本文以图形化的方式,从‘执行机制’方面对照传统WebForm站点和MVC站点。
请參看下面图形:
一、执行机制
当我们訪问一个站点的时候,浏览器和server都是做了哪些动作呢?
(本文仅仅是提供一个简单的执行过程,有兴趣的找资料研究一下复杂的网络过程。)
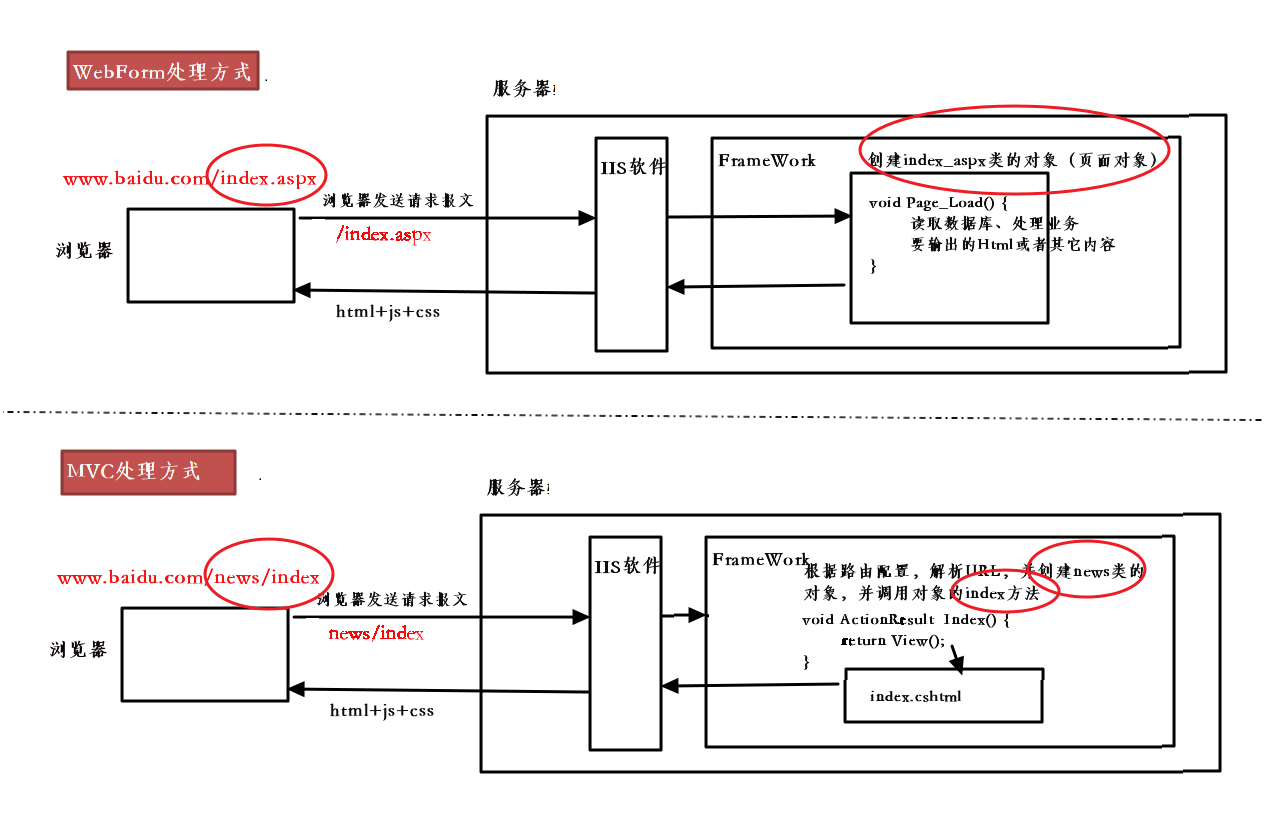
(一)WebForm站点执行机制
如果为:www.baidu.com/index.aspx
1、Http请求(物理地址:index.aspx)
①发送请求
浏览器向server发送请求报文。此时由IIS虚拟文件夹接受。(通过配置过IIS,把站点挂载在server上。通过訪问虚拟文件夹的方式訪问站点的。)
②转交请求
server端的IIS软件接收到请求后。把请求交给.NET FrameWork进行处理
③创建页面类对象
.NET FrameWork依据请求的地址index.aspx,会创建相应的index_aspx类的对象(页面对象)。
IIS的内部机制:
- 实现一个IHttphandler的接口
- 该接口实现一个ProcessRequest方法
- 该方法会调用相应页面的Page_load方法
- 处理的业务逻辑或者是訪问数据库的代码
- 要输出的Html或者其他内容
2、返回给浏览器
①转交回复
通过IIS传输出给浏览器,要输出的html元素或其它内容(html+js+css等)
②解析为图形界面
浏览器解析html代码。并翻译为图形化界面
(二)MVC站点的执行机制
如果为:www.baidu.com/news/index
1、Http请求(逻辑地址:news/index)
①发送请求(news/index)
②转交请求(同上)
③创建类对象+方法
.NET FrameWork依据路由配置。解析URL,并创建news类的对象,并调用对象的index方法。通过View方法载入视图。然后訪问视图目录下的index.cshtml
2、返回给浏览器(同上)
二、差别
1、请求方式
①WebForm:index.aspx页面
www.baidu.com/index.aspx
在用户看来请求的是index.aspx页面,实际上server端执行的是index.aspx相应的类(前台页面类的对象)。先调用ProcessRequest方法。然后调Page_Load方法
②MVC:类名+方法名
www.baidu.com/news/index
2、server端创建对象
①webForm:页面类对象
server端创建index.asp的前台页面类的对象‘index.aspx’
②MVC:类对象
MVC:创建news类对象,并调用Index方法。
.NET FrameWork依据路由配置。解析URL。并创建news类的对象。并调用对象的index方法。通过View方法载入视图,然后訪问视图目录下的index.cshtml
3、传值方式
①WebForm:CodeBehand
前台-->后台
前台页面继承于后台页面,能够通过<%...%>方式,訪问 台页面公开的属性(强耦合)
后台-->前台
包括runat=Server控件的前台页面,都会以变量的方式存在于后台类中。供后台调用
②MVC: ViewData
把ViewData当作一个中间类在Controller和View之间数据传输。优点:强类型视图(将在兴许文章中进行论述)。
三、总结
本文分别从下面方面,对照了传统WebForm站点和MVC站点的差别:请求方式、创制方式、server创建对象。
尽管如此。但WebForm和MVC都是基于ASP.NET管道模型上的两种不同的开发方式。
(文中粗粒度的知识点,将在兴许文中陆续展开)

)




)

:如何寻找 C# 中的 Heap堆内存泄漏)










--简单工厂模式--工厂方法模式--抽象工厂模式)
