目录
零、官方文档
一、jQuery基本介绍
1.基本介绍
2.原理图
二、JQuery入门使用
1.下载JQuery
2.jQuery快速入门
三、jQuery对象
1.什么是jQuery对象?
2.DOM对象转换成jQuery对象
3.jQuery对象转成DOM对象
四、jQuery选择器
1.jQuery选择器介绍
2.基本选择器
3.层次选择器
4.奇数选择器 - 基础过滤选择器
5.内容过滤选择器
6.可见度过滤选择器
7.属性过滤选择器
8.子元素过滤选择器
9.表单对象属性过滤选择器
10.表单选择器
五、jQuery课后作业
六、jQuery的DOM操作
1.查找节点,修改属性
2.创建节点
3.删除节点
4.复制节点
5.替换节点
6.属性操作
7.样式操作
8.获取HTML,文本和值
9.常用遍历节点方法
10.css-dom操作
七、多选框案例演示
八、jQuery中的事件--加载DOM
九、本章课后作业
零、官方文档
jQuery 教程
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
一、jQuery基本介绍
1.基本介绍
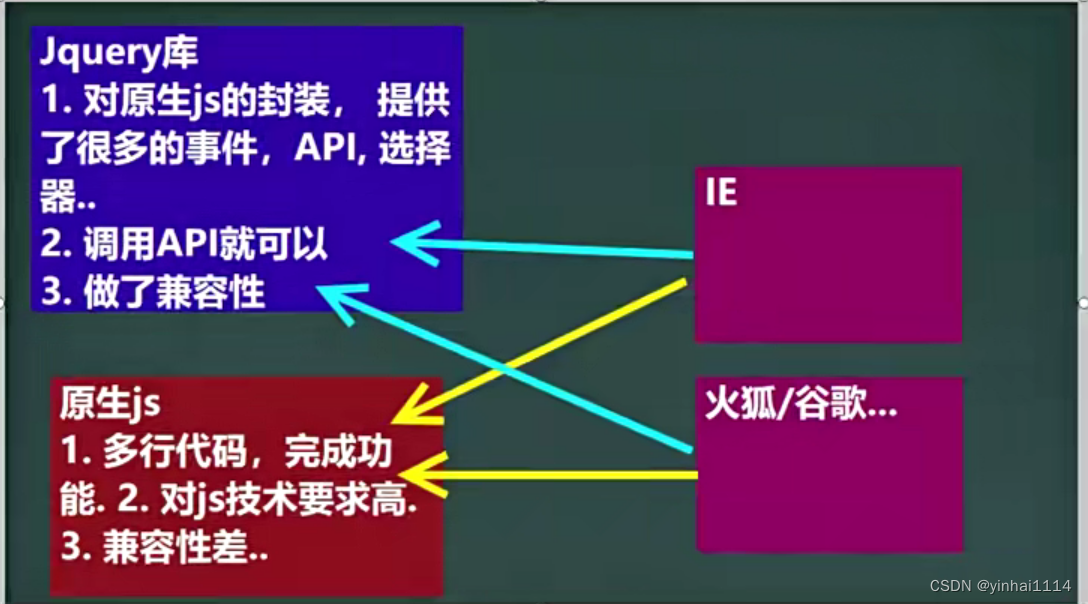
1. jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML,css,dom
2.提供方法、events、选择器,并且方便地为网站提供AJAX交互
3.其宗旨是 -- WRITE LESS,DO MORE,写更少的代码,做更多的事情.
4. jQuery实现了浏览器的兼容问题
2.原理图

二、JQuery入门使用
1.下载JQuery
Download jQuery | jQuery


另存该页面即可下载完成
在开发时候在使用标签script引入jQuery库文件即可使用
1、使用<script type= "text/javascript" src="./script/jquery-3.6.0.min.js"> < /script>引入jQuery库文件
2、即可使用jQuery相关的函数和对象.
2.jQuery快速入门
1.需求:点击按钮,弹出"hello, jQuery"修改
2.使用传统的dom编程/原生js完成
3.使用jQuery完成,体会jQuery的"WRITE LESS,DO MORE"
4.使用两种方式,代码完成,体会两种方式不同
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jQuery快速入门</title><!-- 引入jquery库--><script type="text/javascript" src="script/jquery-3.7.1.min.js"></script><script type="text/javascript">/*** 使用dom编程* 1. 代码比较麻烦* 2. document.getElementById("btn01") 返回的是dom对象*///使用原生js+dom完成//(1) 当页面加载完毕后,就执行function// window.onload = function () {// //1. 得到id=btn01 的dom对象// var btn01 = document.getElementById("btn01");// //2. 绑定点击事件// btn01.onclick = function () {// alert("hello, js");// }// }/*** 1. 初次使用jquery , 你会觉得语法比较奇怪,其实jquery的底层仍然是js,只是做了封装* 2. $(function () {} 等价 window.onload = function () {}* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]* 3. $("#btn01") 底层: document.getElementById("btn01")* 4. 注意 $("#btn01") 不能写成 $("btn01")* 5. 通过$("#btn01") 返回的对象就是 jquery对象(即进行了封装),而不是原生的dom对象*///使用jquery//1. 引入jquery库文件->感情的自然流露//2. $(function(){}) 等价原生的js的, 当页面加载完毕就会执行 function(){}/*window.onload= function(){}*/$(function (){//1.得到btn01这个对象->jquery对象// $btn01 是一个jquery对象 其实就是对dom对象的包装.// 这时我们就可以使用jquery对象的方法,事件等待// 通过debug 我们发现jquery对象是数组对象.//2. jquery中,获取对象的方法是 $("#id"), 必须在id前有#//3. 编程中,规定 jquery对象的命名以$开头.(不是必须,但是约定)// (1) 不明的地方可以做测试 (2) 使用debug直接看对象构成// (3) 尽量能够看到效果,或者这个对象构成 => 了解 (4) 多动手var $btn01 = $("#btn01");//2.绑定事件$btn01.click(function (){alert("hello,jquery...~~~")})});</script>
</head>
<body>
<button id="btn01">按钮1</button>
</body>
</html>
三、jQuery对象
1.什么是jQuery对象?
1.jQuery对象就是对DOM对象进行包装后产生的对象
比如: $("#test").html() 意思 是指:获取ID为test的元素内的htmI代码。其中html()是jQuery里的方法这段代码等同于用DOM实现代码:document.getElementById("id").innerHTML;
2. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$(" #id").html();
3.约定:如果获取的是jQuery对象,那么要在变量前面加上,比如:
var $variable : jQuery对象
var variable : DOM对象
2.DOM对象转换成jQuery对象
1.对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
2. DOM对象转换成JQuery对象后,就可以使用jQuery的方法了
3.演示分别使用dom对象和jquery对象来获取输入框的文本内容.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>DOM对象转成jQuery对象</title><script type="text/javascript" src="script/jquery-3.7.1.min.js"></script><script type="text/javascript">window.onload = function (){//演示通过dom对象来获取输入框的value//username就是dom对象var username = document.getElementById("username");alert("username value= " + username.value);//通过jquery对象来获取输入框的value//把username dom 对象转成 jquery对象var $username = $(username);//使用jquery的方法来获取valuealert("$username value= " + $username.val())}</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="yinhai114514"/>
</body>
</html>3.jQuery对象转成DOM对象
1.两种转换方式将一个jQuery对象转换成DOM对象: [index]和.get(index);
2. jQuery对象是一个数组对象,可以通过[index]的方法,来得到相应的DOM对象
3. jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jquery对象转成dom对象</title><!-- 一定要引入jquery--><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">window.onload = function (){//得到jquery对象var $username = $("#username");alert($username)alert("$username value jquery= " + $username.val())//准备把jquery对象->dom//(1)jquery是一个数组对象,封装了dom对象//(2)可以通过[index] 来获取,也可以通过get(index)//(3)一般来说 index 是 0//方式1var username1 = $username[0];alert(username1)// 输出username 是 object HtmlInputElementalert("username value dom 1 =" + username1.value);//方式2 => 老师提醒,在练习学习过程, 输出的提示信息尽量不同var username2 = $username.get(0);alert("username value dom 2 =" + username2.value)}</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="yinhai114514"/>
</body>
</html>四、jQuery选择器
1.jQuery选择器介绍
1.选择器是jQuery的核心,在jQuery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器
2. jQuery选择器的优点
简洁的写法
$("#id") 等价于 document.getElementById("id");
$("tagName") 等价于 document.getElementsByTagName("tagName");
完善的事件处理机制
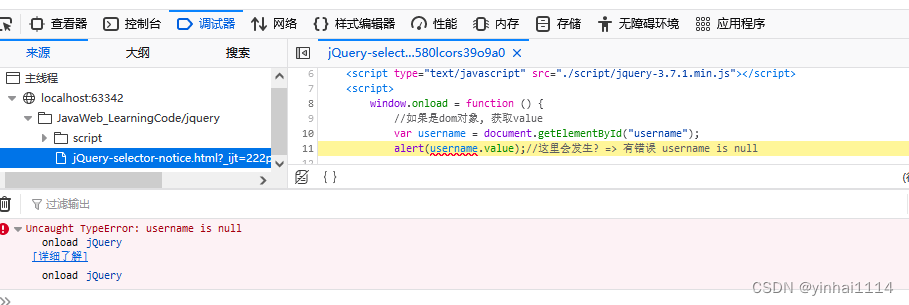
3.演示jQuery选择器特点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jQuery选择器使用特点</title><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script>window.onload = function () {//如果是dom对象, 获取valuevar username = document.getElementById("username");// alert(username.value);//这里会发生? => 有错误 username is null//如果我们希望dom对象可以处理nullif(username) {alert("username value=" + username.value)} else {alert("没有获取到对应id的dom对象")}//如果是jquery对象, 获取的value//如果没有获取到,调用val() , 并不会报错, 对程序的健壮性.var $username = $("#username");alert($username.val())// 这里不会报错, 提示undefined}</script>
</head>
<body>
用户名 <input type="text" id="username~" name="username" value="yinhai114"/>
</body>
</html>

2.基本选择器
●基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class和标签名来查找DOM元素
1、#id
用法: $(" #myDiv"); 返回值单个元素的组成的集合
说明:这个就是直接选择htmI中的id= "myDiv"
2、Element
用法: $("div")返回值 集合元素
说明: element的英文翻译过来是"元素",所以element其实就是html已经定义的标签元素,例如div, input, a等等
3、class
用法: $(".myClass") 返回值集合元素
说明:这个标签是直接选择htmI代码中class= "myClass"的元素或元素组(因为在同一htmI页面中class是可以存在
多个同样值的).
4、*
用法: $("*") 返回值集合元素
说明:匹配所有元素,多用于结合上下文来搜索
5、selector1, selector2, selectorN用法: $("div,span,p.myClass")返回值 集合元素
说明:将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多珍选择器,并将匹配到的元素合并到对象中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 60px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//1. 改变 id 为 one 的元素的背景色为 #0000FF$("#b1").click(function () {$("#one").css("background", "#0000FF");})//2. 改变 class 为 mini 的所有元素的背景色为 #FF0033$("#b2").click(function () {$(".mini").css("background", "#FF0033");})//3. 改变元素名为 <div> 的所有元素的背景色为 #00FFFF$("#b3").click(function () {$("div").css("background", "#00FFFF");//$("div,span")})//4. 改变所有元素的背景色为 #00FF33$("#b4").click(function () {$("*").css("background", "#00FF33");})//5. 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF$("#b5").click(function () {$("#two,.mini,span").css("background", " #3399FF");})})</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 #00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one</div>
<div id="two">div id为two</div>
<div id="three" class="mini">div id为three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>3.层次选择器
如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器.
1、ancestor descendant 用法: $("form input") ;返回值集合元素
说明:在给定的祖先元素下匹配所有后代元素.这个要下面讲的"parent > child"区分开.
2、parent > child 用法: $("form > input") ;返回值 集合元素
说明:在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
3、prev + next 用法: $("label + input") ;返回值 集合元素
说明:匹配所有紧接在prev元素后的next元素
4、prev ~ siblings 用法: $("form ~ input") ; 返回值集合元素
说明:匹配prev元素之后的所有siblings元素.注意:是匹配之后的元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈元素不被匹配.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>层次选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//1. 改变 <body> 内所有 <div> 的背景色为 #0000FF$("#b1").click(function () {$("div").css("background", "#0000FF");})//2. 改变<body>内的子<div>[第一层div] 的背景色为 #FF0033$("#b2").click(function () {$("body > div").css("background", "#FF0033");//$("body > div > div").css("background", "#FF0033");//下一层的下一层})//3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF$("#b3").click(function (){$("#one + div").css("background", "#0000FF");})//4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF$("#b4").click(function () {$("#two ~ div").css("background", "#0000FF");})//5. 改变 id 为 two 的元素所有 <div> 前后(所有)兄弟元素的背景色为 #0000FF$("#b5").click(function (){$("#two").siblings("div").css("background", "#0000FF");})})</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内子 <div> 的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one
</div>
<div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="mini">div id为three<div id="three01">id three01</div>
</div></body>
</html>4.奇数选择器 - 基础过滤选择器
●基础过滤选择器介绍
1、:first用法: $("tr:first") ;返回值单个元素的组成的集合
说明:匹配找到的第个一元素
2、:last用法: $("tr:last") 返回值 集合元素
说明:匹配找到的最后一个元素.与 :first相对应.
3、:not(selector)用法: $("input:not(:checked)")返回值集合元素
说明:去除所有与给定选择器匹配的元素.有点类似于"非”,意思是没有被选中的input(当input的type= "checkbox").
4、:even用法: $("tr:even")返回值 集合元素
说明:匹配所有索引值为偶数的元素,从0开始计数.js的数组都是从0开始计数的.例如要选择table中的行,因为是从0开始计数,所以table中的第一个tr就为偶数0.
5、: odd用法: $("tr:odd")返回值集合元素
说明:匹配所有索引值为奇数的元素,和:even对应,从0开始计数.
6、:eq(index)用法: $("tr:eq(0)") 返回值 集合元素
说明:匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素.括号里面的是索引值,不是元素排列数.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础过滤选择器-应用实例</title><style type="text/css">div,span{width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float:left;font-size: 17px;font-family:Roman;}div.mini{width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function (){//*****改变第一个 div 元素的背景色为 #0000FF$("#b1").click(function (){// $("div:first").css("background", "#0000FF");$("div:eq(0)").css("background", "#00FF00");})//*****改变最后一个 div 元素的背景色为 #0000FF//小伙伴可以理解成 基础过滤器就是写 简单select//所谓最后一个指的是是从上到下,从左到右去搜,最后的一个$("#b2").click(function (){$("div:last").css("background", "#0000FF");})//***改变class不为 one 的所有 div 元素的背景色为 #0000FF$("#b3").click(function (){$("div:not(.one)").css("background", "#0000FF");})//********改变索引值为偶数的 div 元素的背景色为 #0000FF$("#b4").click(function (){$("div:even").css("background", "#0000FF");})//********改变索引值为奇数的 div 元素的背景色为 #0000FF$("#b5").click(function (){$("div:odd").css("background", "#0000FF");})//*****改变索引值为大于 3 的 div 元素的背景色为 #0000FF$("#b6").click(function (){$("div:gt(3)").css("background", "#0000FF");})//改变索引值为等于 3 的 div 元素的背景色为 #0000FF$("#b7").click(function (){$("div:eq(3)").css("background", "#0000FF");})//**改变索引值为小于 3 的 div 元素的背景色为 #0000FF$("#b8").click(function (){$("div:lt(3)").css("background", "#0000FF");})//****改变所有的标题元素的背景色为 #0000FF$("#b9").click(function (){$(":header").css("background", "#0000FF");})});</script>
</head>
<body>
<h1>H1标题</h1>
<h2>H2标题</h2>
<h3>H3标题</h3><input type="button" value="改变第一个 div 元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变最后一个 div 元素的背景色为 #0000FF" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 #0000FF" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 #0000FF" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 #0000FF" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 #0000FF" id="b9"/>
<hr/>
<div id="one" class="mini">div id为one
</div>
<div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="one">div id为three class one<div id="three01">id three01</div>
</div>
</body>
</html>5.内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
1、:contains(text) 用法: $("div:contains('John')") 返回值 集合元素
说明:匹配包含给定文本的元素.这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场了,它的作用是查找被标签"围"起来的文本内容是否符合指定的内容的.
2、:empty 用法: $("td:empty") 返回值 集合元素
说明:匹配所有不包含子元素或者文本的空元素
3、:has(selector) 用法: $("div:has(p)").addClass("test") 返回值 集合元素
说明:匹配含有选择器所匹配的元素的元素.看使用的例子,给所有包含p元素的div标签加上class = "test" .
4、:parent 用法: $("td:parent") 返回值 集合元素
说明:匹配含有子元素或者文本的元素.注意:这里是":parent",可不是" .parent",与上面讲的":empty"形成反义词.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内容过滤选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//********改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF$("#b1").click(function () {$("div:contains('di')").css("background", "#0000FF")})//**************改变不包含子元素(或者文本元素) 的 div 的背景色为 pink$("#b2").click(function () {$("div:empty").css("background", "pink")})//******改变含有 class 为 mini 元素的 div 元素的背景色为 green$("#b3").click(function () {//这个写法是选择 有 class='.mini' 的div的父元素(div) 外层$("div:has('.mini')").css("background", "pink")//这个是选择有 class='.mini' div//$("div.mini").css("background", "pink");})//****改变含有子元素(或者文本元素)的div元素的背景色为 yellow$("#b4").click(function () {$("div:parent").css("background", "yellow")})//****改变索引值为大于 3 的 div 元素的背景色为 #0000FF$("#b5").click(function () {$("div:gt(3)").css("background", "#0000FF")})//***改变不含有文本 di; 的 div 元素的背景色 pink//不要求,小伙伴记住, 但是需要可以看懂.$("#b6").click(function () {$("div:not(:contains('di'))").css("background", "pink")})});</script>
</head>
<body><input type="button" value="改变含有文本 ‘di’ 的 div 元素的背景色为 black" id="b1"/>
<input type="button" value="改变不包含子元素(或者文本元素) 的 div 的背景色为 pink" id="b2"/>
<input type="button" value=" 改变含有 class 为 mini 元素的 div 元素的背景色为 green" id="b3"/>
<input type="button" value=" 改变含有子元素(或者文本元素)的div元素的背景色为 yellow" id="b4"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变不含有文本 di; 的 div 元素的背景色 pink" id="b6"/>
<hr/>
<div id="xxxx"><div id="one" class="mini">div id为one</div>
</div><div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="one">div id为three class one<div id="three01">id three01</div>
</div><div id="four" class="one">XXXXXXXXXX
</div>
<div id="five" class="one"></div>
<div id="mover">执行动画
</div>
</body>
</html>6.可见度过滤选择器
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
1、:hidden 用法: $("tr:hidden") 返回值 集合元素
说明:匹配所有的不可见元素,input元素的type属性为"hidden"的话也会被匹配到.意思是css中display:none和input type= "hidden"的都会被匹配到
2、:visible 用法: $("tr:visible") 返回值 集合元素
说明:匹配所有的可见元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>可见度过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//*****改变所有可见的div元素的背景色为 #0000FF$("#b1").click(function () {$("div:visible").css("background", "red");})//**选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF$("#b2").click(function () {$("div:hidden").css("background", "green");$("div:hidden").show();})//**选取所有的文本隐藏域, 并打印它们的值$("#b3").click(function () {//1. 先得到所有的hidden 元素//2. $inputs 是一个jquery对象,而且是数组对象var $inputs = $("input:hidden");//alert("length= " + $inputs.length)//3. 遍历-认真//方式1 - for// for (var i = 0; i < $inputs.length; i++) {// //这里input 就是一个dom对象// var input = $inputs[i];// console.log("值是= " + input.value);// }//方式2 - jquery each() 可以对数组遍历//(1) each 方法,遍历时,会将 $inputs 数组的元素// 取出, 传给 function() {} -> this$inputs.each(function (){//这里可以使用this获取每次遍历的对象//this 对象是是dom对象console.log("值是(dom方式)=" + this.value);//也可以将this -> jquery 对象使用jquery方法取值console.log("值是(jquery方式)=" + $(this).val())})})});</script>
</head>
<body><input type="button" value="改变所有可见的div元素的背景色为 #0000FF" id="b1"/> <br/><br/>
<input type="button" value="选取所有不可见的div, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id="b2"/> <br/><br/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3"/> <br/><br/>
<hr/><input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/><div id="one" class="visible">div id为one
</div><div id="two" class="visible">div id为two
</div><div id="three" class="one">div id为three
</div></body>
</html>7.属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
1、[attribute] 用法: $("div[id]") ;返回值集合元素
说明:匹配包含给定属性的元素.例子中是选取了所有带"id"属性的div标签.
2、[attribute=value] 用法: $("input[name= ' newsletter']").attr("checked", true);返回值 集合
元素
说明:匹配给定的属性是某个特定值的元素例子中选取了所有name属性是newsletter的input元素.
3、[attribute!=value] 用法: $("input[name! ='newsletter']").attr("checked", true);返回值 集合
元素
说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素.此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]).之前看到的:not派上了用场. .
4、[attribute^=value] 用法: $("input[name^='news']")返回值集合元素
说明:匹配给定的属性是以某些值开始的元素
5、[attribute$=value] 用法: $("input[name$ = 'letter']")返回值集合元素
说明:匹配给定的属性是以某些值结尾的元素.
6、[attribute*=value]用法: $("input[name* 3 man]")返回值 集合元素
说明:匹配给定的属性是以包含某些值的元素.
7、[attributeFilter1][attributeFilter2][attributeFilterN]用法: $("input[id][name$= 'man']") 返回值 集合元素
说明:复合属性选择器,需要同时满足多个条件时使用.是一一个组合,这个例子中选择的是所有含有id属性,并且它的name属性是以man结尾的元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//*****含有属性title 的div元素.$("#b1").click(function () {$("div[title]").css("background", "green");})//****属性title值等于test的div元素$("#b2").click(function () {$("div[title='test']").css("background", "green");})//属性title值不等于test的div元素(没有属性title的也将被选中)$("#b3").click(function () {$("div[title!='test']").css("background", "green");})//属性title值 以te开始 的div元素$("#b4").click(function () {$("div[title^='te']").css("background", "green");})//属性title值 以est结束 的div元素$("#b5").click(function () {$("div[title$='est']").css("background", "green");})//属性title值 含有es的div元素$("#b6").click(function () {$("div[title *= 'es']").css("background", "green");})//选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素$("#b7").click(function () {$("div[id][title *= 'es']").css("background", "green");})});</script>
</head>
<body><input type="button" value="含有属性title 的div元素." id="b1"/><br/><br/>
<input type="button" value="属性title值等于test的div元素" id="b2"/><br/><br/>
<input type="button" value="属性title值不等于test的div元素(没有属性title的也将被选中)" id="b3"/><br/><br/>
<input type="button" value="属性title值 以te开始 的div元素" id="b4"/><br/><br/>
<input type="button" value="属性title值 以est结束 的div元素" id="b5"/><br/><br/>
<input type="button" value="属性title值 含有es的div元素" id="b6"/><br/><br/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素" id="b7"/><br/><br/><div id="one" title="test">div id为one test
</div><div id="one-1" title="texxx">div id为one-1 texxx
</div><div id="one-2" title="xxxest">div id为one-2 xxxest
</div><div id="one-3" title="xxxesxxxxxt">div id为one-3 xxxesxxxxxt
</div><div id="two" title="ate">div id为two
</div><div id="three" class="one">div id为three
</div>
</body>
</html>8.子元素过滤选择器
子元素过滤选择器基本介绍
1、:nth-child(index/ even/ odd/ equation) 用法: $("ul li:nth-child(2)") 返回值 集合元素
说明:匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的eq()有些类似,不同的地方就是前者是从0开始,后者是从1开始。
2、:first-child 用法: $("ul li:first-child")返回值 集合元素
说明:匹配第一个子元素.':first'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
3、:last-child 用法: $("ul li:last-child") 返回值集合元素
说明:匹配最后一个子元素.':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.
4、: only-child用法: $("ul li:only-child") 返回值 集合元素
说明:如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
5. nth-child()选择器详解如下:
(1) :nth-child(even/ odd):能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2):能选取每个父元素下的索引值为2的元素
(3):nth-child(3n):能选取每个父元素下的索引值是3的倍数的元素
(4):nth-child(3n + 1):能选取每个父元素下的索引值是3n + 1的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>子元素过滤选择器示例-应用实例</title><style type="text/css">div, span {width: 140px;height: 70px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//****每个class为one的div父元素下的第2个子元素$("#b1").click(function () {$("div .one:nth-child(2)").css("background", "yellow");})//*****每个class为one的div父元素下的第一个子元素//老师再说 $("div .one")$("#b2").click(function () {$("div .one:first-child").css("background", "green");//$("div .one:nth-child(1)").css("background", "green");})//*****每个class为one的div父元素下的最后一个子元素$("#b3").click(function () {$("div .one:last-child").css("background", "red");})//**如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素$("#b4").click(function () {$("div .one:only-child").css("background", "pink");})});</script>
</head>
<body><input type="button" value="每个class为one的div父元素下的第2个子元素" id="b1"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的第一个子元素" id="b2"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的最后一个子元素" id="b3"/><br/><br/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="b4"/><br/><br/><div class="one"><div id="one" class="one">XXXXXXXXX id=one</div><div id="two" class="one">XXXXXXXXX id=two</div><div id="three" class="one">XXXXXXXXX id=three</div><div id="four" class="one">XXXXXXXXX id=four</div>
</div><div class="one"><div id="five" class="one">XXXXXXXXX id=five</div>
</div>
</body>
</html>9.表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
1、:enabled 用法: $("input:enabled") 返回值 集合元素
说明:匹配所有可用元素.意思是查找所有input中不带有disabled ="disabled"的input.不为disabled,当然就为enabled啦.
2、:disabled 用法: $("input:disabled") 返回值 集合元素
说明:匹配所有不可用元素.与上面的那个是相对应的.
3、:checked 用法: $("input:checked") 返回值集合元素
说明:匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option).
4、:selected 用法: $("select option:selected") 返回值 集合元素
说明:匹配所有选中的option元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单对象属性过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function (){//*利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值$("#b1").click(function () {//$jquery对象.val() , 如果() 是空的,就表示返回value//$jquery对象.val('值') , 就表示给该对象value设置值$("input[type='text']:enabled").val("台球");})//利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值$("#b2").click(function () {//老师解读//$jquery对象.val() , 如果() 是空的,就表示返回value//$jquery对象.val('值') , 就表示给该对象value设置值$("input[type='text']:disabled").val("足球");})//利用 jQuery 对象的 length 属性获取多选框/复选框选中的个数$("#b3").click(function () {alert($("input[type='checkbox']:checked").length);})//****利用 jQuery 对象的 text() 方法获取下拉框选中的内容$("#b4").click(function () {//如果我们希望选择指定的select , 可以加入属性过滤选择器//var $selects = $("select[属性='值'] option:selected");var $selects = $("select option:selected");$selects.each(function (){alert("你选择了= " + $(this).text())})})});</script>
</head>
<body>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/><br/><br/>
<br>
<input type="text" value="篮球1"/>
<input type="text" value="篮球2"/>
<input type="text" value="篮球3" disabled="true"/>
<input type="text" value="篮球4" disabled="true"/>
<br>
<h1>选择你的爱好</h1>
<input type="checkbox" value="爱好1"/>爱好1
<input type="checkbox" value="爱好2"/>爱好2
<input type="checkbox" value="爱好3"/>爱好3
<input type="checkbox" value="爱好4"/>爱好4
<br>
<h1>选项如下:</h1>
<select name="job" size=9 multiple="multiple"><option value="选项1">选项1^^</option><option value="选项2">选项2^^</option><option value="选项3">选项3^^</option><option value="选项4">选项4^^</option><option value="选项5">选项5^^</option><option value="选项6">选项6^^</option>
</select><select id="hsp" name="edu"><option value="博士">博士^^</option><option value="硕士">硕士^^</option><option value="本科">本科^^</option><option value="小学">小学^^</option>
</select>
</body>
</html>10.表单选择器
表单选择器基本介绍
1、:input用法: $(":input") ;返回值集合元素
说明:匹配所有input, textarea, select和button元素
2、:text用法: $(":text") ;返回值集合元素
说明:匹配所有的单行文本框。
3、:password用法: $(":password") ;返回值集合元素
说明:匹配所有密码框.
4、:radio用法: $(":radio") ;返回值集合元素
说明:匹配所有单选按钮.
5、:checkbox用法: $(":checkbox") ;返回值集合元素
说明:匹配所有复选框
6、:submit用法: $(":submit") ;返回值集合元素
说明:匹配所有提交按钮.
7、:image用法: $(":image") 返回值集合元素
说明:匹配所有图像域.
8、:reset用法: $(":reset") ;返回值集合元素
说明:匹配所有重置按钮.
9、:button用法: $(":button") ;返回值集合元素
说明:匹配所有按钮.这个包括直接写的元素button.
10、:file用法: $(":file") ;返回值集合元素
说明:匹配所有文件域。
11、:hidden用法: $("input:hidden") ;返回值集合元素
说明:匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了除了匹配input中的hidden外,那些style为hidden的也会被匹配
注意:要选取input中为hidden值的方法就是上面例子的用法,但是直接使用":hidden"的话就是匹配页面中所有的不可见元素包括宽度或高度为0的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单选择器-应用实例</title><script type="text/javascript" src="./script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//选择所有的button//这里我们就不绑定事件,直接演示// $(":button") 会选择<input type="button" value="按钮1"/><br/>//还会选择 <button>按钮2</button>var $button = $(":button");alert("$button 大小=" + $button.length)//3//得到type="button" 的元素// $("input[type='button']") 只会得到 <input type="button" value="按钮1"/>var $button2 = $("input[type='button']");alert("$button2 大小=" + $button2.length)//1//得到<button />按照元素标签取值// $("button") 只会按照元素标签获取 <button>按钮2</button>var $button3 = $("button");alert("$button3 大小=" + $button3.length)//2});</script>
</head>
<body>
<form><input type="text"/><br/><input type="checkbox"/><br/><input type="radio"/><br/><input type="image" src="../image/2.png" height="100"/><br/><input type="file"/><br/><input type="submit"/><br/><input type="reset"/><br/><input type="password"/><br/><input type="button" value="按钮1"/><br/><select><option/></select><br/><textarea></textarea><br/><button>按钮2</button><button>按钮3</button><br/>
</form>
</body>
</html>五、jQuery课后作业
弹出对话框

1.需求: 使一个特定的表格隔行变色,如图

1.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页中所有的 <p> 元素添加 onclick 事件</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function (){//方式1//1. 选择器选择p元素-基础选择器//2. 绑定事件-函数-获取p元素的文本//3. 统一绑定.$("p").click(function (){//3. 当我们点击p元素时, 会隐式的传入this(dom), 表示你当前点击的p// 元素,对应的dom对象//alert("p的内容是= " + this.innerText)alert("p的内容是(jquer方式)=" + $(this).text())})//方式2//对所有的p元素进行遍历//遍历执行内部function 依然会隐式的传入this(表示当前的p的dom对象)//这是遍历出一个p对象, 就绑定一个click事件$("p").each(function (){$(this).click(function (){alert("p的内容~=" + $(this).text())})})})</script>
</head>
<body>
<h1>网页中所有的 <p> 元素添加 onclick 事件</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>2.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使一个特定的表格隔行变色</title><style type="text/css">table {border: 1px solid;border-collapse: collapse;}</style><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//1. 先选择到table//2. 得到 tr//3. 得到even/odd的tr元素//4. 得到指定的table:eq(index) 可以得到指定index的table// index是从0开始编号//5. 老师不要求同学们记住规则,但是看懂, 能维护$("table:eq(0) tr:even").css("background", "red");$("table:eq(0) tr:odd").css("background", "blue");$("table:eq(1) tr:even").css("background", "green");$("table:eq(1) tr:odd").css("background", "yellow");});</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
<h1>第二个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
</body>
</html>六、jQuery的DOM操作
1.查找节点,修改属性
1.查找属性节点:查找到所需要的元素之后,可以调用jQuery对象的attr()方法来获取它的各种属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>操作节点的属性</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//给button绑定一个click事件$("button").click(function () {$("img").attr("src", "../image/1.png");$("img").attr("height", "200");})});</script>
</head>
<body>
<img src="../image/2.png" height="100"/>
<br/>
<button>设置图像的 height 属性</button>
</body>
</html>2.创建节点
1.创建节点:使用jQuery的工厂函数$(): $(html标签);会根据传入的html标记字符串创建一个jQuery对象,并返回.
2.动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中;
3.当创建单个元素时,需注意闭合标签和使用标准的XHTML格式.例如创建一个<p>元素,可以使用$("<p/>")或$("<p></p>"),但不能使用$("<p>")或$("</P>")
4.创建文本节点就是在创建元素节点时直接把文本内容写出来;创建属性节点也是在创建元素节点时一起创建
第1组方法(内部插入法)
1. append(content) :向每个匹配的元素的内部的结尾处追加内容举例A,B都是jquery对象,(2)表示把B对象插入到A对象内部的结尾处,(3)结果是: B对象成为A对象的子元素/节点
2. appendTo(content) :将每个匹配的元素追加到指定的元素中的内部结尾处 跟1是相反的 A对象称为B对象的子元素
3. prepend(content):向每个匹配的元素的内部的开始处插入内容
4. prependTo(content) :将每个匹配的元素插入到指定的元素内部的
5.内部插入法是在元素内插入内容(该内容变成该元素的子元素或节点)
第2组方法(外部插入法)
1. after( content) :在每个匹配的元素之后插入内容,举例说明A.after(B) [老韩解读(1) A, B都是jquery对身(2)表示B对象插入到A对象后面(3)结果:B成为A的兄弟节点]|
2. before( content):在每个匹配的元素之前插入内容 B插入到A的前面
3. insertAfter(content):把所有匹配的元素插入到另一个、指定的元素元素集合的后面
4. insertBefore(content) :把所有匹配的元素插入到另一个、指定的元素元素集合的前面
5.外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
6.注意:以上方法不但能将新的DOM元素插入到文档中,也能对原有的DOM元素进行移动.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建节点-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//添加重庆li到上海下(使用dom的传统方法)$("#b1").click(function () {//1. 创建重庆livar cq_li = document.createElement("li");//2. 设置属性和内容cq_li.setAttribute("id", "cq");cq_li.setAttribute("name", "chongqing");cq_li.innerText = "重庆";//3. 添加到指定元素后面document.getElementById("sh").append(cq_li);})//*****添加重庆li到 上海下-jquery完成添加节点$("#b2").click(function () {//创建好重庆livar $cq_li = $("<li id=\"cq\" name=\"chongqing\">重庆~</li>");//内部插入法append//$("#sh").append($cq_li);//成为sh标签的子节点了//外部插入法$("#sh").after($cq_li);//推荐使用//$cq_li.insertAfter($("#sh"));})//*** 添加成都li到 北京前$("#b3").click(function () {//创建成都livar $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都</li>");//添加到北京li前面[感受外部插入和内部插入区别]//$("#bj").prepend($cd_li);//内部插入$("#bj").before($cd_li);//外部插入})//*** 添加成都li到 北京和上海之间$("#b4").click(function () {//创建成都livar $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都~~~~</li>");//外部插入//$("#bj").after($cd_li);$("#sh").before($cd_li);})//*** 添加成都li到 吉林前面$("#b5").click(function () {//创建成都livar $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都@@@###</li>");//外部插入$("#jl").before($cd_li);//推荐//$cd_li.insertBefore($("#jl"));})})</script>
</head>
<body>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li><li id="my" name="mianyang">绵阳</li>
</ul><input type="button" id="b1" value="添加重庆li到 上海下(使用dom的传统方法)"/><br/><br/>
<input type="button" id="b2" value="添加重庆li到 上海下"/><br/><br/>
<input type="button" id="b3" value="添加成都li到 北京前"/><br/><br/>
<input type="button" id="b4" value="添加成都li到 北京和上海之间"/><br/><br/>
<input type="button" id="b5" value="添加成都li到 吉林前面"/><br/></body>
</html>移动节点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>移动节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//****使用外部插入法 把反恐li移动天津后$("#b1").click(function () {$("#tj").after($("#fk"));})//****使用内部插入法 把反恐li移动天津后$("#b2").click(function () {$("#tj").append($("#fk"));})})</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="tj" name="tianjin">天津</li>
</ul>您爱好的游戏:<br>
<ul id="game"><li id="fk" name="fakong">反恐</li><li id="cq" name="chuangqi">传奇</li>
</ul>
<input type="button" id="b1" value="使用after插入法 把反恐li移动天津后"/><br/><br/>
<input type="button" id="b2" value="使用append插入法 把反恐li移动天津后"/><br/><br/>
</body>
</html>3.删除节点
1. remove(): 从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素.当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除.这个方法的返回值是-一个指向已被删除的节点的引用.
2. empty(): 清空节点-清空元素中的所有后代节点(不包含属性节点).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>删除节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//*****删除所有p$("#b1").click(function () {$("p").remove();})//***所有p清空$("#b2").click(function () {$("p").empty();})//****删除上海这个li$("#b3").click(function (){$("#sh").remove();})});</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="tj" name="tianjin">天津</li>
</ul>您爱好的游戏:<br>
<ul id="game"><li id="fk" name="fakong">反恐</li><li id="cq" name="chuangqi">传奇</li>
</ul><p>Hello</p> how are <p>you?</p><p name="test">Hello, <span>Person</span> <a href="#">and person</a></p><input type="button" value="删除所有p" id="b1"/>
<input type="button" value="所有p清空" id="b2"/>
<input type="button" value="删除上海这个li" id="b3"/>
</body>
</html>4.复制节点
复制节点介绍
1、clone():克隆匹配的DOM元素,返回值为克隆后的副本.但此时复制的新节点不具有任何行为.
2、clone(true): 复制元素的同时也复制元素中的的事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>复制节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script>$(function () {//点击p, 弹出文本信息$("p").click(function () {//隐式的传入this->p的dom对象alert("段落的内容= " + $(this).text())})//克隆p, 插入到按钮后面 //1. $("p").clone() 表示克隆p元素,但是没有复制事件//2. $("p").clone(true) 表示克隆p元素,同时复制事件$("p").clone(true).insertAfter($("button"));})</script>
</head>
<body>
<button>保存</button>
<br><br><br><br><br>
///<br>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</body>
</html>5.替换节点
1. replaceWith(): 将所有匹配的元素都替换为指定的HTML或DOM元素 A.replaceWith(B)
2. replaceAll(): 颠倒了的replaceWith()方法.
3.注意:若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会与原先的元素一 起消失
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>替换节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//1. 将 p 替换成 button//$("p").replaceWith("<input type='button' id='my' value='我的按钮'/>")//2.将p 替换成 超链接//$("p").replaceWith("<a href='http://www.baidu.com'>点击到百度</a><br/>");//3. 使用对象来进行替换var $button = $("<input type='button' id='my' value='我的按钮~'/>");$button.click(function (){alert("ok ~~~");})$("p").replaceWith($button);});</script>
</head>
<body>
<h1>节点替换</h1>
<p>Hello</p>
<p>jquery</p>
<p>World</p>
</body>
</html>6.属性操作
1. attr(): 获取属性和设置属性
2.attr()传递一个参数时,即为某元素的获取指定属性
3.attr()传递两个参数时,即为某元素设置指定属性的值
4. jQuery中有很多方法都是一个函数实现获取和设置.如: attr(), html(), text(), val(), height(),width(), css()等,后面我们还会举例说明.
5. removeAttr():删除指定元素的指定属性
7.样式操作
1.获取class和设置class : class是元素的一个 属性,所以获取class和设置class都可以使用attr() 方法来完成
2.追加样式: addClass()
3.移除样式: removeClass() ---从匹配的元素中删除全部或指定的class
4.切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它,如果类名不存在则添加它.
5.判断是否含有某个样式: hasClass() ---判断元素中是否含有某个class,如果有,则返回true;否则返回false
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>查找节点</title><style type="text/css">div {width: 140px;height: 140px;margin: 20px;float: left;border: #000 1px solid;}.one {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//获取 class 和设置 class 都可以使用 attr() 方法来完成.(给id 为first添加 .one 样式)$("#b1").click(function (){$("#first").attr("class", "one");})//追加样式: addClass()$("#b2").click(function (){$("#first").addClass("one");})//移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class$("#b3").click(function (){$("#first").removeClass();})//切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它$("#b4").click(function (){$("#first").toggleClass("one");})//判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false$("#b5").click(function (){alert($("#first").hasClass("one"));})});</script>
</head>
<body>
<input type="button" value="获取 class 和设置 class 都可以使用 attr() 方法来完成(给id 为first添加 .one 样式)" id="b1"/><br/><br/>
<input type="button" value="追加样式: addClass() (给id 为first添加 .one 样式)" id="b2"/><br/><br/>
<input type="button" value="移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class(给id 为first删除 .one 样式) " id="b3"/><br/><br/>
<input type="button"value="切换样式: toggleClass() (给id 为first切换 .one 样式) --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它"id="b4"/><br/><br/>
<input type="button"value="判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false"id="b5"/><br/><br/>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>8.获取HTML,文本和值
基本介绍
1、设置或返回所选元素的内容(包括HTML标记) : htmI()
2、读取和设置某个元素中的文本内容: text().该方法既可以用于HTML也可以用于XML文档.
3、读取和设置某个元素中的值: val() ---该方法类似JavaScript中的value属性.对于文本框,下拉列表框,单选框该方法可返回元素的值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>val()课堂练习</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//单独的一个测试代码// $("#b1").click(function (){// alert("默认值=" + this.defaultValue);// })//1.给b1绑定一个获取焦点事件//2.当用户把光标定位到输入框b1, 该事件就会被触发$("#b1").focus(function (){//获取-判断//获取到当前值var currentVal = $(this).val();//如果当前值就是默认值, 就清空, 让用户输入自己的值if(currentVal == this.defaultValue) {$(this).val("");}})//1. 给b1绑定一个失去焦点事件 blur//2. 当用户的光标离开这个输入框,就会触发$("#b1").blur(function (){//获取当前值var currentVal = $(this).val();//判断如果当前值为"", 说明用户没有输入内容//就恢复提示默认信息if(currentVal == "") {$(this).val(this.defaultValue);}})})</script>
</head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="b1"/><br>
<input type="password" value="" id="b2"/><br>
<input type="button" value="登陆" id="b3"/>
</body>
</html>9.常用遍历节点方法
常用遍历节点方法
1、取得匹配元素的所有子元素组成的集合: children().该方法只考虑子元素而不考虑任何后代元素.
2、取得匹配元素后面紧邻的同辈元素的集合:next()/nextAll();
3、取得匹配元素前面紧邻的同辈元素的集合:prev()/prevAll();
4、取得匹配元素前后所有的同辈元素: siblings()
5、获取指定的第几个元素: nextAll().eq(index)
6、对获取到的同辈元素进行过滤nextAll( ).filter("标签")
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>常用遍历节点方法-应用实例</title><style type="text/css">div, span {width: 140px;height: 60px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//**查找所有子元素(class 为 one 的div的子元素)$("#b1").click(function () {//我们可以使用这样的方式$("div[class='one']") 来选择//class 为 one 的div$("div[class='one']").children().each(function () {alert("子div的内容是~~~ " + $(this).text());})// $("div.one").children().each(function (){// alert("子div的内容是= " + $(this).text());// })//指定获取到第几个子元素, eq(1) 表示得到第2个子元素//alert($("div.one").children().eq(1).text());})//***获取后面的同辈div元素(class 为 one 的div的)$("#b2").click(function () {//1. $("div.one") 选择到 class = one 的 div//2. nextAll() 获取到后面所有的同辈元素//3. filter("div"), 获取到后面所有的同辈元素, 进行过滤,只得到div//4. each 遍历$("div.one").nextAll().filter("div").each(function () {alert("后面同辈div的内容是= " + $(this).text());})//如果我们希望得到后面同辈元素的第几个,可以eq//获取到后面同辈div元素的第2个alert("后面同辈div元素的第2个的内容=" +$("div.one").nextAll().filter("div").eq(1).text());//aaaa..//如果我们希望得到的是紧邻的面同辈元素alert("紧邻的面同辈元素=" +$("div.one").next().text());//ttt...})//**获取前面的同辈div元素(class 为 one 的div的)$("#b3").click(function () {//遍历// $("div.one").prevAll().filter("div").each(function (){// alert("div的内容= " + $(this).text());// })//得到前面的同辈元素第4个//$("div.one").prevAll().eq(3);//得到前面的紧邻同辈元素alert($("div.one").prev().text())//ccccc})//**获取所有的同辈div元素(class 为 one 的div的)$("#b4").click(function () {$("div.one").siblings().filter("div").each(function () {alert("同辈div text= " + $(this).text())})})})</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 为 one 的div的)" id="b1"/><br/><br/>
<input type="button" value="获取后面的同辈元素 (class 为 one 的div的)" id="b2"/><br/><br/>
<input type="button" value="获取前面的同辈元素 (class 为 one 的div的)" id="b3"/><br/><br/>
<input type="button" value="获取所有的同辈元素 (class 为 one 的div的)" id="b4"/>
<hr/>
<div>ccccccc
</div><p class="one">ccccccc
</p><div class="one"><div id="one">XXXXXXXXX one</div><div id="two">XXXXXXXXX two</div><div id="three">XXXXXXXXX three</div><div id="four">XXXXXXXXX four</div>
</div>
<div>tttttttttt
</div>
<div>aaaaaaa
</div>
<div>bbbbbb</div>
<p>hello, pp</p>
</body>
</html>10.css-dom操作
1、获取和设置元素的样式属性: css()
2、获取和设置元素透明度: opacity属性
3、获取和设置元素高度,宽度: height(), width().在设置值时,若只传递数字,则默认单位是px.如需要使用其他单位则需传递一一个字符串,例如$("p:first").height("2em");
4、获取元素在当前视窗中的相对位移: offset().其返回对象包含了两个属性: top, left.该方法只对可见元素有效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css-dom操作</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function (){$("#b1").click(function (){var width = $("img").width();alert("width=" + width);//offsetvar offset = $("img").offset();alert("img的 top = " + offset.top);alert("img的 left = " + offset.left);})})</script>
</head>
<body>
<br/><br/><br/>
hello,world~<img src="../image/1.png" width="200">
<button id="b1" type="button">获取图片信息</button>
</body>
</html>
七、多选框案例演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>多选框应用</title><style type="text/css">BODY {font-size: 12px;margin: 0px 0px 0px 0px;overflow-x: auto;overflow-y: auto;background-color: #B8D3F4;}.default_input {border: 1px solid #666666;height: 18px;font-size: 12px;}.default_input2 {border: 1px solid #666666;height: 18px;font-size: 12px;}.nowrite_input {border: 1px solid #849EB5;height: 18px;font-size: 12px;background-color: #EBEAE7;color: #9E9A9E;}.default_list {font-size: 12px;border: 1px solid #849EB5;}.default_textarea {font-size: 12px;border: 1px solid #849EB5;}.nowrite_textarea {border: 1px solid #849EB5;font-size: 12px;background-color: #EBEAE7;color: #9E9A9E;}.wordtd5 {font-size: 12px;text-align: center;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #b8c4f4;}.wordtd {font-size: 12px;text-align: left;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #b8c4f4;}.wordtd_1 {font-size: 12px;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #516CD6;color: #fff;}.wordtd_2 {font-size: 12px;text-align: right;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #64BDF9;}.wordtd_3 {font-size: 12px;text-align: right;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #F1DD34;}.inputtd {font-size: 12px;vertical-align: top;padding-top: 3px;padding-right: 3px;padding-bottom: 3px;padding-left: 3px;}.inputtd2 {text-align: center;font-size: 12px;vertical-align: top;padding-top: 3px;padding-right: 3px;padding-bottom: 3px;padding-left: 3px;}.tablebg {font-size: 12px;}.tb {border-collapse: collapse;border: 1px outset #999999;background-color: #FFFFFF;}.td2 {line-height: 22px;text-align: center;background-color: #F6F6F6;}.td3 {background-color: #B8D3F4;text-align: center;line-height: 20px;width: 100px;}.td4 {background-color: #F6F6F6;line-height: 20px;}.td5 {border: #000000 solid;border-right-width: 0px;border-left-width: 0px;border-top-width: 0px;border-bottom-width: 1px;}.tb td {font-size: 12px;border: 2px groove #ffffff;}.noborder {border: none;}.button {border: 1px ridge #ffffff;line-height: 18px;height: 20px;width: 45px;padding-top: 0px;background: #CBDAF7;color: #000000;font-size: 9pt;}.textarea {font-family: Arial, Helvetica, sans-serif, "??";font-size: 9pt;color: #000000;border-bottom-width: 1px;border-top-style: none;border-right-style: none;border-bottom-style: solid;border-left-style: none;border-bottom-color: #000000;background-color: transparent;text-align: left}</style><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">//关于页面加载完毕后, 触发的方法 的几种写法//1. js 的原生方式// window.onload = function () {// alert("页面加载完毕后。。")// }//2.方式 jquery方式// $(document).ready(function () {// alert("页面加载完毕后。。方式2")// })//3. 上面的方式可以简化写法$(function () {alert("页面加载完毕后。。方式3")})$(function (){//全部移动右边 => 你的编程思维,编程体系 =》 不会自动生成 5,10//不思考-> 基础 -> 提升 level//(1) 绑定事件 (2) 选择对应的对象 (3) 处理 插入[内部插入/外部插入]$("#add_all").click(function () {// "#first > option" => 层级选择器//$("#first > option").appendTo($("#second"));})//选中的移到右边$("#add").click(function () {//选择对象$("#first > option:selected").appendTo($("#second"));//原生 js ->jquery[库, 锋利的js库]-> vue[封装度]})//双击移到右边$("#first").dblclick(function (){//选择对象 -> 隐式传入 this (dom) -> $(this)jquery.appendTo()//刚才的错误是因为 $(this) 表示的是 select$("#first > option:selected").appendTo($("#second"));})//全部移动左边//快速实现, 就是前面的一个反向操作$("#remove_all").click(function () {$("#second > option").appendTo($("#first"));})//选中的移到左边$("#remove").click(function () {//$("#second > option:selected") 层级选择器 > 可以省略$("#second option:selected").appendTo($("#first"));})//双击移到左边$("#second").dblclick(function () {$("#second option:selected").appendTo($("#first"));})})</script>
</head>
<body>
<div style="border:1px dashed #E6E6E6;margin:50px 0px 0px 50px; width:350px; height:260px; background-color:#E6E6E6;"><table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0"style="margin:15px 0px 0px 15px;"><tr><td width="126"><!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度--><select name="first" size="10" multiple="multiple" class="td3" id="first"><option value="选项1">选项1</option><option value="选项2">选项2</option><option value="选项3">选项3</option><option value="选项4">选项4</option><option value="选项5">选项5</option><option value="选项6">选项6</option><option value="选项7">选项7</option><option value="选项8">选项8</option></select></td><td width="69" valign="middle"><input name="add" id="add" type="button" class="button" value="-->"/><input name="add_all" id="add_all" type="button" class="button" value="==>"/><input name="remove" id="remove" type="button" class="button" value="<--"/><input name="remove_all" id="remove_all" type="button" class="button" value="<=="/></td><td width="127" align="left"><select name="second" size="10" multiple="multiple" class="td3" id="second"><option value="选项9">选项9</option></select></td></tr></table>
</div>
</body>
</html>八、jQuery中的事件--加载DOM
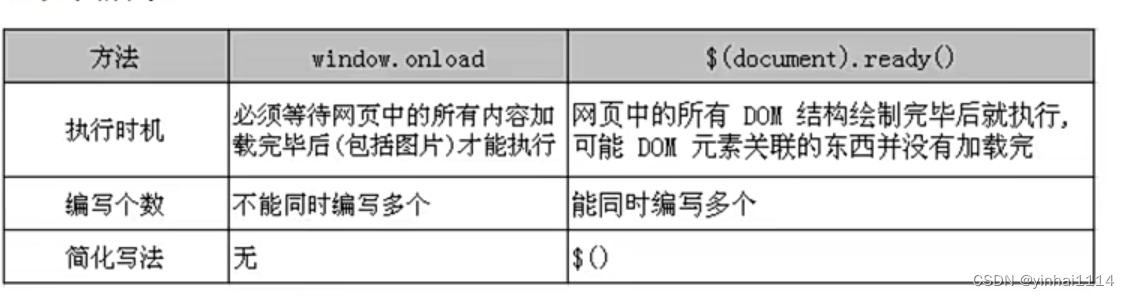
1.在页面加载完毕后,浏览器会通过JavaScript为DOM元素添加事件.
2.在常规的JavaScript代码中,通常使用window.onload方法,
3.在jQuery中使用$(document).ready()方法.
4.如图所示

<script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">//关于页面加载完毕后, 触发的方法 的几种写法//1. js 的原生方式// window.onload = function () {// alert("页面加载完毕后。。")// }//2.方式 jquery方式// $(document).ready(function () {// alert("页面加载完毕后。。方式2")// })//3. 上面的方式可以简化写法$(function () {alert("页面加载完毕后。。方式3")})</script>九、本章课后作业

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对多选框进行操作</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () { //页面加载完毕//1. 绑定事件//2. 选择对象//3. 进行处理$("#b1").click(function () {//思路:选择所有的checkbox -> 过滤 checkedvar $input = $("input[type='checkbox']:checked");console.log("你选择的个数= " + $input.length);//显示名称, 遍历 $input$input.each(function () {//隐式thisconsole.log("选择的爱好是= " + $(this).val())})})})</script>
</head>
<body>
<h1>对多选框进行操作</h1>
<input type="checkbox" name="hobby" value="篮球"/>篮球
<input type="checkbox" name="hobby" value="足球"/>足球
<input type="checkbox" name="hobby" value="网球"/>网球
<input type="checkbox" name="hobby" value="排球"/>排球
<input type="button" id="b1" value="点击测试"/>
</body>
</html>
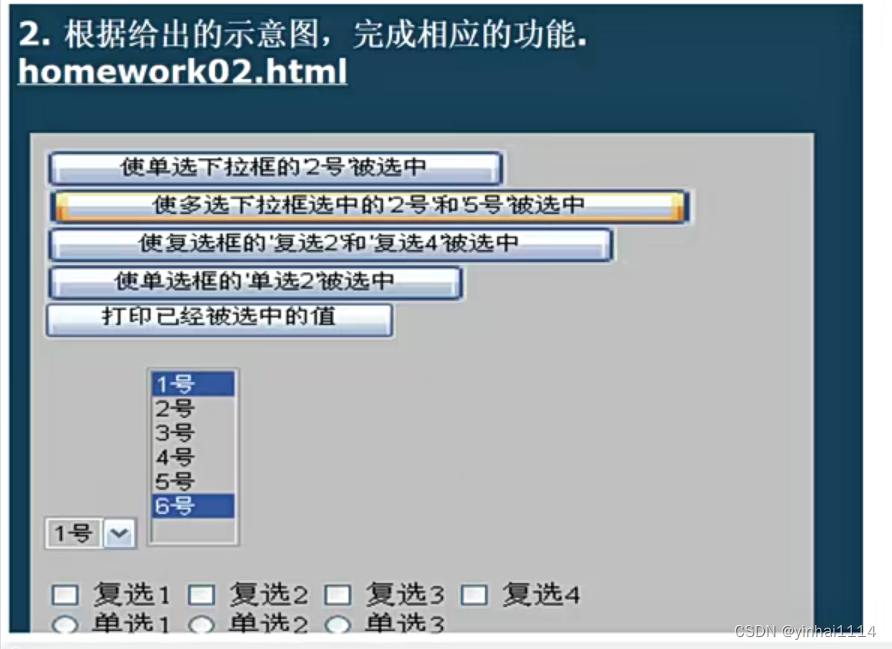
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>根据给出的示意图,完成相应的功能</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js "></script><script type="text/javascript">$(function () {//1. 使单选下拉框的'2号'被选中$("#input1").click(function () {//思路,怎么样才是表示选择了某个option//通过设置val, 表示选择$("#one").val("2号");})//2. 使多选下拉框选中的'2号'和'5号'被选中// 思路和上面类似// 如何选择第二个button// input:eq(1) 表示选择第二个input对象$("input:eq(1)").click(function () {//ctrl+b 可以看源码$("#many").val(["5号","2号"]);})//使复选框的'复选2'和'复选4'被选中//思路和上面类似$("input:eq(2)").click(function () {//这里小伙伴注意,val的值是 value属性$("input[type='checkbox']").val(["check2","check4"])})//使单选框的'单选2'被选中$("input:eq(3)").click(function () {//技术有时需要尝试=> 跟着老师说:大胆的去测试..$("input[type='radio']").val(["radio2"]);})})</script>
</head>
<body>
<input type="button" id="input1" value="使单选下拉框的'2号'被选中"/><br>
<input type="button" value="使多选下拉框选中的'2号'和'5号'被选中"/><br>
<input type="button" value="使复选框的'复选2'和'复选4'被选中"/><br>
<input type="button" value="使单选框的'单选2'被选中"/><br><br/><select id="one"><option>1号</option><option>2号</option><option>3号</option>
</select><select id="many" multiple="multiple" style="height:120px;"><option selected="selected">1号</option><option>2号</option><option>3号</option><option>4号</option><option>5号</option><option selected="selected">6号</option>
</select>
<br/>
<br/>
<input type="checkbox" name="c" value="check1"/> 复选1
<input type="checkbox" name="c" value="check2"/> 复选2
<input type="checkbox" name="c" value="check3"/> 复选3
<input type="checkbox" name="c" value="check4"/> 复选4
<br/>
<input type="radio" name="r" value="radio1"/> 单选1
<input type="radio" name="r" value="radio2"/> 单选2
<input type="radio" name="r" value="radio3"/> 单选3
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>根据给出的示意图,完成相应的功能. homework03.html</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">$(function () {//1. 点击按钮,完成全选$("#CheckedAll").click(function () {//留一个小? 我们不使用 attr -> prop//$("input[name='items']").attr("checked", "")//1. 简单的讲就是prop("checked", true) 就将选择的对象的状态设置为选中//2. prop("checked", false), 就将选择的对象的状态设置为未选中$("input[name='items']").prop("checked", true);})//2. 全不选$("#CheckedNo").click(function () {//这里将选择的对象, 的状态设置为,未选中$("input[name='items']").prop("checked", false);})//3. 反 选$("#CheckedRev").click(function () {//判断当前是不是选中状态, 进行遍历处理$("input[name='items']").each(function () {//alert("当前的状态= " + this.checked)if(this.checked) {$(this).prop("checked", false)} else {$(this).prop("checked", true);}})})//4. 全选/全不选$("#checkedAll_2").click(function () {//判断当前的<input type="checkbox" id="checkedAll_2"/>全选/全不选 状态if(this.checked) {//表示希望全选//把所有的name='items' 的checkbox的状态设置为选中$("input[name='items']").prop("checked", true);} else {$("input[name='items']").prop("checked", false);}})})</script>
</head>
<body>
<form method="post" action="">请选择您的爱好!<br><input type="checkbox" id="checkedAll_2"/>全选/全不选<br/><input type="checkbox" name="items" value="足球"/>足球<input type="checkbox" name="items" value="篮球"/>篮球<input type="checkbox" name="items" value="游泳"/>游泳<input type="checkbox" name="items" value="唱歌"/>唱歌<br/><input type="button" id="CheckedAll" value="全 选"/><input type="button" id="CheckedNo" value="全不选"/><input type="button" id="CheckedRev" value="反 选"/><input type="button" id="send" value="提 交"/>
</form>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用 JQuery 实现动态添加用户效果</title><script type="text/javascript" src="../script/jquery-3.7.1.min.js"></script><script type="text/javascript">//点击删除超链接,完成删除某个用户的任务/*<tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td></tr>*/function deleteUser($a) {//弹出一个确认的对话框var b = window.confirm("你确认要删除 " + $a.attr("id") + " 用户信息");if(!b){return false;}//继续处理删除//1. 通过$a 找到父tr$a.parent().parent().remove();return false;}$(function () {//我们将初始化的用户,也绑定删除的事件$("a").click(function () {//隐式传入this//调用deleteUser 时候,需要对this 包装成$(this)return deleteUser($(this));})$("#addUser").click(function () {/*思路分析==> 代码[功能逐步实现(1) 添加 (2) 删除]1. 使用到jquery dom 相关技术2. 添加的内容/对象 到 table > tbody<tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td></tr>3 如果去构建一个 上面的tr juqery对象4.逐步构建(1)nameTD, 名字从输入得到(2)emailTD, telTD, deleteTD(3)构建 TR, 把前面的td, 加入.5.将 tr , 加入 table tbody*/var $nameTD = $("<td/>");var nameVal = $("#name").val();$nameTD.append(nameVal);var $emailTD = $("<td/>");var emailVal = $("#email").val();$emailTD.append(emailVal);var $telTD = $("<td/>");var telVal = $("#tel").val();$telTD.append(telVal);//构建deleteTDvar $deleteTD = $("<td/>");var $a = $("<a/>");$a.html("Delete");$a.attr("id", nameVal);$a.attr("href", "deleteEmp?id=" + nameVal);//绑定了 完成点击删除的功能$a.click(function (){//专门写一个函数,完成删除任务//老韩解读:如果我们返回的false ,则表示放弃提交,页面就会停留在原页面return deleteUser($a);})$deleteTD.append($a);//创建tr对象var $tr = $("<tr/>");$tr.append($nameTD);$tr.append($emailTD);$tr.append($telTD);$tr.append($deleteTD);//将tr加入到table > tbody$("#usertable tbody").append($tr);})})</script>
</head>
<body>
<center><br><br>添加用户:<br><br>姓名: <input type="text" name="name" id="name"/> email: <input type="text" name="email" id="email"/> 电话: <input type="text" name="tel" id="tel"/><br><br><button id="addUser">提交</button><br><br><hr><br><br><table id="usertable" border="1" cellpadding="5" cellspacing=0><tbody><tr><th>姓名</th><th>email</th><th>电话</th><th> </th></tr><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a id="Tom" href="deleteEmp?id=Tom">Delete</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td></tr></tbody></table>
</center></body>
</html>

)



)





)






