.NET core2.0 发布了,刺激,大致看了一下,很不错,打算后期学习.(不出意外,应该也会写个小系列).
虽然官方推荐用共享类库创建新的类库..然而我这个Demo还是使用的可移植..
嗯..解释一下 为什么暂时没用共享类库..
有些小BUG 可能是为了迎合其他类型的项目..所以在共享类库里创建的Page并不能很好的结合 - - 类似如下:
 正常的应该是这样
正常的应该是这样
呃其实我前面也说过这个,这个解决方案也很简单..在PCL项目里创建了..在复制过去..就好了..就是正常的..类似下面:

今天的学习内容?
嗯..今天主要学习Xamarin中的各种原装控件
比较多..你们可以不看..或者随便看看..我会把这些控件的相关属性都翻译一下,列出来,就当这是一个控件的查询字典吧..
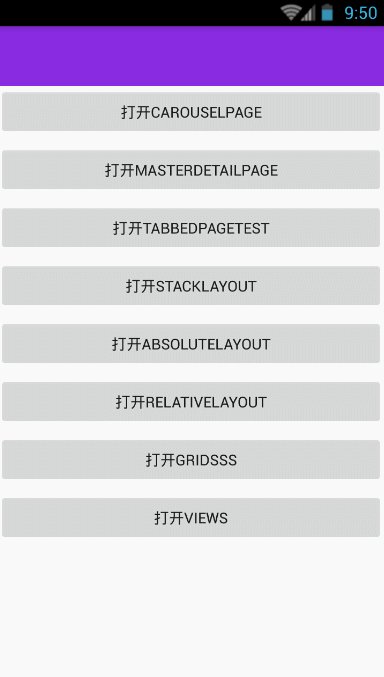
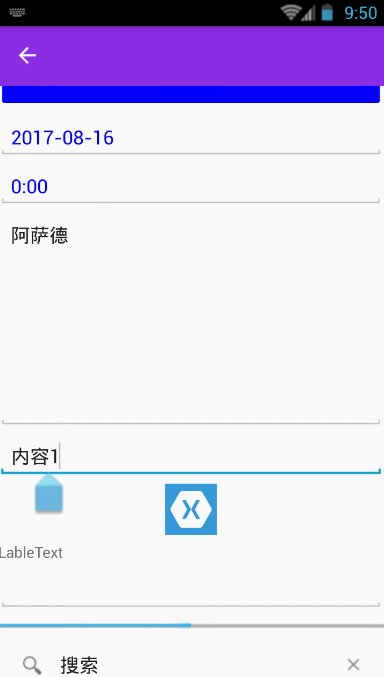
效果如下:

正文
1.ActivityIndicator
嗯,其实就是一个加载的圈..如图:
推荐场景..例如下拉刷新,或者上拉加载的时候,可以显示出来.
常用属性:
| 属性 | 值 |
|---|---|
Color | 颜色属性,可以设置颜色 例如,“Color.Red”和“Red”都指定颜色为红色。 |
IsRunning | Bool值,表示这个圈圈是否在转动. |
示例代码:
<ActivityIndicator Color="Red" IsRunning="true" x:Name="Loading" />
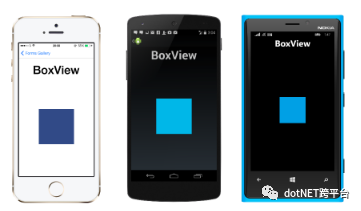
2.BoxView
标识一个色块,作用有点类似于HTML里面的DIV..嗯 你可以继承它 做一些自定义的东西.也可以用来填充

常用属性:
| 属性 | 值 |
|---|---|
Color | 颜色属性,指定色块的颜色. |
示例代码:
<BoxView Color="Red" x:Name="Box" WidthRequest="20" HeightRequest="20" />
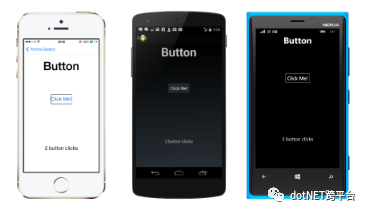
3.Button
这..我就不多说了,按钮..你们懂的

常用属性:
| 属性 | 值 |
|---|---|
BorderColor | 边框颜色. |
| BorderRadius
| 设置边框的圆角 |
| BorderWidth | 边框宽度 |
| Command | 命令,获取或设置激活该按钮时要调用的命令。这是一个可绑定的属性。 |
| CommandParameter | 命令参数,获取或设置要传递给Command属性的参数。这是一个可绑定的属性。 |
| ContentLayout | 获取或设置一个对象来控制按钮图像的位置以及按钮图像与按钮文本之间的间距。 |
| Font | 获取或设置标签文本的字体。这是一个可绑定的属性。 |
| FontAttributes | 获取一个值,该值指示按钮文本的字体是粗体还是斜体. |
| FontFamily | 获取按钮文本的字体所属的字体. |
| FontSize | 获取或设置按钮文本的字体大小。 |
| Image | 获取或设置按钮中显示在文字旁边的图像。这是一个可绑定的属性。 |
| Text | 获取或设置显示为按钮内容的文本。这是一个可绑定的属性。 |
| TextColor | 获取或设置按钮文本的颜色。这是一个可绑定的属性。 |
| Clicked | 设置按钮的点击事件 |
示例代码:
<Button Text="测试按钮" TextColor="Red" BackgroundColor="Blue" BorderRadius="10" HeightRequest="80" Clicked="Button_Clicked"/>
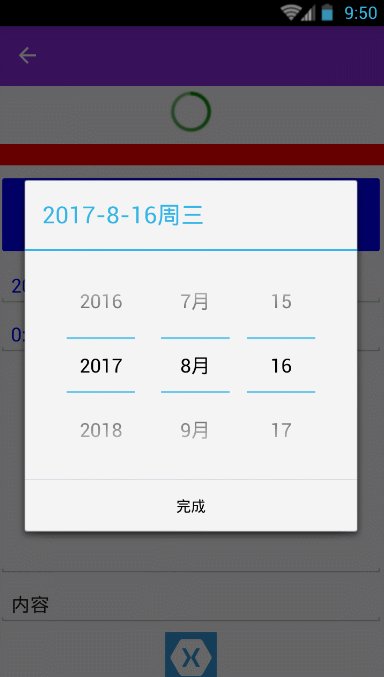
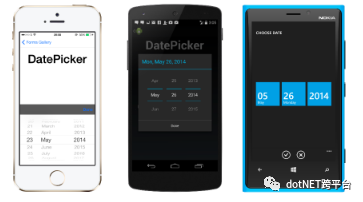
4.DatePicker
日期选择器,提供给用户选择日期使用.

常用属性:
| 属性 | 值 |
|---|---|
Format | 指定控制所选日期的显示格式的字符串。如:"yyyy-MM-dd" |
Date | 设置默认显示的日期 |
MinimumDate | 设置最小可选择的日期 |
MaximumDate | 设置最大可选择的日期 |
示例代码:
<DatePicker Format="yyyy-MM-dd" TextColor="Blue" x:Name="TimePic" MinimumDate="2015-05-30" />
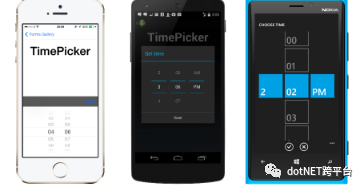
5.TimePicker
时间选择器,提供给用户选择时间使用.

常用属性:
| 属性 | 值 |
|---|---|
Format | 指定控制所选时间的显示格式的字符串。如:"ss" |
TextColor | 设置显示文本的颜色 |
Time | 设置默认选中的时间 |
示例代码:
<TimePicker TextColor="Blue" />
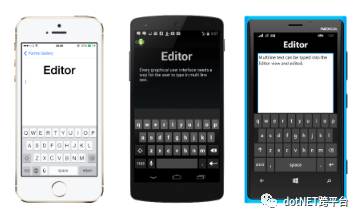
6.Editor
一个文本编辑框,类似于html的textarea

常用属性:
| 属性 | 值 |
|---|---|
FontAttributes | 获取一个值,该值指示编辑器的字体是粗体,斜体还是不显示 |
FontFamily | 获取编辑器的字体所属的字体. |
FontSize | 获取编辑器的字体大小。 |
Text | 获取或设置显示的文本。这是一个可绑定的属性。 |
| TextColor | 获取或设置文本颜色。 |
示例代码:
<Editor WidthRequest="50" HeightRequest="200" />
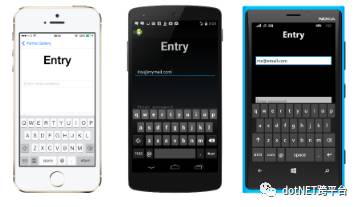
7.Entry
一个文本输入框,类似于html的input 的text

常用属性:
| 属性 | 值 |
|---|---|
IsPassword | 设置Entry是否为密码状态.是则输入的内容显示* |
Placeholder | 设置默认的输入框灰色提示信息, |
Text | 获取或设置显示的文本。这是一个可绑定的属性。 |
TextColor | 获取设置字体的颜色 |
示例代码:
<Entry Text="内容" />
8.Image
一个图片控件,主要作用就是显示图片..

常用属性:
| 属性 | 值 |
|---|---|
Aspect | 获取或设置图像的缩放模式。这是一个枚举 |
IsLoading | 获取图像的加载状态。(这是一个只读属性) |
IsOpaque | 获取或设置图像的不透明度标志。 |
Source | 获取或设置图像的源。图片源有很多种,可以来自于文件,图片流,或者URL |
示例代码:
<Image Source="icon.png" />
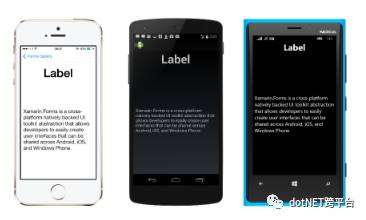
9.Label
显示文本专用..这个.大家都熟悉..我就不BB了 - -

常用属性:
| 属性 | 值 |
|---|---|
FontAttributes | 获取一个值,该值指示编辑器的字体是粗体,斜体还是不显示 |
FontFamily | 获取编辑器的字体所属的字体. |
FontSize | 字体大小 |
Text | 文本内容 |
| TextColor | 文本颜色 |
| HorizontalTextAlignment | 获取或设置Text水平对齐方式。 |
| VerticalTextAlignment | 获取或设置Text垂直对齐方式。 |
| LineBreakMode | 设置行的排列方式(枚举) |
示例代码:
<Label Text="LableText"/>
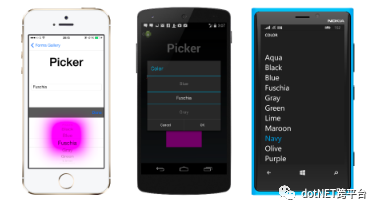
10.Picker
这个,大家也应该很熟悉,就是HTML的Select, 下拉列表

常用属性:
| 属性 | 值 |
|---|---|
Items | 下拉列表的内容(字符串集合) |
SelectedIndex | 获取或设置选中值的下标 |
SelectedItem | 获取选中值的内容 |
Title | 设置选择框的标题 |
示例代码:
<Picker x:Name="Pickeritem" Title="adasasdwww"/>
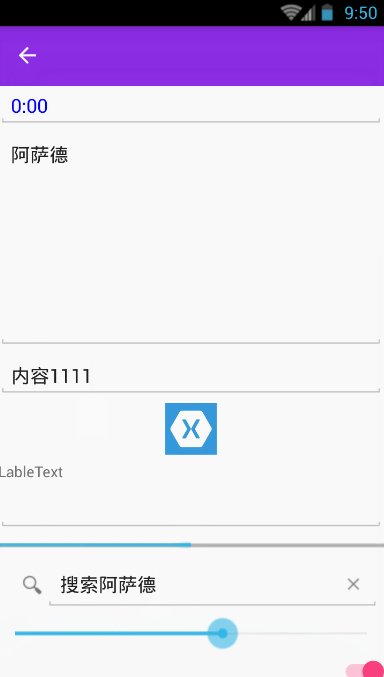
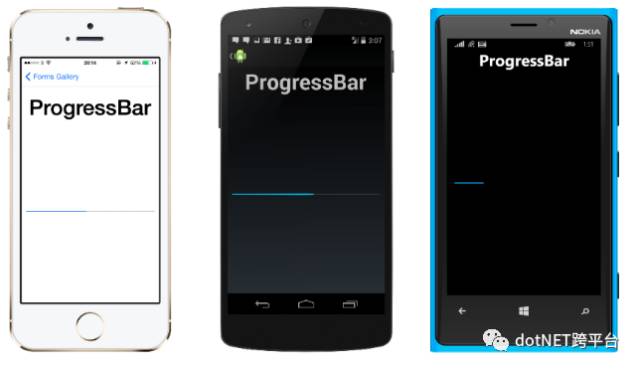
11.ProgressBar
嗯..很简单..加载进度条.

常用属性:
| 属性 | 值 |
|---|---|
Progress | 设置进度条的加载进度.. 1为满值 .5为50% |
示例代码:
<ProgressBar Progress=".5" />
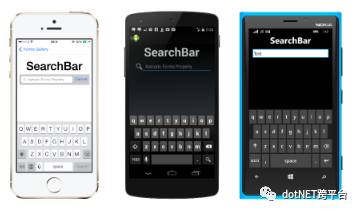
12.SearchBar
一个搜索栏

常用属性:
| 属性 | 值 |
|---|---|
CancelButtonColor | 搜索栏颜色 |
Placeholder | 搜索栏为空时的默认文本 |
SearchCommand | 搜索命令 |
Text | 搜索栏的文本值
|
SearchButtonPressed | 搜索栏的搜索事件 |
示例代码:
<SearchBar Text="搜索" SearchButtonPressed="SearchBar_SearchButtonPressed"/>
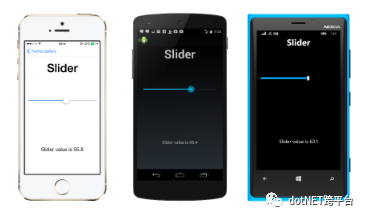
13.Slider
一个滑块..

常用属性:
| 属性 | 值 |
|---|---|
Maximum | 滑块能选择的最大值 |
Minimum | 最小值 |
Value | 滑块的值 |
示例代码:
<Slider Maximum="50" Minimum="10" Value="10" />
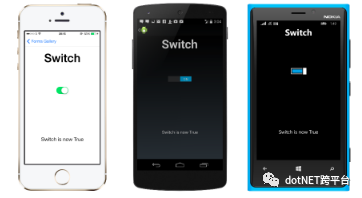
14.Switch
一个开关.

常用属性:
| 属性 | 值 |
|---|---|
IsToggled | True或False,以指示开关是否已经切换。 |
Toggled | 开关切换触发的事件 |
示例代码:
<Switch IsToggled="True" Toggled="Switch_Toggled_1"></Switch>
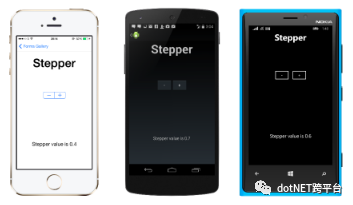
15.Stepper
一个数值选择器,

常用属性:
| 属性 | 值 |
|---|---|
Increment | 增量值,就是点击一下,加多少,或者减多少。 |
Maximum | 最大值 |
Minimum | 最小值 |
| Value | 默认值 |
| ValueChanged | 值改变触发的事件 |
示例代码:
<Stepper Increment="10" Maximum="100" Minimum="0" Value="20" ValueChanged="Stepper_ValueChanged" />
相关文章:
C#使用Xamarin开发可移植移动应用(1.入门与Xamarin.Forms页面),附源码
.NET Standard@Xamarin.Forms
C#使用Xamarin开发可移植移动应用(2.Xamarin.Forms布局,本篇很长,注意)附源码
原文地址:http://www.cnblogs.com/GuZhenYin/p/7372366.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注






)






附源码)



)


