上篇文章我们讲了如何在app的manifest里设置设备的权限,这篇文章我们来实际操作开发一个可以扫描二维码的teams app。
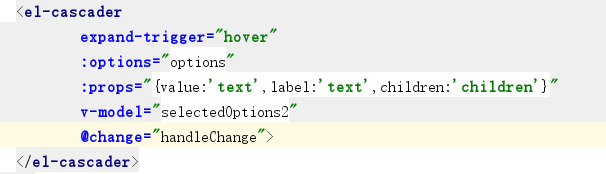
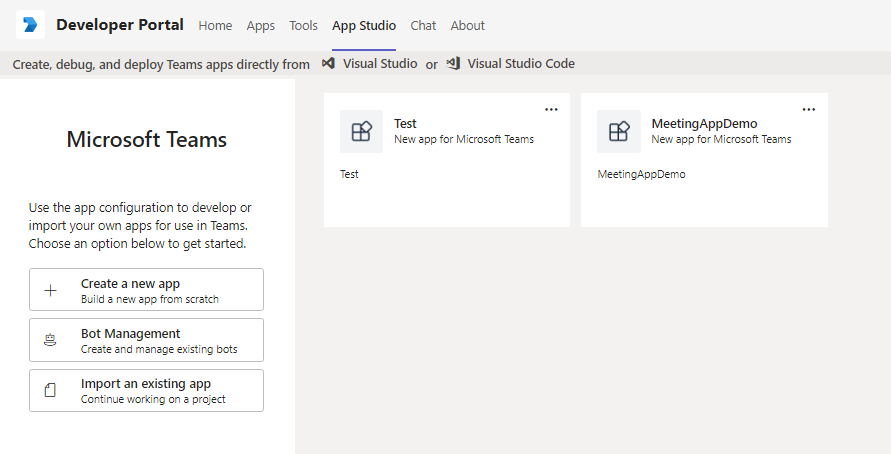
首先,我们先到app studio里,创建一个teams app,然后创建tab,重要的一点是,我们确保manifest.json里含有这么一段:
{"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.10/MicrosoftTeams.schema.json","manifestVersion": "1.10",..."devicePermissions": ["media",],...
}
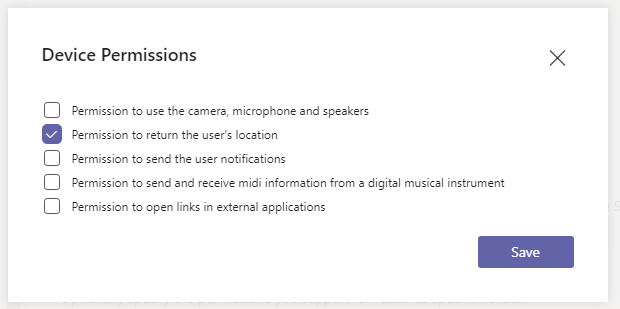
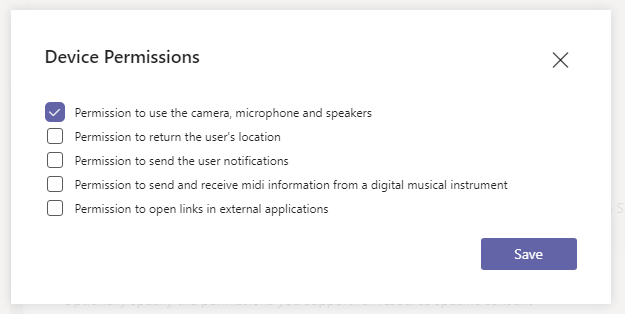
或者我们在app studio里确保这个被勾选。

这里就是说明这个app需要设备的媒体权限,也就是需要使用摄像头的权限。
然后,按照标准的步骤来开发tab的配置页面,这里我就不再展开了,可以查看我以前写的文章:开发Teams Tabs应用程序。
在我们需要调用二维码扫描的地方,我们使用如下的TypeScript代码:
const config: microsoftTeams.media.BarCodeConfig = { timeOutIntervalInSec: 30 };
microsoftTeams.media.scanBarCode((error: microsoftTeams.SdkError, decodedText: string) =>
{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '当前平台不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '内部错误';break;case 1000: // PERMISSION_DENIEDerrorMessage = '权限被用户拒绝';break;case 3000: // NO_HW_SUPPORTerrorMessage = '底层硬件不支持此能力';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '参数错误';break;case 8000: // USER_ABORTerrorMessage = '用户取消操作';break;case 8001: // OPERATION_TIMED_OUTerrorMessage = '操作超时';break;case 9000: // OLD_PLATFORMerrorMessage = '平台太老,不支持此API';break;default:errorMessage = '未知错误';break;}output('发生错误:' + errorMessage + ' ' + extraErrorMessage);}else if (decodedText) {// 成功,decodedText里是扫码识别出的内容output(decodedText);}
}, config);
上面的代码是typescript,如果大家使用的是javascript,基本类似,这里就不在具体列出。
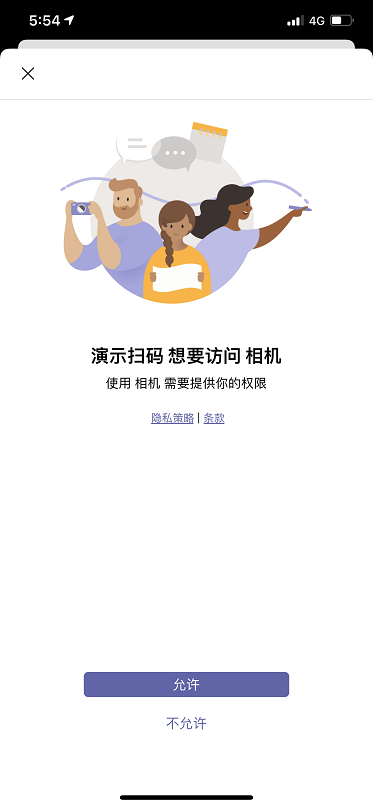
如果一切都顺利的话,当我们第一次开始扫码的时候,会弹出一个确认权限的界面,如下:

图片来源
如果同意之后,我们就可以开始扫码了。

下篇文章我们再来看看如何获取用户的地理位置。敬请期待 :)