HTML中的下拉列表:
Html代码

Volvo
Saab
Opel
Audi
其中select是显示一个下拉列表(drop down list)出来,option是下拉列表中的项目(item),而option的文本内容(text content)是下拉列表项目中显示到页面上的值,value是真正需要提交到服务端的值。
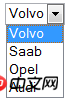
显示效果如下所示:

更复杂的下拉列表:
Html代码

Volvo
Saab
Mercedes
Audi
这个下拉列表包含一个“项目组”(item group),这个组是无法选择的,使用label标签标记字面内容,真正起作用的,还是value属性。
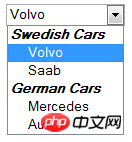
看一下这个包含“项目组”的下拉列表

option中的参数:selected="selected"
如果需要打开页面就默认选中某个option,需要用到selected参数:
Html代码

Volvo
Saab
Mercedes
Audi
option中的参数:disabled="disabled"
如果需要禁用某个项目,但是却又不想隐藏,可以使用disabled属性
Html代码

Volvo
Saab
Mercedes
Audi
option中的参数:title
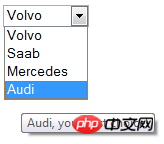
如果需要在鼠标放到某个项目上时,给出提示,可以使用title属性
Html代码

Volvo
Saab
Mercedes
Audi
其实,title也可以用在很多其他的HTML标签中!

作业 题库)

作业 题库)

![[渝粤教育] 中国地质大学 金融保险业会计 复习题](http://pic.xiahunao.cn/[渝粤教育] 中国地质大学 金融保险业会计 复习题)


![[渝粤教育] 中国地质大学 高级会计学 复习题](http://pic.xiahunao.cn/[渝粤教育] 中国地质大学 高级会计学 复习题)

![[渝粤教育] 西南科技大学 服务管理 在线考试复习资料](http://pic.xiahunao.cn/[渝粤教育] 西南科技大学 服务管理 在线考试复习资料)



![[渝粤教育] 西南科技大学 电子商务原理及应用 在线考试复习资料](http://pic.xiahunao.cn/[渝粤教育] 西南科技大学 电子商务原理及应用 在线考试复习资料)

![[渝粤教育] 西南科技大学 经济数学1 在线考试复习资料](http://pic.xiahunao.cn/[渝粤教育] 西南科技大学 经济数学1 在线考试复习资料)

![[渝粤教育] 西南科技大学 行政法学与行政诉讼法学 在线考试复习资料](http://pic.xiahunao.cn/[渝粤教育] 西南科技大学 行政法学与行政诉讼法学 在线考试复习资料)

