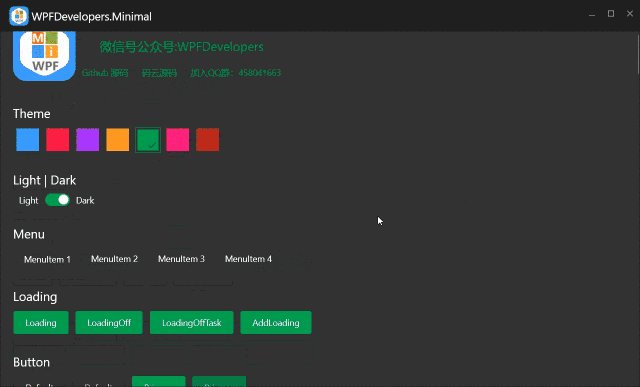
WPF 动态切换黑|白皮肤
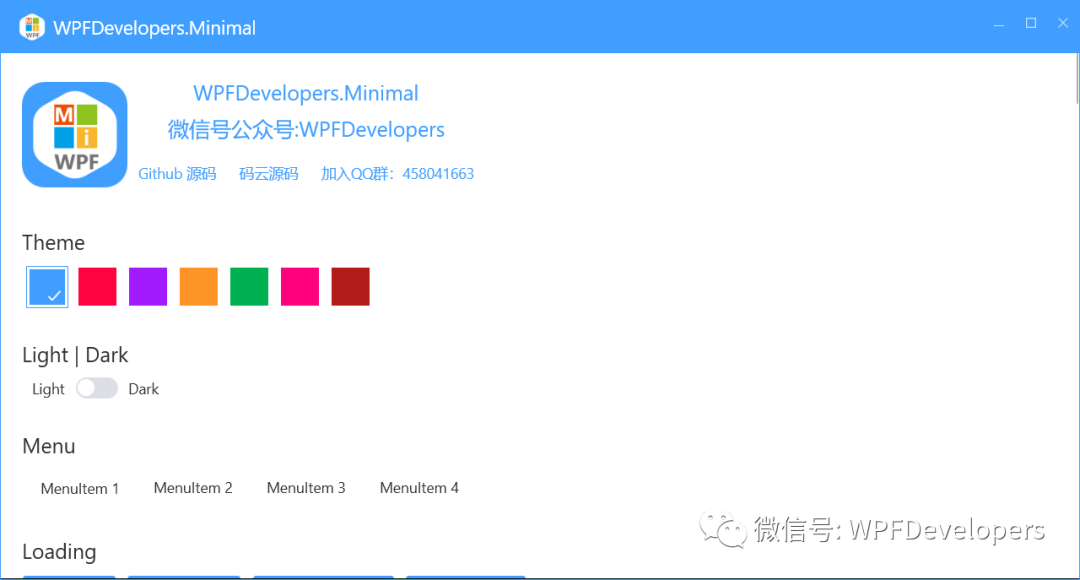
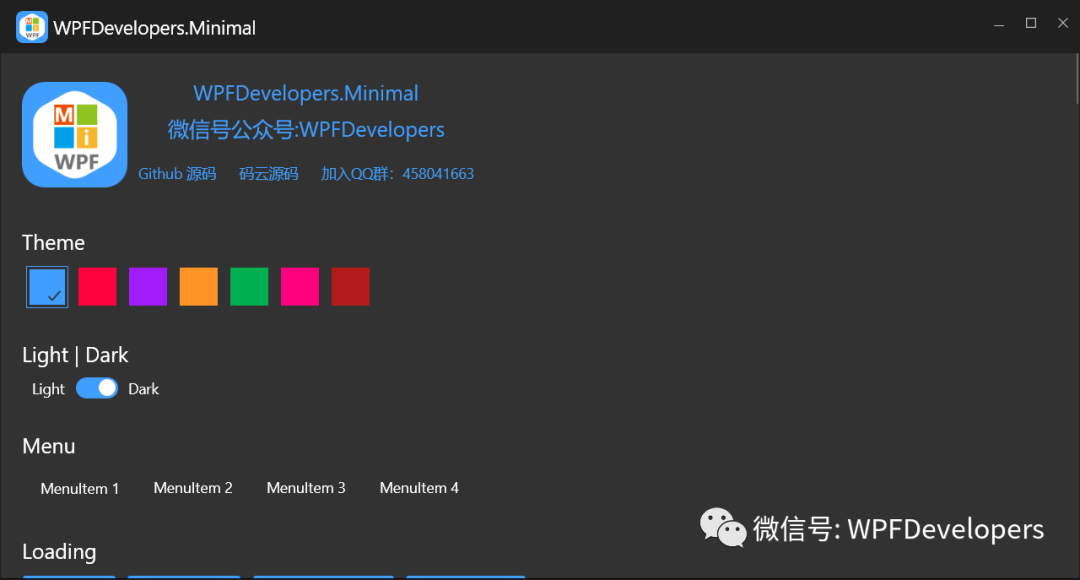
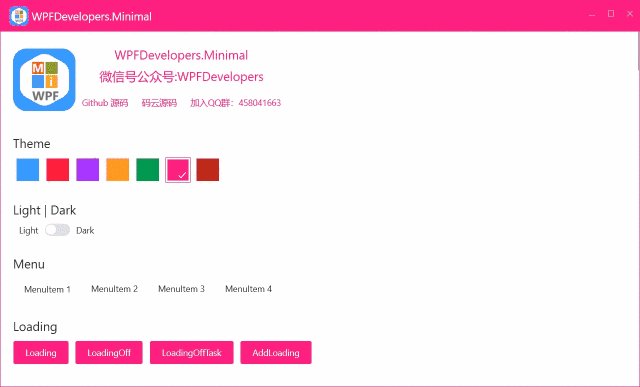
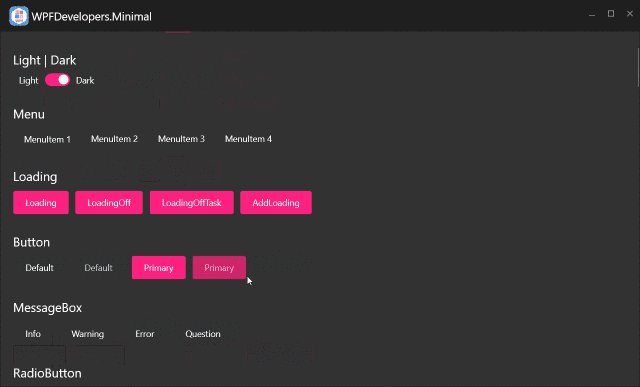
WPF 使用 WPFDevelopers.Minimal 如何动态切换黑|白皮肤
作者:WPFDevelopersOrg
原文链接: https://github.com/WPFDevelopersOrg/WPFDevelopers.Minimal
框架使用大于等于
.NET40;Visual Studio 2022;项目使用 MIT 开源许可协议;
Nuget
Install-Package WPFDevelopers.Minimal3.2.6-preview新建白天资源文件 Light.Color.xaml;
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:po="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" po:Freeze="True"><!--字体颜色--><Color x:Key="PrimaryTextColor" po:Freeze="True">#303133</Color><SolidColorBrush x:Key="PrimaryTextSolidColorBrush" Color="{StaticResource PrimaryTextColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="RegularTextColor" po:Freeze="True">#606266</Color><SolidColorBrush x:Key="RegularTextSolidColorBrush" Color="{StaticResource RegularTextColor}" po:Freeze="True"></SolidColorBrush><!--背景色--><Color x:Key="BackgroundColor" po:Freeze="True">#FFFFFF</Color><SolidColorBrush x:Key="BackgroundSolidColorBrush" Color="{StaticResource BackgroundColor}" po:Freeze="True"></SolidColorBrush><SolidColorBrush x:Key="WindowForegroundColorBrush" Color="{StaticResource BackgroundColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="BaseColor" po:Freeze="True">#DCDFE6</Color><SolidColorBrush x:Key="BaseSolidColorBrush" Color="{StaticResource BaseColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="BaseMoveColor" po:Freeze="True">#F5F7FA</Color><SolidColorBrush x:Key="BaseMoveColorSolidColorBrush" Color="{StaticResource BaseMoveColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="LighterColor" po:Freeze="True">#EBEEF5</Color><SolidColorBrush x:Key="LighterSolidColorBrush" Color="{StaticResource LighterColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="LightColor" po:Freeze="True">#E4E7ED</Color><SolidColorBrush x:Key="LightSolidColorBrush" Color="{StaticResource LightColor}" po:Freeze="True"></SolidColorBrush></ResourceDictionary>新建黑夜资源文件 Dark.Color.xaml;
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:po="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" po:Freeze="True"><!--字体颜色--><Color x:Key="PrimaryTextColor" po:Freeze="True">#FFFFFF</Color><SolidColorBrush x:Key="PrimaryTextSolidColorBrush" Color="{StaticResource PrimaryTextColor}" po:Freeze="True"></SolidColorBrush><SolidColorBrush x:Key="WindowForegroundColorBrush" Color="{StaticResource PrimaryTextColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="RegularTextColor" po:Freeze="True">#FFFFFF</Color><SolidColorBrush x:Key="RegularTextSolidColorBrush" Color="{StaticResource RegularTextColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="DefaultBackgroundColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="DefaultBackgroundSolidColorBrush" Color="{StaticResource DefaultBackgroundColor}" po:Freeze="True"></SolidColorBrush><!--背景色--><Color x:Key="BackgroundColor" po:Freeze="True">#323232</Color><SolidColorBrush x:Key="BackgroundSolidColorBrush" Color="{StaticResource BackgroundColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="WindowBorderBrushColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="WindowBorderBrushSolidColorBrush" Color="{StaticResource WindowBorderBrushColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="BaseColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="BaseSolidColorBrush" Color="{StaticResource BaseColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="BaseMoveColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="BaseMoveColorSolidColorBrush" Color="{StaticResource BaseMoveColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="LighterColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="LighterSolidColorBrush" Color="{StaticResource LighterColor}" po:Freeze="True"></SolidColorBrush><Color x:Key="LightColor" po:Freeze="True">#202020</Color><SolidColorBrush x:Key="LightSolidColorBrush" Color="{StaticResource LightColor}" po:Freeze="True"></SolidColorBrush></ResourceDictionary>新建Resources继承自ResourceDictionary实现加载黑夜或白天的模式;
using System;
using System.Windows;
using WPFDevelopers.Minimal.Helpers;namespace WPFDevelopers.Minimal
{public class Resources : ResourceDictionary{public ThemeType Theme{set => InitializeTheme(value);}protected void InitializeTheme(ThemeType themeType){MergedDictionaries.Clear();var path = GetResourceUri(GetThemeResourceName(themeType));MergedDictionaries.Add(new ResourceDictionary { Source = path });}protected Uri GetResourceUri(string path){return new Uri($"pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Basic/{path}.xaml");}protected string GetThemeResourceName(ThemeType themeType){return themeType == ThemeType.Light ? "Light.Color" : "Dark.Color";}}
}使用只需要在项目的 App.Xaml 添加命名空间
xmlns:ws="https://github.com/WPFDevelopersOrg.WPFDevelopers.Minimal"然后在字典资源中添加
<!--需要注意ws:Resources 必须再配色主题后,Theme="Dark" 黑皮肤|Theme="Light" 白皮肤 -->
<ws:Resources Theme="Light"/>

动态切换需要修改 App.Xaml 中的字典项的
ws:Resources的Theme的值;
public static void ToggleLightAndDark(bool isDark = false){var type = isDark ? ThemeType.Dark : ThemeType.Light;var existingResourceDictionary =Application.Current.Resources.MergedDictionaries.FirstOrDefault(x => x is Resources) as Resources;if (existingResourceDictionary != null){existingResourceDictionary.Theme = type;if (type == ThemeType.Light){var vBrush = Application.Current.Resources["PrimaryNormalSolidColorBrush"] as Brush;Application.Current.Resources["WindowBorderBrushSolidColorBrush"] = vBrush;WindowForegroundBrush = Application.Current.Resources["PrimaryTextSolidColorBrush"] as Brush;if (Application.Current.Resources["DefaultBackgroundColor"] is Color color)Application.Current.Resources["DefaultBackgroundSolidColorBrush"] = new SolidColorBrush(color);}else{if (Application.Current.Resources["WindowBorderBrushColor"] is Color color){var colorBrush = new SolidColorBrush(color);Application.Current.Resources["WindowBorderBrushSolidColorBrush"] = colorBrush;Application.Current.Resources["DefaultBackgroundSolidColorBrush"] = colorBrush;}WindowForegroundBrush = Application.Current.Resources["DefaultBackgroundSolidColorBrush"] as Brush;}Brush = Application.Current.Resources["BackgroundSolidColorBrush"] as Brush;//WindowForegroundBrush = Application.Current.Resources["PrimaryTextSolidColorBrush"] as Brush;_IsCurrentDark = isDark;ThemeRefresh();}}public static void ThemeRefresh(){var themePath = "pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Theme.xaml";var themeResourceDictionary =Application.Current.Resources.MergedDictionaries.FirstOrDefault(x =>x.Source != null && x.Source.Equals(themePath));if (themeResourceDictionary == null) return;Application.Current.Resources.MergedDictionaries.Remove(themeResourceDictionary);Application.Current.Resources.MergedDictionaries.Add(themeResourceDictionary);OnSubThemeChanged();}切换调用如下;
private void LightDark_Checked(object sender, RoutedEventArgs e)
{var lightDark = sender as ToggleButton;if (lightDark == null) return;ControlHelper.ToggleLightAndDark(lightDark.IsChecked == true);
}
源码GitHub[1]源码Gitee[2]
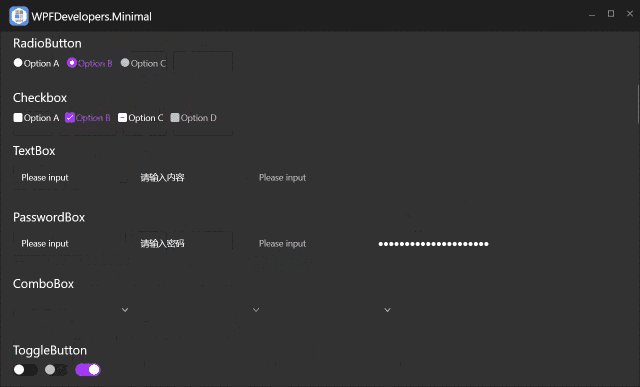
其他基础控件
1.Window
2.Button
3.CheckBox
4.ComboBox
5.DataGrid
6.DatePicker
7.Expander
8.GroupBox
9.ListBox
10.ListView
11.Menu
12.PasswordBox
13.TextBox
14.RadioButton
15.ToggleButton
16.Slider
17.TreeView
18.TabControl
参考资料
[1]
GitHub: https://github.com/WPFDevelopersOrg/WPFDevelopers.Minimal
[2]Gitee: https://gitee.com/WPFDevelopersOrg/WPFDevelopers.Minimal




![【bzoj4145】[AMPPZ2014]The Prices 状压dp](http://pic.xiahunao.cn/【bzoj4145】[AMPPZ2014]The Prices 状压dp)




![[NOIP1999] 提高组 洛谷P1014 Cantor表](http://pic.xiahunao.cn/[NOIP1999] 提高组 洛谷P1014 Cantor表)

在新线程中更新UI)







