写在前面
上篇文章我们讲了如在在实际项目开发中使用Git来进行代码的版本控制,当然介绍的都是比较常用的功能。今天我再带着大家一起熟悉下一个ORM框架Dapper,实例代码的演示编写完成后我会通过Git命令上传到GitHub上,正好大家可以再次熟悉下Git命令的使用,来巩固上篇文章的知识。本篇文章已经收入.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划 有兴趣的朋友可以加入.NET Core项目实战交流群637326624 进行交流。
作者:依乐祝
原文地址:https://www.cnblogs.com/yilezhu/p/10024091.html
Dapper是什么
Dapper是.NET下一个轻量级的ORM框架,它和Entity Framework或Nhibnate不同,属于轻量级的,并且是半自动的。也就是说实体类都要自己写。它没有复杂的配置文件,一个单文件就可以了。Dapper通过扩展你的IDbConnection来进行工作的。如果你想了解更多内容的话请点击这里。
Dapper快速入门
前面几篇文章我们进行介绍的时候都是手动在代码里面创建的模拟数据,这篇文章我们就结合Dapper来从数据库进行相关的操作。为了演示的方便,这里的实例代码我们就使用一个简单地asp.net core控制台程序来进行。
开始前的准备
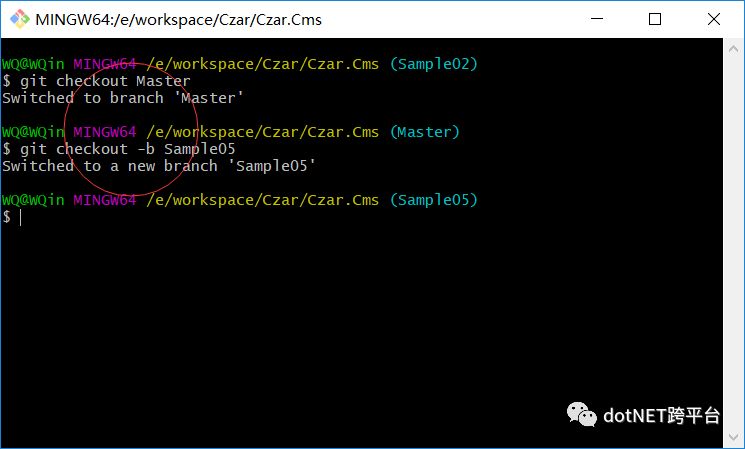
在我们的项目文件夹,单击鼠标右键选择“在当前文件夹下面打开Git Bash”
然后输入git checkout Master 切换回Mater分支,然后输入git checkout -b Sample05 创建一个新的名为“Sample05”的分支,如下所示:
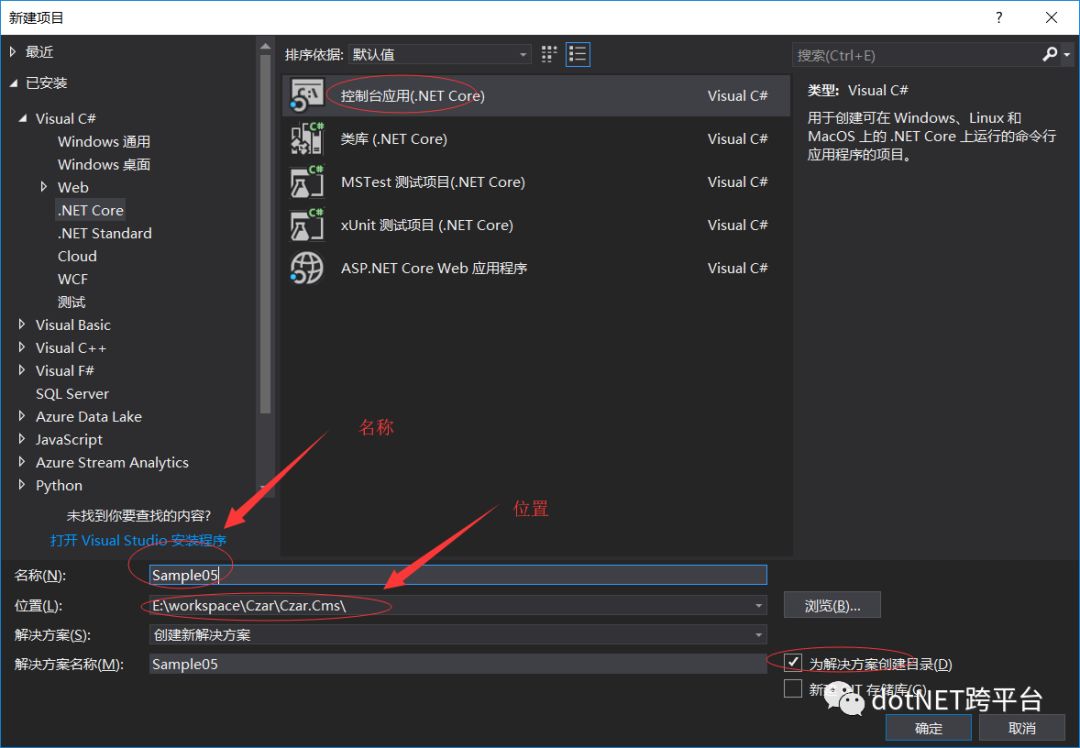
使用vs2017创建一个新的项目,名称为“Sample05” 位置位于我们当前的目录,如下图所示:
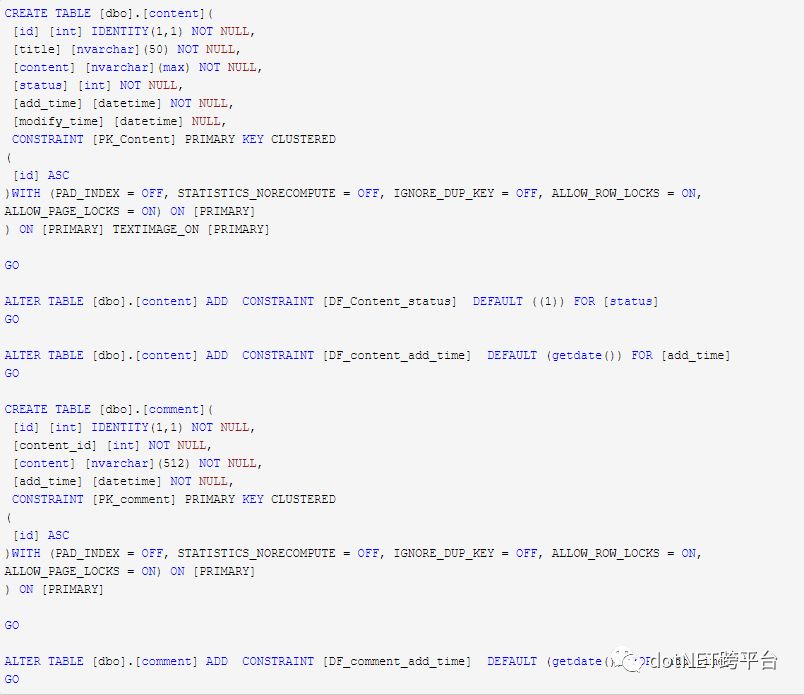
接下来打开数据库,新建一个Content内容表,表结构还沿用之前教程中的实体,这里只给出MSSql的脚本:至于MySql的你自己建了,如果你实在不会的话可以到群里问其他小伙伴要吧

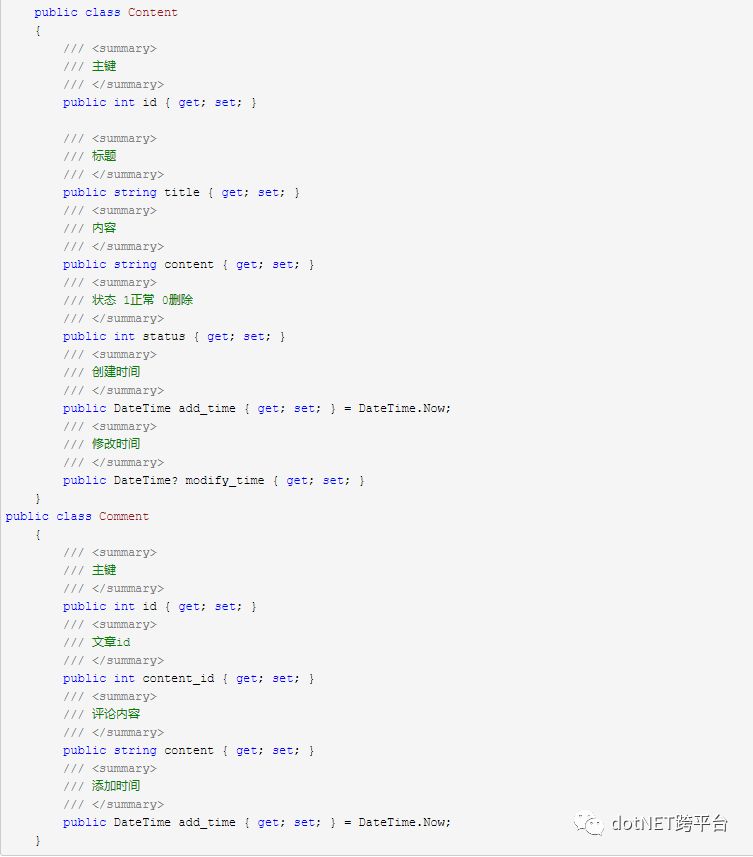
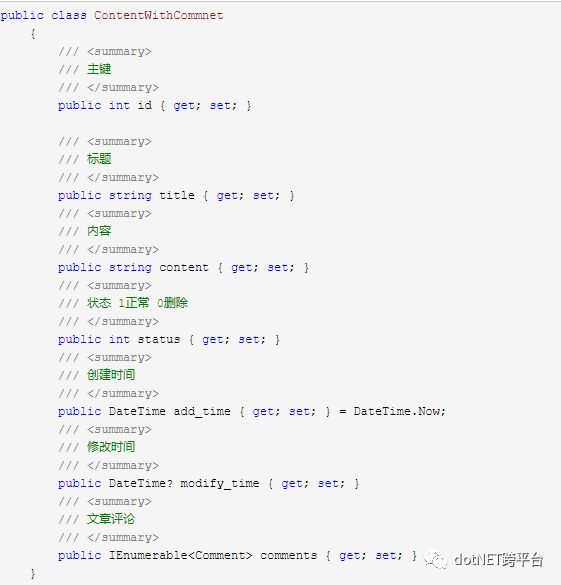
5.项目中新增数据库表对应的实体对象,代码如下:

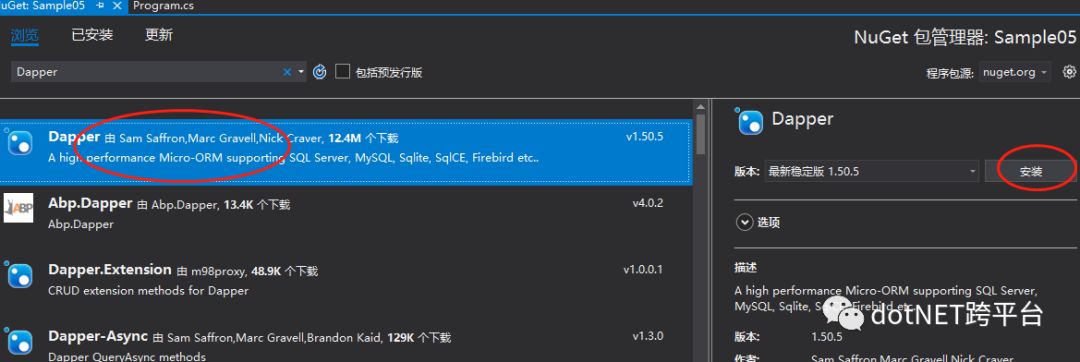
6.项目中添加Dapper的Nugets包,相信一路看教程过来的你一定知道怎么新增Nuget包吧,这里就不过多介绍了。

实战演示
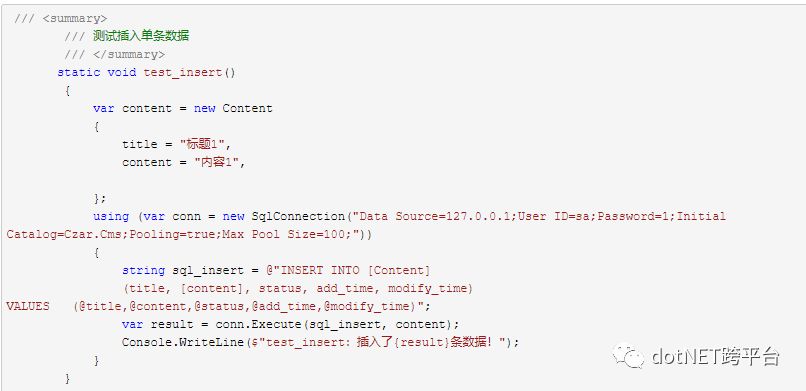
插入操作:将一个对象插入到数据库中,代码如下:

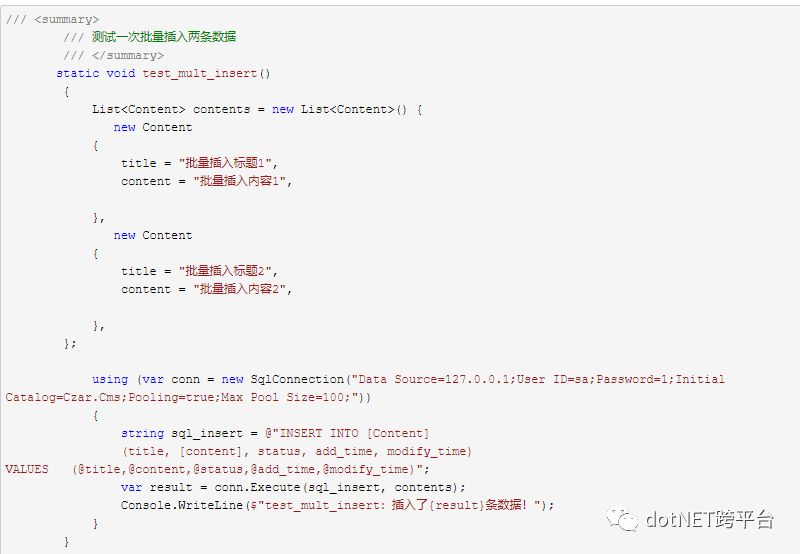
一次批量插入多条数据,测试代码如下:

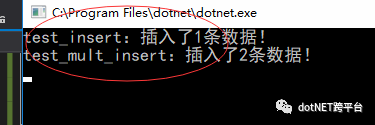
执行下代码查看到控制台输出如下的结果:

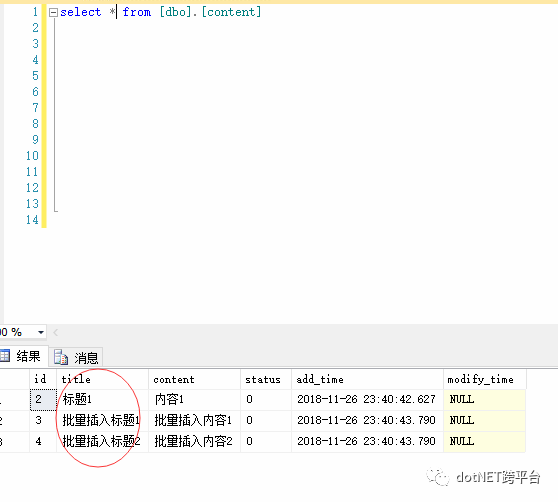
然后到数据库查看下表中的数据如下:

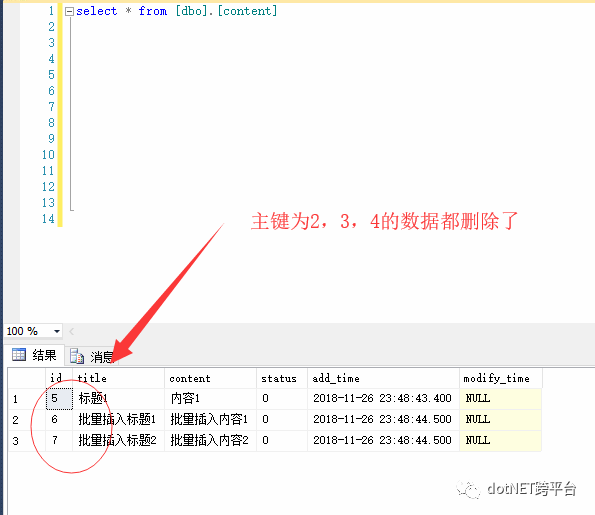
下面我们再分别测试下删除一条数据,与一次删除多条数据吧,代码如下:


然后去数据库里查看,发现主键为2,3,4的数据都已经被删除了,如下图所示:

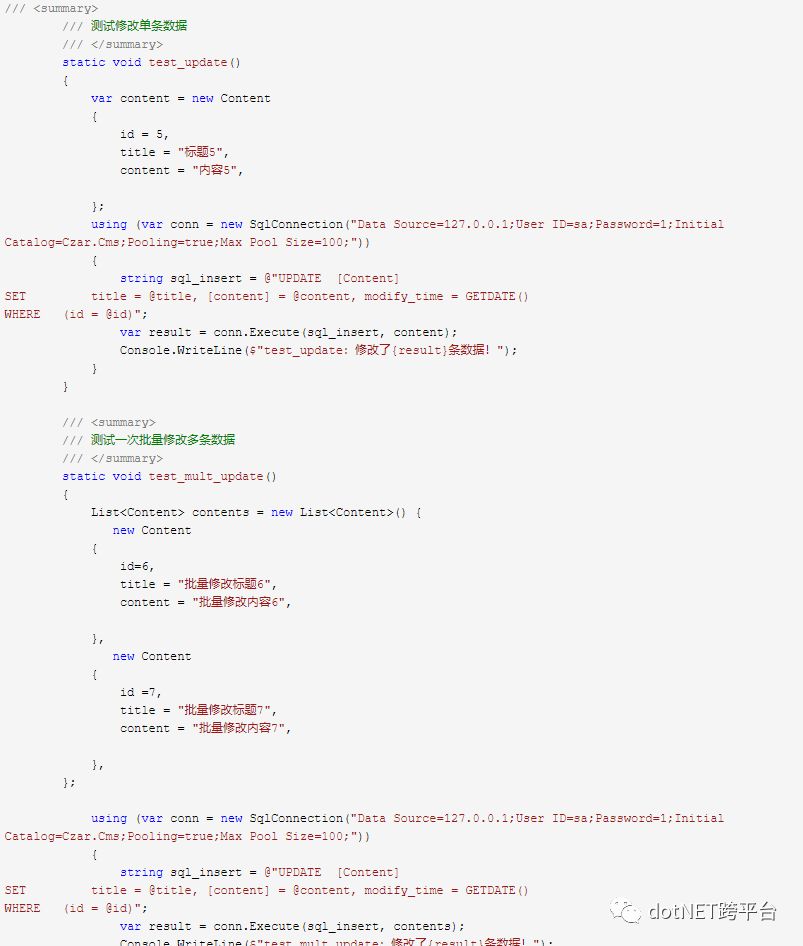
下面我们再测试下修改吧,也是分别测试一次只修改一条数据(主键为5),与一次批量修改多条数据(主键为6,7)

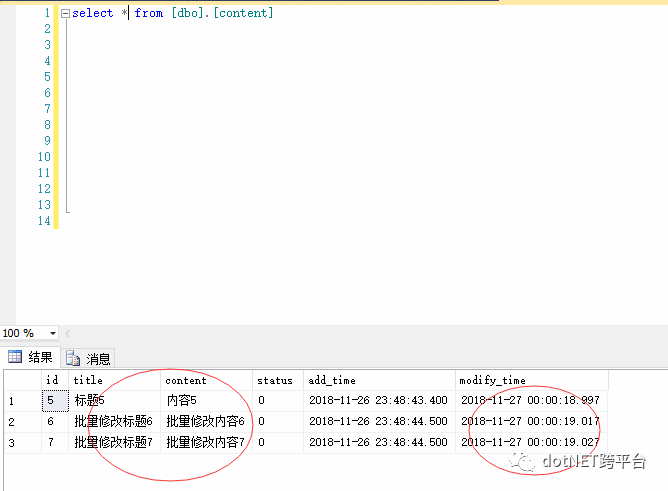
现在我们执行下测试代码看下结果吧

再到数据库中查看下数据,上步骤5中最后一张图相比较

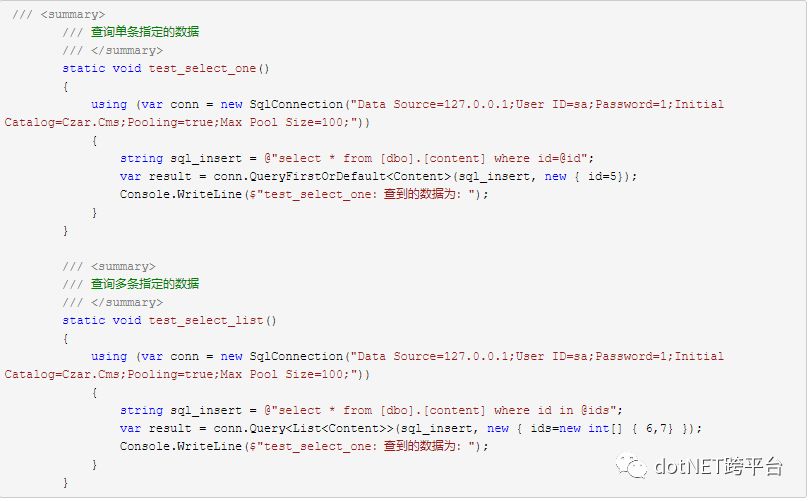
增删改都测试了,下面就开始测试查询吧,我们分别来测试下查询指定的数据以及一次查询多条数据来看下结果吧。还是先上代码,:

然后我们打上断点然后去看下结果吧!这里图片我没有截成功,所以就不贴了。
关联查询,Dapper的强大之处就在于其关联查询了!为了测试的方便,我们给主键为5的content添加两个comment中,这个插入的代码就不贴出来了,留给大家自行书写吧,如果不会的话可以加群问群里的其他小伙伴吧。这里需要新建一个类

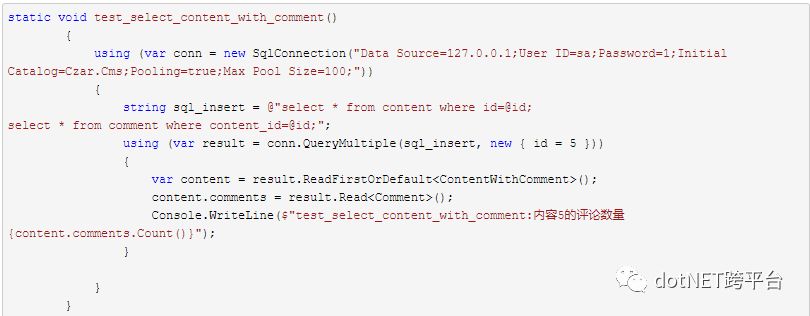
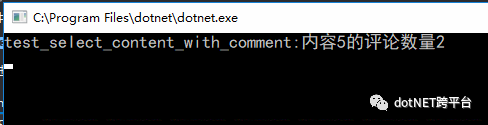
然后就是测试代码,运行的查询测试代码如下:查询id为5的文章,文章是包含评论列表的
代码如下:

结果如下所示,调试的代码没法截图我也很无奈。

GitHub源码
GitHub的测试源码已经上传,https://github.com/yilezhu/Czar.Cms/tree/Sample05 放在Czar.Cms的Sample05分支上面。大家可以参考下,觉得有用的话记得star哦!
总结
本文给大家演示了Dapper的常用方法,不过都是通过同步的方式进行操作的,如果你想使用异步的话可以自行进行测试。文中的大部分内容都有截图,个别调试无法截图的大伙可以自行调试查看!相信通过本文的实例讲解,大伙应该能够使用dapper进行相应的开发!下一篇文章我们将进行vue的讲解!当然也只是进行很浅层次的讲解。因为我是一个后端,也是抱着学习的态度来进行vue的记录的!主要是以快速上为主。
相关文章:
.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
.NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
.NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
原文地址:https://www.cnblogs.com/yilezhu/p/10024091.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com



)
)
![牛客题霸 [ 实现二叉树先序,中序和后序遍历]C++题解/答案](http://pic.xiahunao.cn/牛客题霸 [ 实现二叉树先序,中序和后序遍历]C++题解/答案)

的一致性和幂等性问题相关概念解析)
![hash:奶牛看地图(洛谷P3405 [USACO16DEC]Cities and States S)](http://pic.xiahunao.cn/hash:奶牛看地图(洛谷P3405 [USACO16DEC]Cities and States S))
![牛客题霸 [两个链表的第一个公共结点] C++题解/答案](http://pic.xiahunao.cn/牛客题霸 [两个链表的第一个公共结点] C++题解/答案)
)
![AT2667-[AGC017D]Game on Tree【SG函数】](http://pic.xiahunao.cn/AT2667-[AGC017D]Game on Tree【SG函数】)
)

)
![牛客题霸 [括号序列] C++题解/答案](http://pic.xiahunao.cn/牛客题霸 [括号序列] C++题解/答案)
![P3964-[TJOI2013]松鼠聚会【计算几何】](http://pic.xiahunao.cn/P3964-[TJOI2013]松鼠聚会【计算几何】)


)
![牛客题霸 [寻找第K大] C++题解/答案](http://pic.xiahunao.cn/牛客题霸 [寻找第K大] C++题解/答案)

)