对于Node.js框架和开源软件来说,2018年是非常有趣的一年。开发者社区讨论了企业赞助对开源项目的作用以及如何维护那些没有经济支持却有数百万人使用的项目。同样,安全问题也得到了极大关注,一些流行的Node/JS软件包被劫持,Github为托管的项目推出了安全警报功能。
在这篇文章中,我们为Node.js框架增加了新的类别,如赞助情况、捐赠情况和NPM审计漏洞,以便更好地了解每个框架如何解决这些问题。框架按字母顺序排列。
数据图表
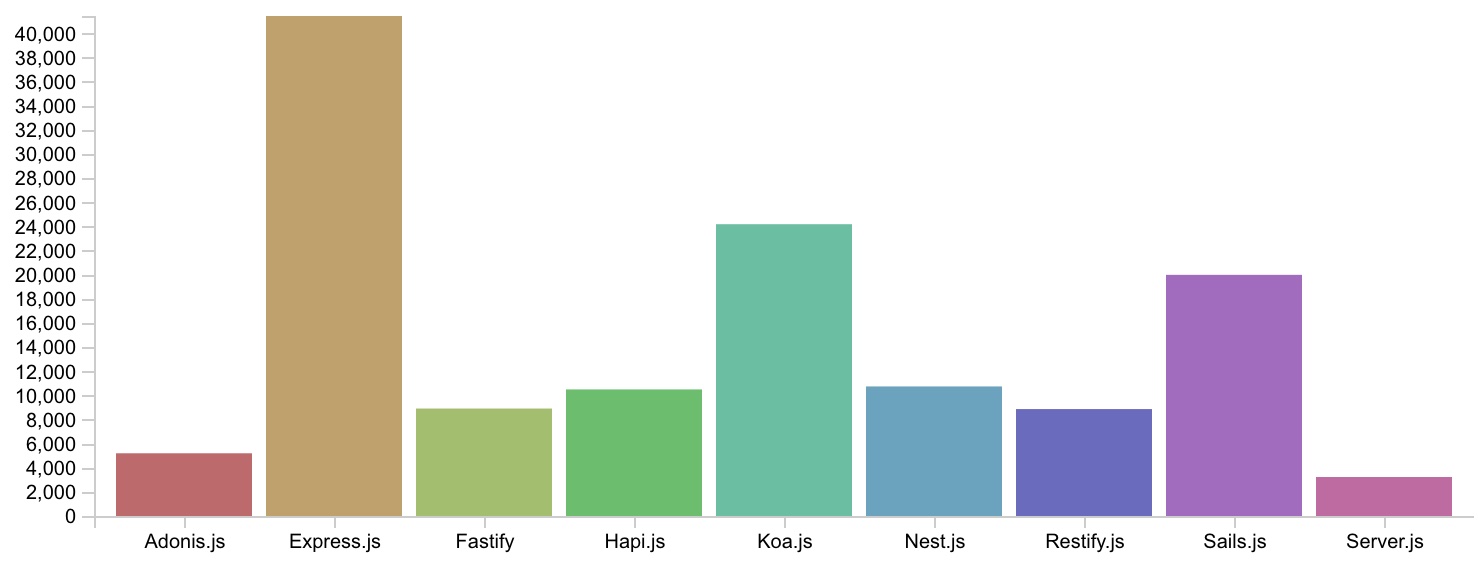
Github star数
在Github星标数量方面,Sails、Koa和Express明显高于其他框架。但是,在2019年,星标总量可能不能作为最具相关性的指标,我们还需要考虑增长情况。

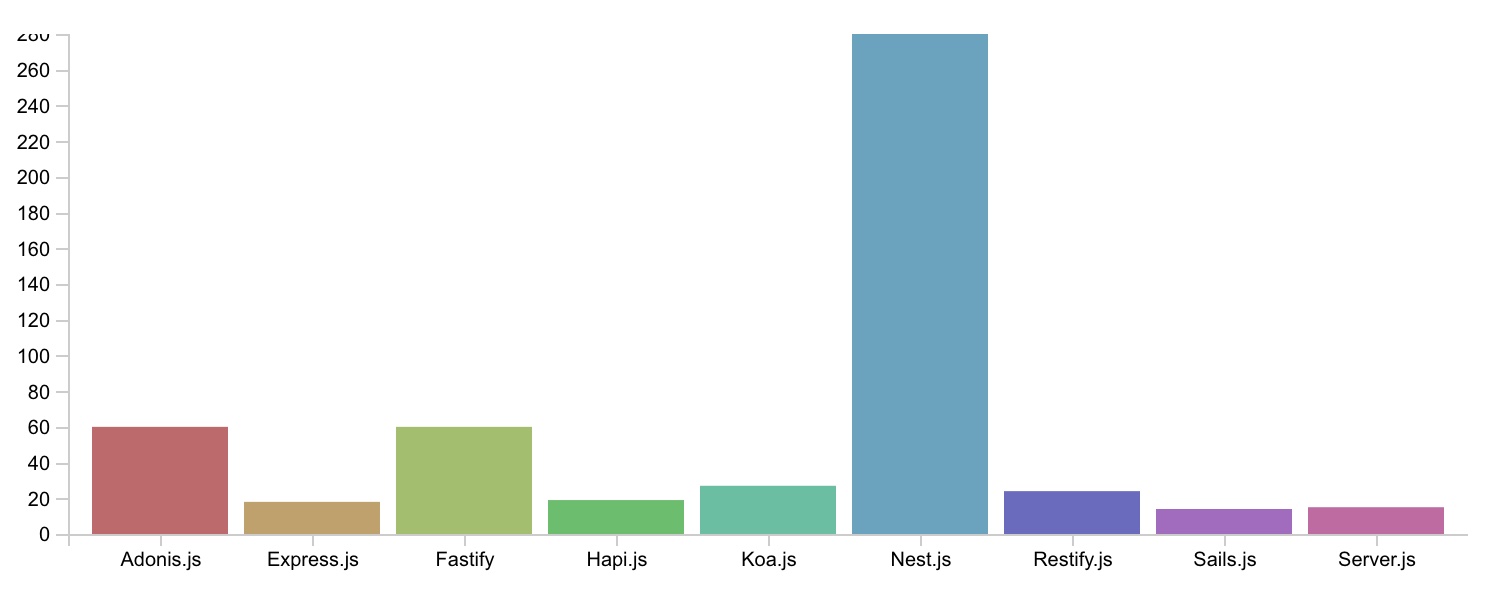
2018年star数增长
在2018年星标数量增长方面,Nest呈现出非常明显的爆发式增长。Y轴是从2018年1月初到2018年12月中旬的增长百分比。有趣的是,相比之下,Sails和Express几乎是扁平的,但这也可能是由于市场出现了饱和:有兴趣给Node.js框架加星标的人总共就那么多。

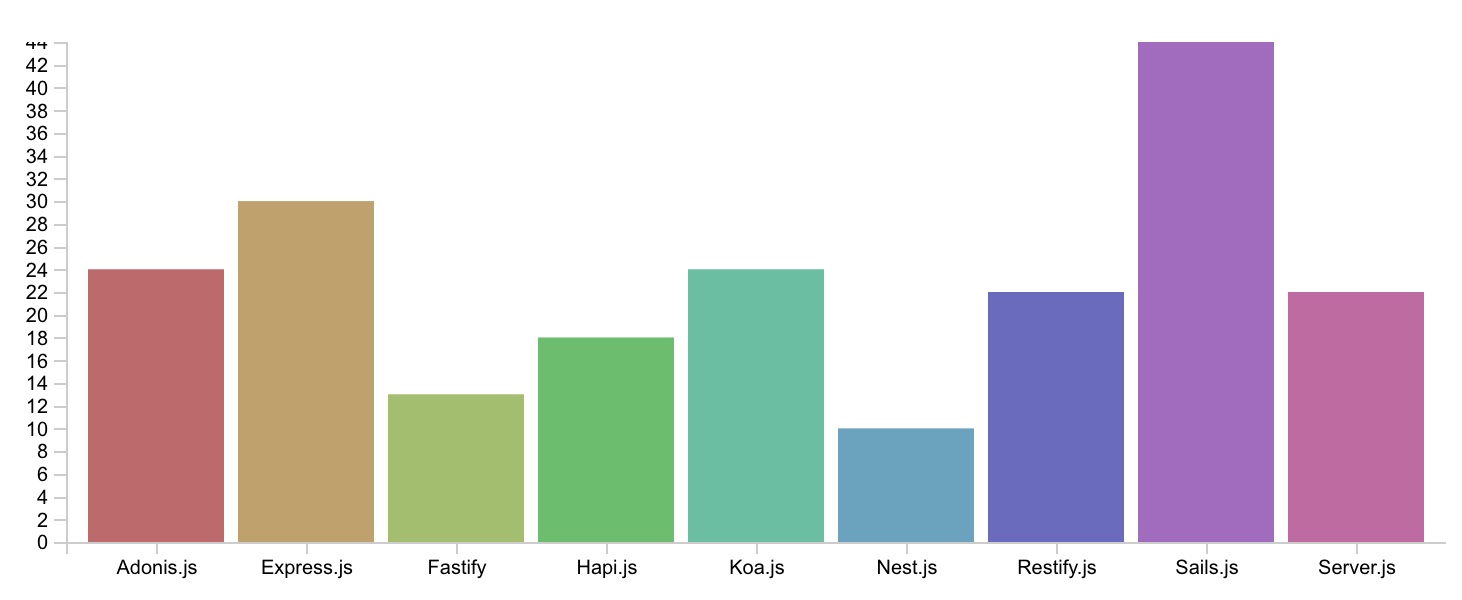
依赖关系
从这个角度来看,Nest非常少,而Sails几乎是Nest的四倍。

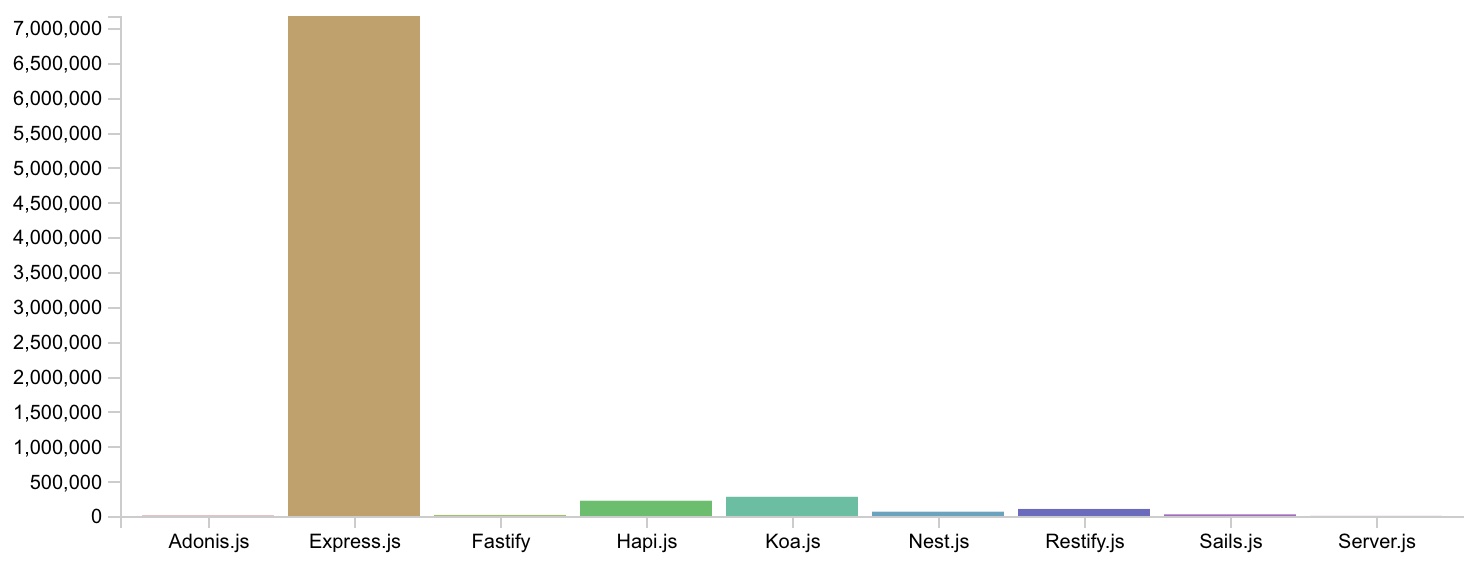
NPM每周下载量
Express让所有竞争对手的下载量相形见绌。只有Koa和Hapi在这张图上出现了微小的彩色条纹。当然,有些框架在内部使用了Express,比如Sails和Nest。

选择Node.js框架
每个框架都有自己的目标、设计决策和特点。你应该仔细考虑这些东西是否适合你的用例。
有时候可以这么想:
“我们需要一个完整的Web应用程序,包括HTML模板、数据库模型、身份验证、API集成、邮件列表,等等”。
在本文中,我们将这些标记为全栈。一个完全不同的用例可以是:
“我们只需要一个后端API端点,用于摄取JSON格式的IOT数据”。
我们将这些标记为API。当然,你的用例可能是介于两者之间。在这种情况下,你需要一个框架,先从小规模开始,然后通过加入插件或中间件增加其他复杂性和功能。我们将这些标记为Minimal,因为这些框架的核心都很小,不过生态系统为它们提供了其他模块。
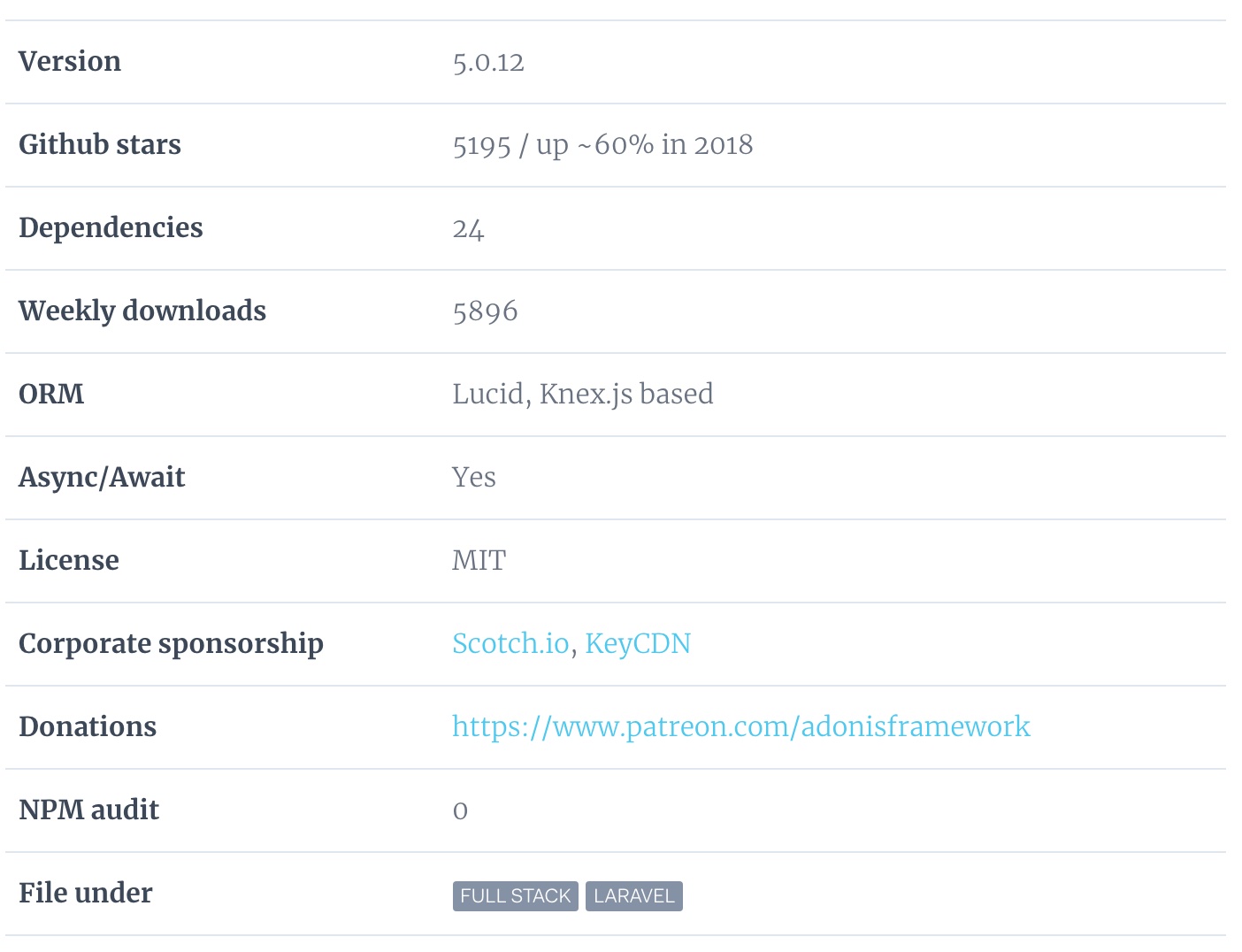
AdonisJs
AdonisJS生态系统附带了一组特定模块,可以插入到核心框架中。这意味着,测试运行器或模板引擎对于大多数用户来说可能是新的,不过你也可以使用其他运行器或模板引擎。
AdonisJs于2016年启动,目标是成为一个全栈式框架:可以直接使用HTTP请求路由、模板、身份验证和数据库ORM。
在社区中,人们通常将AdonisJs与PHP的Laravel进行比较。
HTTPS://ADONISJS.COM/

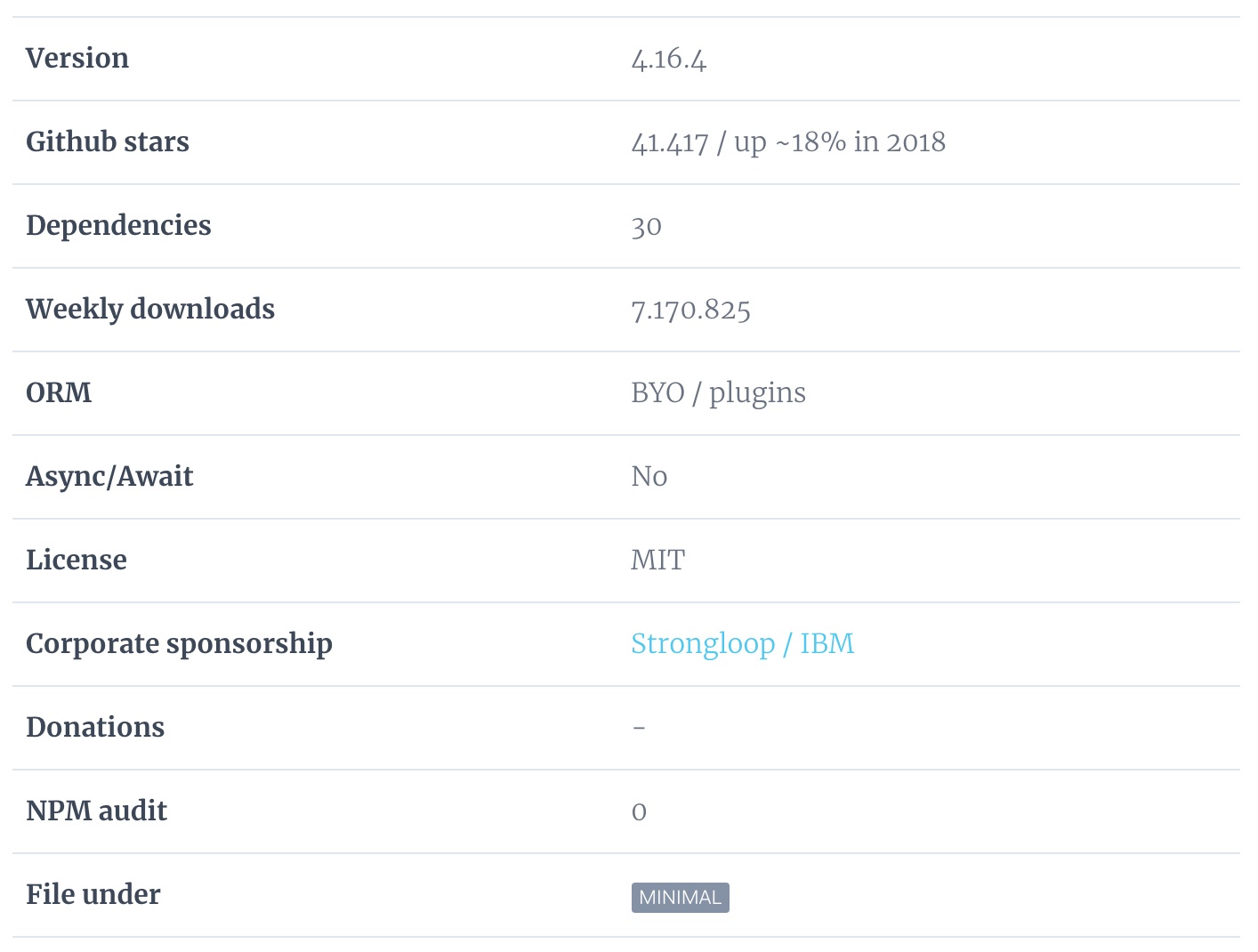
Exepress
Node.JS API框架的祖先。它仍然是一个非常小的框架,为你提供了一个简单的API服务器,用户通过众多可用的中间件项目来添加额外功能。
因为占用资源少,Sails.js和Nest等框架使用Express作为基础应用程序层,然后使用额外的功能对其进行扩展。
HTTP://EXPRESSJS.COM/

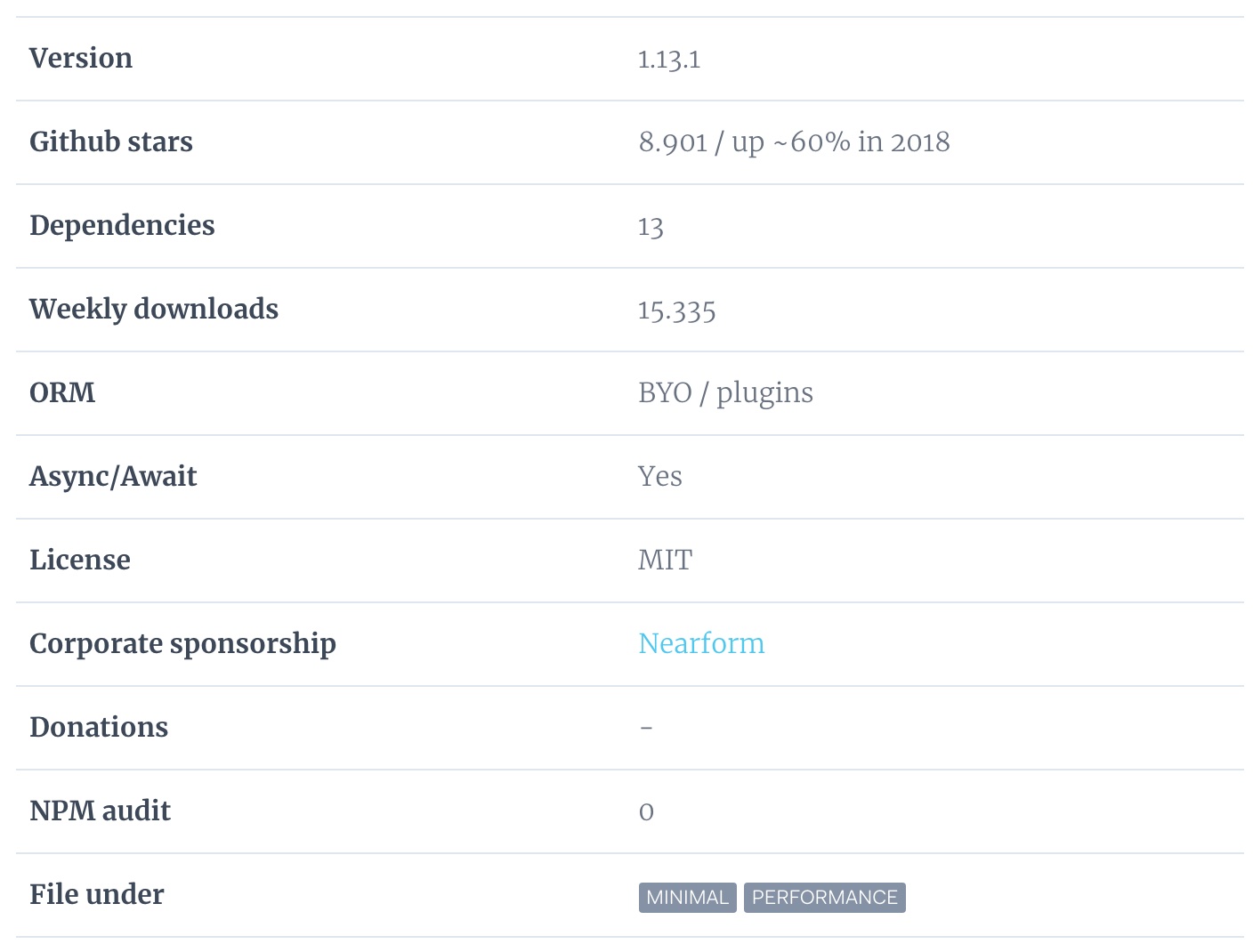
Fastify
Fastify是一个100%针对性能进行优化的API框架。受到Hapi和Express的启发,维护人员选择专注于在开发者体验和原始速度及性能之间实现平衡。
Fastify仍然是一个非常小的框架,但中间件架构与Express和Restify中间件兼容,极大地扩展了可能的用例。
Fastify提供了实验性的HTTP 2.0支持,并支持TypeScript类型。
HTTPS://WWW.FASTIFY.IO/

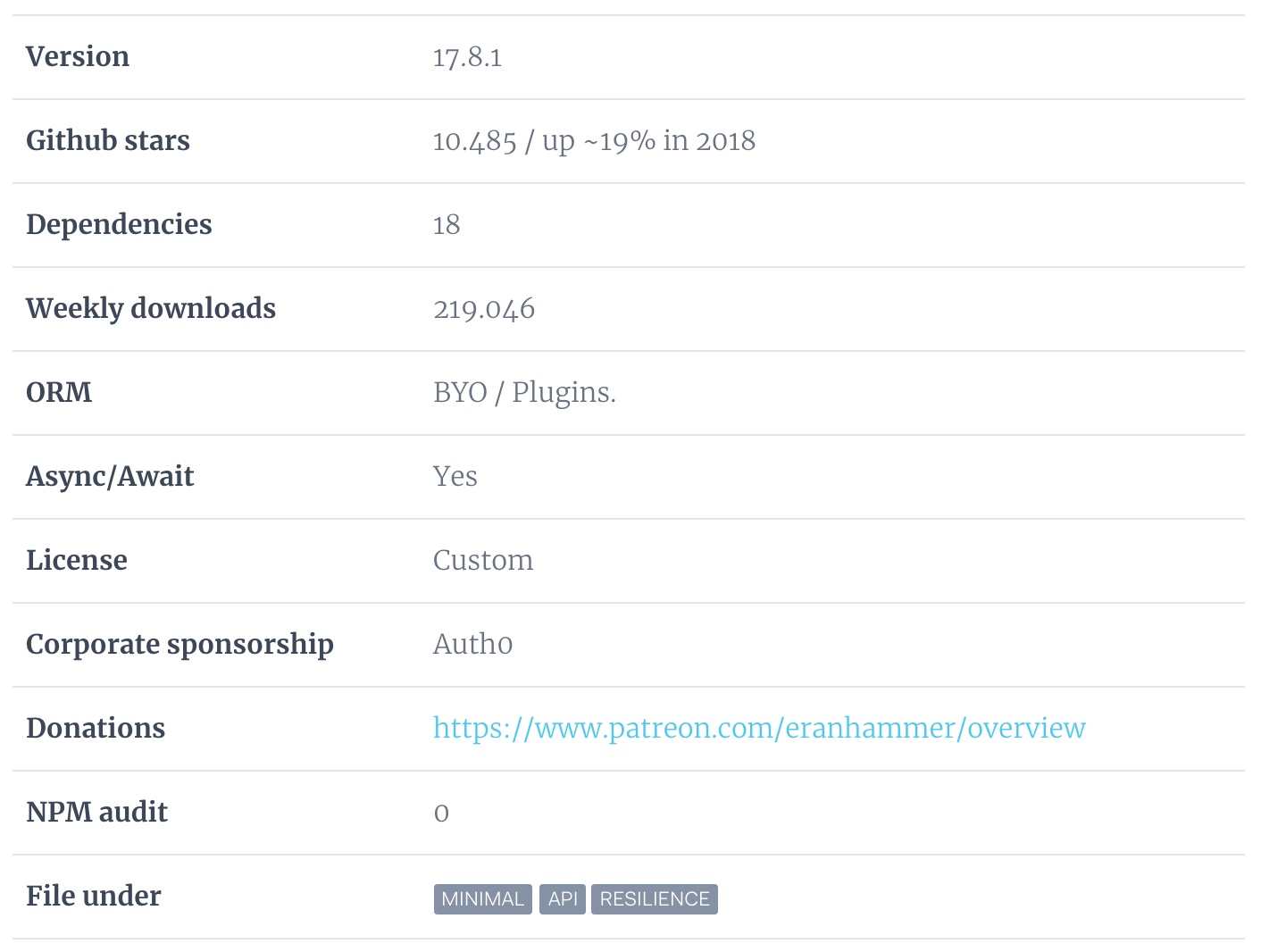
Hapi
Hapi由沃尔玛开发,旨在为他们的电子商务业务提供坚实的基础。现在作为开源框架分拆出来,与沃尔玛已经没有关系。Hapi现在仍然很受欢迎。
Hapi提供了大量独立但紧密集成的插件,提供了日志记录、模板、缓存、错误处理等功能。它的对象验证插件Joi(https://github.com/hapijs/joi)和框架本身一样很受欢迎。
在社区中,Hapi因其API、健壮性和可靠性而备受赞誉。此外,Hapi没有任何外部代码依赖,因此其安全性更加可控。
Hapi 17.x使用ES6和ES7进行了全面重写。
HTTPS://HAPIJS.COM/

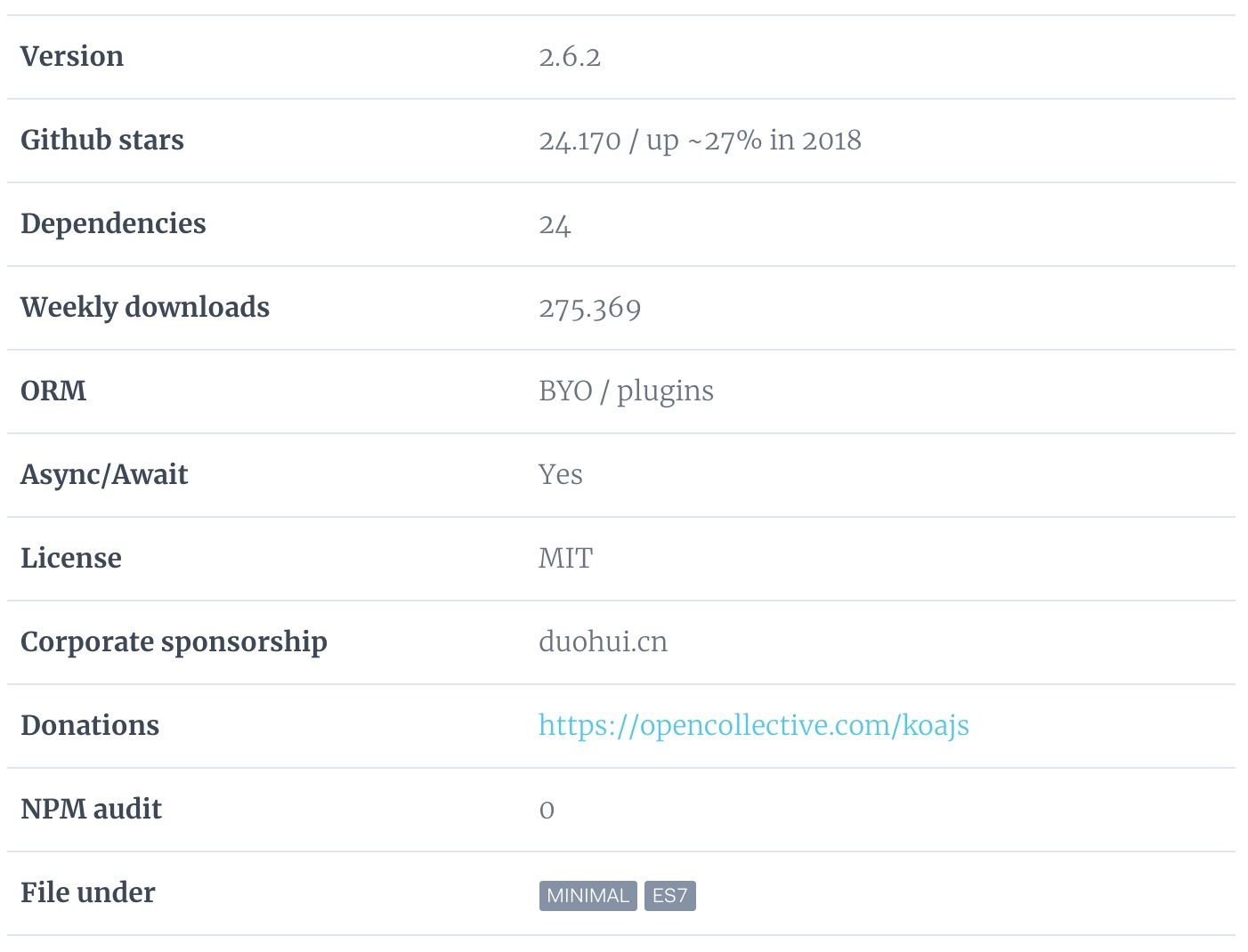
Koa
Koa的开发者与Express是同一波人,但它是以利用新的Javascript语言功能为目标,如async/await。Koa框架甚至比Express更小,基本安装中不包含路由。
Koa是最早利用ES6和ES7功能的API框架之一。
Koa提供了一份第三方中间件列表,几乎和Express的一样长,尽管有很多中间件似乎已经被遗弃或者没有人进行定期维护。
HTTPS://KOAJS.COM/

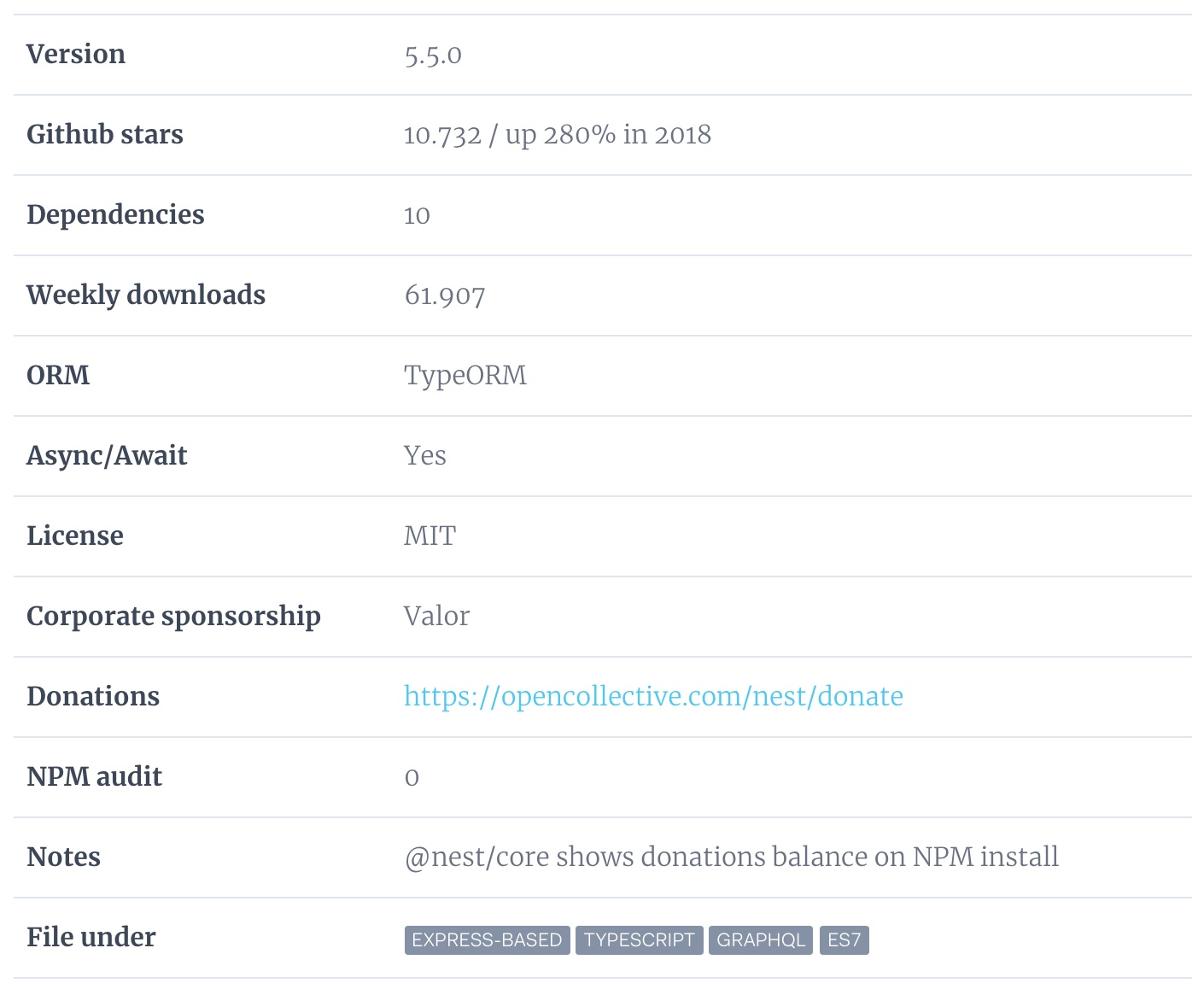
Nest
Nest于2017年崭露头角,并在2018年大受欢迎(至少从Github的星标数来看)。Nest与其他框架略有不同,因为它是基于TypeScript的,并使用了Express。Nest也可以使用“普通”JavaScript,但框架作者还是极力建议使用TypeScript。
Nest提供了一个内置的GraphQL适配器,利用了流行的Apollo框架,尽管现在已经有很多传统的ORM和数据库可用的解决方案,例如Mongoose(Mongo)或TypeORM(MySQL/Postgres)。
对于Nest来说,2018年是美好的一年,我们很期待2019年它将为我们带来哪些东西。
HTTPS://NESTJS.COM/

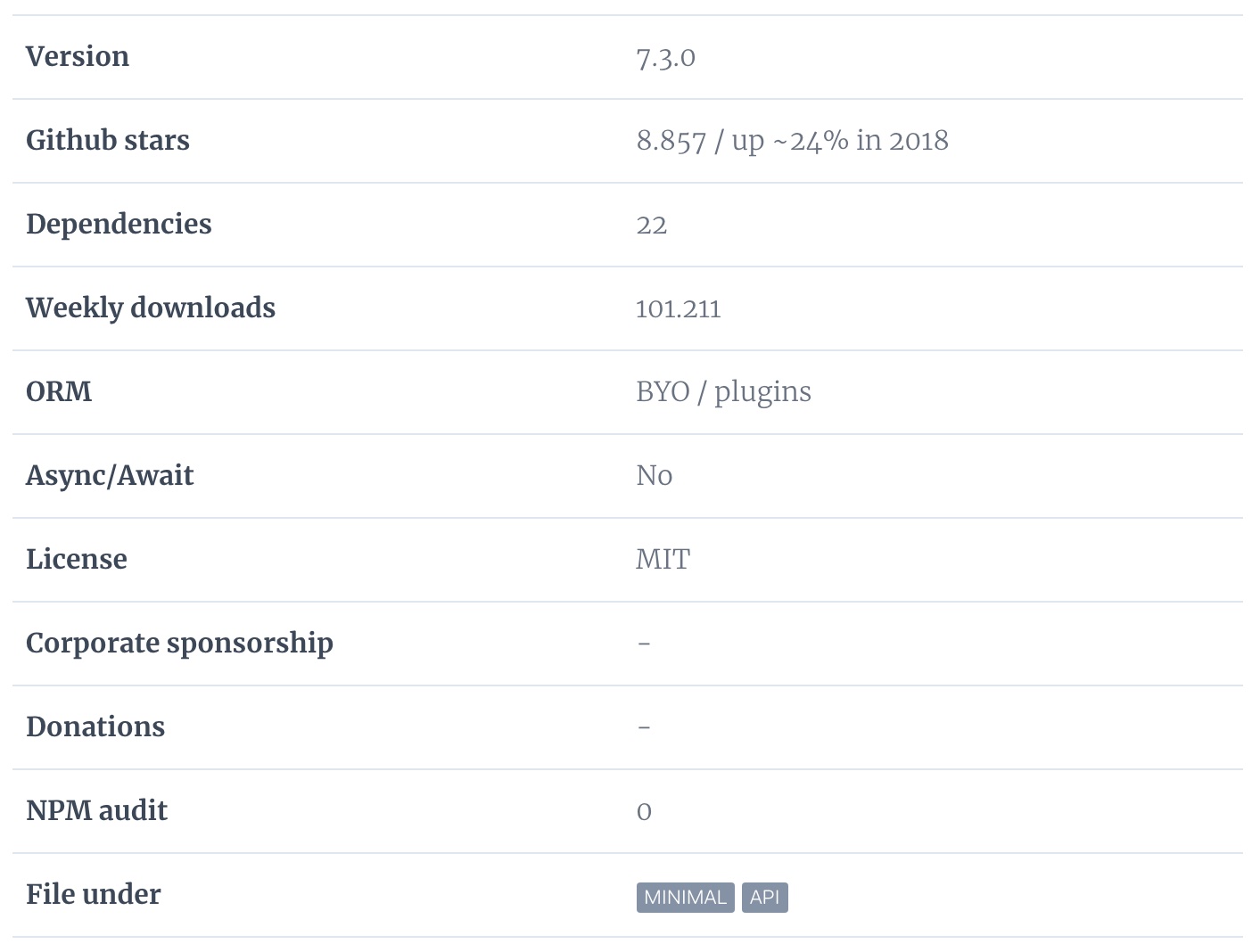
RESTify
Restify的目标是成为一个构建RESTful API的框架,而其他框架倾向于解决API、静态内容和模板解析问题。它已经被用在NPM、Netflix、Joyent和Pinterest的生产环境中。
Restify的目标在它的文档和指南中可见一斑。它们很简单,而且直接了当。可以使用插件API来构建扩展,不过第三方插件并不多。
可调试性是Restify的一个主要特点,它支持自动生成Dtrace探针,这是其他框架中不常见的功能。
HTTP://RESTIFY.COM/

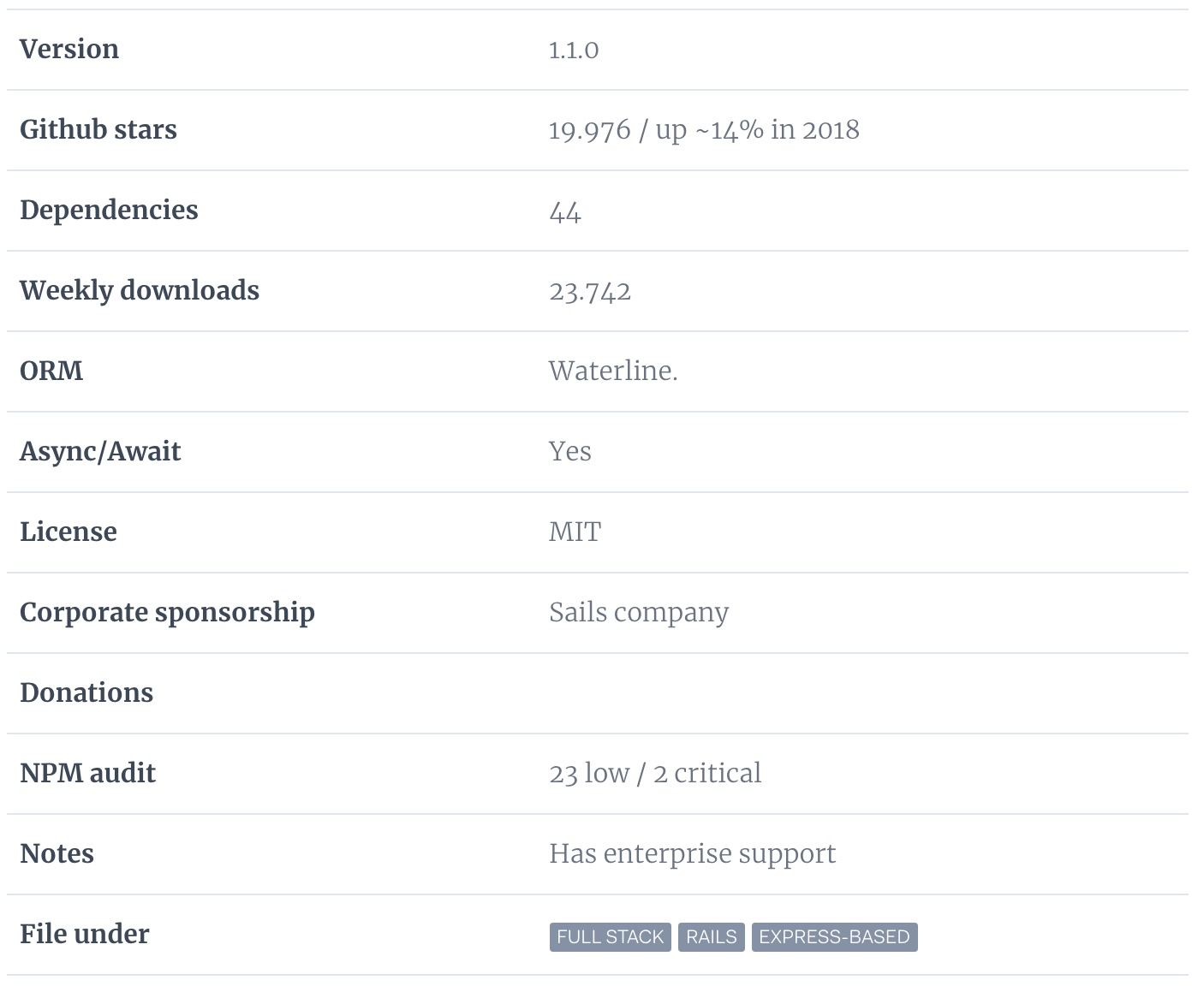
Sails
Sails可以说是第一个提供类似于Ruby on Rails“全栈式”体验的Node.js Web框架。它提供了一个MVC框架和匹配的技术栈满足大多数业务场景的需求。
你可以非常快速地搭建一个CRUD应用程序,因为代码即配置原则以及框架为开发人员选择的默认设置。与Rails类似,Sails也提供了脚手架生成器,可以基于对象/实体创建API端点。Sails还提供了自己的Waterline ORM,支持多种数据库类型,如Postgres、MongoDB和Redis。
该框架最初由Balderdashy公司开发,现在这家公司已更名“Sails公司”,为Sails提供企业支持。
HTTPS://SAILSJS.COM/

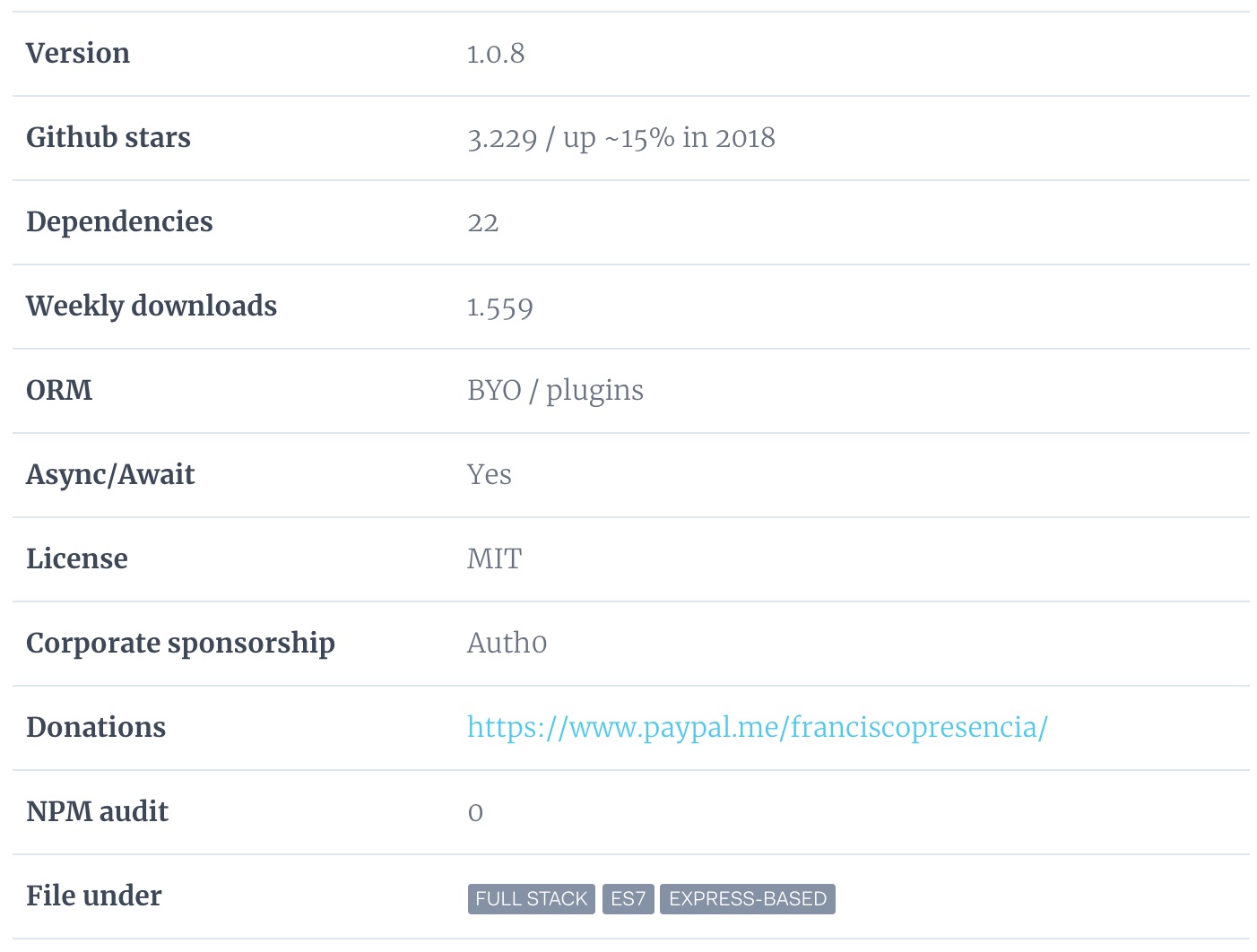
Server.js
Server.js始于2017年,在2018年一直保持稳健的增长。作为一个新框架,Server.js使用了现代ES2016和ES2017语言功能。它提供的组件包括:文件服务、Websocket、CSRF、SSL,等等。默认情况下,甚至可以将会话保存在Redis中。
因为Server.js也基于Express的,因此你也可以使用Express中间件来扩展其功能。
除了有一个很棒的NPM软件包名之外,Server.js看起来也非常有前途,虽然它很轻量,但却是一个全栈式API和Web框架。
HTTPS://SERVERJS.IO/

英文原文:
https://checklyhq.com/blog/2018/12/node.js-api-and-web-frameworks-for-2019/
更多内容,请关注前端之巅。

会议推荐
2019年6月,GMTC全球大前端技术大会2019即将到来。小程序、Flutter、移动AI、工程化、性能优化…大前端的下一站在哪里?点击下图了解更多详情。


)



)












--Genenic 普通书写)
