大家好,我是若川。github1s大部分人知道了,但还是有一部分不知道。我在掘金发过沸点和知乎发过想法还是有挺多人不知道,所以再发公众号推荐下。
点击下方卡片关注我、加个星标。
学习源码整体架构系列、年度总结、JS基础系列
近日,一款域名为 github1s 开源项目诞生了,正如他的名字所说,只要在 github 地址上面加上 1s,就能秒级用在线 VS Code 打开 github 项目,这可以说为开发者带来了巨大的便利!!!
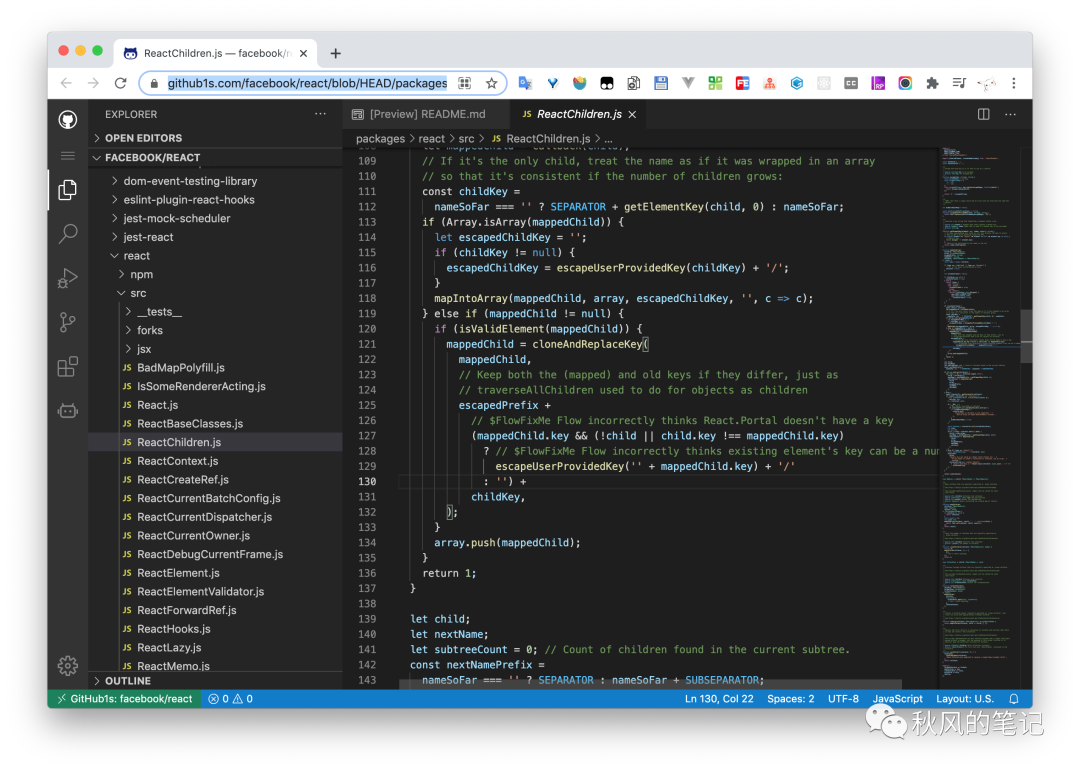
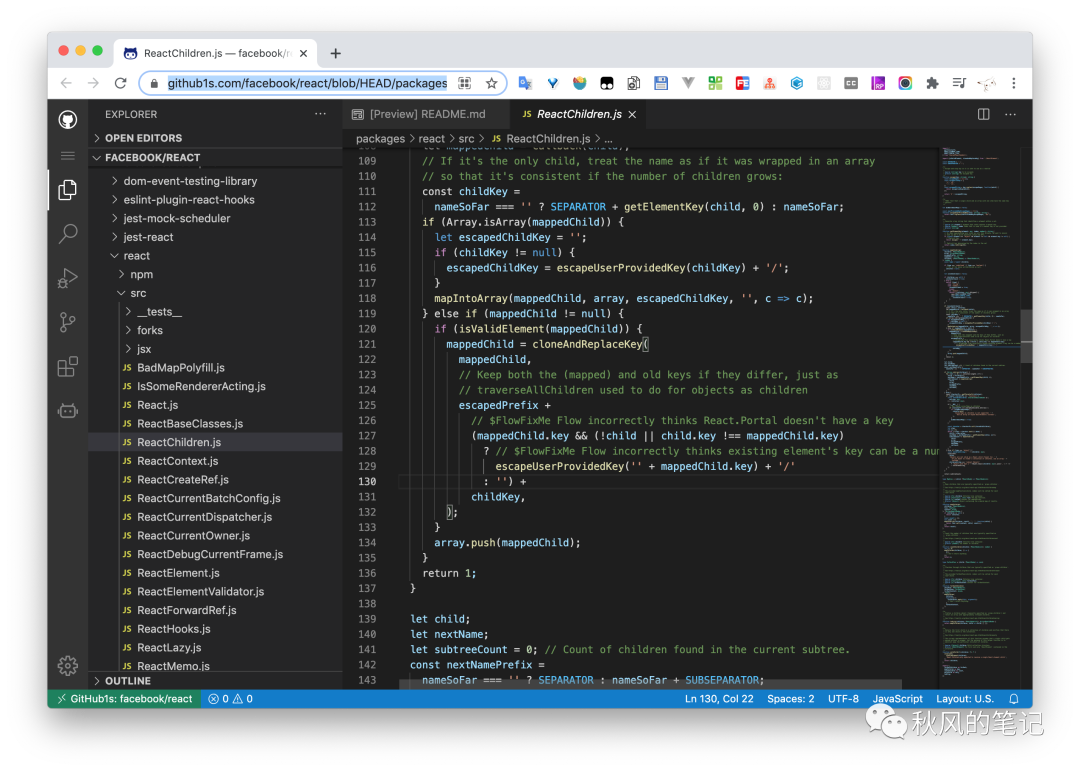
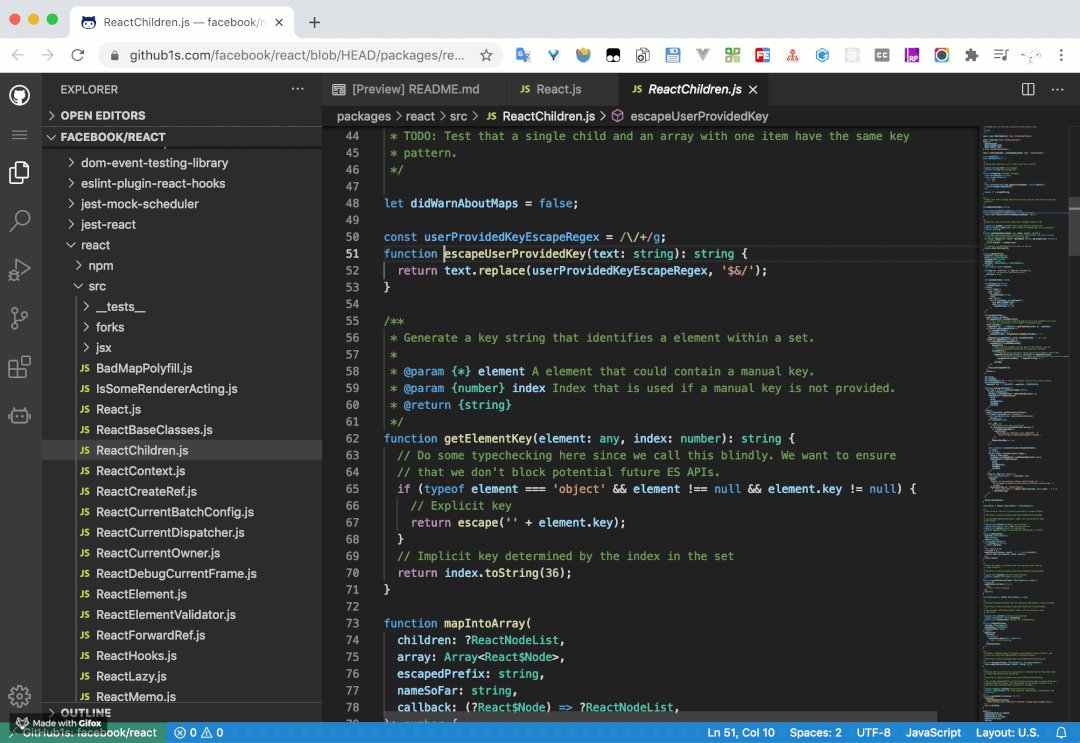
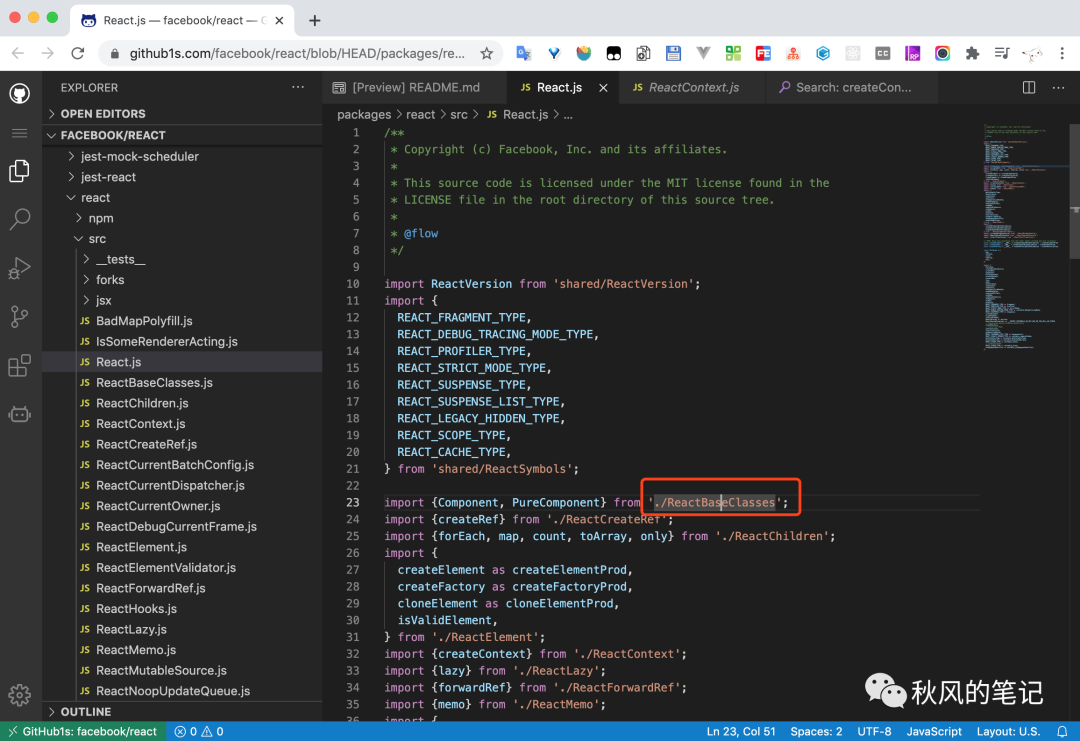
我们来看看这个项目打开后长什么样子~
以大家广为知道的 React 为例,只要将 github 替换成github1s
http://github.com/facebook/react
http://github1s.com/facebook/react

然后我们来谈谈这个项目的优缺点
优点
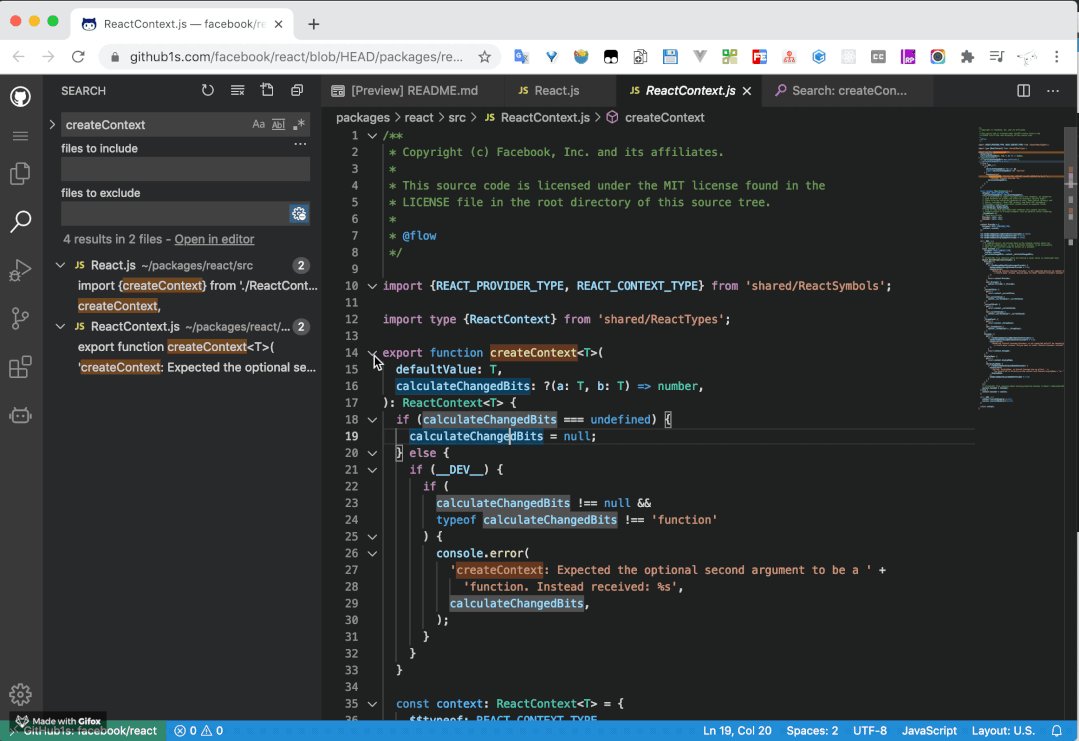
几乎拥有和本地 VS Code 一样的界面
在在线 VS Code 中打开,同样的款式同样的配方,这样阅读起来非常有亲切感,这种亲切感,可以更好地提高我们阅读代码的效率。

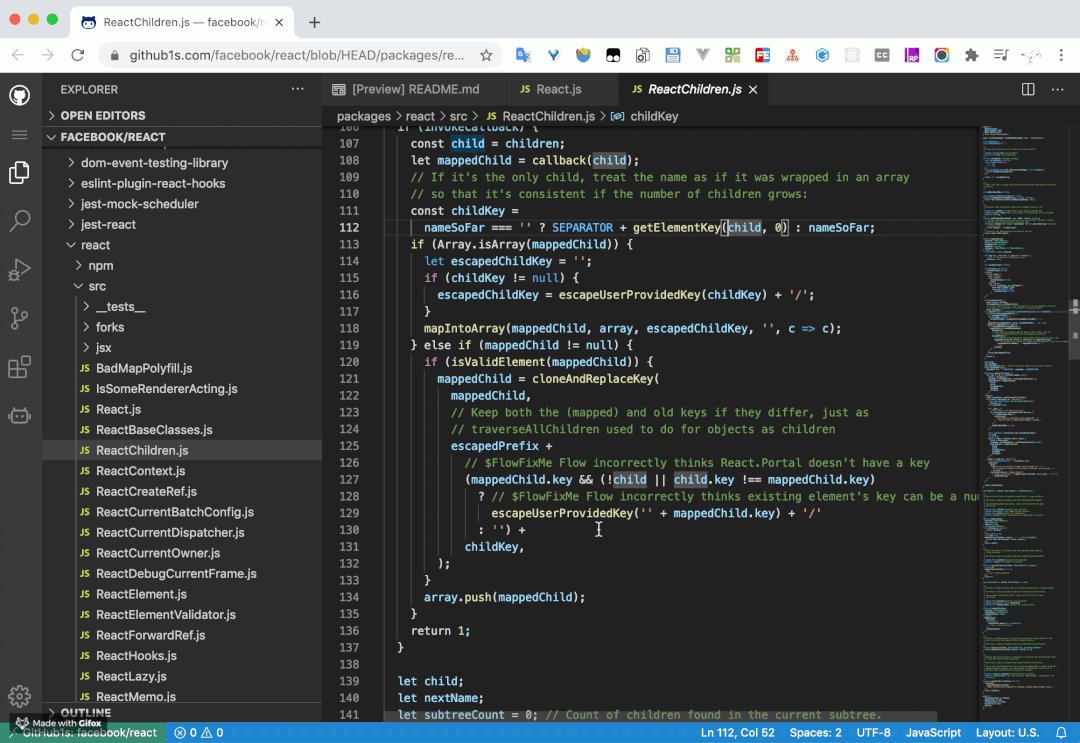
支持 VS Code 中的部分快捷键
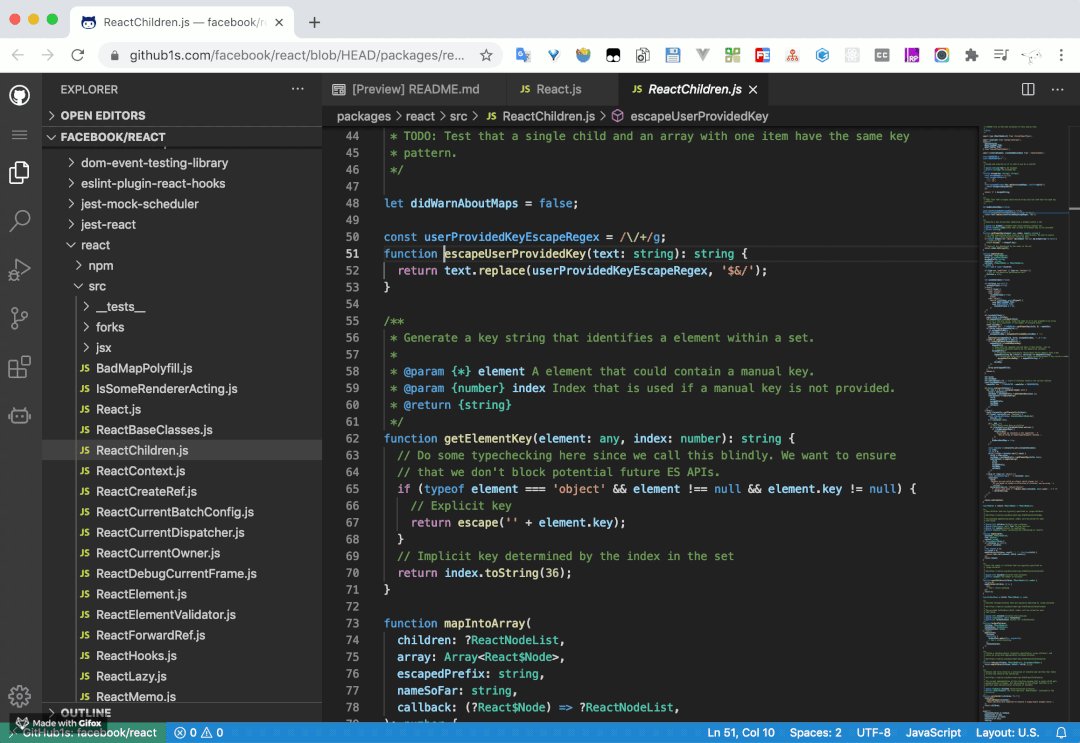
能够 command + 单击 (window 应该是 ctrl + 单击)自动跳转到对应的函数。

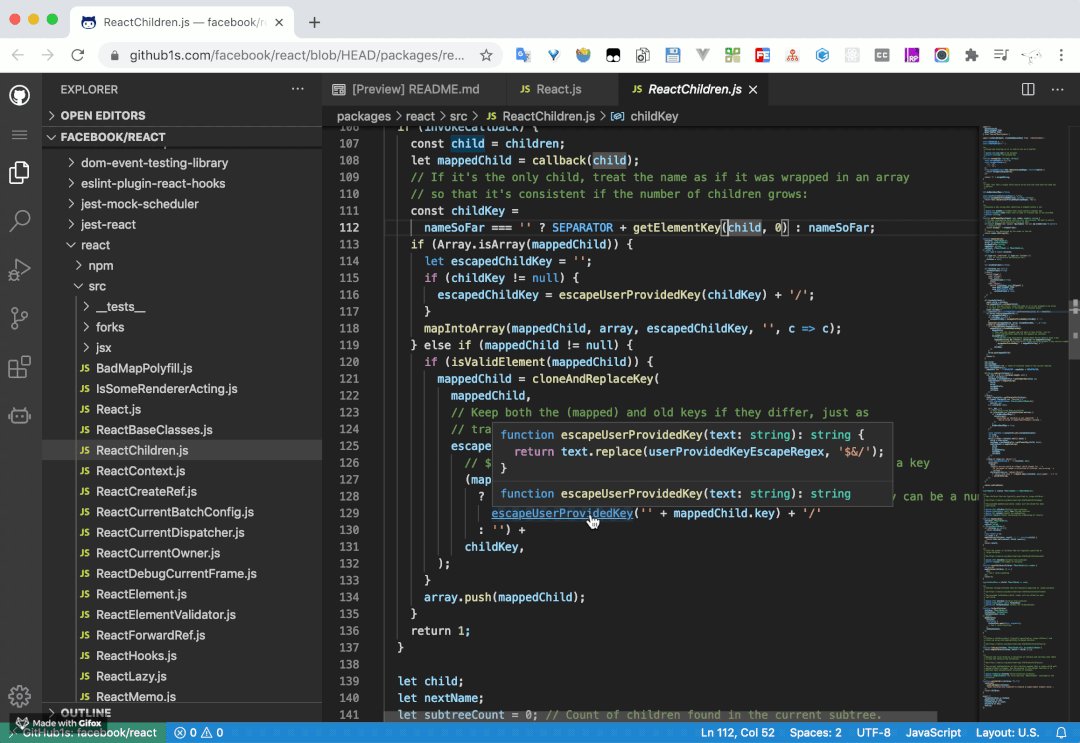
支持 hover 后能够推导类型

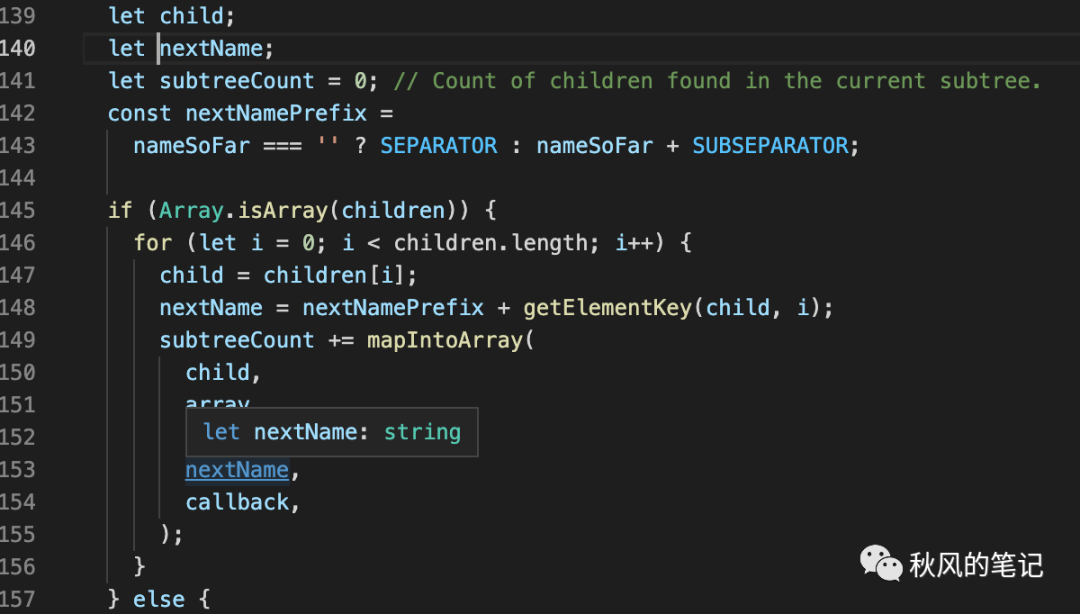
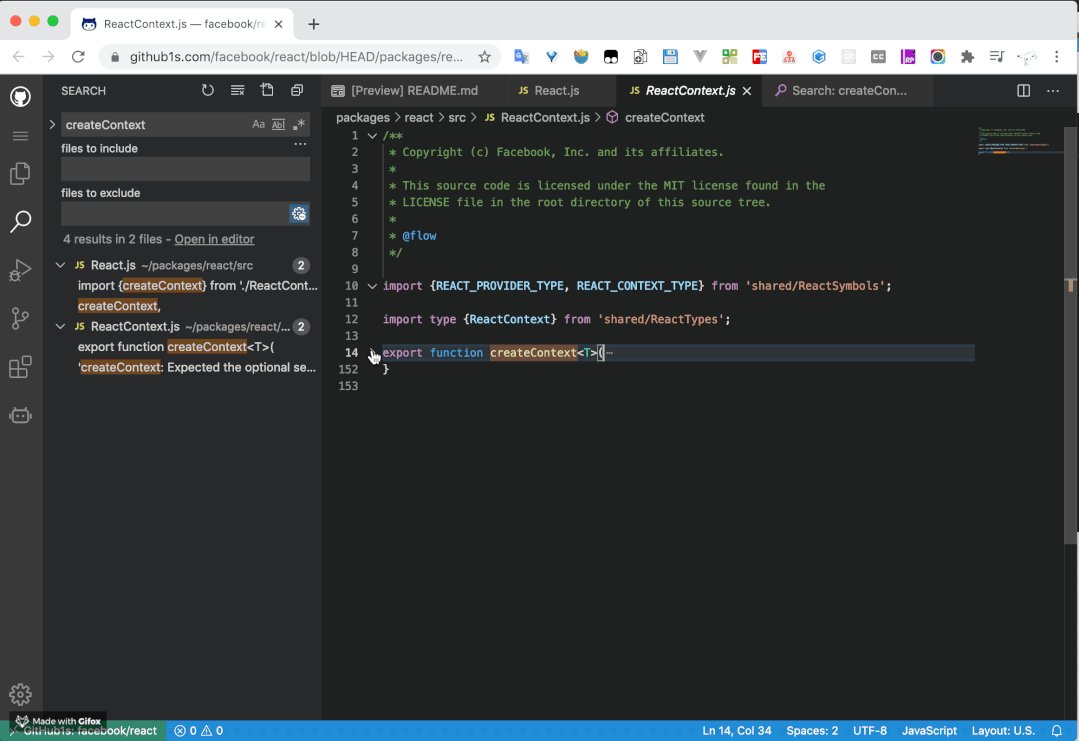
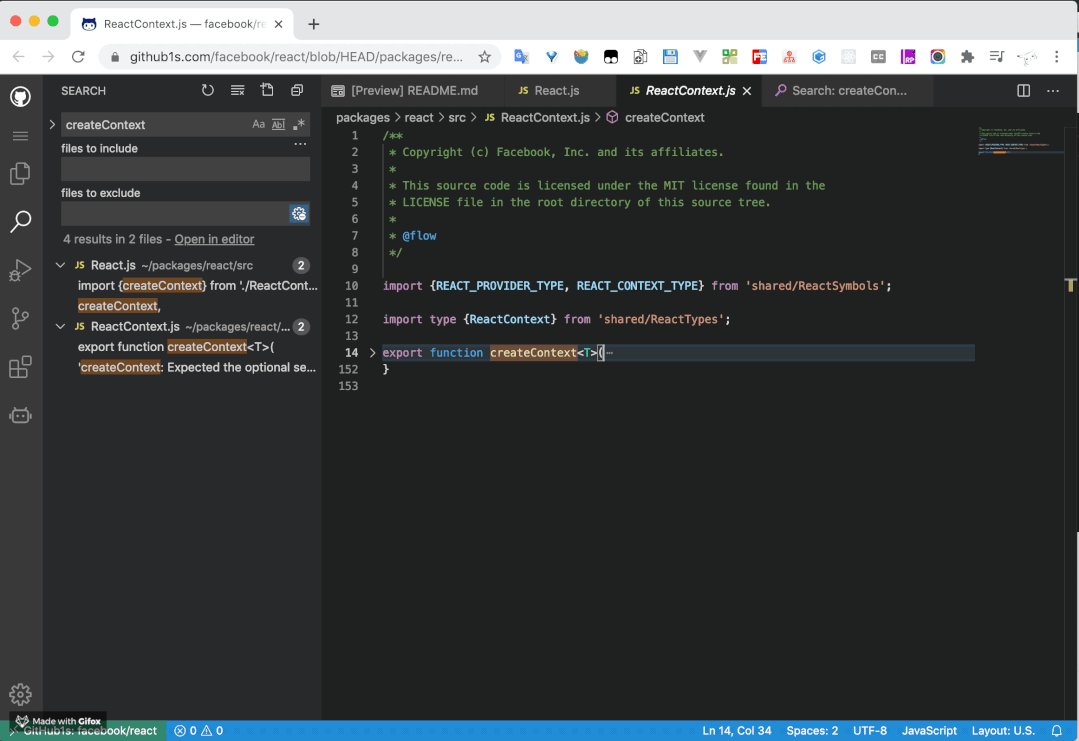
支持代码收起和展开
这个功能对阅读源码非常有帮助,可以帮助我们收起一些不重要的函数,让我们摸清代码的主干。

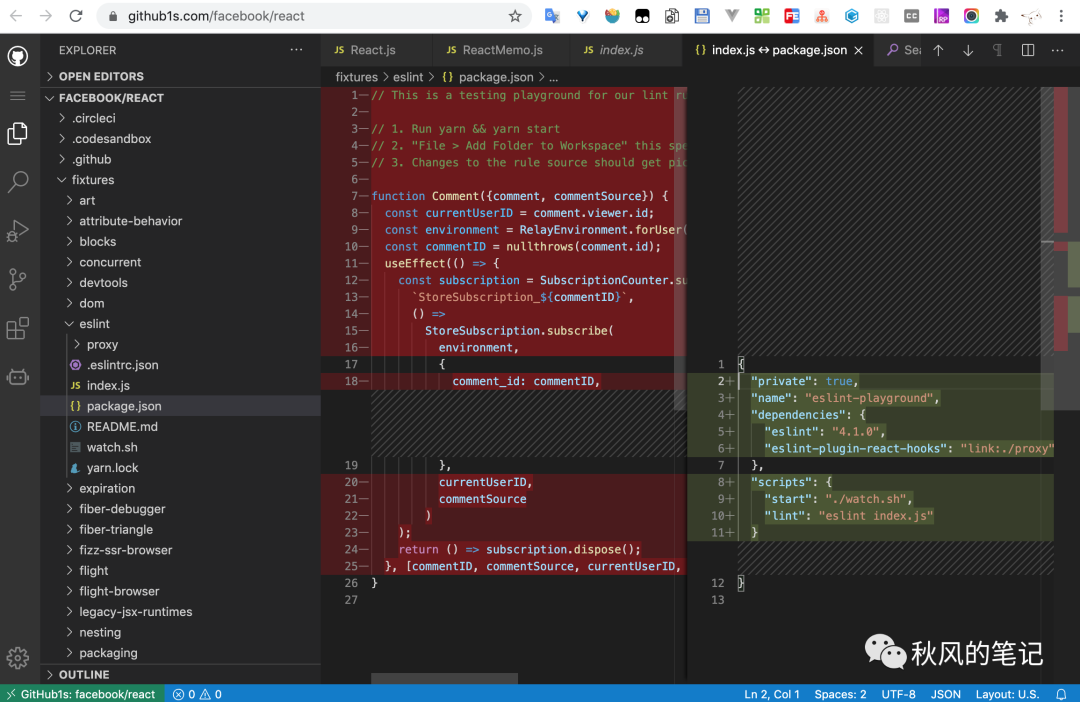
支持代码在线比较
选中两个文件右键,就可以进行在线比较

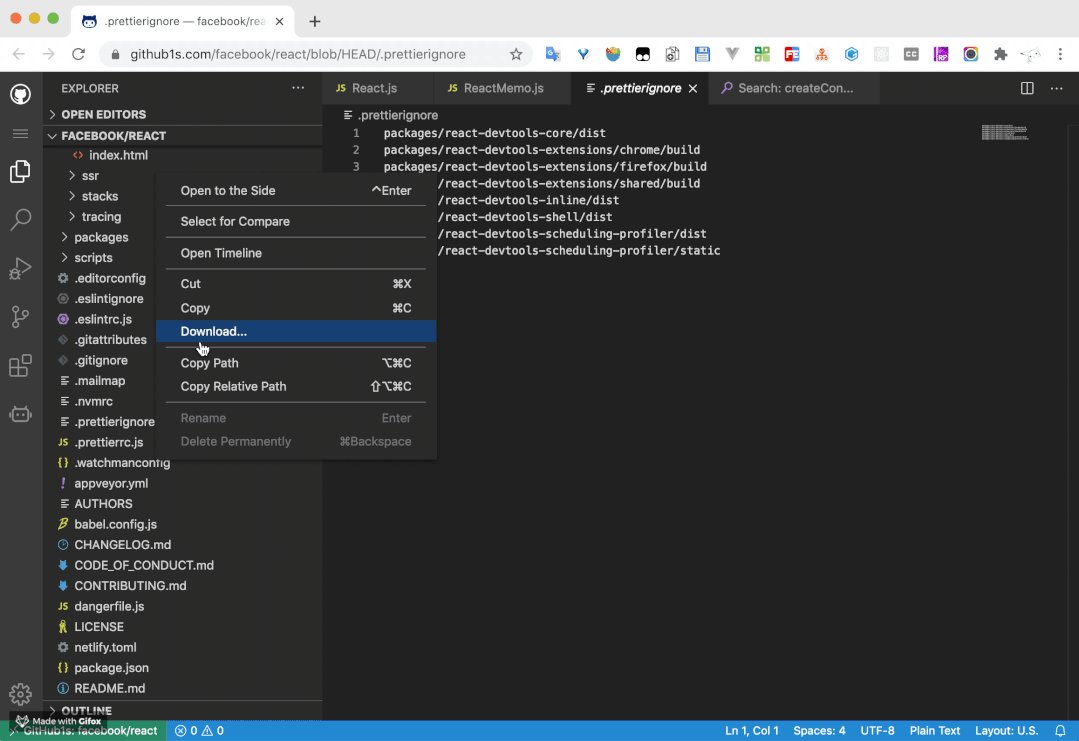
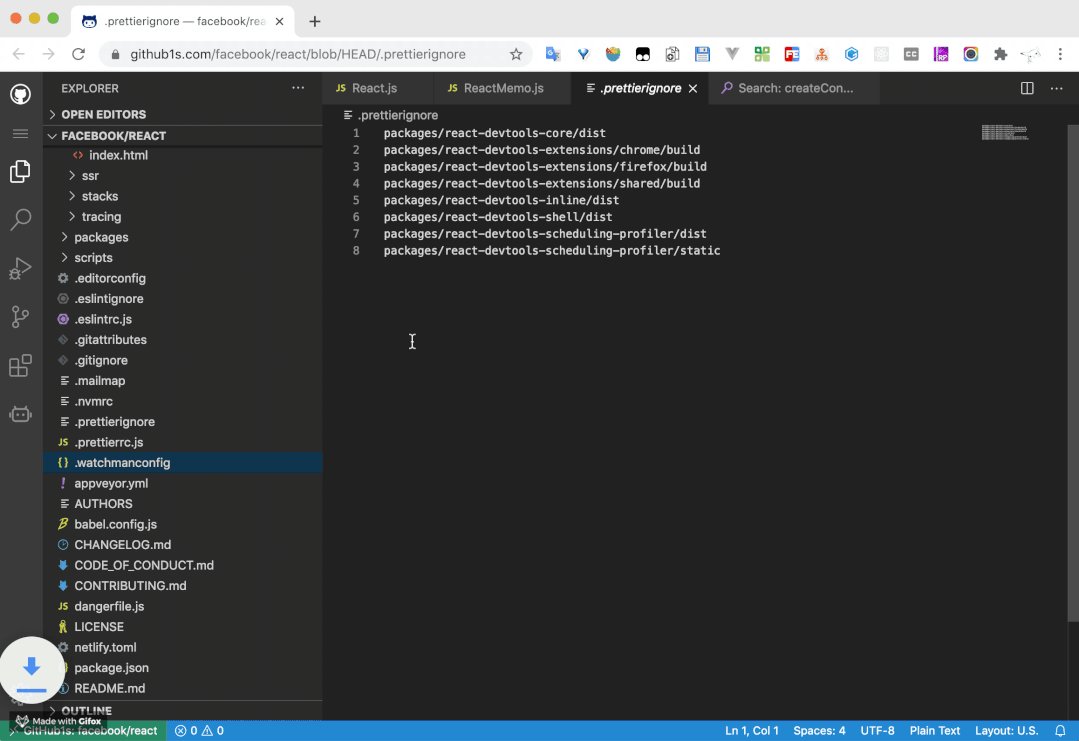
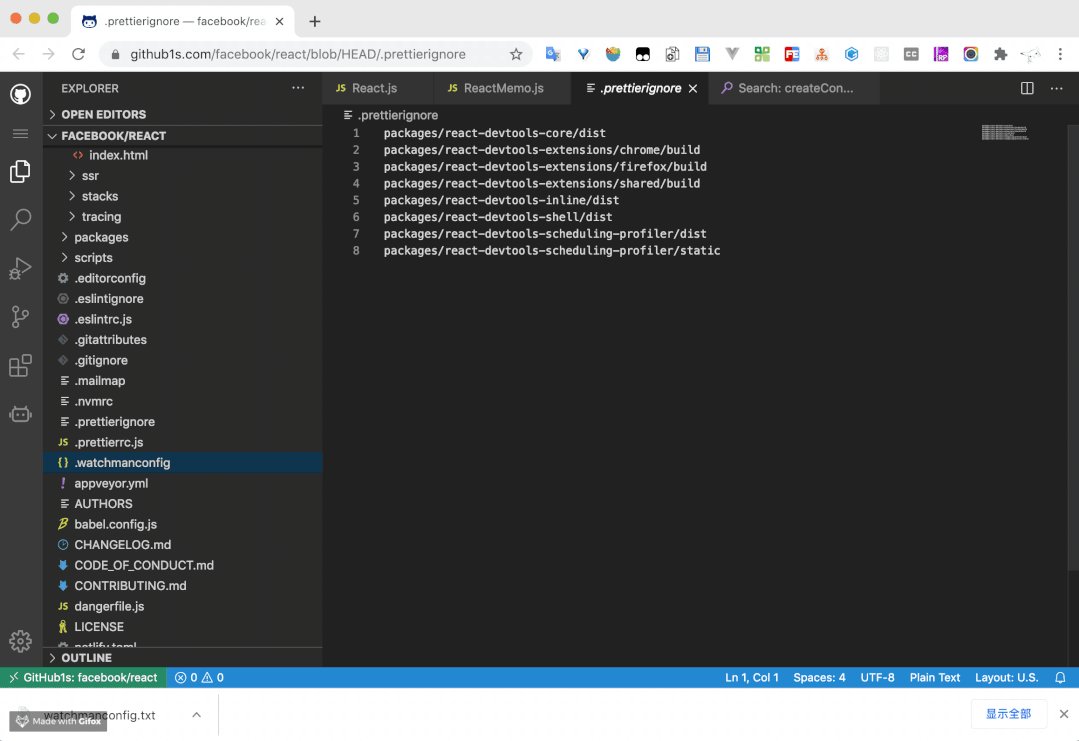
一键下载单文件
对于 Github 站点上阅读整体目录不便的情况下,并且下载文件总是需要点击 Raw 再下载源文件,可以说这个功能方便太多了。(当然你也可以下载一些其他的插件)

缺点
不能点击文件跳转至其他文件
目前的版本中是无法直接点击引用文件自动打开其他文件

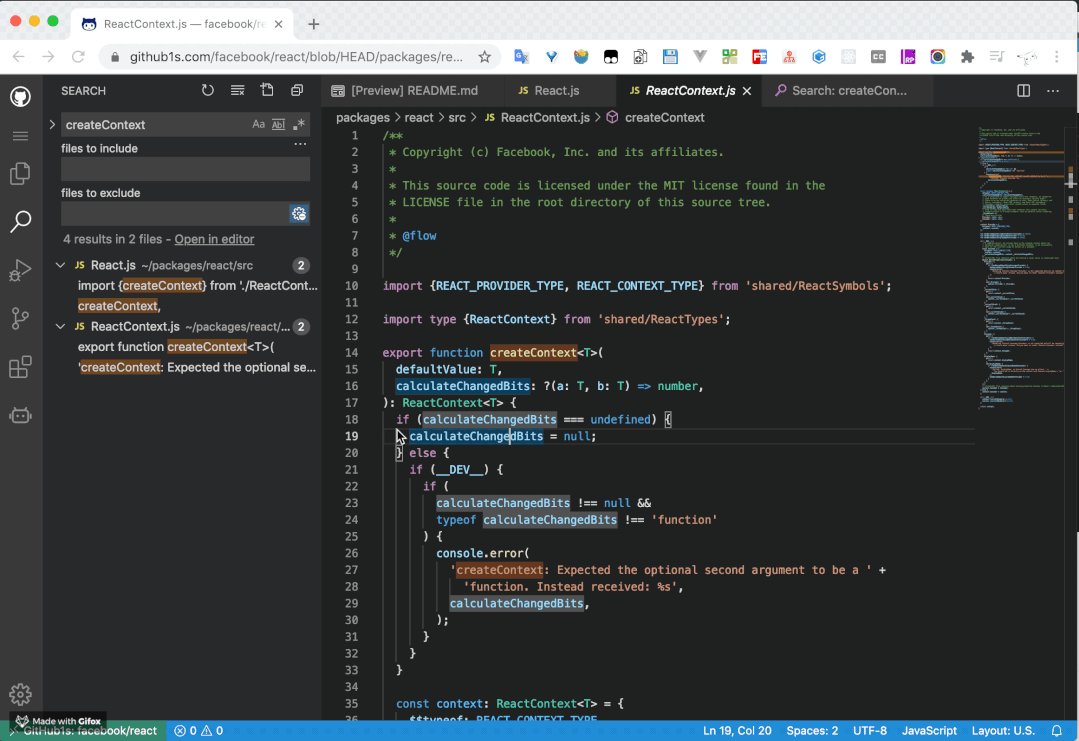
无法全局搜索
只有当我们打开了当前的文件,才会从当前打开的页面中进行全局搜索,没有打开的页面没办法全局搜索,这样对大型库的源码阅读还是造成了一定的影响。

技术探索
在 api 层面看到主要还是走了 github 的开放接口,这样有个问题就是我们国内用户,访问起来还是没法达到1s那么快,但是我的网络基本上3s初次渲染也完成了。

总结
带来了一定的便利,比纯用 github好用多了,也比 sourcegraph 插件使用起来体验更好!但是想要完全替代本地编辑器阅读源码,任然需要完善,例如上述说到的缺点。
综上源码阅读体验排名:
本地VS Code > Github1s > sourcegraph > Github站点。
如果还有什么我没有发现的优缺点,欢迎留言中指出~
最近组建了一个江西人的前端交流群,如果你也是江西人可以加我微信 ruochuan12 拉你进群。

················· 若川出品 ·················
今日话题
昨天一个粉丝留言:每天兴致勃勃的打开链接, 发现都是广告, ....
然后取消了关注。我也挺理解TA的。关注的公众号多了,几乎每天都能看到广告。
9个前端交流群,1个江西前端交流群,2000左右的群友,4000左右的前端好友,9642个关注,可能还需要一个月到达万粉。但公众号阅读量也就只有500左右,也就是5%,我觉得不太正常。虽然平时会接一些广告,但也是我筛选过的算优质的广告,一般控制在一周不超过2次。所以大家可以放心打开阅读,如果是广告不需要划走即可。欢迎分享、收藏、点赞、在看我的公众号文章~
一个愿景是帮助5年内前端人走向前列的公众号
可加我个人微信 ruochuan12,长期交流学习
推荐阅读
我在阿里招前端,我该怎么帮你?(现在还能加我进模拟面试群)
若川知乎问答:2年前端经验,做的项目没什么技术含量,怎么办?
点击上方卡片关注我、加个星标
学习源码整体架构系列、年度总结、JS基础系列



--Genenic 普通书写)








)






