当我们在开发app的时候,很多时候需要选择一个用户,比如我们开发一个审批的app,就要选择审批人,所以这个app就需要实现选择人的界面,而且需要获取完整的用户列表,但是要获取完整的用户列表又需要app拥有较高的权限。通常企业的IT部门不太愿意把这种权限给到app。
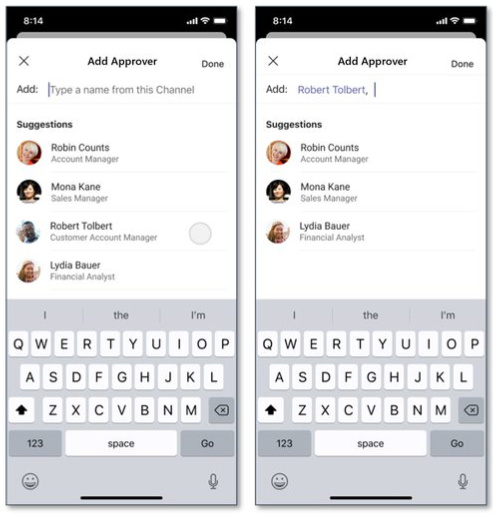
不过,好在Teams已经为我们考虑到这点,Teams提供了一个很好用的功能:People Picker。我们先来看一下代码:
const peoplePickerInputs: PeoplePickerInputs = { ... };microsoftTeams.people.selectPeople((err: microsoftTeams.SdkError, people: PeoplePickerResult[]) =>{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '当前平台不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '内部错误';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '参数错误';break;case 8000: // USER_ABORTerrorMessage = '用户取消操作';break;case 9000: // OLD_PLATFORMerrorMessage = '平台太老,不支持此API';break;default:errorMessage = '未知错误';break;}output('发生错误:' + errorMessage + ' ' + extraErrorMessage);}output(JSON.stringify(people));},peoplePickerInputs
);

可以看到,这个接口比较简单,但是不知道为什么目前微软的文档里对这个介绍的不详细,我们直接找到JS SDK的代码:https://github.com/OfficeDev/microsoft-teams-library-js/blob/master/src/public/people.ts
namespace people {export function selectPeople(callback: (error: SdkError, people: PeoplePickerResult[]) => void,peoplePickerInputs?: PeoplePickerInputs,): void {..................}export interface PeoplePickerInputs {title?: string;setSelected?: string[];openOrgWideSearchInChatOrChannel?: boolean;singleSelect?: boolean;}export interface PeoplePickerResult {objectId: string;displayName?: string;email?: string;}
}
selectPeople 有两个参数第一个参数是一个callback,当用户选择人结束后,或者用户取消了操作,这个回调函数就会被调用到。
第二个参数是一个配置,有这么一些值:
- title
可选,选择人的界面标题,默认值是:Select people
- setSelected
可选,设置已经选择的人员。这是一个 AzureAD ID的数组
- openOrgWideSearchInChatOrChannel
可选,表明是否在整个组织里选择人员,默认值是 false。如果是 false,就是根据当前这个 app 的所在上下文,如果 app是安装到channel,那选择的就是channel里的人,如果安装到的是 chat,那选择的是这个chat里的人。
- singleSelect
可选,表明是否选择一个人,还是多个人。默认值是 false
当用户选择完人员后,我们的代码就可以拿到一个 PeoplePickerResult 的数组,这个数组包含了用户选中的所有人,针对每一个人,有这些信息:
- objectId
这个是人的 AAD ID,和上面 setSelected 是一样的概念
- displayName
选择的人的显示名字
选择的人的邮箱地址









 能做什么事)

简介、理论知识)







