相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果)
2. RenderPass(是用于渲染场景的通道。它将场景和相机作为输入,使用Three.js默认的渲染器(renderer)来进行场景渲染,并将结果输出给下一个渲染通道)
3. OutlinePass(是一个用于创建边缘线(轮廓)效果的通道。它基于深度信息以及法线信息,将与边缘相接触的物体进行描边,以突出显示物体的轮廓)
4. ShaderPass(是一个自定义着色器的通道。它允许你指定自定义的着色器代码,并将其应用于场景的渲染结果。这样你可以创建各种各样的图形效果,如高斯模糊、后处理效果等)
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上加入createEffectComposer(创建效果合成器)的方法 和onChangeModelMeaterial(选择材质)的方法
首先引入相关的api
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
import { OutlinePass } from 'three/examples/jsm/postprocessing/OutlinePass.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
import { FXAAShader } from 'three/examples/jsm/shaders/FXAAShader.js'
创建效果合成器方法
// 创建效果合成器createEffectComposer() {const { clientHeight, clientWidth } = this.containerthis.effectComposer = new EffectComposer(this.renderer)const renderPass = new RenderPass(this.scene, this.camera)this.effectComposer.addPass(renderPass)this.outlinePass = new OutlinePass(new THREE.Vector2(clientWidth, clientHeight), this.scene, this.camera)this.outlinePass.visibleEdgeColor = new THREE.Color('#4d57fd') // 可见边缘的颜色this.outlinePass.hiddenEdgeColor = new THREE.Color('#8a90f3') // 不可见边缘的颜色this.outlinePass.edgeGlow = 2.0 // 发光强度this.outlinePass.edgeThickness = 1 // 边缘浓度this.outlinePass.edgeStrength = 4 // 边缘的强度,值越高边框范围越大this.outlinePass.pulsePeriod = 100 // 闪烁频率,值越大频率越低this.effectComposer.addPass(this.outlinePass)// 抗锯齿let effectFXAA = new ShaderPass(FXAAShader)effectFXAA.uniforms.resolution.value.set(1 / clientWidth, 1 / clientHeight)this.effectComposer.addPass(effectFXAA)}
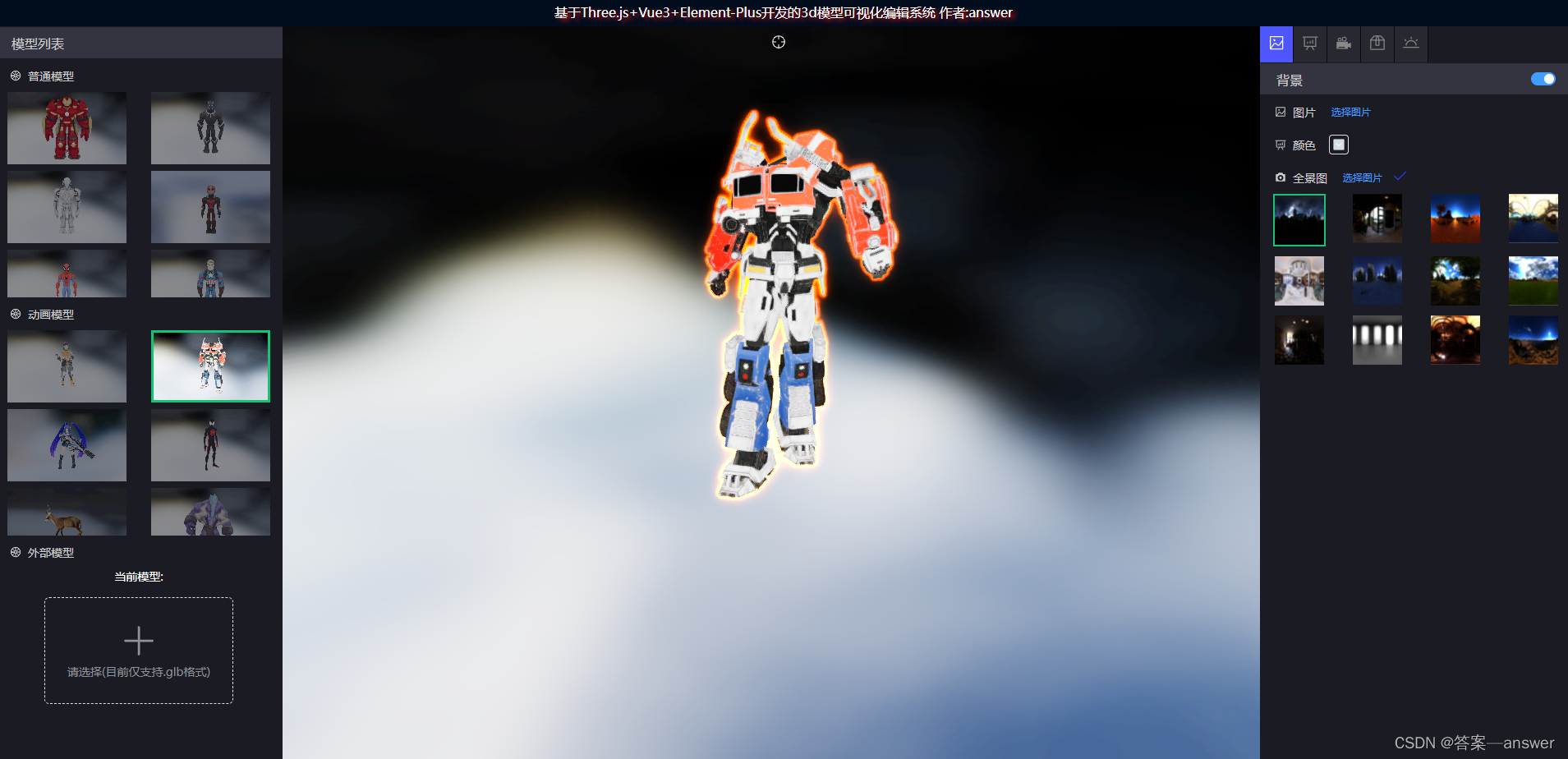
选择材质方法,通过getObjectByName传入材质名称 获取到需要设置发光效果的材质,在通过设置效果合成器的 selectedObjects参数 来实现材质发光效果·
onChangeModelMeaterial(name) {const mesh = this.model.getObjectByName(name)this.outlinePass.selectedObjects = [mesh] }
将原sceneAnimation(场景动画帧渲染的方法)中的 renderer.render() 改为 controls.update()
sceneAnimation() {this.renderAnimation = requestAnimationFrame(() => this.sceneAnimation())this.effectComposer.render()this.controls.update()//this.renderer.render(this.scene, this.camera)}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
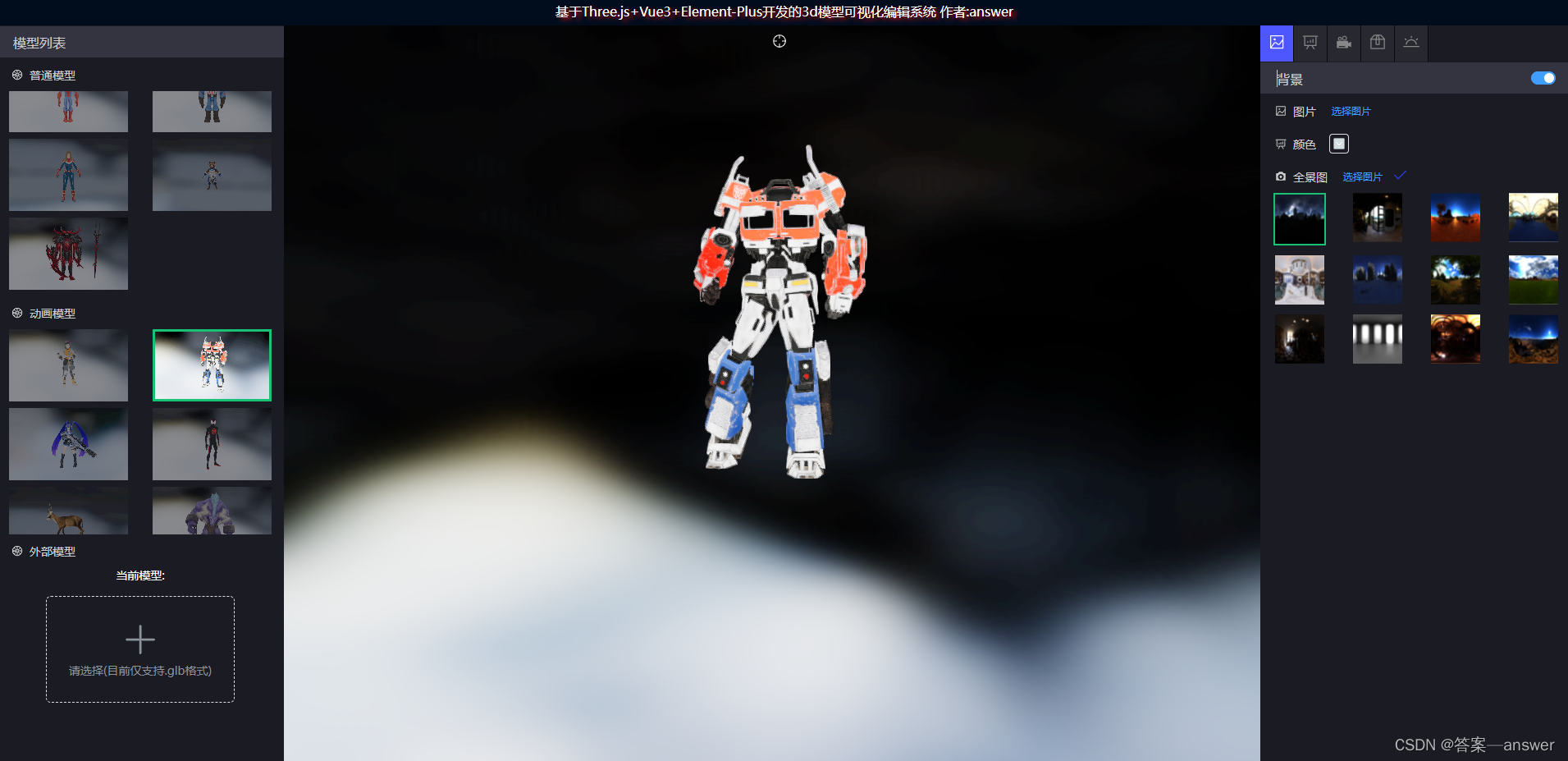
界面效果对比











Meta-Transformer: A Unified Framework for Multimodal Learning)








)
