大家都知道微软在Connect();17大会上发布了VS Tools for AI,旨在提升Visual Studio和VSCode对日益增长的深度学习需求的体验。看了一圈,网上似乎没有一个完整的中文教程来教你怎么完整配置深度学习方案。
与此同时我也接了一个活,是俱乐部与MSRA的项目,项目的目的之一是向VS Tools for AI的samples库里增加新的算法,所以这篇技术文章就应运而生了。
本文将分为以下几个部分来进行阐述:
1,什么是VS Tools for AI
2,怎么在本地配置好VS Tools for AI的前端
3,怎么配置Azure云上的后端环境
4,怎么连接前后端,以及怎么运行TensorFlow实例
========================================================
1,什么是VS Tools for AI?
VS Tools for AI(下称AI组件)的官网地址:https://www.visualstudio.com/downloads/ai-tools-vs/
GitHub地址:https://github.com/Microsoft/vs-tools-for-ai
简而言之,AI组件的用处,是让你快速构建、训练一个深度学习Project。
AI组件的主要功能有:
-开发,调试和部署深度学习和人工智能解决方案:AI组件是支持CNTK,Google TensorFlow,Theano,Keras,Caffe2等深度学习框架的扩展。 您可以通过开放式架构使用其他深度学习框架。 AI组件利用对Python,C / C ++ / C#的现有代码支持,并为Cognitive Toolkit BrainScript提供额外的支持。
-使用“样本库”(就是上文提到的样例)快速构建代码:AI组件与Azure机器学习集成在一起,可以轻松浏览使用CNTK,TensorFlow,MMLSpark等的样本实验库。 这使得开始深入学习AI项目很容易。
-在Azure中扩展深度学习训练并运行AI模型:用于AI的Visual Studio工具与Azure批处理AI和Azure机器学习服务集成,以便向Azure GPU虚拟机,Spark群集等提交深度学习作业。 您可以监视最近的实验的性能,然后生成一个Web服务来为新的智能应用程序供电。
-高效的AI开发人员工具,可以训练模型并将AI注入到您的应用程序中:AI组件可为开发人员和数据科学家提供最强大的一整套集成工具,用于创建,调试和部署其自定义深度学习模型。 使用Visual Studio的强大功能,您可以使用刚刚培训的模型无缝地构建应用程序,而无需切换IDE。
-用TensorBoard等集成开放工具可视化您的模型处理:AI组件还集成了使用TensorBoard进行模型训练和实验的监控和可视化。 在TensorBoard中打开您的作业,以在本地和远程虚拟机上运行。
2,怎么在本地配置好你的AI组件前端
通过阅读上文的overview,我们知道,AI组件可以说是弥补了VS的一个短板,那么要怎么安装AI组件呢?
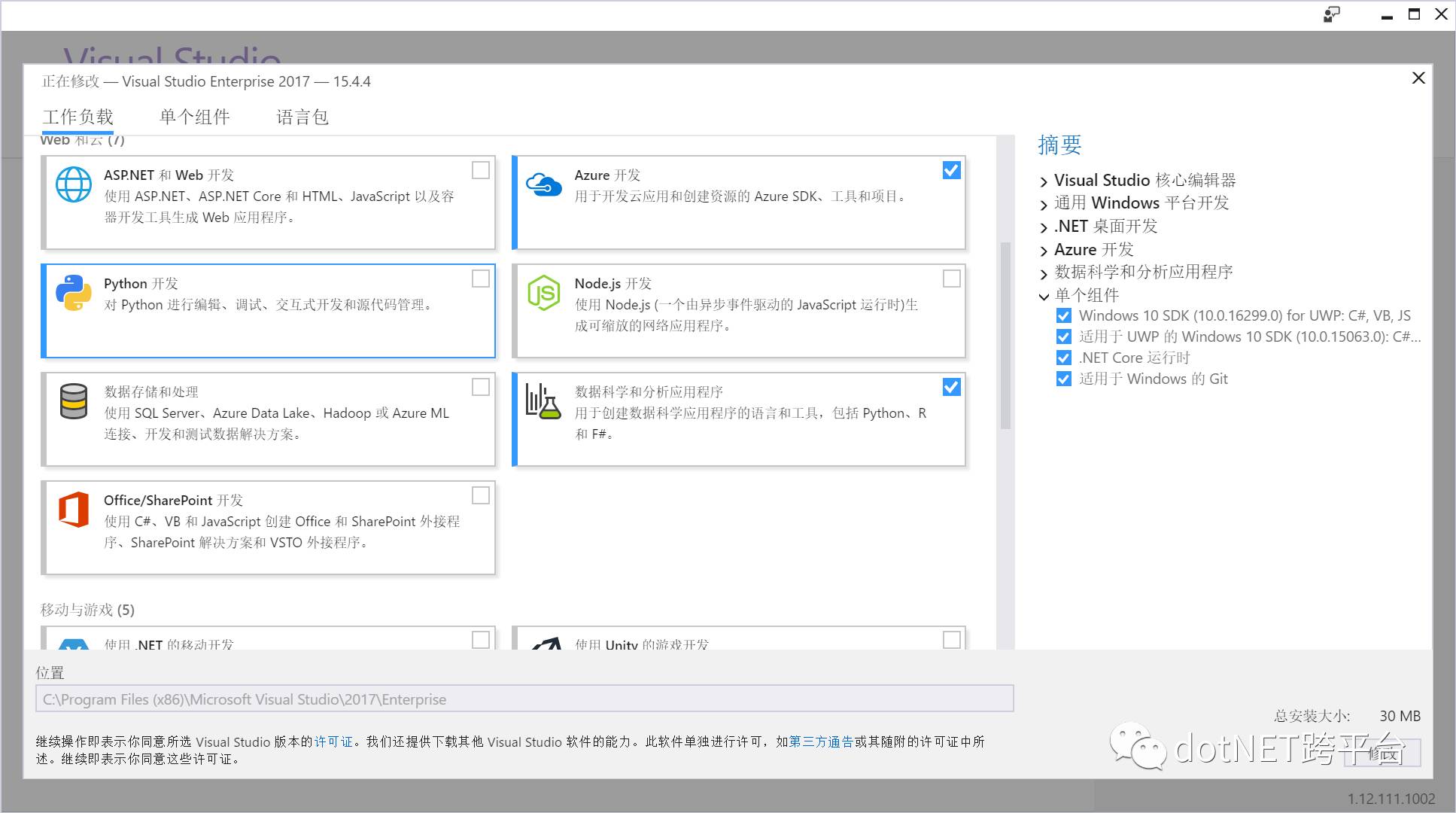
首先你得安装好Visual Studio 2017。其Community版本依然是免费的,我因为是MSP,拥有VS Enterprise的订阅,感谢微软爸爸给我饭吃。在安装过程中,选择好Python组件,安装Anaconda 4.4以及Python3.

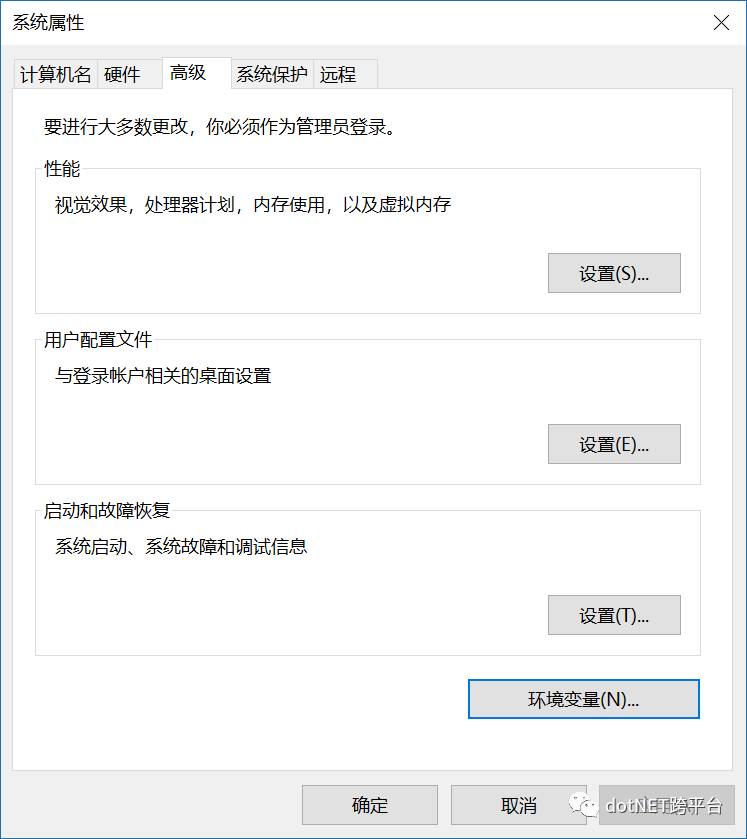
在这里安装,当然你也可以选择独立地安装Anaconda和Python3,并且将其加入到系统变量中,以便于在shell中调用。

之后,在上文提到的网址里下载AI组件,作为一个插件安装。

安装完毕之后,你已经做好了初步准备。
接下来,请在本机安装好TensorFlow(CPU与GPU均可),版本1.4最佳(最新版本)。CPU版本只需要
pip install tensorflow
即可,而安装GPU版本则需要安装对应版本的CUDA和CuDNN。因为本学期我换了一台笔记本,轻薄本没有独立显卡,所以我安装的是CPU版本。
调试你的TensorFlow代码
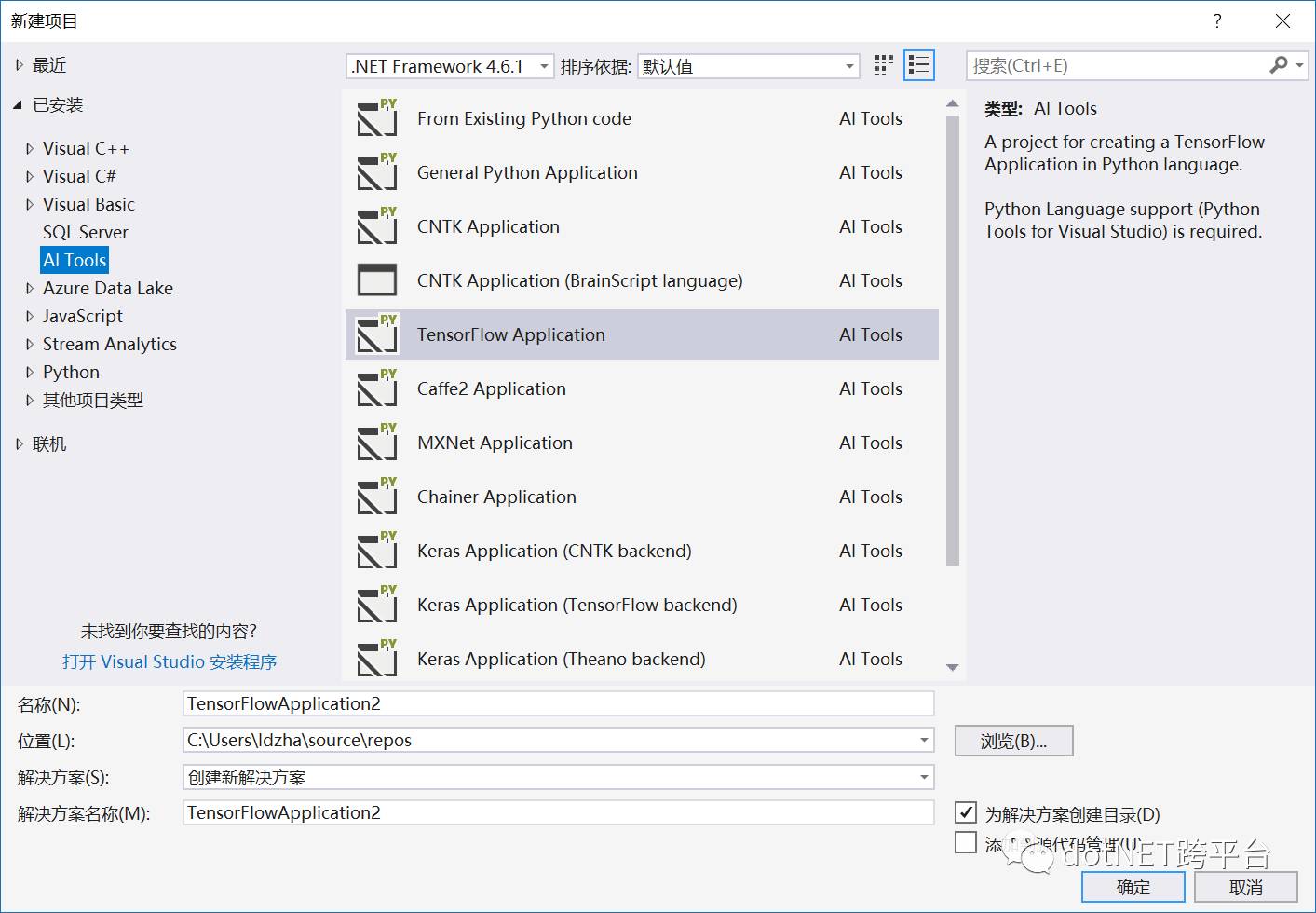
在Visual Studio中创建一个新的TensorFlow项目:

如果一切顺利的话,你将可以看见图中的选择框。
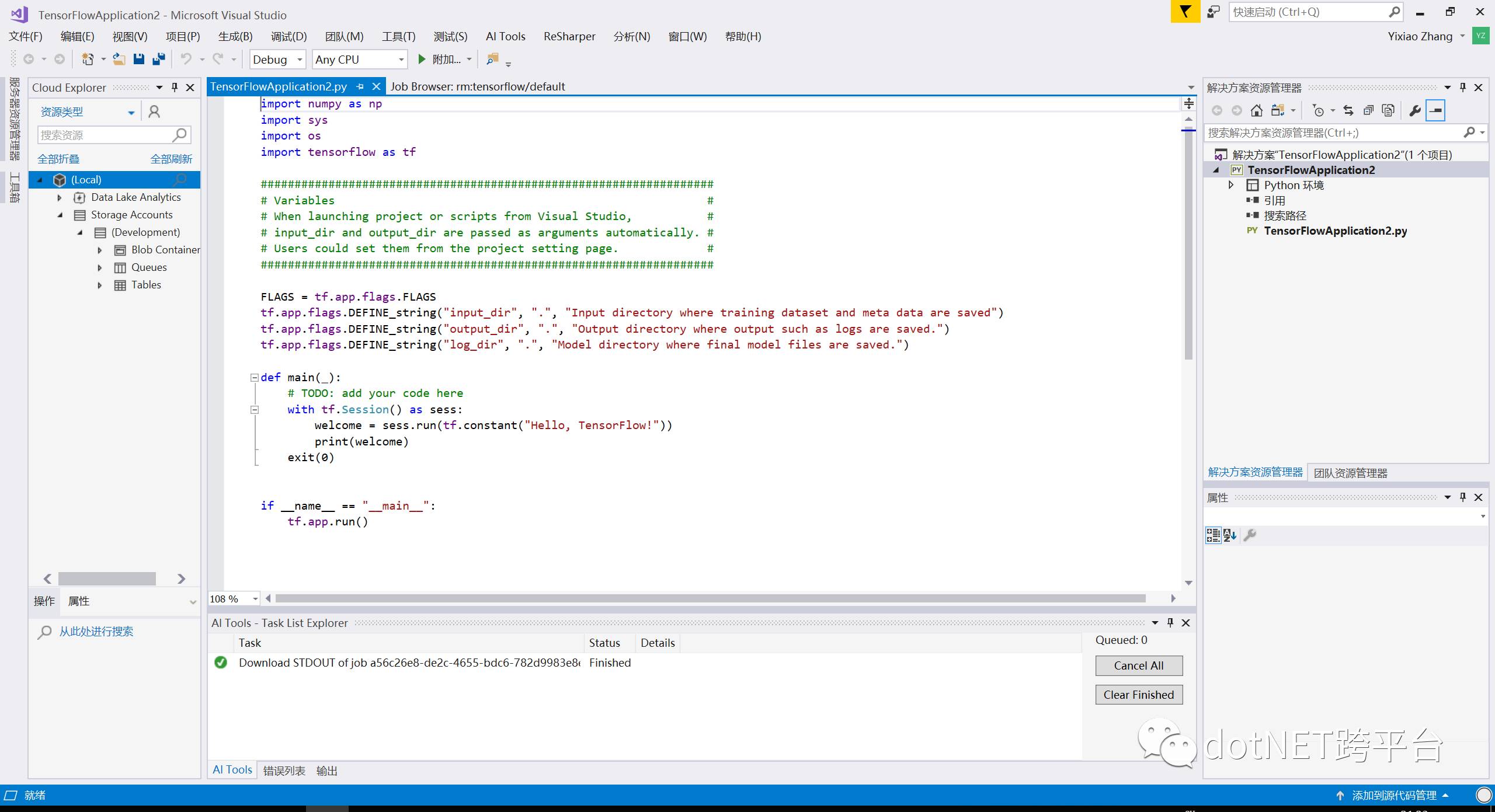
之后熟悉的工作区回来了。

当然,我觉得TensorFlow的基础知识不需要我来逐一讲解,看这篇博文的人应该都具有一定的TensorFlow编程技巧。
编写完之后按下F5,自动启动shell,运行程序,console中输出结果。
相关文章:
-
认识微软Visual Studio Tools for AI
-
微软Connect(); 2017大会梳理:Azure、数据、AI开发工具
原文:http://www.cnblogs.com/ldzhangyx/p/7967400.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com



Idea远程提交项目到spark集群)



Spark SQL shell启动方式(元数据存储在derby))

Spark SQL shell启动方式(元数据存储在mysql))



低配置虚拟机也能玩转深度学习,无需NC/NV系列)
Spark SQL thriftserver/beeline启动方式)





 之 SQL Server 2017饕餮)