今天(北京时间 2019 年 10 月 10 日),微软发布了 Visual Studio Code 1.39 版本。此版本主要更新的内容包括:
Source Control tree view - 可以通过列表或者树状图两种方式来展示被改变的文件。
Toggle region folding keyboard shortcut - 通过 Toggle Fold 键盘快捷键,可以快速展开或者收起 regions。
Text selections displayed in minimap - 缩略图中也会展示编辑区域被选择的代码块。
Open terminal in custom working directory - 可以通过快捷键来打开自定义工作目录的集成终端。
HTML ARIA attribute reference links - HTML IntelliSense 中直接展示 ARIA 文档。
CSS property completions include semicolons - CSS 补全会自动添加分号。
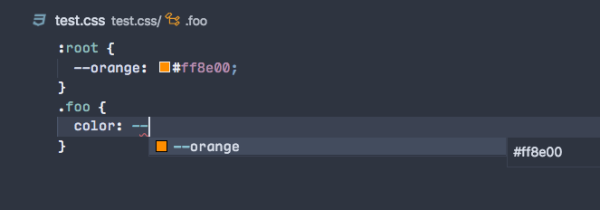
CSS color variables preview - 补全颜色变量时展示颜色预览
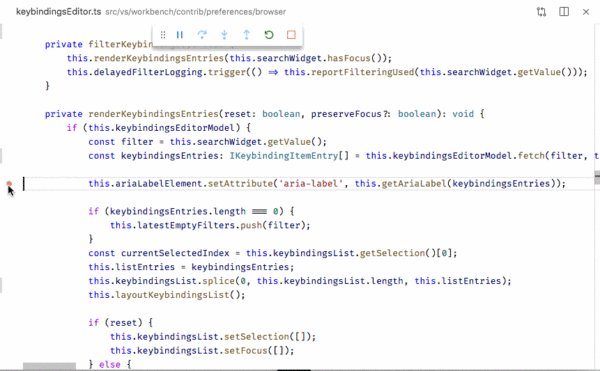
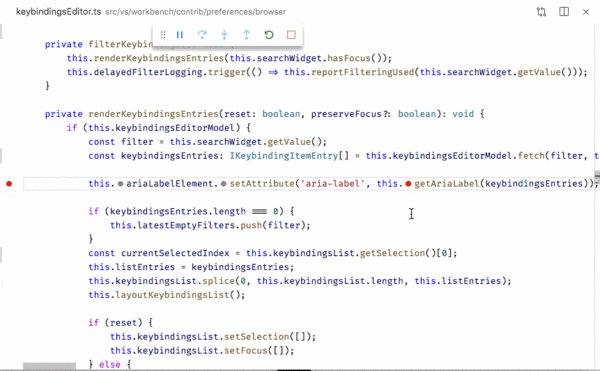
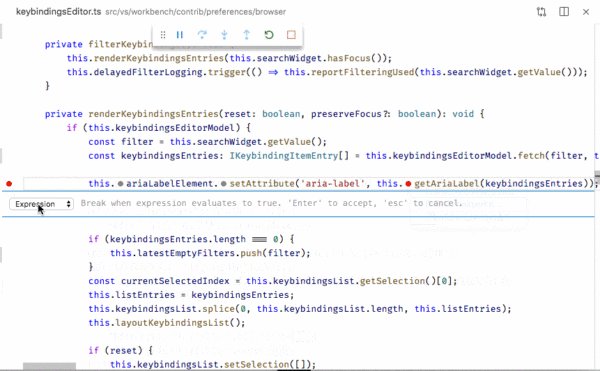
Improved column breakpoint UI - 直接在源代码中展示 inline 的断点。
Inline debug actions in CALL STACK view - CALL STACK 中直接进行调试。
Java 13 language support - Java 插件支持最新的 JDK 13。
Remote Explorer updates - Remote Explorer 可以显示不同 WSL 的 Linux 发行版,并能轻松连接。
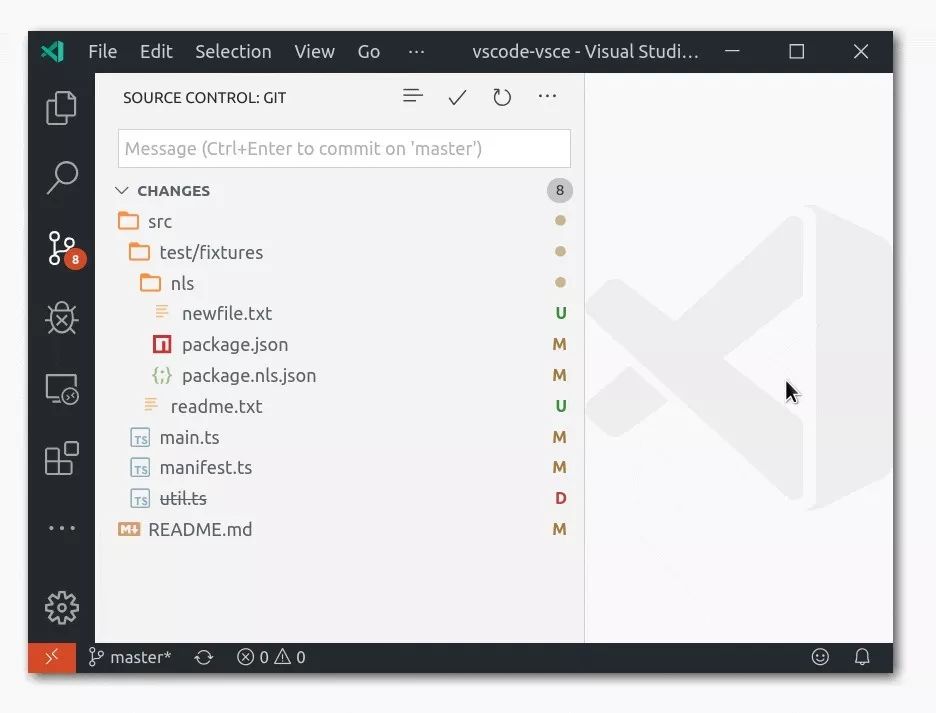
改进的源代码管理界面
可以通过 Toggle View Mode 来改变文件的显示模式:列表模式或者树状图模式。


自动补全的信息可以被选择,用于复制粘贴。

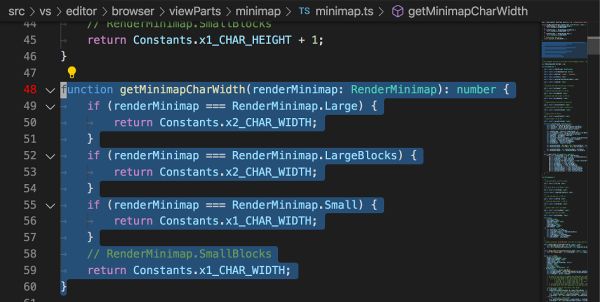
缩略图展示
在编辑区域被选择的代码片段也会在缩略图中高亮显示。

自定义工作目录的集成终端
可以自定义一个快捷键,来打开自定义工作目录的集成终端
"key":"cmd+shift+h",
"command":"workbench.action.terminal.newWithCwd",
"args":{
"cwd":"${fileDirname}"
}}
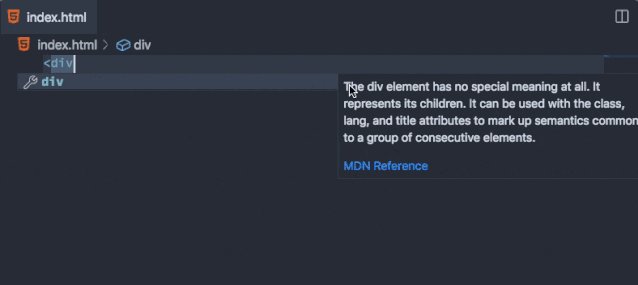
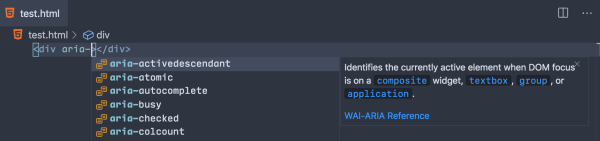
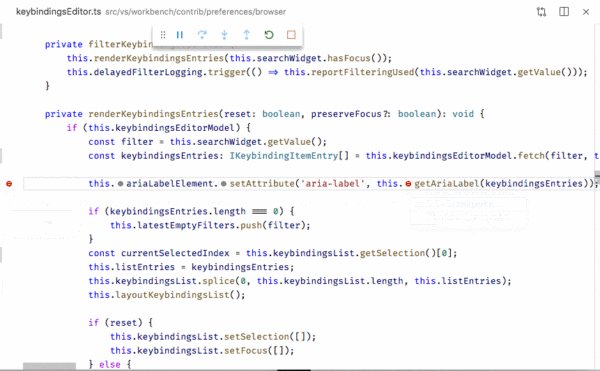
HTML ARIA 文档
HTML 的自动补全和 hover 信息中,会直接展示相应的 ARIA 文档。

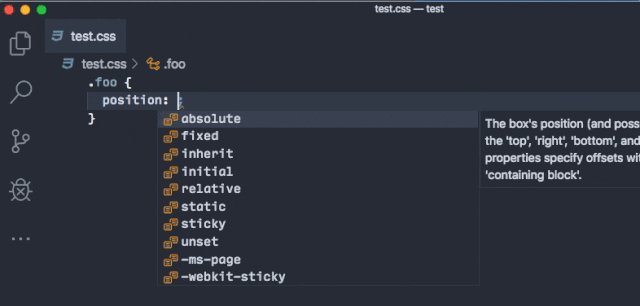
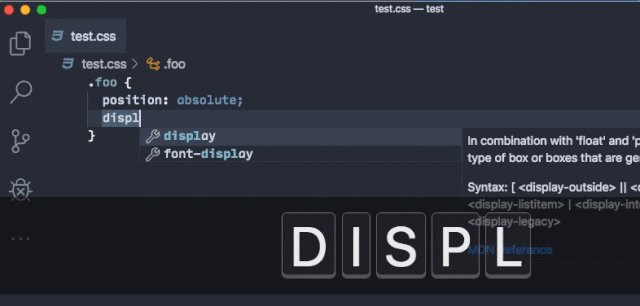
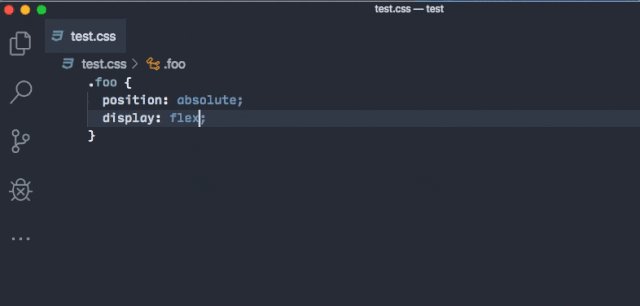
CSS 分号自动补全

CSS 颜色预览

column breakpoints 界面改进
对于 column breakpoints,将直接在源代码中展示 inline 的断点。

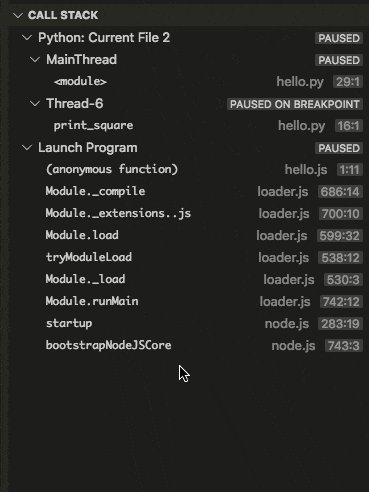
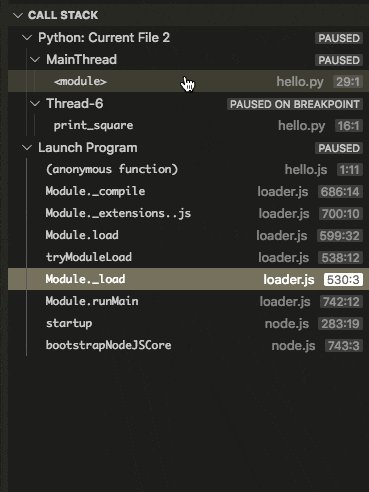
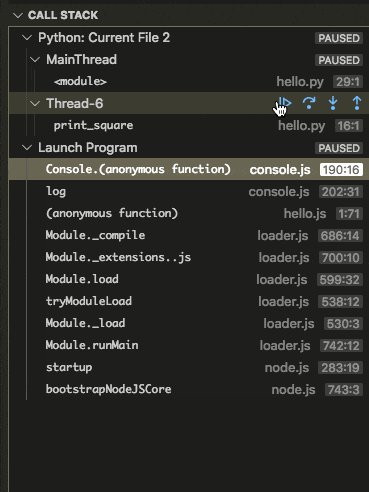
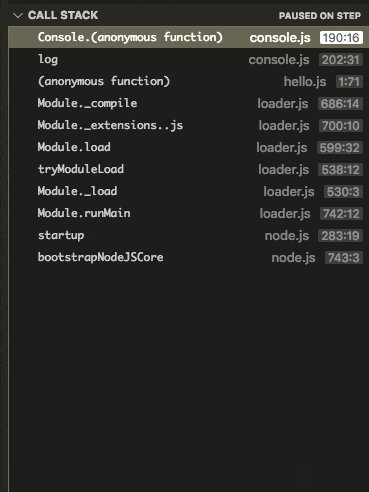
CALL STACK 中的 inline debug
当 hover 到 CALL STACK 的某一行时,会在当前行显示相应的调试按钮,方便直接调试。


更多完整内容,请查看 VS Code 官网的 Release Notes:
https://code.visualstudio.com/updates/v1_39
最后,还有彩蛋一枚~ 本次新版本的发布,我们可以看到一个全新的 extension API 被提上议程:vscode.env.uiKind。这个 API 会有两种返回值:UIKind.Desktop 和 UIKind.Web ,能帮助插件了解到当前的运行环境是桌面环境还是浏览器环境。
可见,这个 API 已经是在为 Web 版的 VS Code 铺路了!相信 Web 版 VS Code 也是离我们越来越近啦!期待~
◆ ◆ ◆ ◆ ◆
推荐阅读:


)
)














 监督学习概论(1))
)
