我们上一篇文章讲了如何在Teams app里扫描二维码,这篇文章我们来看一下如何获取当前设备的地理位置,并且在地图上显示地理位置。
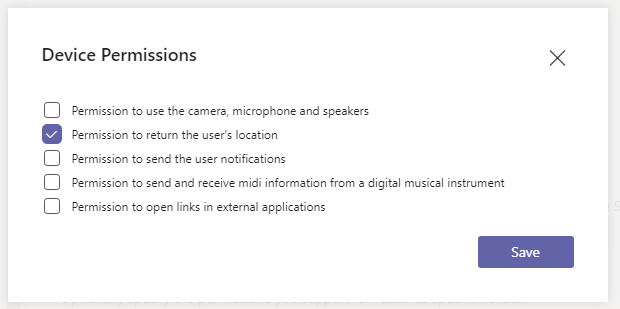
首先,我们先到app studio里,创建一个teams app,然后创建tab,并且确保我们勾选了 “Permission to return the user’s location” 这个选项。

或者我们手动在manifest.json里输入这么一段:
{"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.10/MicrosoftTeams.schema.json","manifestVersion": "1.10",..."devicePermissions": ["media",],...
}
地理位置的 API 有两块:
获取设备的地理位置
我们先来看一下这个api如果使用:
const locationProps = { "allowChooseLocation": true, "showMap": true };microsoftTeams.location.getLocation(locationProps,(err: microsoftTeams.SdkError, location: microsoftTeams.location.Location) =>{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '当前平台不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '内部错误';break;case 1000: // PERMISSION_DENIEDerrorMessage = '权限被用户拒绝';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '参数错误';break;case 8000: // USER_ABORTerrorMessage = '用户取消操作';break;case 9000: // OLD_PLATFORMerrorMessage = '平台太老,不支持此API';break;default:errorMessage = '未知错误';break;}output('发生错误:' + errorMessage + ' ' + extraErrorMessage);}output(JSON.stringify(location));}
);
大家可以看到,代码的基本结构和上一篇的扫描二维码十分类似,不同的是配置,api名字和出错代码。那我们来看一下这个配置。
const locationProps = { "allowChooseLocation": true, "showMap": true };
- allowChooseLocation
如果这个值为 true,代表用户可以自由的选择一个用户希望的地理位置,比如我们开发一个查询餐馆的app,既可以让用户选择当前位置,也可以让用户选择一个他希望的位置,这种场景下,我们就应该把这个设置成 true。如果我们开发一个签到的app,那我们不想让用户自己选择当前位置,我们就把这个设置成 false,这样teams直接就给我们这个app当前的位置,不让用户自由选择了。
- showMap
如果这个选项是 false,代表了teams不会显示地图。值得注意的一点是:如果 allowChooseLocation 是 true,那么这个选项会被忽略掉。
在地图上显示地理位置
显示位置的api使用如下:
const location = { "latitude": 31.224361, "longitude": 121.469170 };microsoftTeams.location.showLocation(location,(err: microsoftTeams.SdkError, result: boolean) =>{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '当前平台不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '内部错误';break;case 1000: // PERMISSION_DENIEDerrorMessage = '权限被用户拒绝';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '参数错误';break;case 8000: // USER_ABORTerrorMessage = '用户取消操作';break;case 9000: // OLD_PLATFORMerrorMessage = '平台太老,不支持此API';break;default:errorMessage = '未知错误';break;}output('发生错误:' + errorMessage + ' ' + extraErrorMessage);}output(result);}
);
这个api比较简单,相信大家一看就明白了,直接传入地理位置的经度纬度。












 能做什么事)

简介、理论知识)




