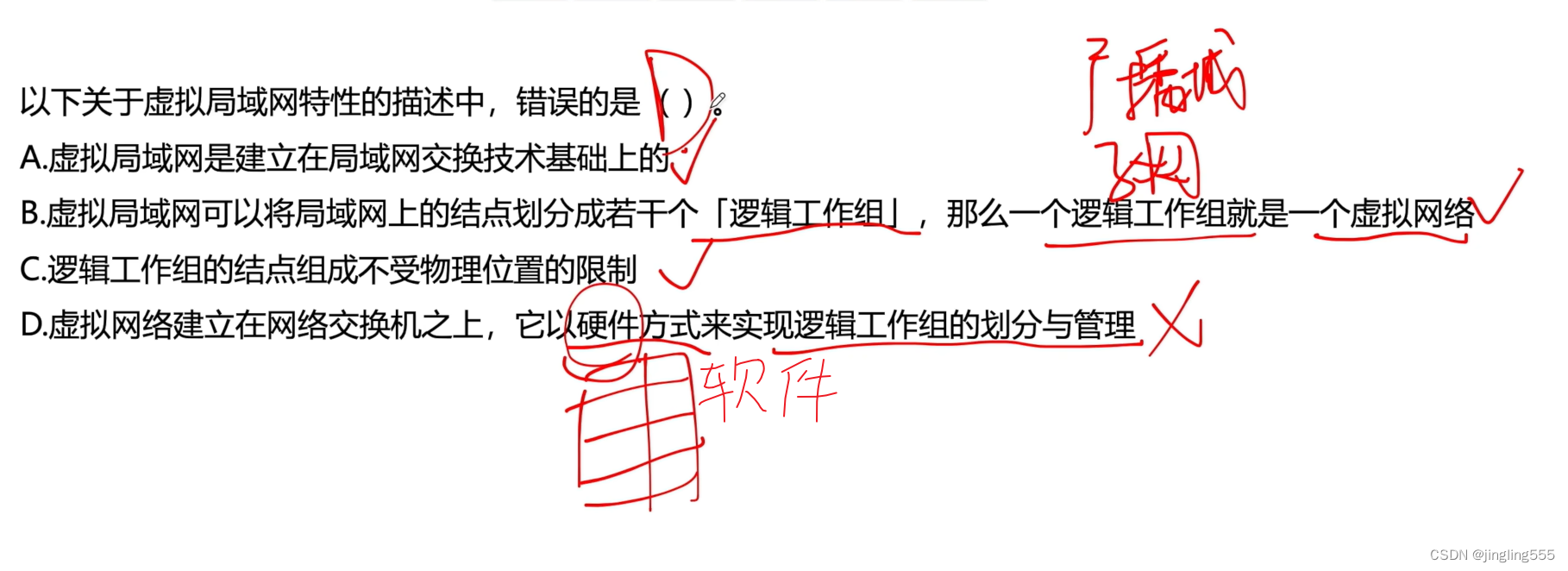
题目:


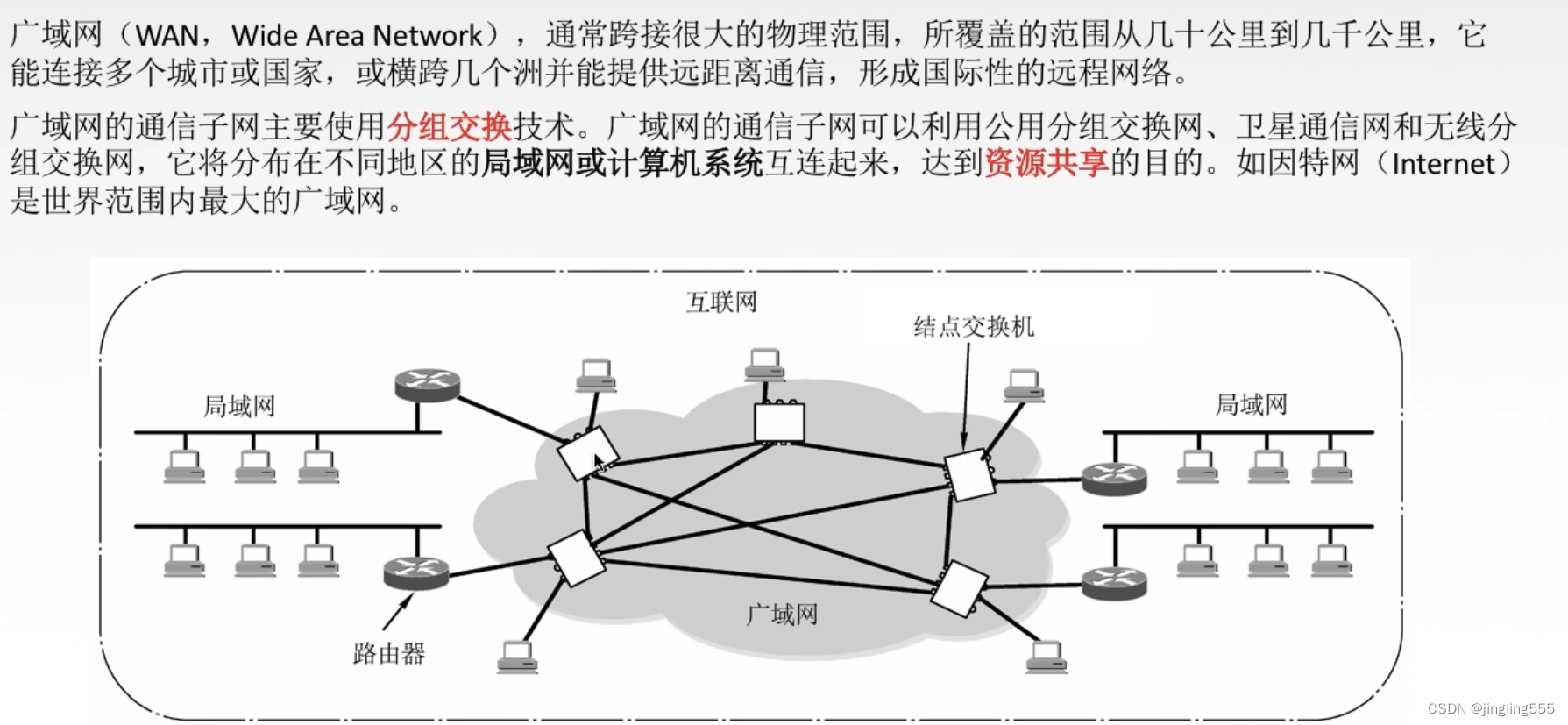
广域网

PPP协议的特点

PPP协议应满足的要求

PPP协议无需满足的要求

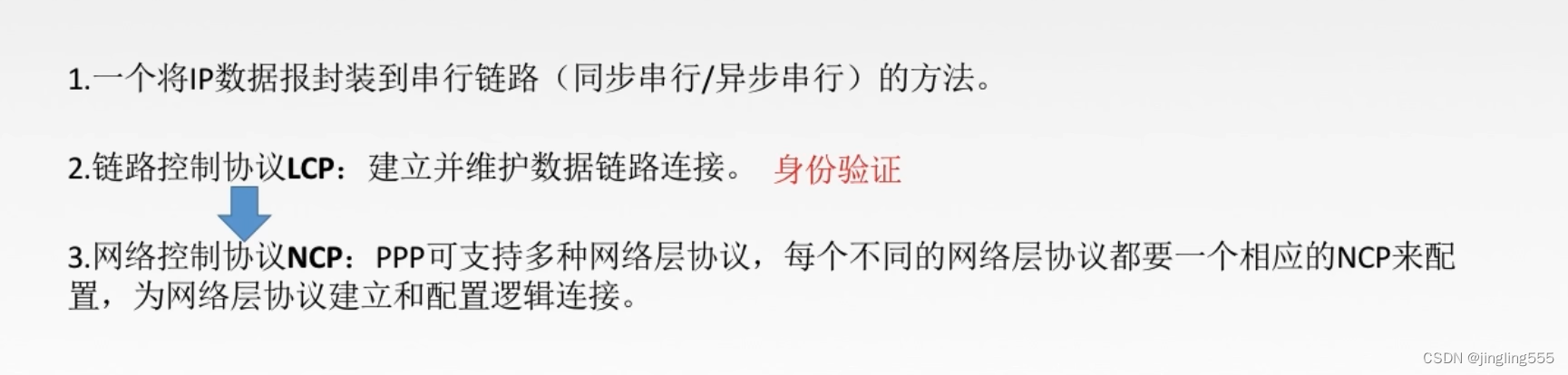
PPP协议的三个组成部分

PPP协议的状态图

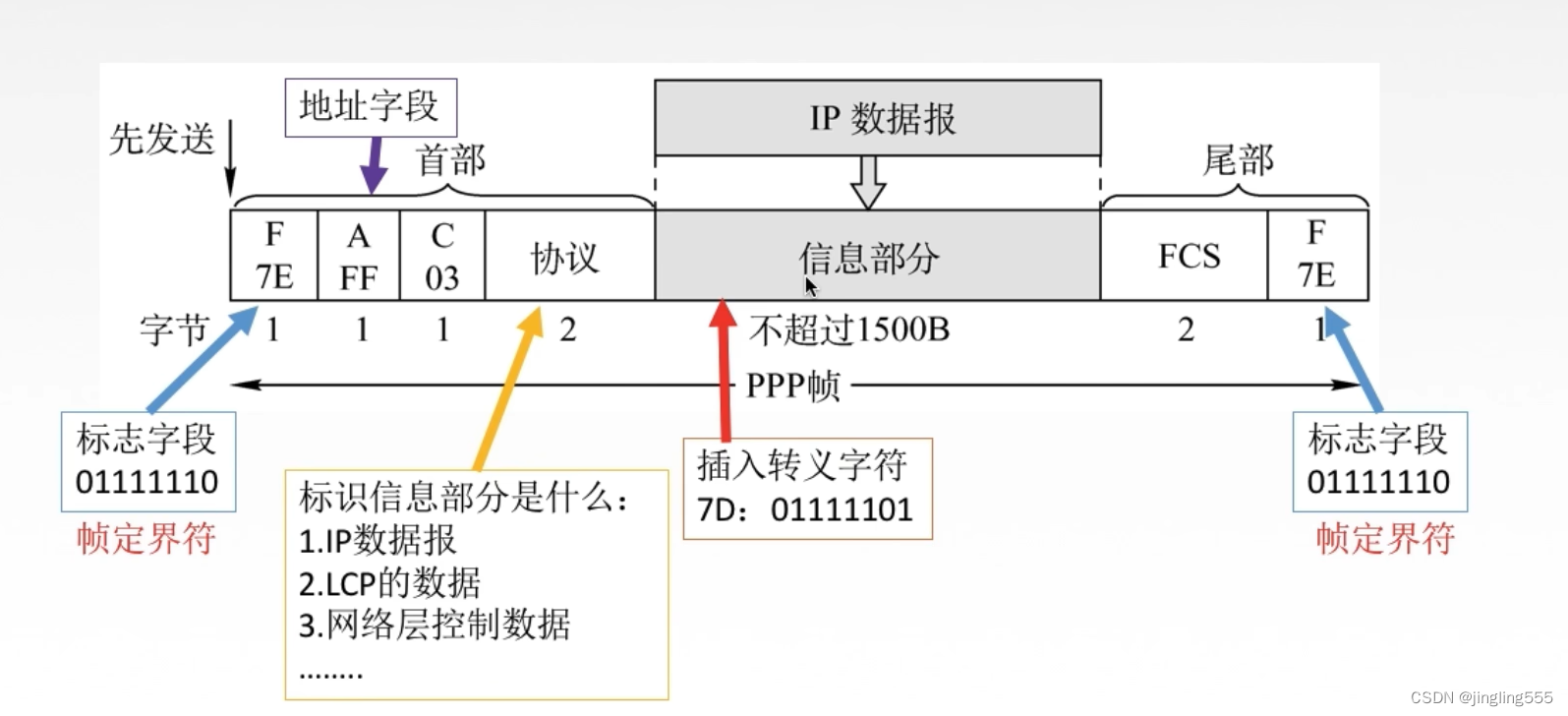
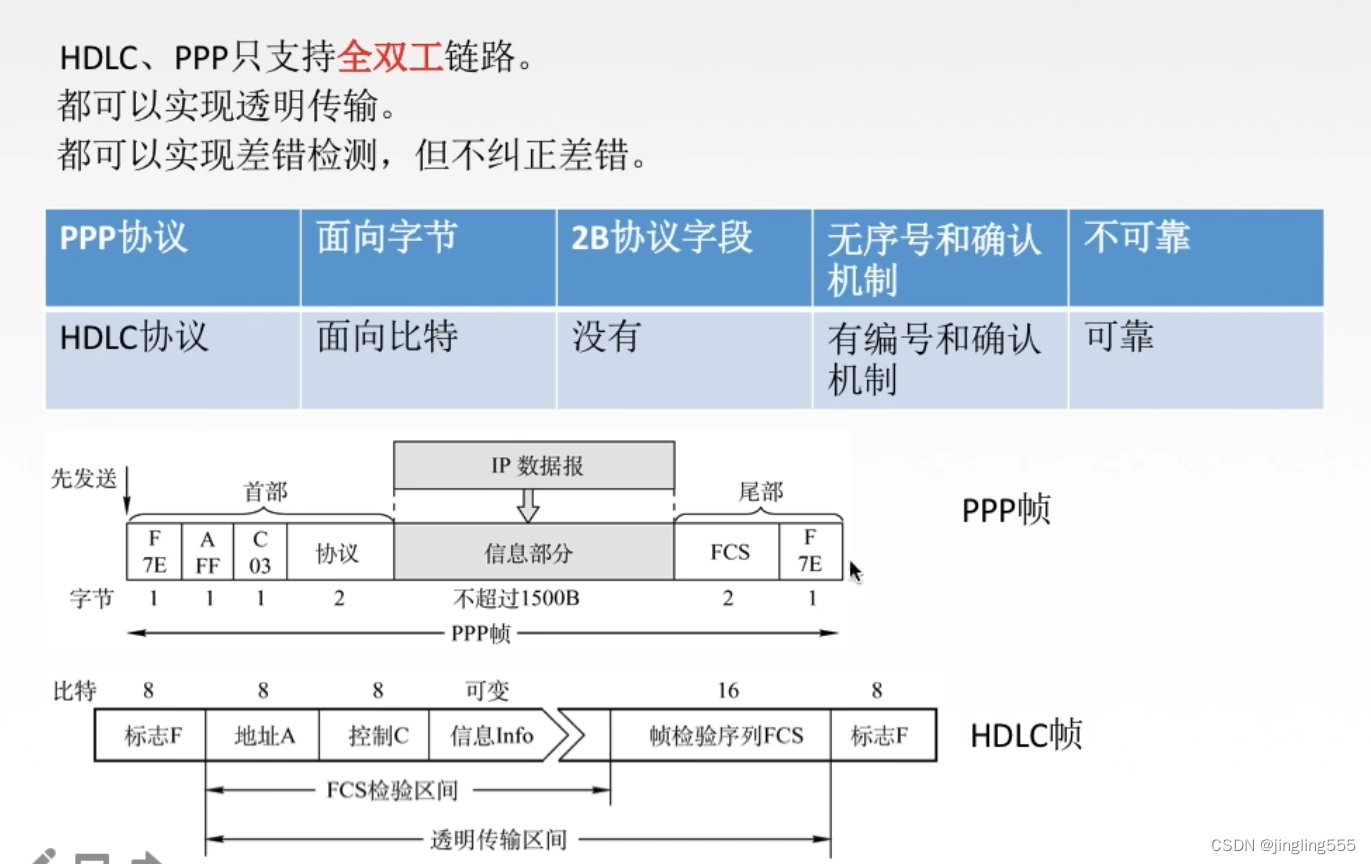
PPP协议的帧格式

HDLC协议

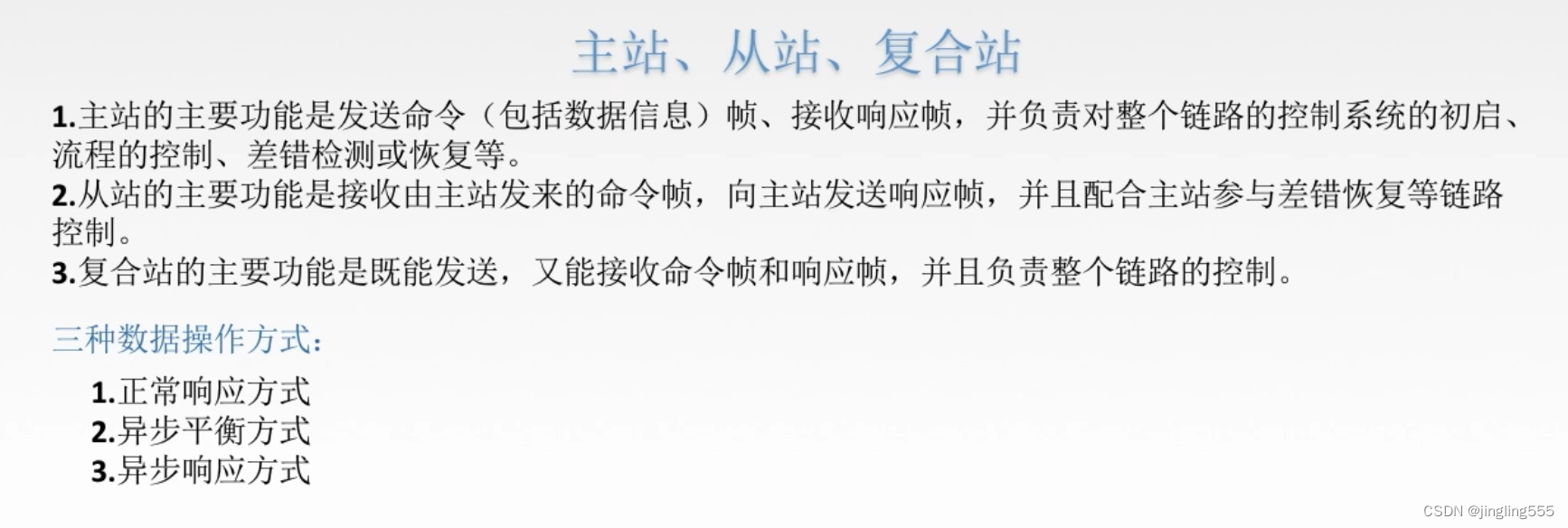
HDLC的站

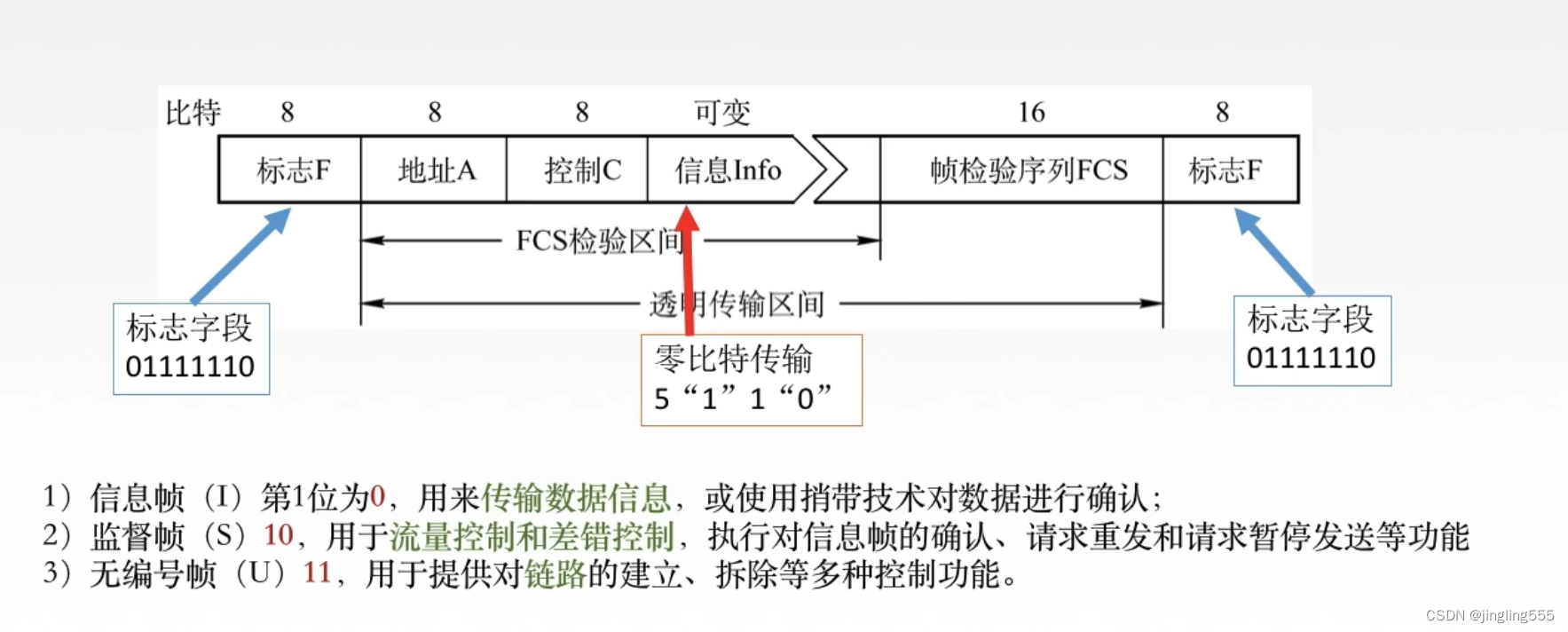
HDLC的帧格式

PPP协议和HDLC协议的异同

链路层设备
物理层扩展以太网

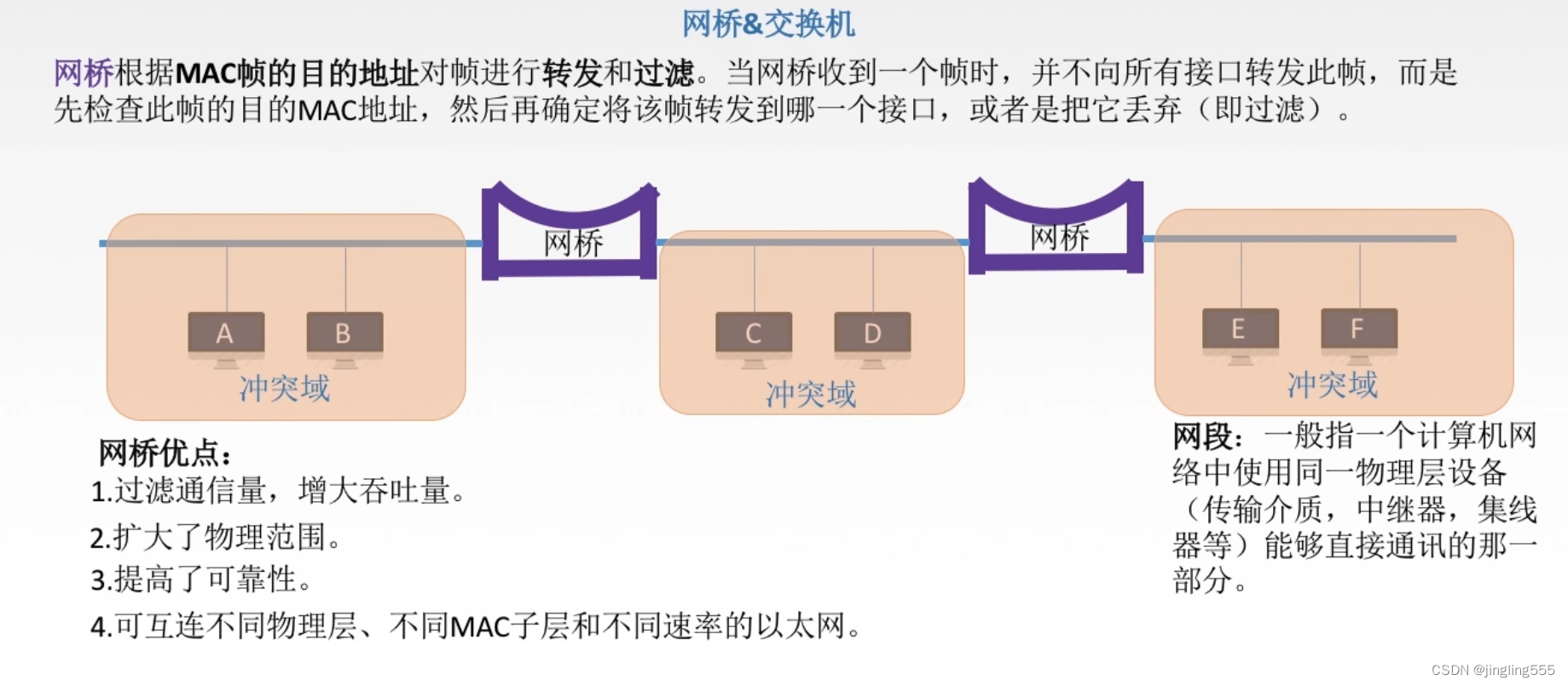
链路层扩展以太网

网桥分类
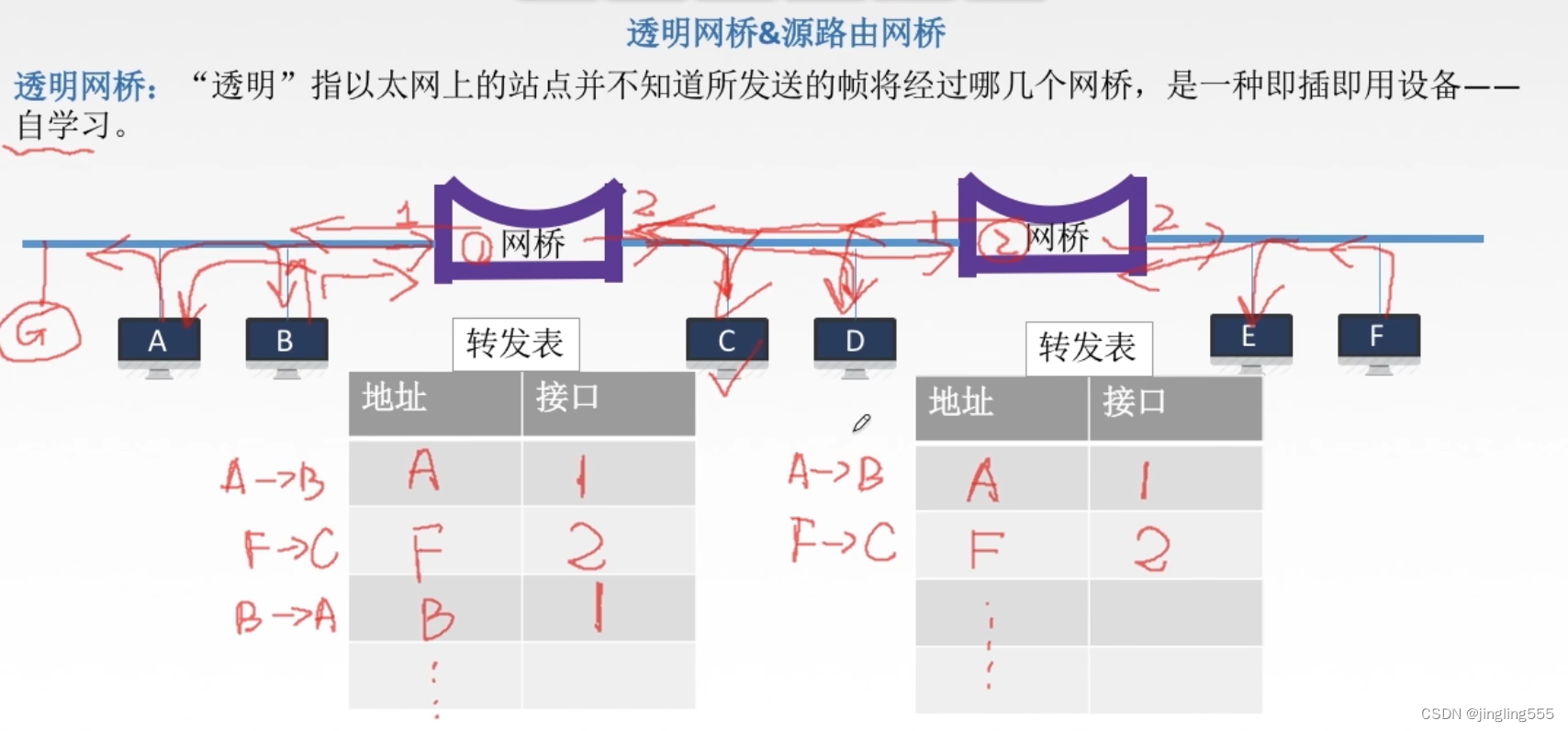
1.透明网桥

2.源路由网桥

多接口网桥--以太网交换机

以太网交换机的两种交换方式

网桥的自学习功能

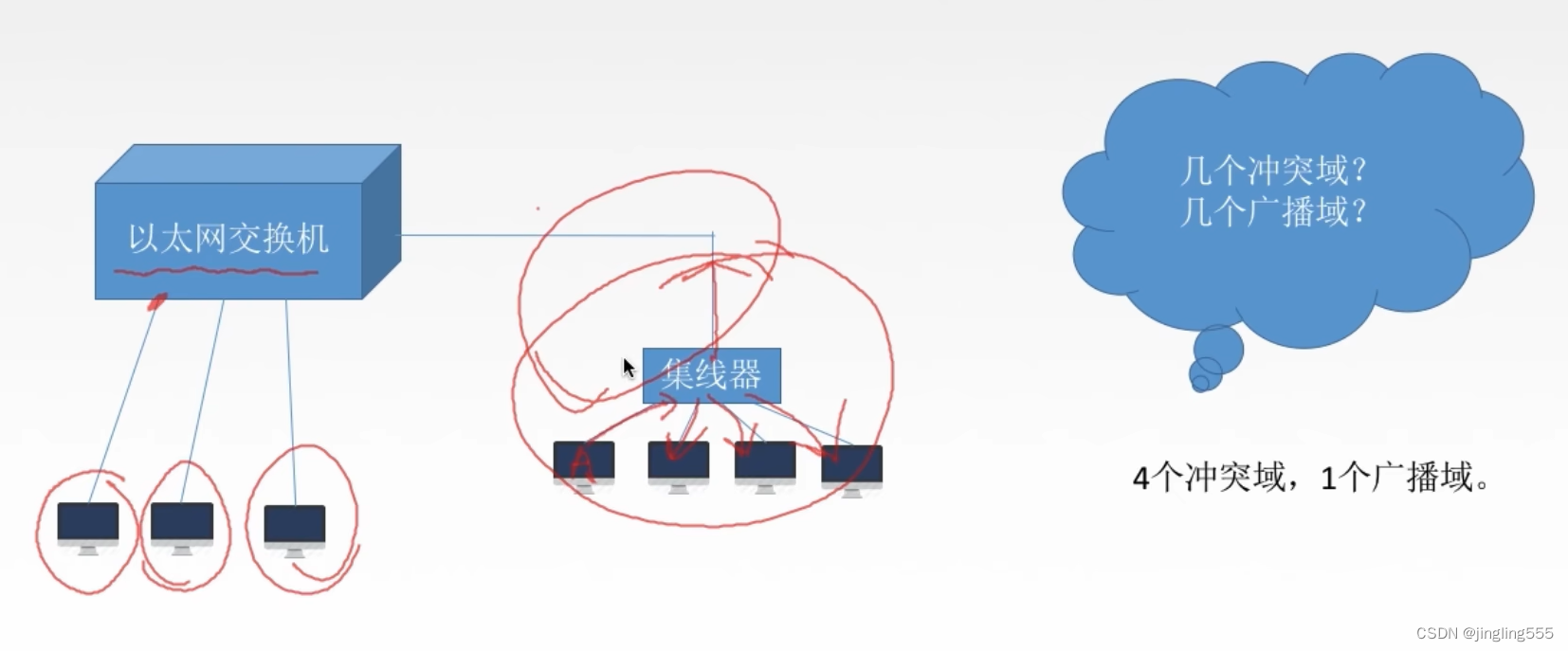
冲突域和广播域

题目:











Meta-Transformer: A Unified Framework for Multimodal Learning)







