
数据同步云端本地

The ability to sync data and settings between computers running Windows 8 is great, but it does mean that your information – possibly personal – is stored in the cloud. If you have changed your mind about syncing and want to remove your data from the cloud, here’s how to do it.
在运行Windows 8的计算机之间同步数据和设置的功能很棒,但这确实意味着您的信息(可能是个人信息)存储在云中。 如果您改变了同步想法,并想从云中删除数据,请按照以下方法操作。
禁用数据同步 (Disable Data Syncing)
The first thing to do is to disable syncing on each of your Windows 8 computers.
首先要做的是在每台Windows 8计算机上禁用同步。
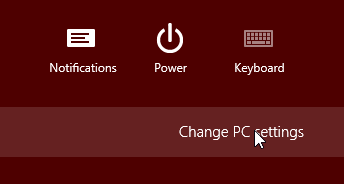
Call up the Charms bar by moving the mouse to the one of the right hand corners of the screen, or by pressing the Windows key and C simultaneously. Click Settings followed by ‘Change PC settings’.
通过将鼠标移动到屏幕的右上角之一,或同时按Windows键和C来调用超级按钮栏。 单击设置,然后单击“更改PC设置”。

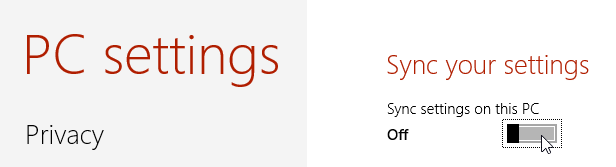
Click the ‘Sync your settings’ link to the towards the bottom of the left hand list and then click the switch labeled ‘Sync settings on this PC’ so that it is in the Off position.
单击“同步您的设置”链接到左侧列表底部的,然后单击标有“在此PC上同步设置”的开关,使其处于“关闭”位置。

You can then close the Settings screen by dragging it downwards.
然后,您可以通过向下拖动来关闭“设置”屏幕。
Remember to do this with all of the computers you have associated with your Microsoft account.
请记住对与您的Microsoft帐户关联的所有计算机执行此操作。
删除云数据 (Deleting Cloud Data)
When syncing has been disabled, data can then be removed.
禁用同步后,即可删除数据。
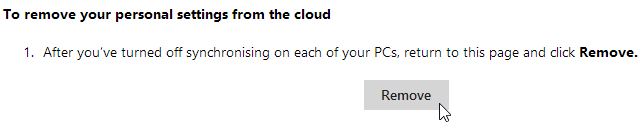
Microsoft has setup a dedicated page which can be used to delete data that has been uploaded to the cloud. Pay a visit to the Windows 8 Personal Settings page – you may be prompted to sign into your Microsoft account – and click the Remove button at the bottom.
Microsoft已设置专用页面,该页面可用于删除已上传到云的数据。 访问Windows 8“个人设置”页面-系统可能会提示您登录Microsoft帐户,然后单击底部的“删除”按钮。

That’s really all there is to it. Your data will be deleted and syncing will no longer be carried out unless you decide to re-enable the feature. This is useful to know if things go awry, you’re concerned about security, or you just want to start over from scratch.
这就是全部。 除非您决定重新启用该功能,否则您的数据将被删除并且不再进行同步。 这对于了解是否出现问题,您是否担心安全性或只是想从头开始是很有用的。
翻译自: https://www.howtogeek.com/164949/how-to-erase-windows-8s-sync-data-from-the-cloud/
数据同步云端本地




)














生成随机数)