模板语言自定义方法介绍
自定义方法注意事项
Django中有simple_tag 和 filter 两种自定义方法,之前也提到过,需要注意的是
- 扩展目录名称必须是
templatetags templatetags中的自定义标签和过滤器必须依赖于一个django app,也就是说,自定义标签和过滤器是绑定app的。该app应该包含一个templatetags目录,这个目录一个和model.py,views.py在同一个层级- 包含templatetags目录的app一定要在INSTALLED_APPS列表里面
- 在页面中使用{% load %}加载扩展方法,load的是模块名,而不是app名
- 记得使用 from django import template ,register=template.Library()注册
simple_tag 和 filter 的区别
- simple_tag:可以有多个参数,一般是做数据处理,但不能做if判断语句
- filter:一般只能有1个参数(可以字符串切割,变通为多个参数),过滤器,一般是return true或者false,可以和if判断语句使用.在过滤器 {{ var|foo:"bar" }} 中 ,过滤器 foo 会被传入变量 var 和默认参数 bar。过滤器函数应该总有返回值
使用方法
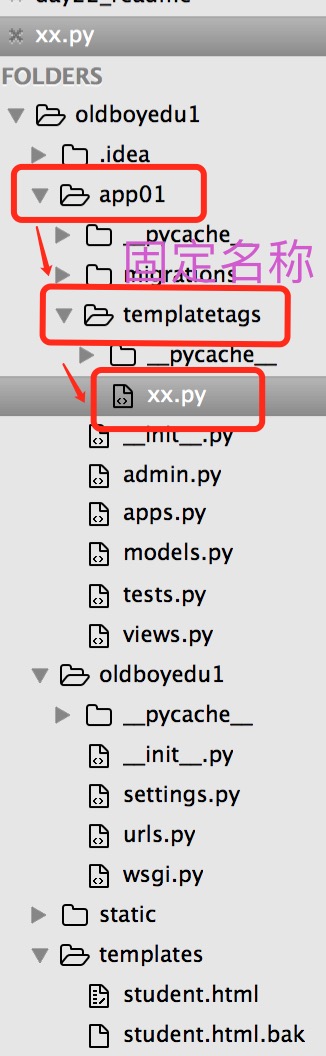
目录结构

xx.py代码:
#需要从django中导入一些模块
from django import template
from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.filter def detail1(value,arg): """ 查看余数是否等于remainder arg="1,2" :param counter: :param allcount: :param remainder: :return: """ allcount, remainder = arg.split(',') allcount = int(allcount) remainder = int(remainder) if value%allcount == remainder: return True return False @register.simple_tag def my_simple_time(v1,v2,v3): return v1 + v2 + v3simple_tag 页面使用
{% load xx %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% my_simple_time 1 2 3 %} </body> </html>filter 页面使用
{% load xx %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ 23|detail4:"4,0" }} {% if 23|detail4:"4,0" %} <h1>123</h1> {% endif %} </body> </html>页面实现瀑布流
布局介绍
由于图片有大有小,所以为了页面的整齐,没有空隙,可以将页面body主体分为4列,每一列依次往下排列图片和介绍即可.
由于页面是从左到右排序的,所以我们可以将图片的列队索引+1后除以4后得到的余数,就是所在页面中所在的列数,所以可以使用python中的div()函数来处理.
代码
扩展方法代码:xx.py 文件
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.filter def detail1(value,arg): """ 查看余数是否等于remainder arg="1,2" :param counter: :param allcount: :param remainder: :return: """ allcount, remainder = arg.split(',') allcount = int(allcount) remainder = int(remainder) if value%allcount == remainder: return True return Falseviews.py范例
from django.shortcuts import render# Create your views here.def student(request): img_list = [ {'src': '1.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 1 {'src': '2.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 2 {'src': '3.jpg', 'title': 'asdfasdfasdf','content': 'asdf'}, {'src': '4.jpg', 'title': 'asdfasdfasdf','content': 'asdf'}, {'src': '18.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 5 {'src': '21.jpg', 'title': 'asdfasdfasdf','content': 'asdf'}, ] return render(request, 'student.html', {"img_list":img_list})html页面代码
{% load xx %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .container{ width: 980px; margin: 0 auto; } .container .column{ float: left; width: 245px; } .container .item img{ width: 245px; } </style> </head> <body> <div class="container"> <div class="column"> {% for i in img_list %} {% if forloop.counter|detail1:"4,1" %} <div class="item"> {{ forloop.counter }} <img src="/static/{{ i.src }}"> </div> {% endif %} {% endfor %} </div> <div class="column"> {% for i in img_list %} {% if forloop.counter|detail1:"4,2" %} <div class="item"> {{ forloop.counter }} <img src="/static/{{ i.src }}"> </div> {% endif %} {% endfor %} </div> <div class="column"> {% for i in img_list %} {% if forloop.counter|detail1:"4,3" %} <div class="item"> {{ forloop.counter }} <img src="/static/{{ i.src }}"> </div> {% endif %} {% endfor %} </div> <div class="column"> {% for i in img_list %} {% if forloop.counter|detail1:"4,0" %} <div class="item"> {{ forloop.counter }} <img src="/static/{{ i.src }}"> </div> {% endif %} {% endfor %} </div> </div> </body> </html>


![[转]table中设置tr行间距](http://pic.xiahunao.cn/[转]table中设置tr行间距)









)



,清除日志: 复制代码 代码如 - phpStudy...)

