三级菜单页面布局
重点 (Top highlight)
When users navigate an interface, there’s a need for speed. The faster it is for them to find what they’re looking for, the more time they’ll save on their task.
用户导航界面时,需要提高速度。 他们找到所需内容的速度越快,他们将在工作上节省的时间就越多。
Speed is essential for menus that contain multiple levels. The more levels a menu has, the longer it takes to navigate. A common navigation pattern is a three-level menu. You’ll often find it on dashboard interfaces and desktop applications. The easiest way to optimize the navigation speed of a three-level menu is to design for the fastest layout.
速度对于包含多个级别的菜单至关重要。 菜单级别越高,导航所需的时间就越长。 常见的导航模式是三级菜单。 您通常会在仪表板界面和桌面应用程序上找到它。 优化三级菜单的导航速度的最简单方法是设计最快的布局。
A research study ( A comparison of three-level menu navigation structures for web design) has shed some light on which layout is fastest to navigate. They evaluated various three-level menu layouts based on several criteria categories.
一项研究研究( 用于Web设计的三级菜单导航结构的比较 )揭示了哪种布局导航最快。 他们根据几个标准类别评估了各种三级菜单布局。
The navigation layouts include top-top-top, top-left-left, top-top-left, top-left-top, left-left-left, left-top-top, left-left-top, and left-top-left. The level notations are ordered by priority and hierarchy (i.e., primary[1]-secondary[2]-tertiary[3]). The criteria categories include navigation time, user hesitation, cursor movement, selection errors, and user preference.
导航布局包括顶部-顶部-顶部,顶部-左侧-左侧,顶部-顶部-左侧,顶部-左侧-顶部,左侧-左侧-左侧,左侧-顶部-顶部,左侧-左侧-顶部和左侧-顶部-剩下。 级别标记按优先级和层次结构排序(即,primary [1] -secondary [2] -tertiary [3])。 标准类别包括导航时间,用户犹豫,光标移动,选择错误和用户偏好。
导航时间 (Navigation Time)
The study discovered that a left primary is faster to navigate than a top primary. This effect also applies to left secondary menu levels. It also found that navigation is faster when the primary level is separate from the secondary and tertiary levels. Overall, left-top-top and top-left-left were the fastest, and top-top-top and top-top-left were the slowest.
研究发现,左侧的主要对象比顶部的主要对象导航更快。 此效果也适用于左侧辅助菜单级别。 还发现,当初级与次级和第三级分开时,导航速度更快。 总体而言,左上-顶和左上-左是最快的,顶-顶-顶和左上-左是最慢的。
用户犹豫 (User Hesitation)
A hesitation is when the user hesitates to move their cursor from one menu level to another. The left-top-top had the least hesitation out of all the layouts, and the top-left-left had the most. There was a significant decrease in hesitation when the secondary and tertiary levels were on the same plane.
犹豫是指用户犹豫将其光标从一个菜单级别移至另一菜单级别。 在所有布局中,左上角的犹豫最少,而左上角至左数最多。 当二级和三级在同一平面上时,犹豫明显减少。

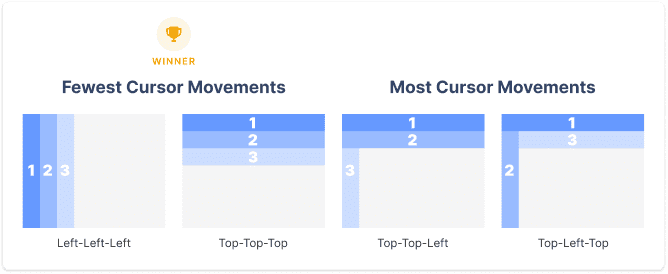
光标移动 (Cursor Movement)
The frequency of cursor movements to the incorrect plane represented a cursor movement. There were fewer cursor movements when the primary menu was on the left. Fewer cursor movements also occurred when the secondary level was split from the primary. Many cursor movements occurred when secondary and tertiary menus were on different planes. But when they were on the same plane, users performed better.
光标移动到错误平面的频率表示光标移动。 当主菜单在左侧时,光标移动较少。 当次要级别与主要级别分开时,光标移动也较少。 当二级菜单和三级菜单位于不同的平面上时,会发生许多光标移动。 但是,当他们在同一架飞机上时,用户表现会更好。
Left-left-left and top-top-top had the fewest cursor movements, while top-top-left and top-left-top had the most. This effect makes sense because when all menu levels are on the same plane, it’s harder for users to move their cursor to the wrong plane.
左-左-左和上-顶-上的光标移动最少,而左上-左上和左上-顶最多。 这种效果是有道理的,因为当所有菜单级别都在同一平面上时,用户很难将光标移动到错误的平面上。

选择错误 (Selection Errors)
The number of excessive clicks represented a selection error. When the primary level was on the left plane, the least amount of selection errors occurred. A left primary reduced selection errors by 80% compared to a top primary.
点击次数过多表示选择错误。 当主要水平位于左侧平面上时,发生的选择错误最少。 左主数据库比顶级主数据库减少了80%的选择错误。
A significant number of selection errors occurred when both the primary and secondary were on the top plane. Top-top-top and top-top-left performed the worst. Fewer selection errors occurred when the secondary and tertiary levels were on a separate plane from the primary. Left-top-left and left-left-left performed the best.
当主要和次要都在顶面上时,会发生大量选择错误。 顶部-顶部-顶部和顶部-左上方的效果最差。 当第二级和第三级位于与第一级不同的平面上时,选择错误的发生率会降低。 左上左和左上左表现最佳。

用户偏好 (User Preference)
The majority of users preferred using a left primary than a top one. Left-top-top and left-left-left were most preferred. There was a strong preference for grouping the primary and secondary levels and secondary and tertiary levels. Top-left-top and left-top-left were the least preferred. This effect implies that users don’t like jumping back and forth between planes.
大多数用户更喜欢使用左主数据库而不是顶主数据库。 最优选左上-上和左-左-左。 强烈希望将小学和中学层次以及中学和高等教育层次进行分组。 最不喜欢左上角和左上角。 这种效果意味着用户不喜欢在飞机之间来回跳跃。

最佳与最差的整体表现 (Best vs. Worst Overall Performance)
An overall score was given to each layout based on their performance for all criteria categories combined. The best performing navigation layout was left-top-top, followed by left-left-left. The two worst-performing ones were top-top-left and top-left-top. Out of the two best, left-top-top was faster than left-left-left by approximately 17 seconds.
根据每种布局在所有标准类别中的综合表现,对它们进行总体评分。 效果最佳的导航布局是从左上到上,然后是从左到左,从左到左。 表现最差的两个是左上角和左上角。 在这两种最好的方法中,“左上-顶”比“左-左-左”快约17秒。

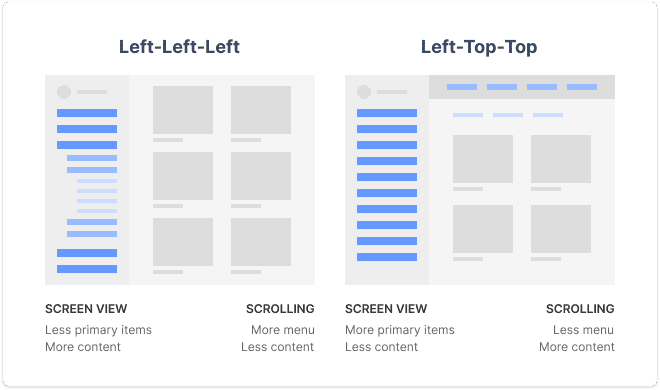
Left-left-left is slower than left-top-top because when all the menus are on the left, it requires users to scroll through the list of items. As the levels expand and go deeper, users have to scroll more and can no longer view all the primary items on a single screen. However, the benefit left-left-left has is that users can consume more content per screen view. Users spend less time navigating the content screen, but it’s a tradeoff for more time navigating the menu.
从左到左,从左到左比从左上到下慢,因为当所有菜单都在左侧时,它要求用户滚动浏览项目列表。 随着级别的扩展和深入,用户必须滚动更多内容,并且无法再在一个屏幕上查看所有主要项目。 但是,left-left-left的好处是用户可以在每个屏幕视图中消费更多内容。 用户花费在导航内容屏幕上的时间更少,但是这是在导航菜单上花费更多时间的折衷方案。

The screen view advantage for left-top-top allows users to view more primary items at a time no matter how deep they navigate. However, they see less content per screen due to the top navigation bars. As a result, users experience less menu scrolling but more content scrolling.
左上角的屏幕视图优势允许用户一次浏览更多主要项目,无论他们导航的深度如何。 但是,由于顶部的导航栏,他们在每个屏幕上看到的内容更少。 结果,用户体验较少的菜单滚动,但是体验了更多的内容滚动。
作者推荐 (Author’s Recommendation)
No matter which navigation layout you choose, left-left-left and left-top-top are both winners. There are give-and-takes between screen view and scrolling, so it’s important to evaluate what’s more important for your UX.
无论您选择哪种导航布局,左-左-左和左上-顶部都是赢家。 屏幕视图和滚动之间存在取舍,因此评估对用户体验更重要的一点很重要。
If your users navigate between different primary categories a lot, go with left-top-top to minimize menu scrolling, and maximize menu viewing. If your interface displays a lot of content with large and heavy visuals (e.g., photos, videos, graphics), go with left-left-left to minimize content scrolling and maximize screen view.
如果您的用户经常在不同的主要类别之间导航,请使用左上角以最小化菜单滚动并最大化菜单查看。 如果您的界面显示了大量带有大而沉重的视觉效果的内容(例如,照片,视频,图形),请使用left-left-left来最小化内容滚动并最大化屏幕视图。
It’s possible you can increase the content screen view for left-top-top and still reap the benefits of less menu scrolling. By temporarily hiding the top navigation bar when users scroll down the screen, they can get a full content view. When they scroll up, the bar will reappear. The assumption is that users are viewing content when they’re scrolling down. When they scroll up, their intention to navigate is more likely.
您可以增加左上角的内容屏幕视图,并仍然获得较少菜单滚动的好处。 当用户向下滚动屏幕时,通过暂时隐藏顶部导航栏,他们可以获得完整的内容视图。 当他们向上滚动时,该栏将重新出现。 假定用户向下滚动时正在查看内容。 当他们向上滚动时,他们导航的意图更有可能。
In my opinion, left-top-top is the winning navigation layout. Not only is it a few seconds faster than left-left-left, but it allows users to recognize which primary category they’re on. When you have multiple menu levels expanded in the left sidebar, it takes more effort to recognize which level you’re on. It’s also easier to mix up secondary and tertiary items since they’re so near each other.
在我看来,左上方是导航的布局。 它不仅比left-left-left-left快几秒钟,而且还使用户能够识别他们所在的主要类别。 如果左侧栏中展开了多个菜单级别,则需要花费更多的精力来识别您所处的级别。 混合二级和三级项目也很容易,因为它们彼此非常接近。
A left-top-top layout makes scanning primary categories easy. It distinguishes secondary and tertiary categories from primary and places them on different vertical levels. Therefore, users are less likely to mix up secondary and tertiary items when scanning horizontally.
左上角的布局使扫描主要类别变得容易。 它区分了第二和第三类与主要类别,并将它们置于不同的垂直级别。 因此,在水平扫描时,用户不太可能混淆第二和第三项。
Of course, left-top-top isn’t the best choice for every use case and interface context because there are exceptions to every rule. But overall, it appears to perform superiorly to all other three-level menus.
当然,对于每种用例和接口上下文,左上角并不是最佳选择,因为每条规则都有例外。 但总的来说,它的性能似乎要优于所有其他三级菜单。
UX设计的含义 (UX Design Implications)
There are three significant design implications from this study that will dramatically optimize the navigation speed of your three-level menu.
这项研究具有三个重要的设计含义,它们将极大地优化三级菜单的导航速度。
1: The primary menu should be on the left instead of the top. (~17 seconds saved)
1:主菜单应位于左侧而不是顶部。 (节省约17秒)
This conclusion makes sense because organizing menu items in the form of a columned list makes them easier to scan. The user can see a cluster of items in a single view when they’re in a column instead of a row. With a top primary, the user can only view items individually as they scan across the row.
该结论之所以有意义,是因为以列列表的形式组织菜单项使它们更易于扫描。 当用户位于列而不是行中时,他们可以在单个视图中看到一组项目。 使用最高级的主要对象时,用户只能在扫描整个行时单独查看它们。
2: The primary menu should be on a different plane than the secondary and tertiary menus. (~23 seconds saved)
2:主菜单应该与第二和第三菜单不在同一平面上。 (节省约23秒)
This conclusion makes sense because the primary menu is the parent category, which has higher priority over child categories. When the secondary and tertiary levels are separate from the primary, it clearly distinguishes the hierarchy and prevents visual clutter on the same plane.
由于主菜单是父类别,因此其优先级高于子类别,因此此结论很有意义。 当第二级和第三级与第一级分开时,它可以清楚地区分层次结构并防止在同一平面上出现视觉混乱。
3: Secondary and tertiary menus should be on the same plane. (~9 seconds saved)
3:第二菜单和第三菜单应位于同一平面上。 (节省约9秒)
This conclusion makes sense because the secondary and tertiary levels are both child categories of the parent category, making them more related. Placing them on the same plane makes navigating from child to child more intuitive and easier to follow.
该结论之所以有意义,是因为中学和高等教育水平都是父类别的子类别,因此它们之间的关联性更高。 将它们放置在同一平面上可使从一个孩子到另一个孩子的导航更加直观且易于遵循。
If you’re designing a three-level menu for a desktop application, keep these UX insights in mind. They’ll especially apply to dashboard interfaces where efficiency is crucial. If you currently have a three-level menu that uses a slow navigation layout, consider redesigning it. A fast navigation layout will give your users the speed they need to accomplish tasks with greater satisfaction.
如果要为桌面应用程序设计三级菜单,请牢记这些UX见解。 它们尤其适用于效率至关重要的仪表板界面。 如果当前有一个使用慢速导航布局的三级菜单,请考虑重新设计它。 快速的导航布局将使您的用户更快地完成任务所需的速度。
Originally published at https://uxmovement.com on July 8, 2020.
最初于 2020年7月8日 发布在 https://uxmovement.com 。
翻译自: https://medium.com/@uxmovement/the-fastest-navigation-layout-for-a-three-level-menu-b0480e2f11a2
三级菜单页面布局
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275792.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!












》...)




