wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来:
wp_term_relationships表是WordPress自带的数据表之一,是用来描述WP分类关系的表,具体一点就是一个对象属于哪个分类,下面我们就来看一下wp_term_relationships数据表的相关信息,包括表结构,表数据示例。
wp_term_relationships表结构介绍
wp_term_relationships表包含三个字段:
| 字段名 | 类型 | 注释 |
|---|---|---|
| object_id | bigint(20) | 对象ID |
| term_taxonomy_id | bigint(20) | 分类ID |
| term_order | int(11) | 分类排序 |
字段object_id是对象ID,关联表wp_posts表,term_taxonomy_id字段是分类ID,关联wp_term_taxonomy表ID,也就是描述对象属于哪个分类,比如:
文章属于哪个分类
菜单项属于哪个菜单

wp_term_relationships表数据介绍
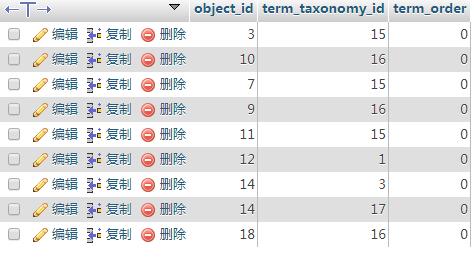
下面我们来看一下表的数据的相关介绍:

我们来看一下第一条数据
object_id:3 对应wp_posts表ID=3;而term_taxonomy_id:15 对应的是wp_term_taxonomy表ID=15的。
这就涉及到wp_term_taxonomy表了,下面来看看这个表的字段:
wp_term_taxonomy表结构
有以下字段:
term_taxonomy_id:wp_term_taxonomy表的自增ID(不用添加数据,自动增加)
term_id:(栏目或者标签的ID)
taxonomy:分类方法(category/post_tag)
description:存放的栏目或者标签的描述(不添加数据时默认为空内容)
parent:所属父分类方法ID(不添加数据时,默认为0)
count:文章数统计(不添加数据时,默认为0)
解释:wp_term_taxonomy这个表存放ID对应的分类方法,比如ID为4,如果taxonomy字段显示为category,那么意味着这个ID对应的是网站的栏目,如果taxonomy字段显示为post_tag,那么说明对应的ID为标签。
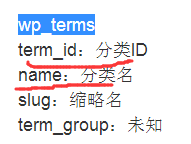
wp_terms表结构
有以下四个字段:

| 字段名 | 类型 | 注释 |
|---|---|---|
| term_id | bigint(20) | wp_terms表ID |
| name | varchar(200) | 分类名称 |
| slug | varchar(200) | 分类别称 |
| term_group | bigint(10) | 分类分组 |

wp_terms表结构
我之前就测试了这个表的这几个字段内容,发现栏目标题、标签都放在这个表的name字段里面,而对应的ID就放在wp_terms字段里面。
意义:
我自己编程测试了下,下面是截图:

上面的12121是文章的ID,每篇文章有唯一的一个ID,也就是object_id里面的一个值,这个值对应两个term_taxonomy_id的值,一个值5,其实就是分类目录的ID,通过查wp_term_taxonomy表,可知term_taxonomy_id=5对应的分类方法是category;另外一个值31,同样的,通过查wp_term_taxonomy表可知分类方法是post_tag,而在这个表中对应的term_id值可以在表wp_terms中找到,是对应这里的term_id的:
明白了这些,以后如果要批量修改文章所属目录或者批量给文章加标签就可以直接通过数据库修改wp_term_relationships这个表中的数据就可以了。省事高效了不知道多少倍!
)
|(websocket调用websocket采用回调方式实现数据互传))

—— 微服务篇)


:卷积神经网络入门)











)
