文章目录
- Docker安装
- 一,根据官方文档安装
- 二,根据我以下方式
- Docker配置错误导致漏洞
- 一,CRLF注入漏洞
- 介绍
- 在nginx中该漏洞例子
- 解决方法
- 目录穿越漏洞
- 介绍
- 解决方法
Docker安装
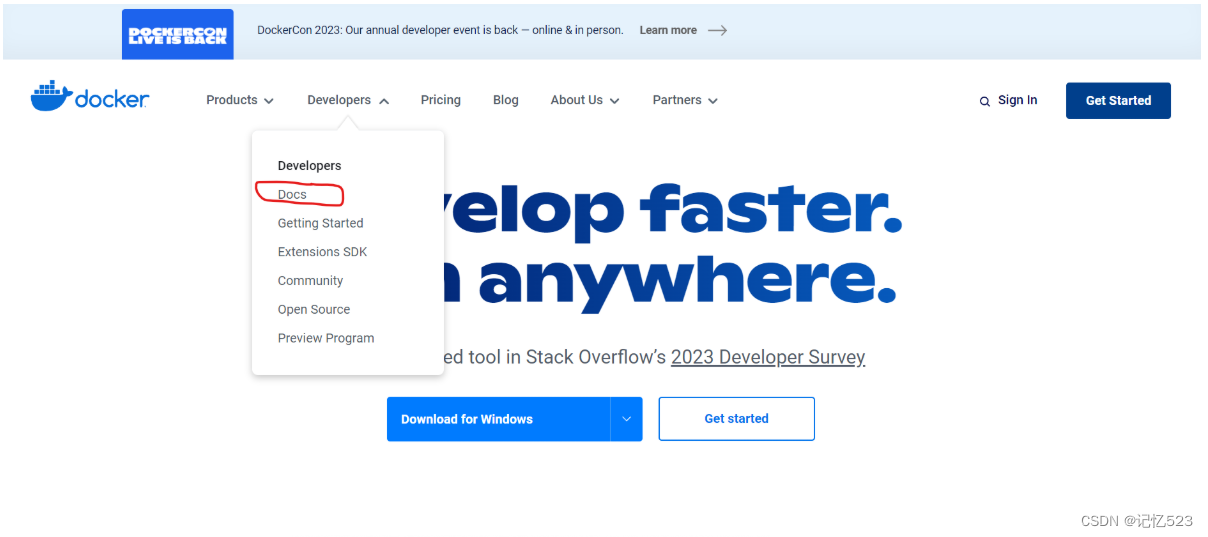
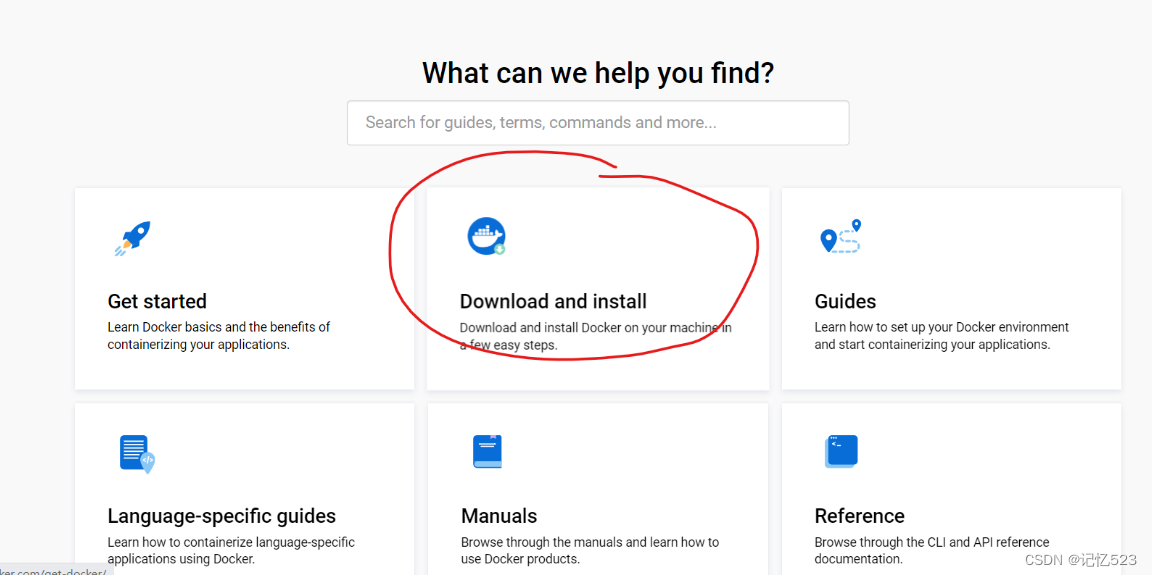
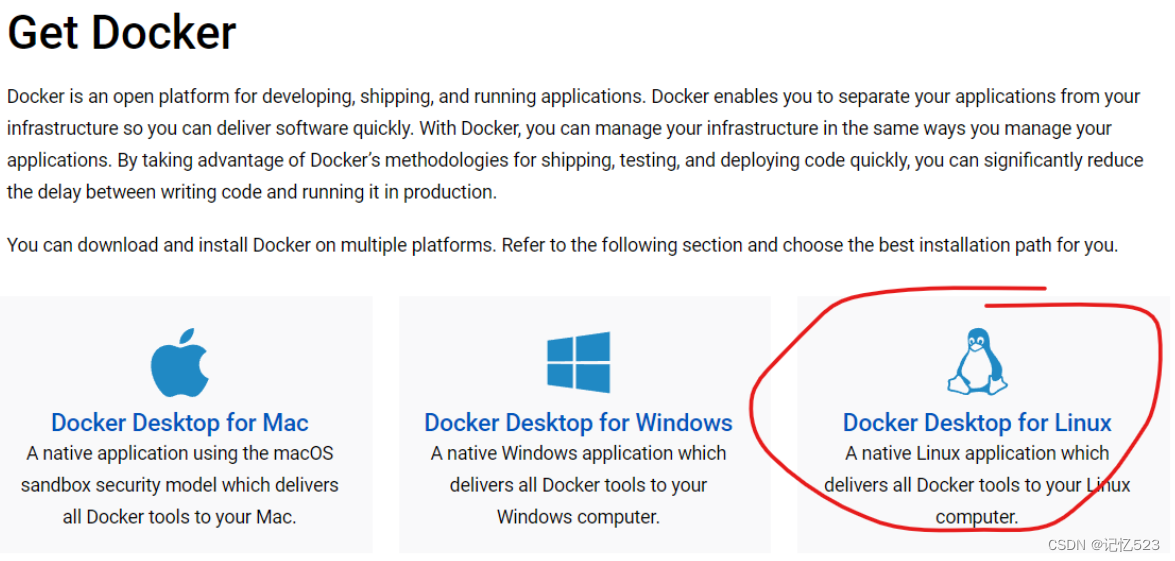
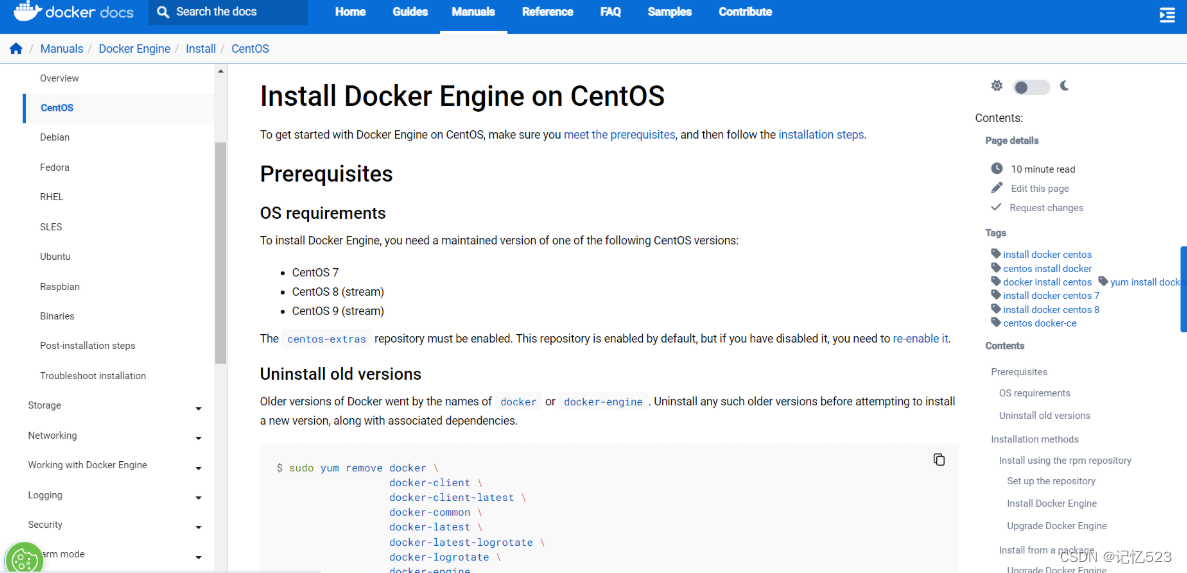
一,根据官方文档安装
官方文档




二,根据我以下方式
docker安装要求:
Docker要求CentOS系统的内核版本高于 3.10 ,通过 uname -r 命令查看你当前的内核版本是否支持安账docker。

-
安装yum-utils
[root@localhost yum.repos.d]# yum install -y yum-utils Updating Subscription Management repositories. Unable to read consumer identityThis system is not registered with an entitlement server. You can use subscription-manager to register.Last metadata expiration check: 0:07:17 ago on Tue 08 Aug 2023 11:11:02 AM EDT. Package yum-utils-4.0.21-19.el8_8.noarch is already installed. Dependencies resolved. Nothing to do. Complete! -
第二条命令
[root@localhost yum.repos.d]# yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo Updating Subscription Management repositories. Unable to read consumer identityThis system is not registered with an entitlement server. You can use subscription-manager to register.Adding repo from: http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
第三条命令
[root@localhost yum.repos.d]# yum install -y docker-ce docker-ce-cli containerd.io docker-compose-plugin Updating Subscription Management repositories. Unable to read consumer identityThis system is not registered with an entitlement server. You can use subscription-manager to register.Docker CE Stable - x86_64 12 kB/s | 3.5 kB 00:00 Package docker-ce-3:24.0.2-1.el8.x86_64 is already installed. Package docker-ce-cli-1:24.0.2-1.el8.x86_64 is already installed. -
启动docker
[root@localhost yum.repos.d]# systemctl start docker -
查看docker version
[root@localhost yum.repos.d]# docker version Client: Docker Engine - CommunityVersion: 24.0.5API version: 1.43Go version: go1.20.6Git commit: ced0996Built: Fri Jul 21 20:36:32 2023OS/Arch: linux/amd64Context: defaultServer: Docker Engine - CommunityEngine:Version: 24.0.5API version: 1.43 (minimum version 1.12)Go version: go1.20.6Git commit: a61e2b4Built: Fri Jul 21 20:35:32 2023OS/Arch: linux/amd64Experimental: falsecontainerd:Version: 1.6.22GitCommit: 8165feabfdfe38c65b599c4993d227328c231fcarunc:Version: 1.1.8GitCommit: v1.1.8-0-g82f18fedocker-init:Version: 0.19.0GitCommit: de40ad0
安装成功
Docker配置错误导致漏洞
一,CRLF注入漏洞
介绍
CRLF是“回车+换行”(\r\n)的简称,其十六进制编码分别为0x0d和0x0a。在HTTP协议中,HTTP header与HTTP Body是用两个CRLF分隔的, 里面的内容也是用CRLF分隔。所有, 当我们控制了HTTP头部字符时, 就可以利用该漏洞写入恶意代码
在nginx中该漏洞例子
在跳转的过程中,我们需要保证用户访问的页面不变,所以需要从Nginx获取用户请求的文件路径。查看Nginx文档,可以发现有三个表示uri的变量:
$uri: 这个变量包含了与浏览器请求中的URI部分相对应的值,并且不包括任何查询参数。例如,对于请求http://example.com/page?param=value,$uri的值将是/page。$document_uri: 这个变量包含了当前请求的URI,但是会被内部重定向修改(如果有)。换句话说,它会显示处理完重写规则后的最终URI。$request_uri: 这个变量包含了整个浏览器请求的URI,包括所有的查询参数。例如,对于请求http://example.com/page?param=value,$request_uri的值将是/page?param=value。
简单来说1和2表示的是解码以后的请求路径,不带参数;3表示的是完整的URI(没有解码)。
那么, 如果运维配置了下列的代码:
location / {return 302 https://$host$request_uri;
}
因为$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。
这个CRLF注入漏洞可以导致会话固定漏洞、设置Cookie引发的CSRF漏洞或者XSS漏洞。其中,我们通过注入两个\r\n即可控制HTTP体进行XSS,但因为浏览器认为这是一个301跳转,所以并不会显示我们注入的内容。
当我们访问http://localhost:8080/%0d%0aSet-Cookie:%20a=1
请求包就会
[root@localhost sbin]# curl -I http://localhost:8080/%0d%0aSet-Cookie:%20a=1
HTTP/1.1 302 Moved Temporarily
Server: nginx/1.13.0
Date: Tue, 08 Aug 2023 16:21:38 GMT
Content-Type: text/html
Content-Length: 161
Connection: keep-alive
Location: http://localhost:8080/
Set-Cookie: a=1 --> CRLF注入进来的
则如果我们利用该漏洞注入恶意代码就会造成破坏
解决方法
如何修复这个CRLF漏洞?正确的做法应该是如下:
location / {return 302 https://$host$request_uri;
}
目录穿越漏洞
介绍
Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞。
错误例子
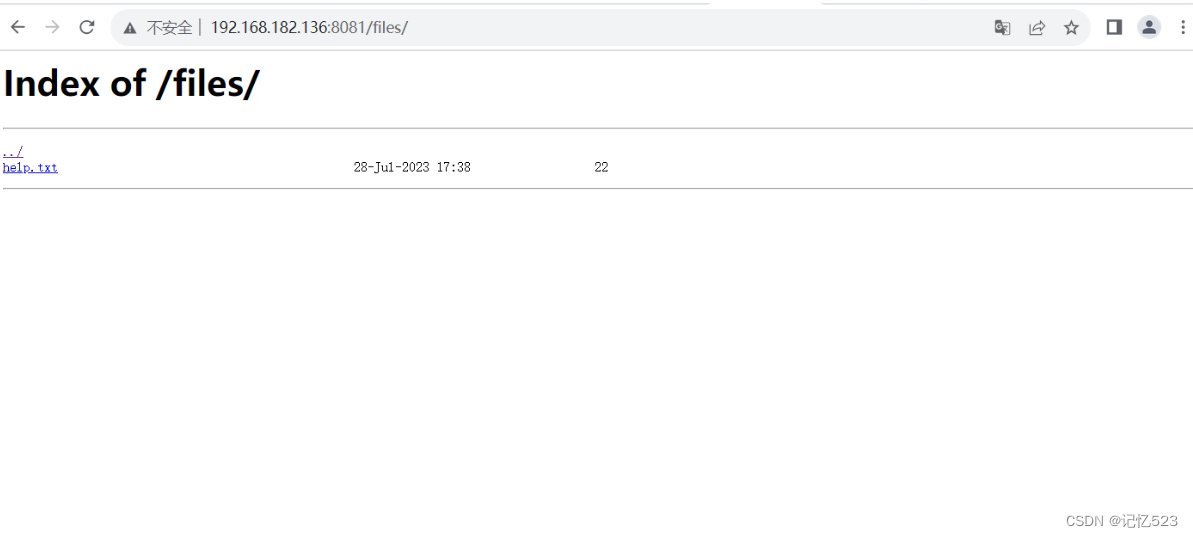
location /files {alias /home/;
}
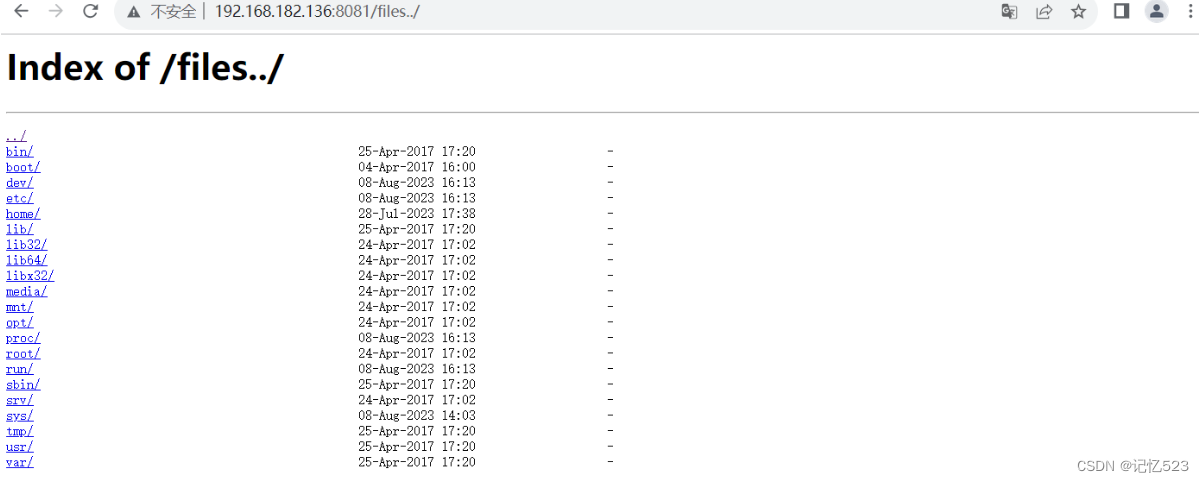
这样当我们访问http://192.168.182.136:8081/files../就会穿越到根目录
在系统的过程
[root@localhost nginx]# cd /bin/..
[root@localhost /]#
则在浏览器上就会


解决方法
Nginx在配置别名(Alias)的时候,加上/
location /files/ {alias /home/;
}
)




)
|(websocket调用websocket采用回调方式实现数据互传))

—— 微服务篇)


:卷积神经网络入门)







