大家好,我是若川。
最近跟朋友聊技术,发现越来越多的大厂,都优先考虑用 React 做项目,在面试中也经常会考察对 React Hooks 的理解。
其实,我一直觉得,React 才是前端的正确打开方式。当然,并不是说不会 React 就找不到工作,而是它作为前端多年发展的智慧结晶,为前端开发提供了一种优秀的模式,很值得研究。
React 当年 2 个颠覆式的创新点:虚拟 DOM 机制、JSX 语法的使用;完美地解决了前端开发“模板语言不够灵活,DOM API 又太繁琐,且难以维护”的痛点,也因此,React 逐步成为了最为流行的前端框架之一。
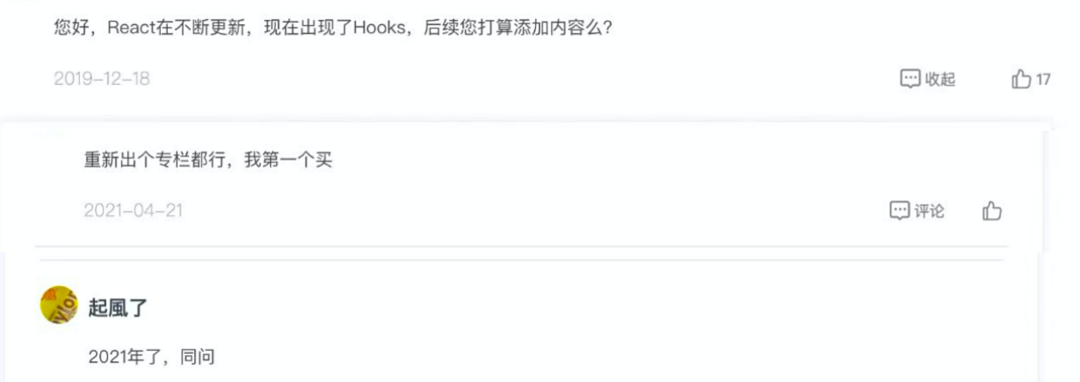
尤其在 2019 年 React 新发布了 Hooks 特性,让人耳目一新。但也让广大早就恐惧于各种新轮子的前端人心头一紧,到处在问:
Hooks 跟 Class 比起来有什么区别?
在实际开发项目中 React-Hooks 用得多吗?
现在项目代码都是 Class 的,难道都得改一遍吗?
我曾经也很迟疑要不要去接触这个新轮子,网上有句话形容地很贴切:“总之这就是未来了,你不陪跑也得陪跑”。
实际上,Hooks 确实是大势所趋。它可以让你在不编写 Class 的情况下,使用 state 以及其他 React 的特性,并且能节省很多的逻辑复用,写出的代码看起来也比较“干净”。
举个例子,React 开发的痛点之一「业务逻辑的重用」,比如,你想在组件中去监听窗口大小的变化,以便在布局上做调整。这时就得在类组件的不同生命周期中做事件监听的绑定和解绑。其中的困难和复杂可想而知,不得不借助高阶组件这样复杂而又晦涩的设计模式来解决。
而这个问题,用 Hooks 就能很轻松地应对了。只需要通过 Hooks 的方式进行封装,将其变成一个可绑定的数据源。这样当窗口大小发生变化时,Hooks 的组件会自动重新渲染。同时,代码也更加易懂,并且不会产生额外的组件节点。
可以说,引入 Hooks 的概念之后,函数组件就具备了状态管理、生命周期管理等能力,几乎可以实现原来的 Class 组件具有的所有能力。
React Hooks 有什么学习“捷径”吗?
捷径没有,心得不少。对于刚接触 Hooks 的人来说,经常会遇到各种问题:为什么编译又不过了?函数组件怎么又死循环了?Redux 的 Store 要怎么访问?
作为过来人我想说,对于 React Hooks 而言,最重要的是准确地知道 Hooks 的功能边界,它能做什么,什么时候该用,否则就会陷入误区,写出的代码隐藏 Bug,并且难以维护、不易排查。
我的建议是,沿着「建立对 React Hooks 的全局认知 → 掌握核心概念和原理 → 结合实践」这个路径来学习,这其中最重要的一点,要把原理和实际业务场景结合起来,才能进行有效的实践。
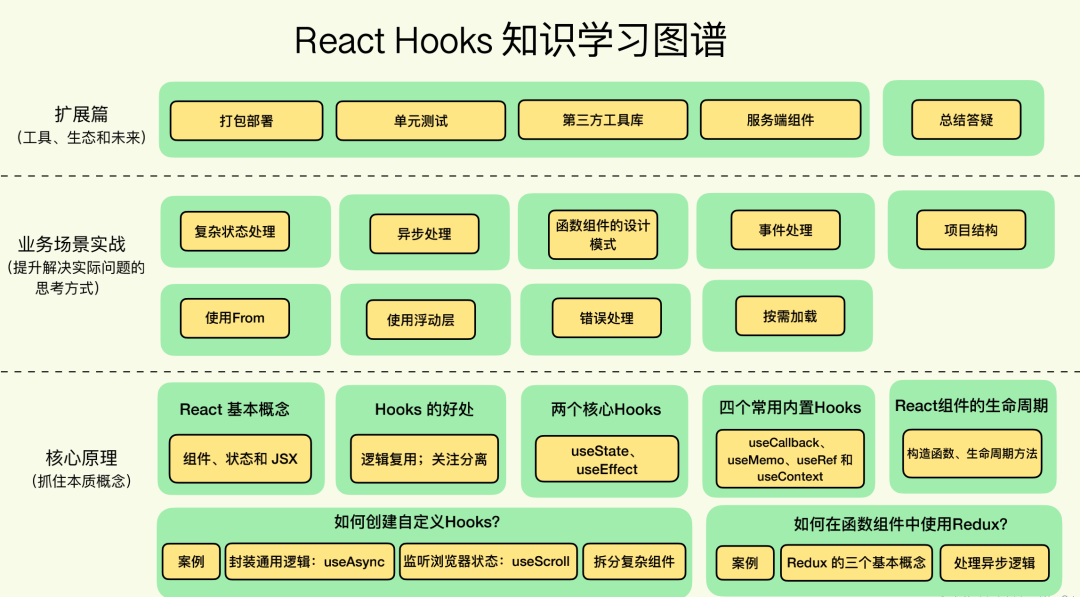
这里,分享给你一个 「React Hooks 知识框架图」,包含应用开发、测试、打包和部署;结合业务场景的实战;以及核心原理。帮你建立对 React Hooks 的全面认知,建议收藏。

这张图出自王沛,在 React 这块,他相当有发言权了。
他在前端领域深耕了 15 年。研二时就出版了当时国内第一本专门讲 Web 2.0 的书籍:《征服 Web 2.0: Ajax 开发技术详解》。后来分别在 IBM 和 SAP 工作过,目前在 eBay 担任前端框架架构师的工作。
他可以说是国内最早一批的 React 实践者,在 InfoQ 专栏、QCon 做过多次演讲分享,推动了 React 在国内的普及。他还把自己对 React 的一些可重用的经验,做成了开源项目,在 GitHub 上有超过 5000 个 Star。
不夸张的说,他经历了前端的整个发展历史,也深知前端开发的各种痛点、难点,以及它们是如何被一个个出现的框架和工具不断攻破的。早在 2019 年,他就在极客时间讲过 React,口碑很好,一直有不少人催他开新专栏。

到最近,听说他终于开了第二季《React Hooks 核心原理与实战》,我第一时间就购买了,除了核心概念 JSX、state 和 props 等的讲解,还会通过具体场景分析,带你掌握常见的设计模式和最佳实践,如利用 useMount 和 useDebounce 来自定义 Hooks,实现项目开发。
当然,专栏最吸引我的,就是把原理和实际业务场景结合起来,让你在真实的场景中透彻理解 Hooks 是如何解决问题的,并让你在实战中掌握 Hooks 的思考方式,拥有举一反三的能力。
新人限时特惠 ¥59.9

早鸟叠加口令「reacthook」
到手 ¥89,仅限前 200 人
王沛怎么把 Hooks 讲明白?
对王沛的能力和水平,我是非常信任的。整个专栏也是循序渐进的,从概念、基本原理,到实战案例,系统又全面,整体上分为 3 个层面:
1.抓住问题本质,提高解决问题的能力
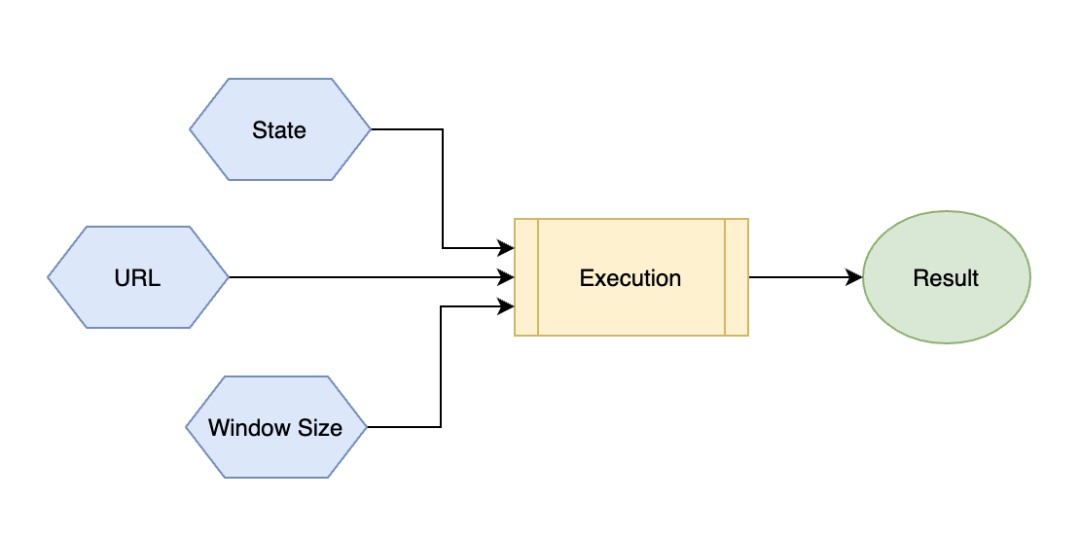
专栏系统讲解 10 个最常用的 Hooks,教会你如何用 Hooks 的思路去思考功能的实现。理解了这些机制是一劳永逸的,因为无论是其它的内置 Hooks 还是自定义 Hooks,道理都是相通的。

△ Hooks 结构图
2.大量实战案例,覆盖 React 最常用的使用场景。
王沛设计了 9 个不同的典型业务场景,并基于 React Hooks 去剖析一些常见设计模式。掌握这些通用原则和最佳实践,就能形成自己的知识库。在遇见类似的场景时,可以灵活调取。
3.了解工具、生态和未来,开拓你的技术视野
学习 Hooks,是为了更好地使用 React,所以专栏把 React 应用该如何打包,整个生态有哪些可用的工具和资源,该如何测试,以及未来会有哪些发展的趋势等等,都讲得清晰透彻。
有了完整体系的积累,才能真正独当一面,完成整个应用的开发、测试、打包和部署。
说了这么多,来看看目录吧,大佬的心法错不了。

无论你是专职从事前端开发;还是以后端为主,也需要自己做一些 UI 界面,那么 React 作为目前最为流行的前端框架,都值得我们好好钻研。
再强调一下
专栏上新,结算时用 「reacthook」
到手 ¥89,立省 ¥40
如果你是新人,¥59.9 就能入手
课程永久有效,优惠就这几天,抓紧时间

平时我们很难接触到大佬,但互联网时代最大的就好处在于,我们可以通过专栏,跟大佬零距离交流,这真是多少钱都买不到。
点击「阅读原文」,最低 ¥89。
加我微信 ruochuan12,还可以返现20元,到手价69。如果你是新用户先加我微信,比69还便宜,超值。
带你拿下热门技术 React Hooks。





)







:为什么业务架构存在20多年,技术人员还觉得它有点虚?)





